Каждую секунду появляется новая библиотека JS :)
В этой статье рассмотри 3 довольно неизвестных и небольших библиотеки JavaScript, которые сделают вашу жизнь проще, не делая ваше веб-приложение излишне тяжелым.

Basket.js
Basket.js - это минималистичная библиотека загрузчиков скриптов, размер которой составляет всего 0,7 КБ при распаковке.
(Ну, он использует другую библиотеку размером около 5 КБ при сжатии, как сказано в https://github.com/addyosmani/basket.js/issues/61 Но это все еще довольно мало)
Но basket.js не только загружает внешний JavaScript, он также кэширует их в локальном хранилище браузера, поэтому при следующем запросе страницы, внешний JavaScript не нужно снова запрашивать по сети, он просто загружается из локального хранилища.
Но почему локальное хранилище, а не кеш браузера?
Прежде всего, гораздо проще кэшировать файлы JavaScript через библиотеку JS в коде веб-страницы, который обычно кэшируется со стороны сервера. С Basket.js теперь очень легко динамически управлять кэшем скриптов с помощью JavaScript.
Давайте попробуем:
В нашем небольшом примере мы будем использовать только basket.require, потому что это сердце всей библиотеки.
С basket.require мы можем загрузить файл JS через корзину. Затем этот файл кэшируется в локальном хранилище, как мы уже объяснили, и в следующий раз, когда basket.require запрашивает этот файл, например, при перезагрузке страницы, Basket сначала просматривает кеш, а если файл уже там кэширован, он загружает файл через локальное хранилище, а не запрашивать его снова через сеть.
index.html:
<! DOCTYPE html>
<html lang = ”en”>
<head>
<meta charset = ”UTF-8" />
<script src = ”rsvp.min.js”> </ script>
<script src = »basket. min.js »> </ script>
<title> Document </ title>
</ head>
<body>
<script>
basket.require ({url: '/scripts/jquery.js'})
</ script>
</ body>
</ html>
Как видите, мы сначала импортируем библиотеку RSVP, которая нужна Basket.js. Затем сама корзина, f в теле мы можем выполнить нашу функцию require, чтобы загрузить откуда-нибудь jQuery.
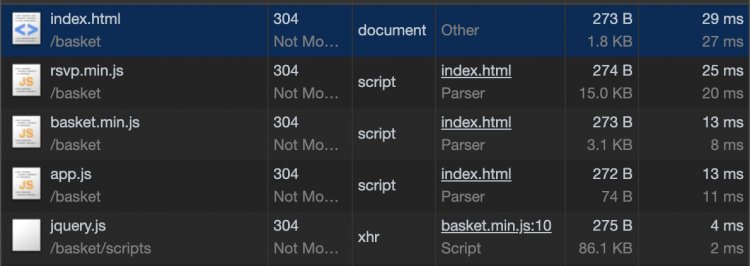
Когда вы впервые открываете страницу, вы должны увидеть это:

jQuery запрашивается как обычно по сети.
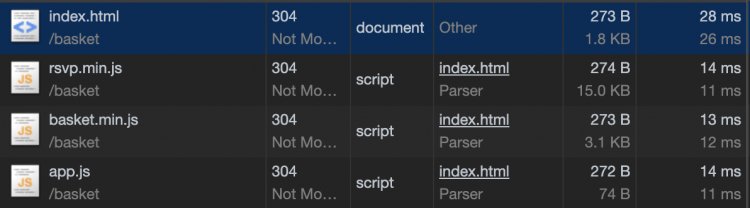
Но с перезагрузкой страницы:

jQuery больше не отображается на вкладке Сеть. Он был загружен из локального хранилища.
Pill
Pill добавляет динамическую загрузку контента на статические сайты и делает загрузку контента плавной для пользователей. Это около 1 КБ, когда минимизировано и сжато. Разработка Pill началась с твита
Большинство из нас используют одностраничные приложения для веб-приложений, которые не загружают новую страницу, когда мы перемещаемся, в большинстве сред SPA это позволено, потому что все основано на одном index.html. Но что, если у нас есть несколько статических страниц? Pill - это решение.
По запросу он извлекает содержимое других HTML-файлов на сервере и заменяет текущее содержимое новым извлеченным.
Это приводит к значительному повышению производительности, поскольку наше приложение не запрашивает совершенно новую страницу. Важный контент просто заменен.
Пример кода есть на GitHub
JS-cookie
Работа с куками в браузере может быть довольно напряженной. JS-cookie в помощь, пройдемся по основам.
Реализуйте это через CDN:
<script src = "https://cdn.jsdelivr.net/npm/js-cookie@beta/dist/js.cookie.min.js"> </ script>
Установите ключ cookie с именем «name», а его значение «Max»
Cookies.set («name», «Max»)
Получить значение cookie с ключом «name»
Cookies.get ('name') // 'Max'
Создайте cookie, дайте ему истечь через 7 дней
Cookies.set ('name', 'Max', {expires: 7})
Удалить куки
Cookies.remove ( 'name')
Получить все куки

0 комментариев
Добавить комментарий