Редакторы кода, являются наиболее важными инструментами веб-разработчиков. Выбор того, который лучше всего соответствует вашему рабочему процессу и целям и имеет все необходимые функции, может сэкономить вам много времени и значительно улучшить качество кода.
В этой статье покажем вам пять лучших кроссплатформенных редакторов кода для веб-разработчиков. Все они работают в трех основных операционных системах: Windows, Linux и OS X. Функции, которые вам понадобятся, в основном зависят от вашего стиля работы, текущих знаний в области программирования и вида работы, которую вам нужно выполнить. У вас может быть только один универсальный редактор, который вы используете для всего, но многие разработчики используют разные редакторы кода для выполнения разных задач.
Теперь давайте посмотрим на пять лучших кроссплатформенных редакторов кода для веб-разработчиков.
1. АТОМ

Atom - это бесплатный редактор кода с открытым исходным кодом, созданный GitHub. Сначала это был внутренний редактор исходного кода GitHub, но несколько лет спустя (в 2014 году) они решили опубликовать его. Поскольку Atom предоставляет разработчикам множество расширенных функций, он быстро стал одним из самых популярных редакторов кода.
Его пользовательский интерфейс хорошо спроектирован, так как вы можете разделить интерфейс на разные панели, чтобы легко сравнивать разные файлы. Он имеет множество важных функций, которые могут значительно улучшить ваш рабочий процесс разработки, таких как встроенный менеджер пакетов, интеллектуальная возможность автозаполнения, просмотр файловой системы, простая в использовании функция поиска и замены и многое другое.
Atom также поставляется с тысячами пакетов и тем с открытым исходным кодом , многие из которых созданы сторонними разработчиками. Например, Teletype , его последний пакет, созданный основной командой, делает возможным сотрудничество в реальном времени для разработчиков, которым нужен надежный инструмент для парного программирования или социального кодирования.
Плюсы:
- несколько вариантов настройки
- встроенный менеджер пакетов
- простые в установке пакеты
- Интеграция с Git
- с открытым исходным кодом и бесплатно
Минусы:
- загрузка иногда занимает много времени
- случайные проблемы с производительностью (может замедлить работу вашей системы)
2. VISUAL STUDIO CODE

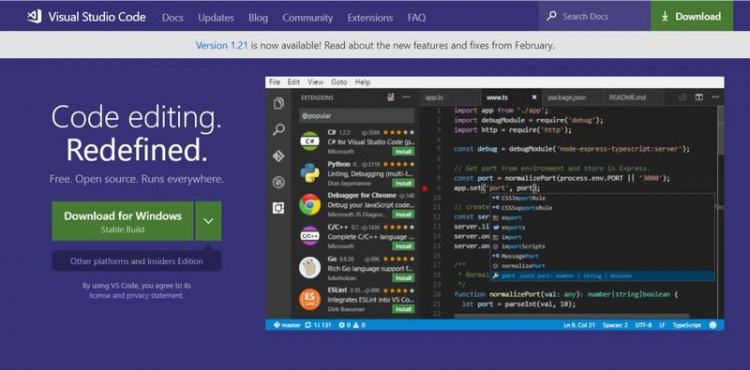
Visual Studio Code - это кроссплатформенный редактор исходного кода Microsoft, работающий во всех основных операционных системах. Интересно, что Visual Studio Code был построен на основе компонентов Atom с открытым исходным кодом, однако Microsoft удалила некоторые функции и добавила несколько новых. Он также быстрее, чем Atom, как при запуске, так и во время работы. Код Visual Studio полностью настраивается; вы можете найти множество различных тем и плагинов на официальном сайте. Вы можете легко установить их из редактора и сразу же начать ими пользоваться.
Visual Studio Code имеет множество замечательных функций, которые могут значительно улучшить рабочий процесс разработки. Вероятно, наиболее примечательной является функция автозаполнения IntelliSense, которая предоставляет вам список умных предложений во время написания кода. Visual Studio Code также имеет отличный встроенный отладчик, который позволяет вам отлаживать прямо из редактора. Более того, по умолчанию он поддерживает Git; у него есть отдельный Git View, в котором вы можете запускать разные команды Git.
Плюсы:
- хорошая экосистема расширений
- встроенная интеграция с Git
- функция автозаполнения IntelliSense
- встроенный отладчик
- легко настраиваемый
- бесплатный и с открытым исходным кодом
Минусы:
- несколько запутанный брендинг (не имеет ничего общего с Visual Studio)
3. Brackets

