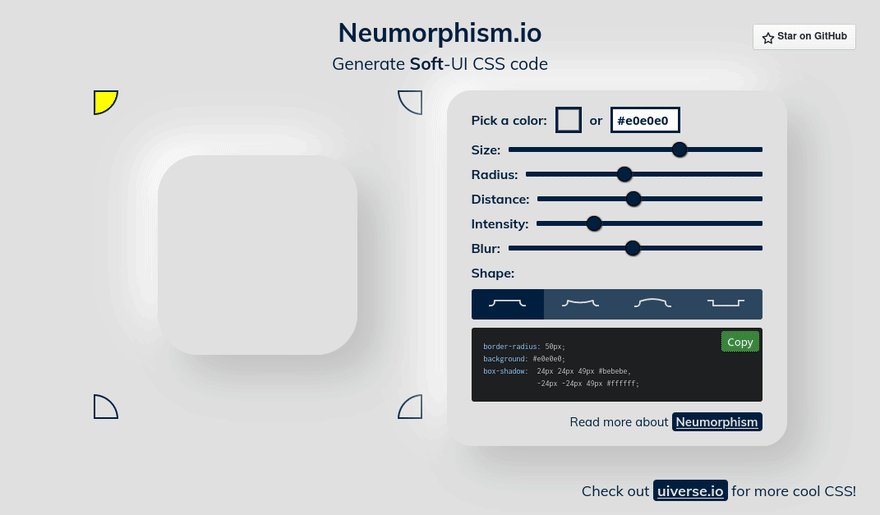
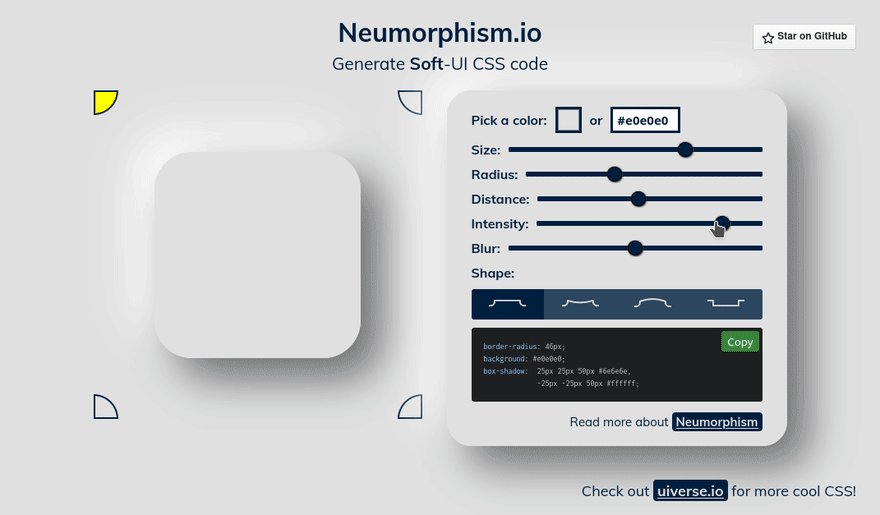
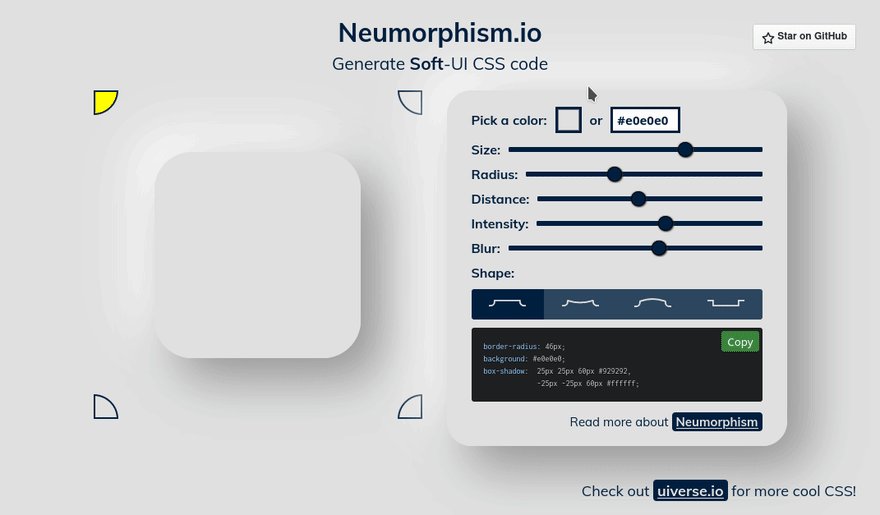
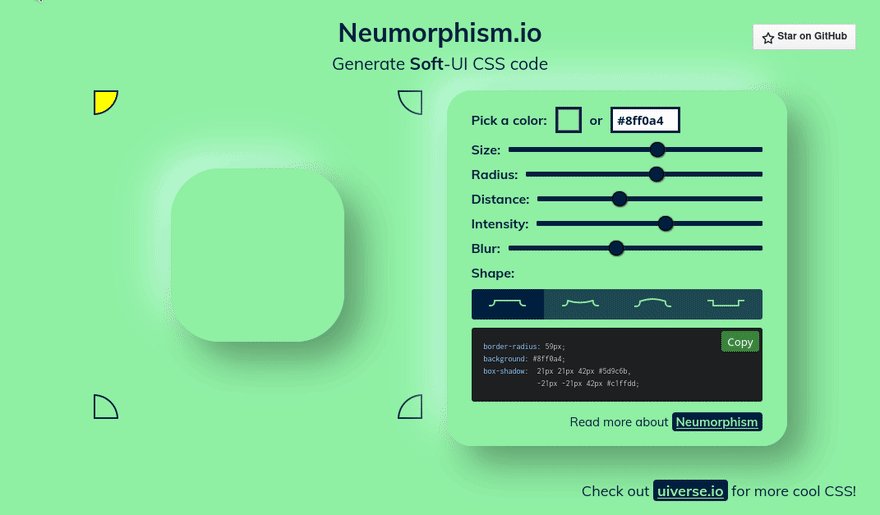
1. Neumorphism
Створення стилів CSS Soft-UI за допомогою вставних тіней

