Веб-разработчики тратили много времени на создание красивого CSS. Благодаря библиотекам CSS теперь у нас есть лучший, более быстрый и эффективный способ создания адаптивных веб-сайтов и веб-приложений.
Вы все еще ищете лучшие библиотеки CSS? Вы хотите знать, какую библиотеку вам следует попробовать? В этой статье мы собрали 20 лучших библиотек CSS для вашего вдохновения.
Как работают библиотеки CSS?
Библиотека CSS предоставляет веб-разработчикам базовую структуру, которая включает сетку, интерактивные шаблоны пользовательского интерфейса, веб-типографику, всплывающие подсказки, кнопки, элементы форм, значки. Эта структура помогает веб-разработчикам быстро и эффективно приступить к разработке веб-сайта или веб-приложений.
Здесь мы собрали 20 лучших библиотек CSS. Мы надеемся, что они вам понравятся, а главное, вы найдете лучшее, что вам нужно.
1. Animate.css
- Animate.css - это библиотека готовых к использованию кросс-браузерных анимаций для использования в ваших веб-проектах.
- Отлично подходит для выделения, домашних страниц, слайдеров и привлекающих внимание подсказок.
2. Picnic.css
- Picnic CSS - это легкая и красивая библиотека CSS.
- Picnic полностью модульный, поэтому вы можете легко модифицировать и тестировать каждую часть.
3. Magic CSS
- Magic CSS - это набор простых анимаций для включения в ваш веб-проект или проект приложения.
- Обеспечьте анимацию CSS3 специальными эффектами.
4. Cirrus.css
- Cirrus.CSS - инфраструктура SCSS, ориентированная на компоненты и утилиты, предназначенная для быстрого прототипирования.
- Полностью отзывчивая и всеобъемлющая структура SCSS с красивыми элементами управления и упрощенной структурой.
5. Halfmoon.css
- Halfmoon - это гибкий интерфейсный фреймворк с множеством полезных и интересных качеств, которые помогут вам создавать веб-сайты.
- Он поставляется со встроенным темным режимом, который является одной из его самых важных и определяющих функций.
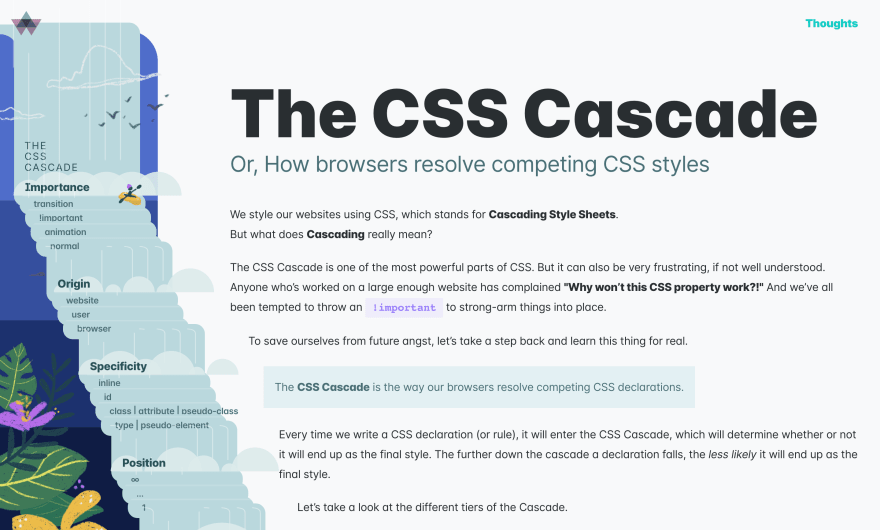
6. CSS Cascade
- CSS Cascade - одна из самых мощных частей CSS.
- CSS Cascade - это способ, которым наши браузеры разрешают конкурирующие объявления CSS.
- Мы стилизуем наши веб-сайты с помощью CSS, используя каскадные таблицы стилей.
7. CUBE CSS
- CUBE CSS ориентированна на простоту и последовательность с большой долей прагматизма.
- Основное внимание в методологии уделяется использованию мощи CSS и веб-платформы с некоторыми добавленными элементами управления и структурами.
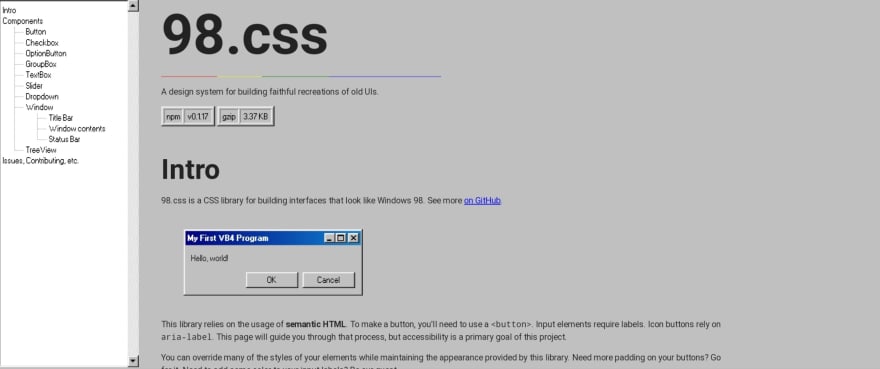
8. 98.CSS
- 98.css - это библиотека CSS для создания интерфейсов, похожих на Windows 98.