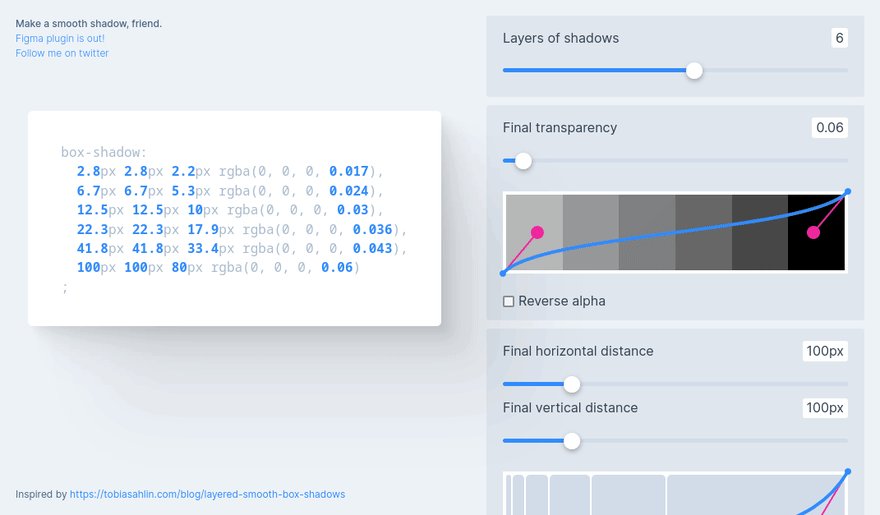
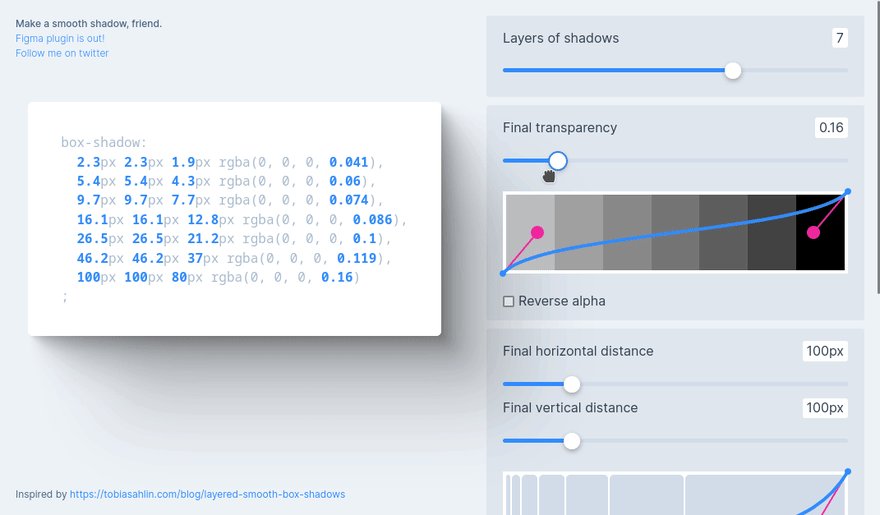
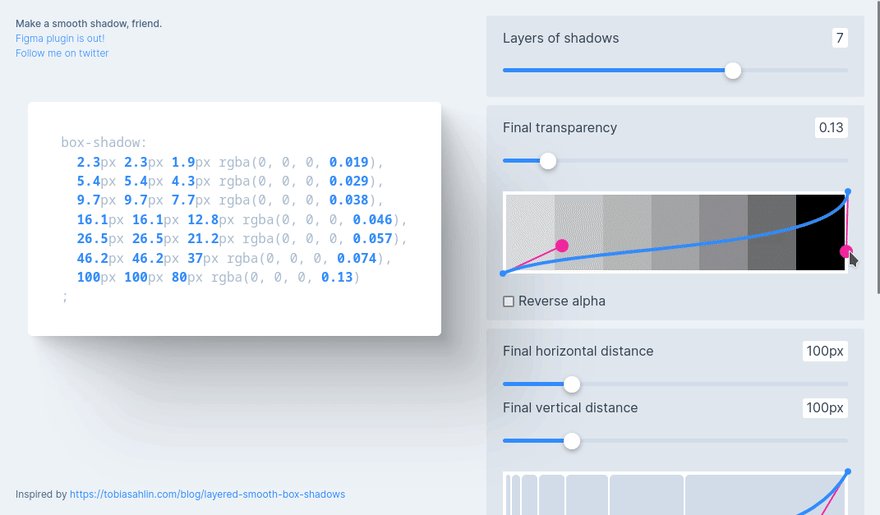
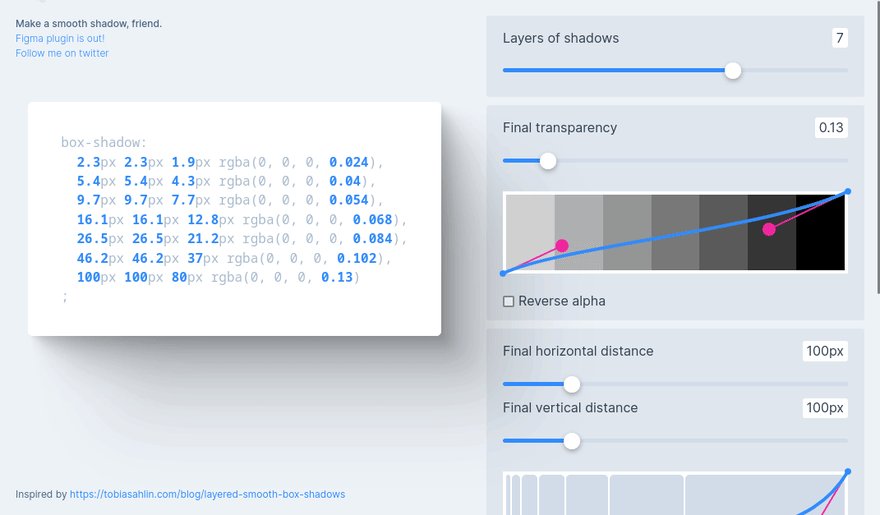
2. Shaddows Brumm
Створення та перегляд тіней

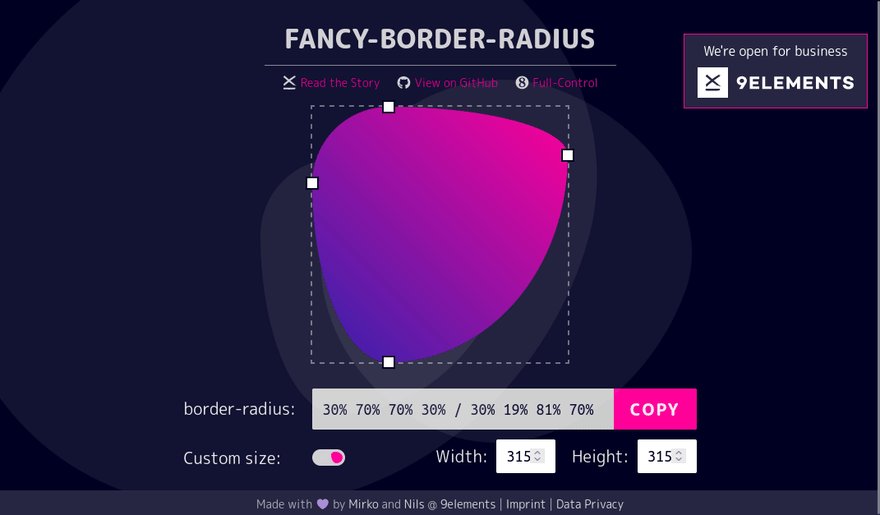
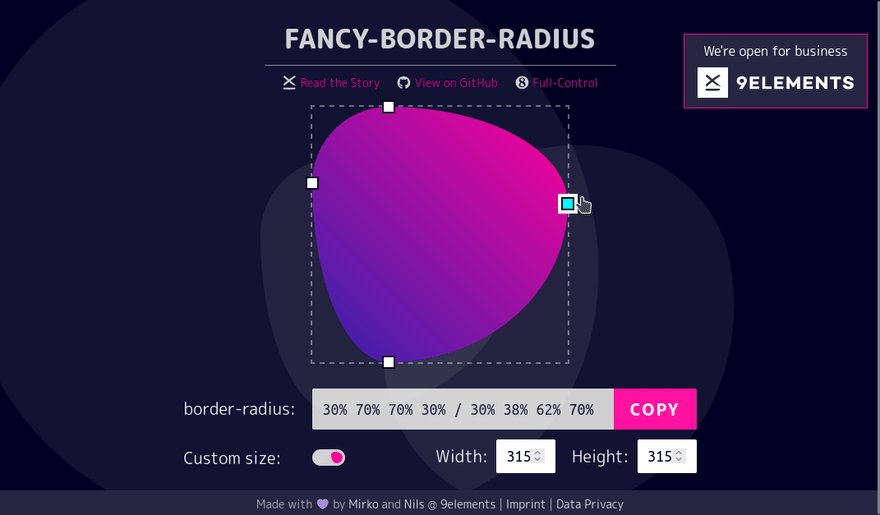
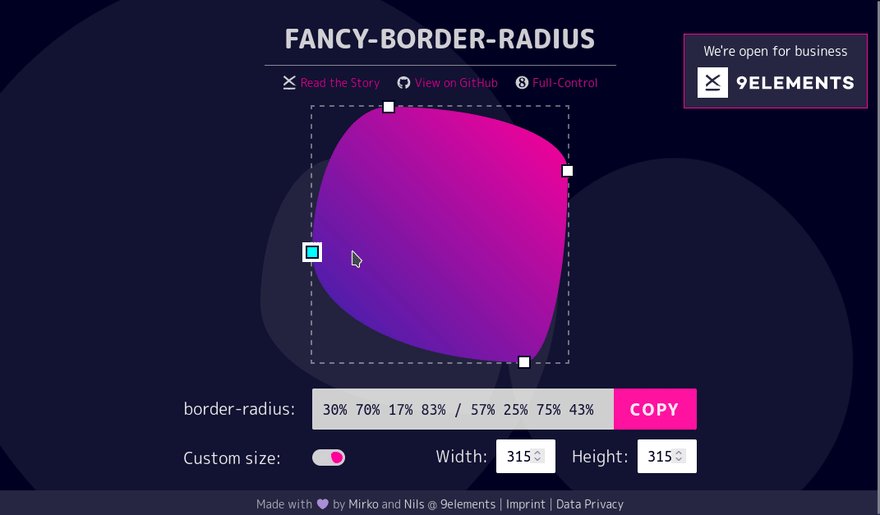
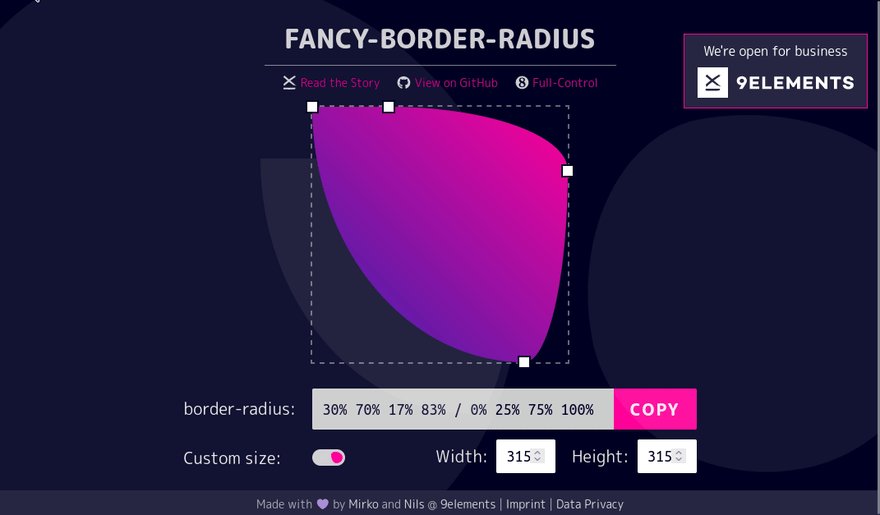
3. Fancy Border Radius
Створення об'єктів з заокругленнями

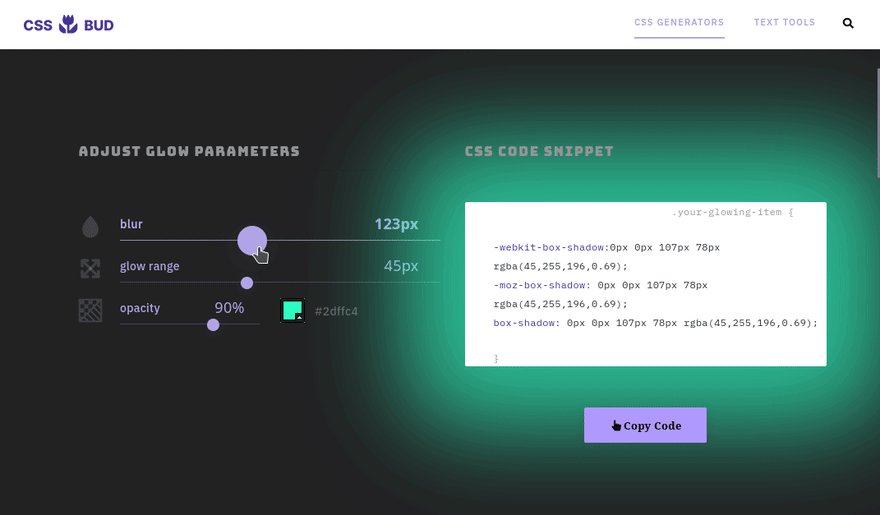
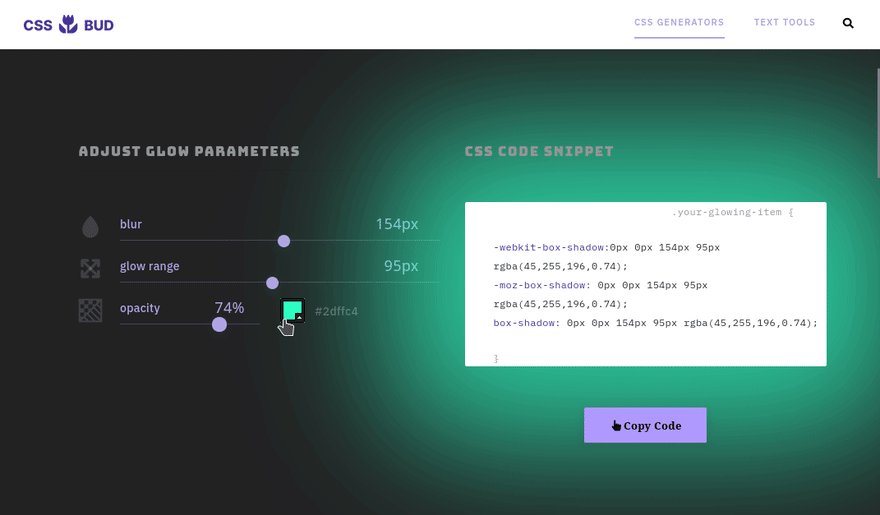
4. Glow Generator