- Скучаете по старым добрым временам? Используйте эту систему дизайна, чтобы воссоздать классические пользовательские интерфейсы.
9. Fluiditype
- Библиотека CSS Fluiditype помогает избежать гибкости веб-страниц, уделяя особое внимание плавности, при которой система сообщает, какой размер должен быть отрисован.
- Рекомендую использовать для блогов, портфолио и документации.
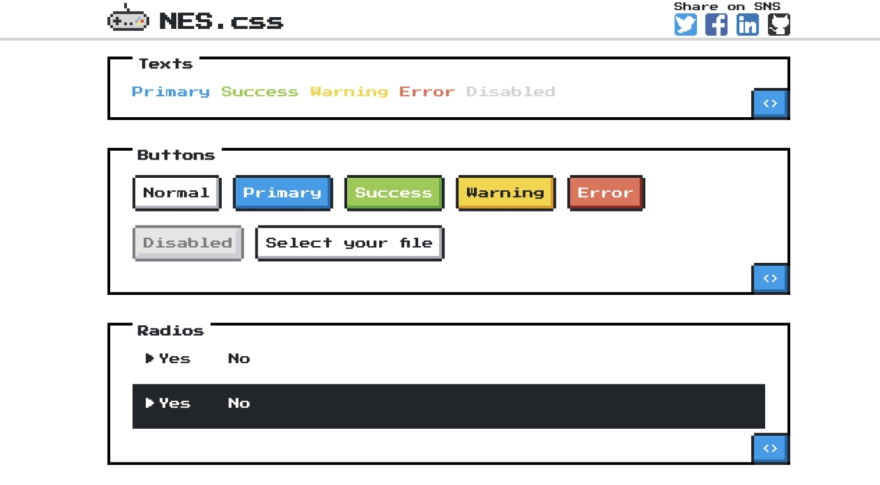
10. NES.css
- NES.css - это CSS-фреймворк в стиле NES (8- битный ).
- NES.css предоставляет только компоненты. Вам нужно будет определить свой собственный макет.
11. Primer CSS
- Primer CSS построен на системах, которые составляют основу наших стилей, таких как интервалы, типографика и цвет.
- Компоненты, ориентированные на служебные программы и компоненты в стиле БЭМ, станут строительными блоками для любого веб-проекта.
12. Semantic UI
- Semantic UI - это интерфейсная среда разработки, похожая на bootstrap, предназначенная для тематизации.
- Это среда разработки, которая помогает создавать красивые, гибкие макеты с использованием удобного для человека HTML.
13. Milligram
- Milligram обеспечивает минимальную настройку стилей для быстрой и чистой отправной точки.
- Специально разработан для повышения производительности и производительности с меньшим количеством свойств, которые нужно сбрасывать, что приводит к более чистому коду.
14. Spectre.css
- Spectre.css CSS Framework - это легкий, отзывчивый и современный CSS-фреймворк для более быстрой и расширяемой разработки.
- Spectre покрывает все основные ожидания CSS от Bootstrap, такие как кнопки, формы, значки и т. д.
15. Foundation
- Foundation - это наиболее продвинутая адаптивная интерфейсная среда.
- Foundation - это семейство гибких интерфейсных фреймворков, которые позволяют легко разрабатывать красивые адаптивные веб-сайты, приложения и электронные письма, которые потрясающе выглядят на любом устройстве.
16. Skeleton
- Skeleton - это легкая, отзывчивая и гибко настраиваемая библиотека CSS, созданная специально для мобильных устройств.
- Нет необходимости в компиляции или установке, и он хорошо работает с дополнительными таблицами стилей CSS и интерфейсными фреймворками.
17. UIkit
- UIkit - это легкий и модульный интерфейсный фреймворк для разработки быстрых и мощных веб-интерфейсов.
- UIkit предоставляет вам полную коллекцию компонентов HTML, CSS и JS. Его можно расширять темами, и его легко настроить, для создания своего собственного внешнего вида.
18. Bulma
- Bulma - это бесплатная среда с открытым исходным кодом, которая предоставляет готовые к использованию компоненты внешнего интерфейса, которые можно легко комбинировать для создания адаптивных веб-интерфейсов.
- Знания CSS не требуются.
19. Bootstrap
| Table heading | Table heading |
|---|---|
| Table cell | Table cell |
| Table cell | Table cell |
- Bootstrap - это мощный интерфейсный фреймворк, используемый для создания современных веб-сайтов и веб-приложений.
- Он с открытым исходным кодом и бесплатный, в нем есть множество шаблонов HTML и CSS для элементов интерфейса, таких как кнопки и формы.
20. Tailwind CSS
- Tailwind CSS - это CSS-фреймворк, ориентированный на полезность, упакованный такими классами, как flex, pt-4, text-center и rotate-90, которые можно скомпоновать для создания любого дизайна прямо в вашей разметке.
- Tailwind предлагает готовые виджеты для создания сайта с нуля с быстрой разработкой пользовательского интерфейса.
Заключение
Есть много библиотек CSS, которые можно реализовать в ваших проектах. Перечисленные выше - это некоторые из них, в которых наилучшим образом сочетаются сложность, легкость и стабильность. Каждая библиотека CSS отличается от других и подходит для разных ситуаций.





















0 комментариев
Добавить комментарий