Кросбраузерні ефекти світіння на чистому CSS

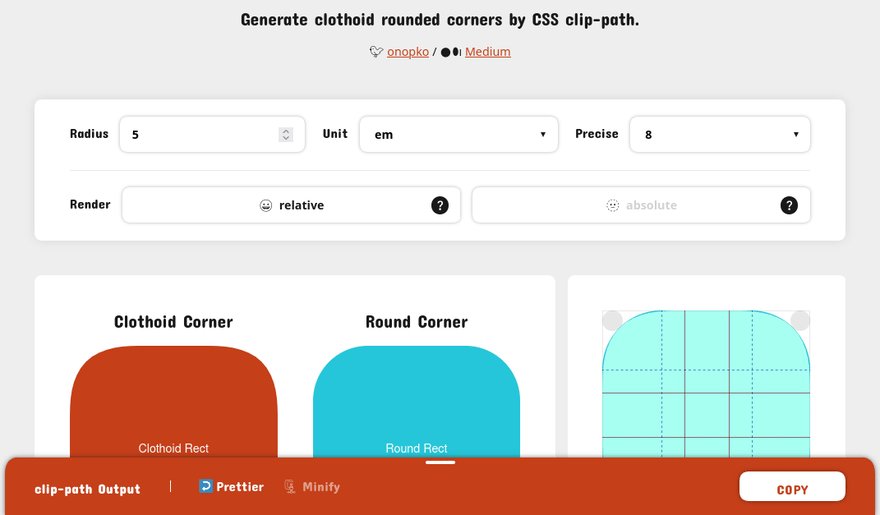
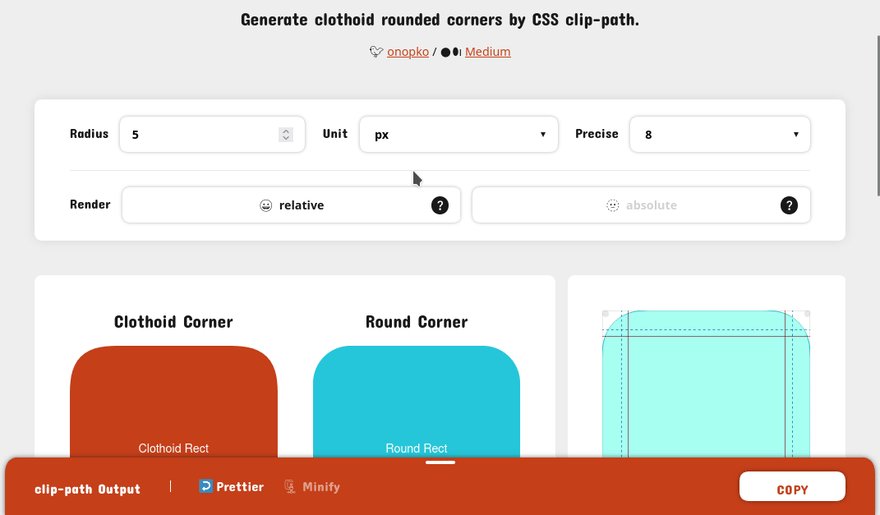
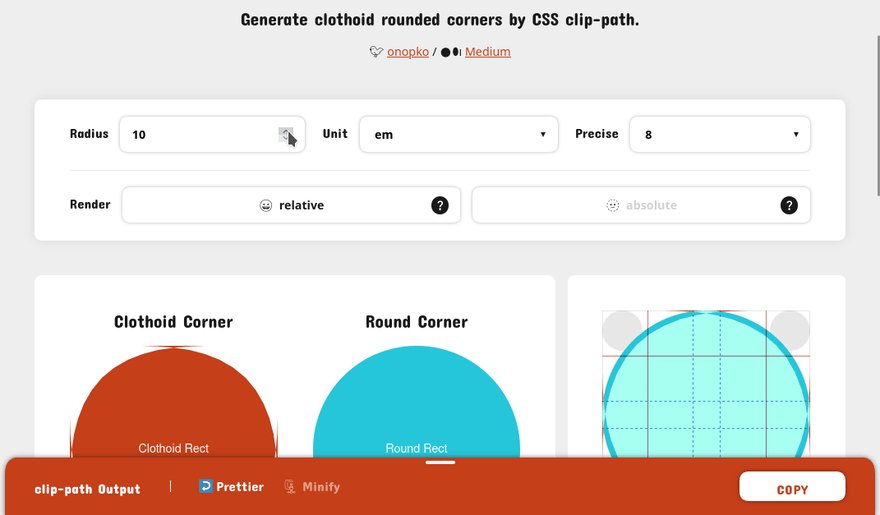
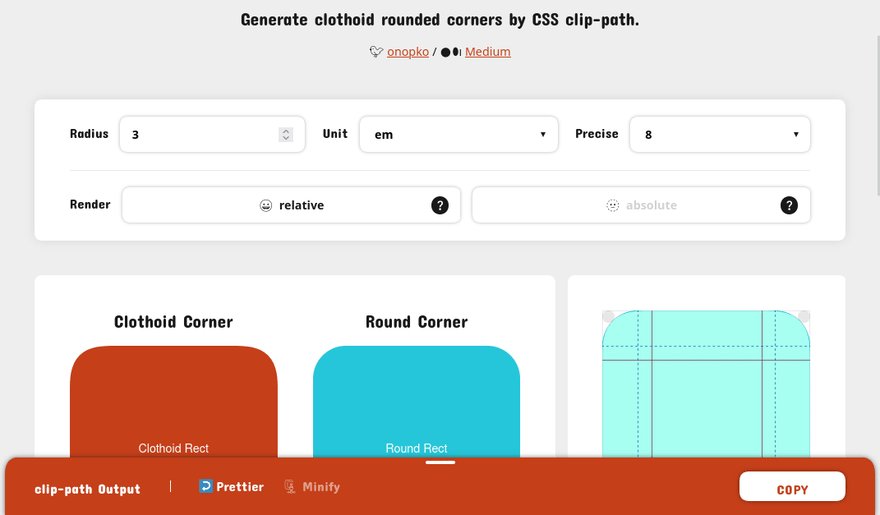
5. Clothoid Corners
Генерує клотоїдні заокруглені кути за допомогою CSS clip-path

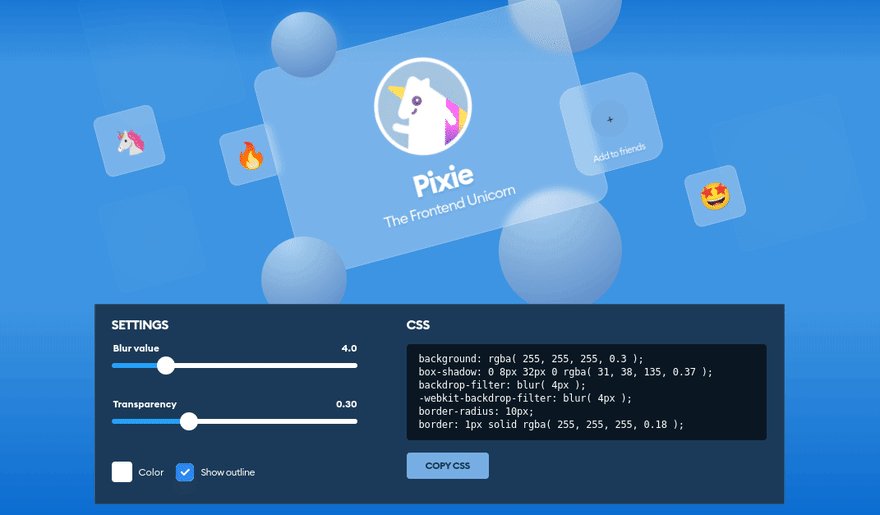
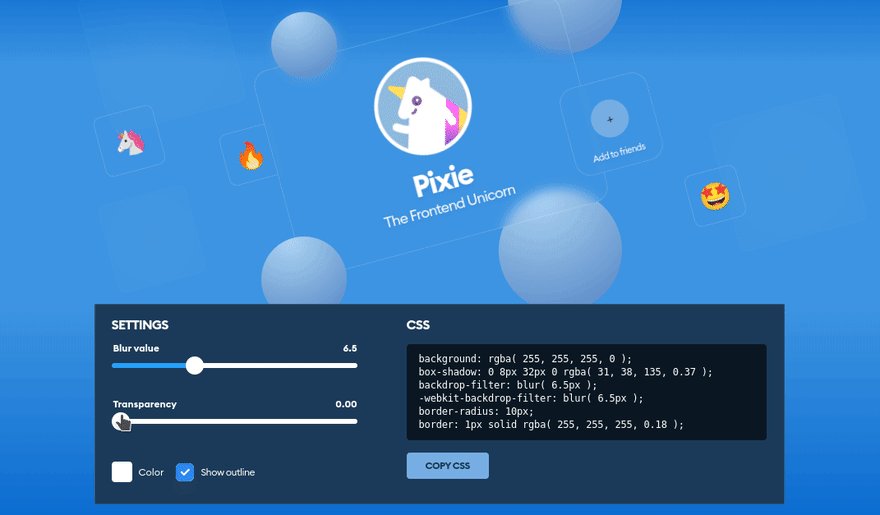
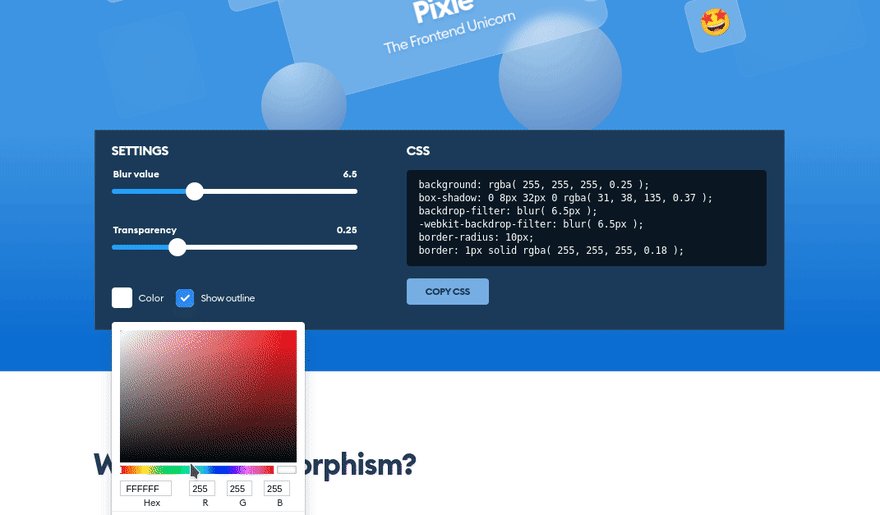
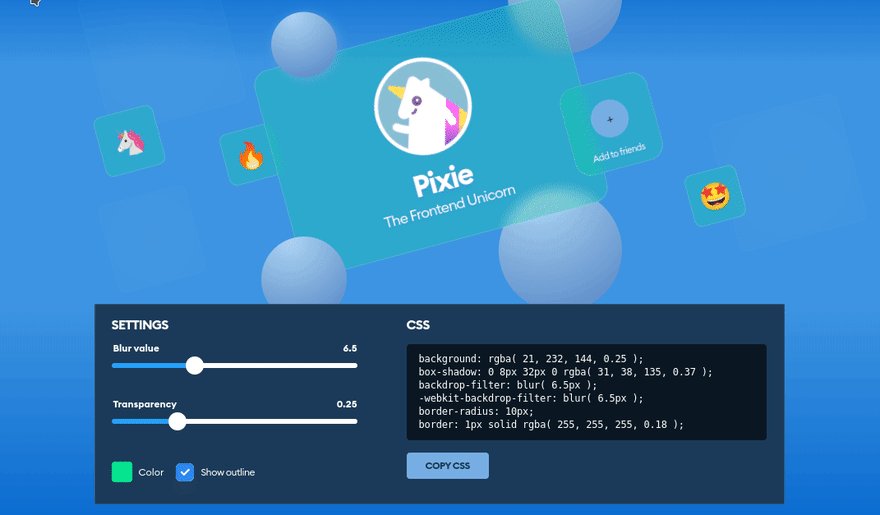
6. Glassmorphism
Створює напівпрозорі, розмиті склоподібні фони

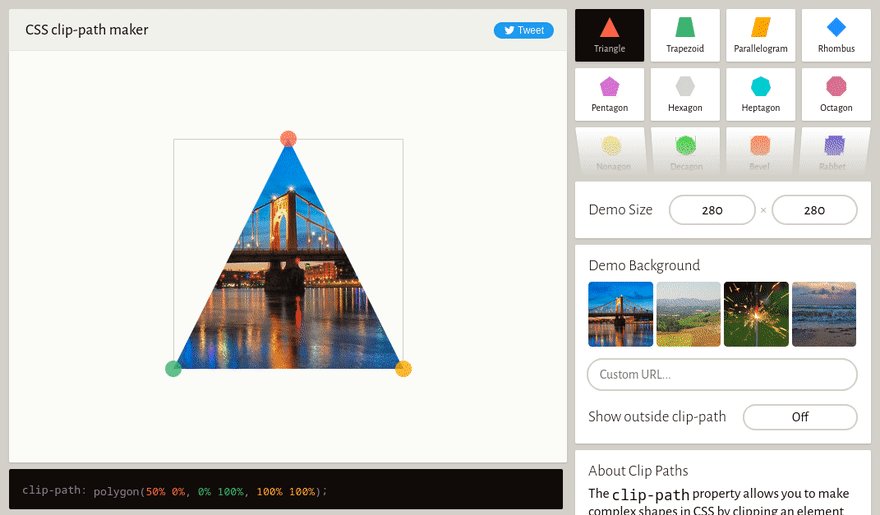
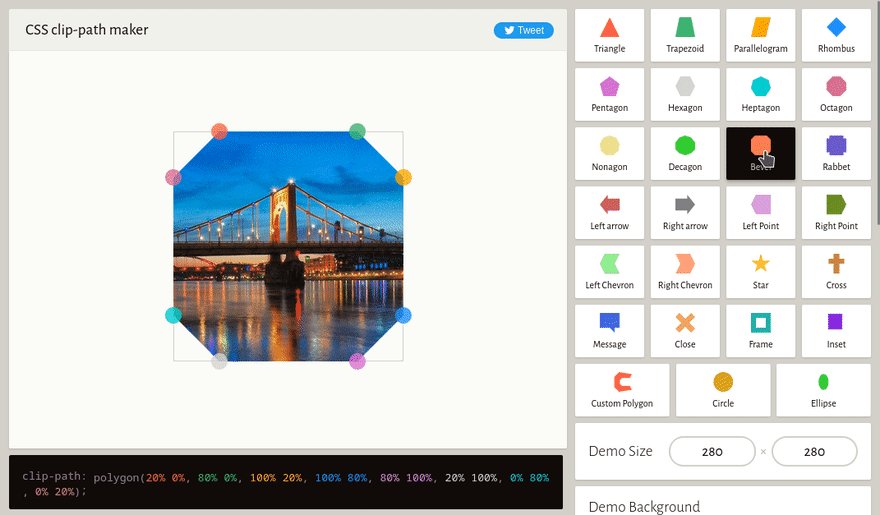
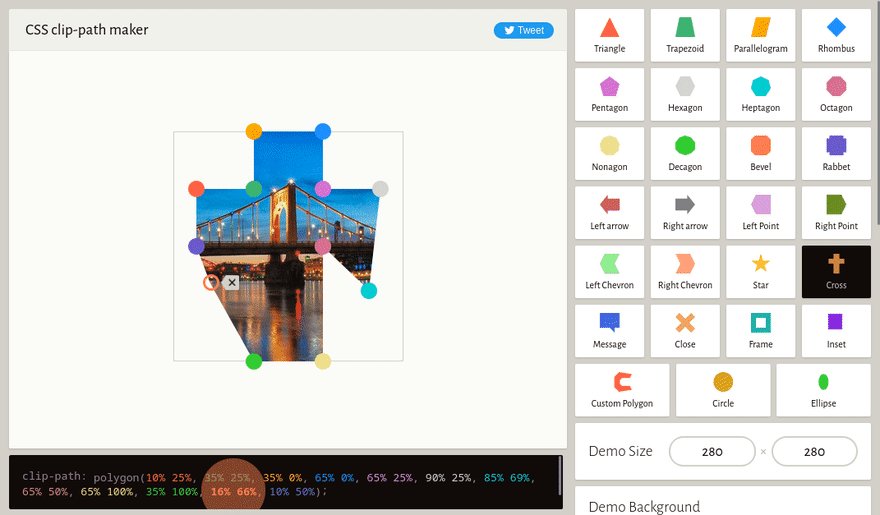
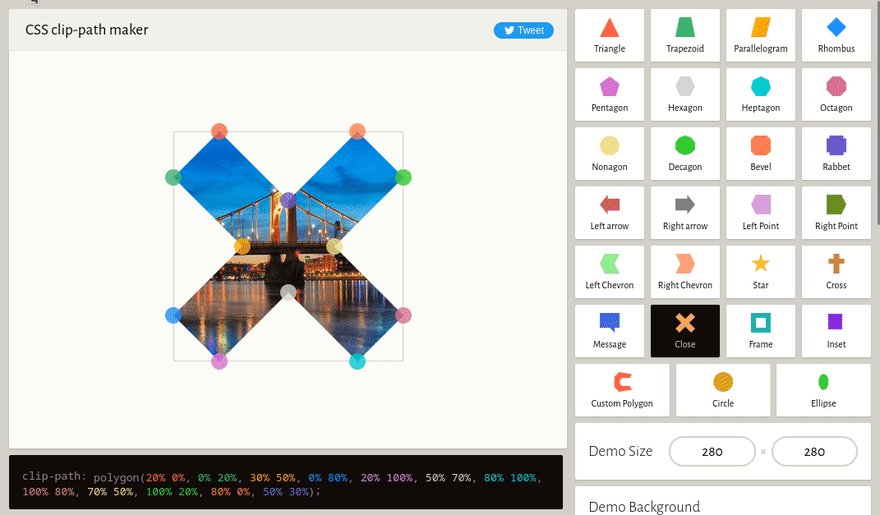
7. Clipy
Створює об'єкти складної форми за допомогою обрізки

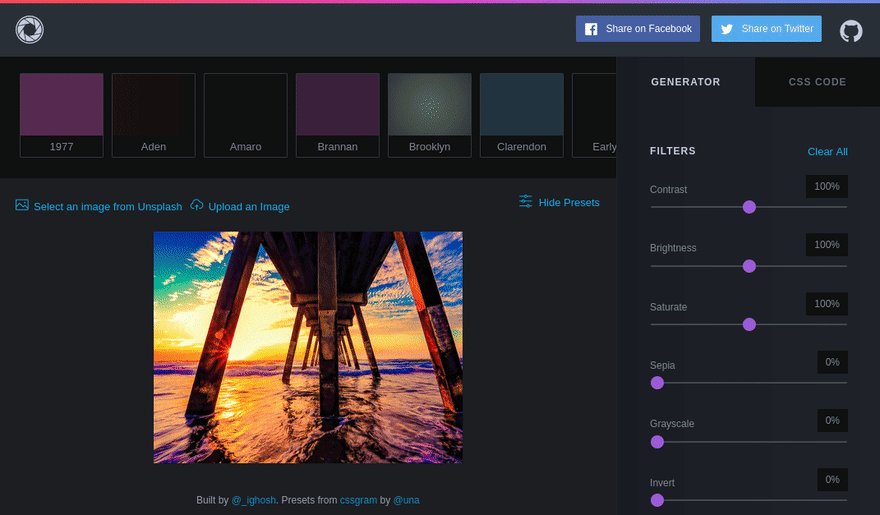
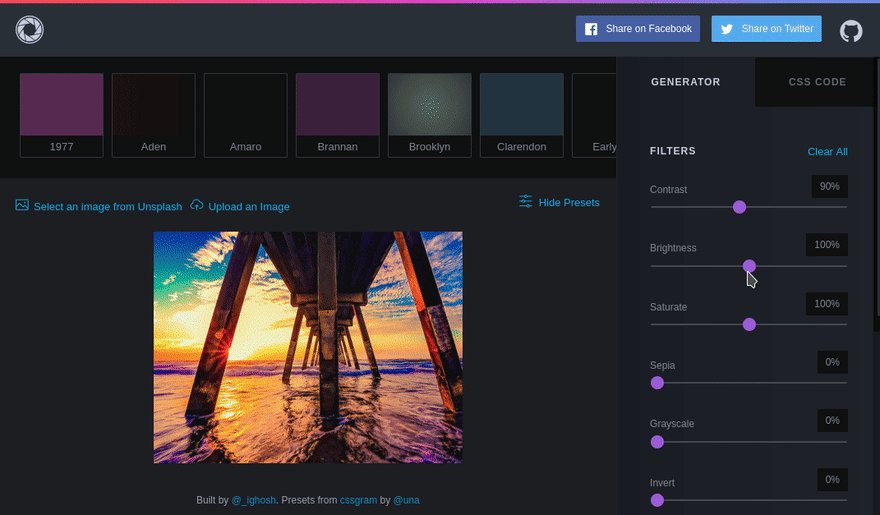
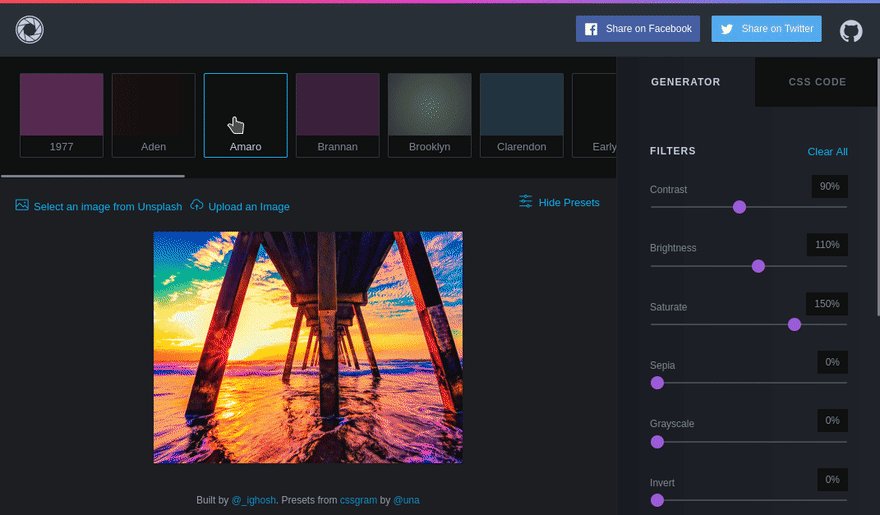
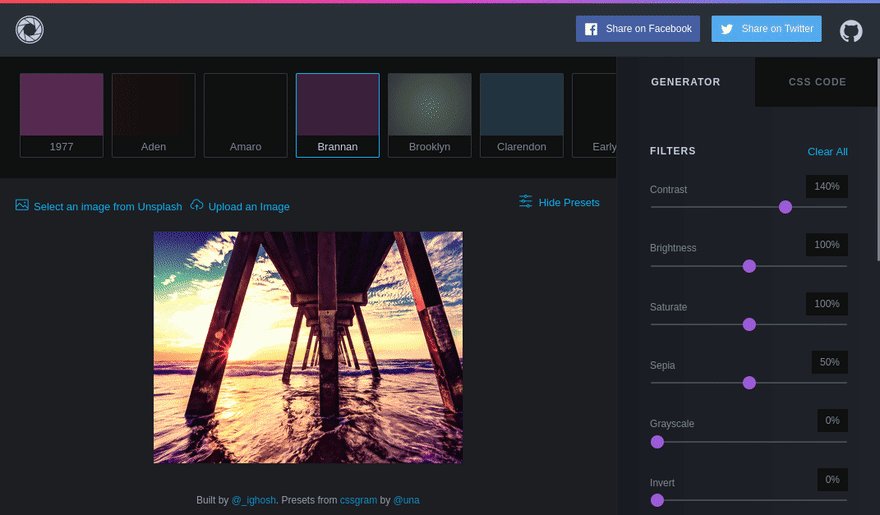
8. CSS Filters
Створення та перегляд CSS-фільтрів фотографій у стилі Instagram

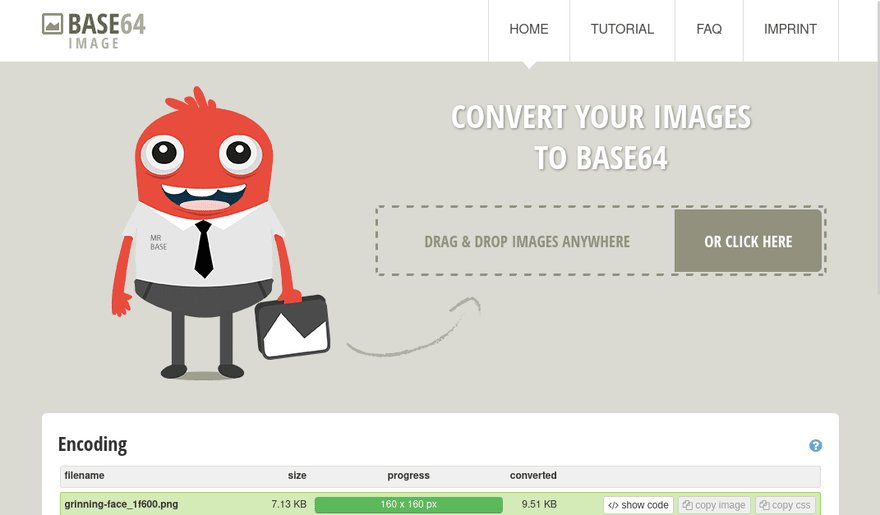
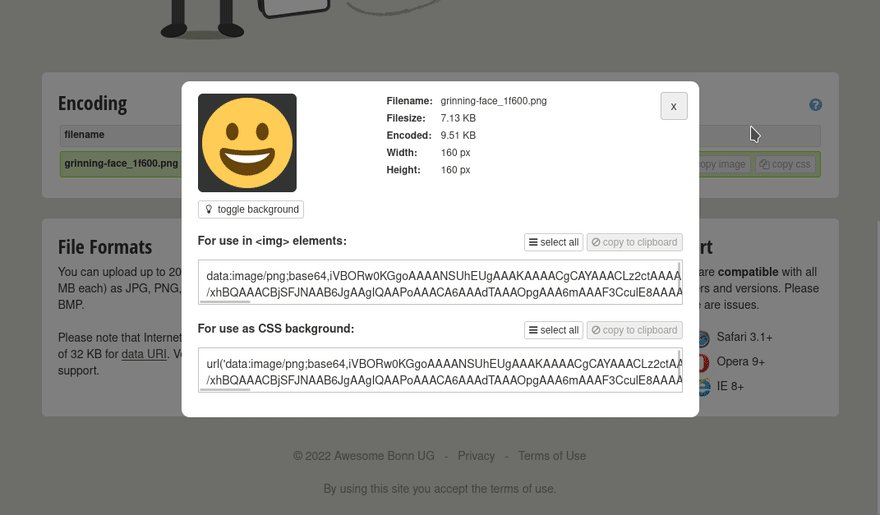
9. Base64 Image
Кодує зображення безпосередньо у CSS у Base64

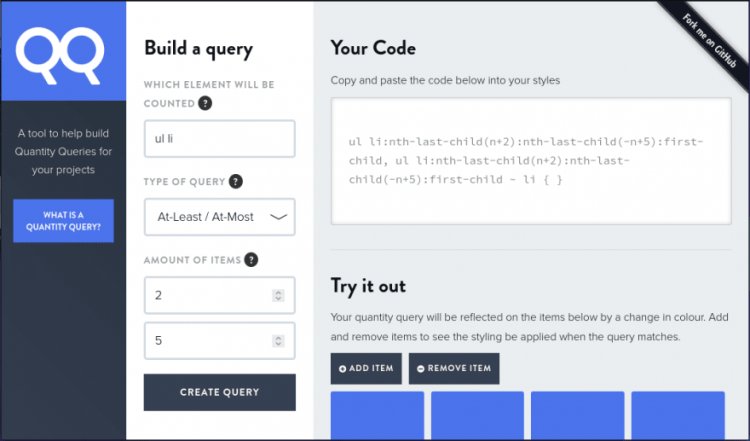
10. Quantity Queries
Генератор кількісних запитів


0 комментариев
Добавить комментарий