Brackets был специально создан Adobe Systems для веб-дизайнеров и интерфейсных разработчиков. Это может быть идеальный редактор исходного кода для вас, если вы в основном выполняете интерфейсную работу (HTML, CSS, JavaScript). Одна из его самых лучших функций заключается в том, что он позволяет устанавливать соединение с Google Chrome в реальном времени. Это означает, что вы можете мгновенно видеть изменения, которые вносите в браузер.
Хотя вы можете разделить редактор на вертикальные или горизонтальные панели для параллельного кодирования, в скобках также есть удобная функция встроенного редактирования . Например, если вы выберете конкретный идентификатор CSS с помощью курсора, вы можете открыть встроенный редактор, нажав комбинации клавиш Ctrl + E (в Windows) или Cmd + E (в Mac). Затем скобки покажут вам все селекторы, принадлежащие этому идентификатору, во встроенном окне. Brackets также поддерживают Sass и LESS, что означает, что вы можете использовать их вместе с функциями встроенного редактирования и предварительного просмотра в реальном времени.
Плюсы:
- поддержка препроцессора
- визуальные инструменты для фронтенд-разработки
- легкий (всего 40 МБ)
- синхронизируется с браузером (через функцию Live Preview)
- с открытым исходным кодом и бесплатно
Минусы:
- запутывающее управление расширениями (например, отсутствие параметров фильтрации в реестре)
- меньше расширений и тем, чем у других редакторов кода
- не очень подходит для работы с серверными языками (например, PHP, Python, Ruby или WordPress)
4. Sublime Tex

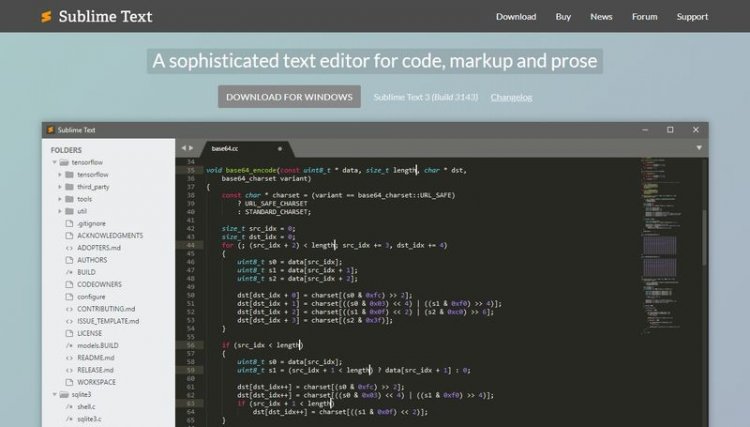
Sublime Text является довольно популярным редактором исходного кода в сообществе веб-разработчиков. Он не бесплатный, но есть бесплатная пробная версия. Для дальнейшего использования вы должны приобрести лицензию за 80 долларов. Однако Sublime Text не блокирует вас, если вы этого не сделаете, просто иногда отображает всплывающее предупреждение с просьбой купить лицензию.
Одной из самых крутых функций Sublime Text является команда Goto Anything, которую вы можете вызвать, нажав сочетание клавиш Ctrl+ P. Затем вы можете быстро открывать файлы или переходить к определенным словам, строкам или символам. Sublime Text также предоставляет вам сложную палитру команд, с помощью которой вы можете легко получить доступ к различным функциям, таким как проверка привязки клавиш или переключение на другую цветовую палитру.
Кроме того, он позволяет выбрать несколько вариантов и разделить редактирование, а также имеет огромную экосистему пакетов. Пакеты могут быть установлены с помощью собственного диспетчера пакетов Sublime Text.
Плюсы:
- Функции Goto Anything и Multiple Selection
- режим без отвлекающих факторов
- мгновенное переключение проекта
- расширенная экосистема пакетов
- отличная производительность на любой платформе (превосходит все другие редакторы исходного кода)
Минусы:
- не бесплатно
- непросто интегрировать с Git
5. Light Table

Light Table стартовал как кампания на Kickstarter еще в 2012 году, и ей удалось собрать более 300 000 долларов. Он работает во всех основных операционных системах, включая Windows, Linux и Mac OS X, однако процесс установки в настоящее время требует некоторых дополнительных действий для пользователей OS X. Light Table имеет гладкий и обтекаемый пользовательский интерфейс, который избавляет от лишнего беспорядка, но по-прежнему предоставляет вам палитру команд и нечеткий поиск. Он написан на ClojureScript и в настоящее время поддерживает HTML, CSS, JavaScript, Python, Clojure и ClojureScript.
С помощью Light Table вы можете легко выполнять встроенную оценку в своем коде, что означает, что вам не нужно использовать консоль, когда вы хотите просмотреть свои результаты. Light Table также позволяет встраивать все, что нужно вашему проекту, например графики, игры и визуализации. Light Table имеет встроенный диспетчер плагинов (доступный из меню « Вид»> «Диспетчер плагинов» ), а также довольно хороший выбор дополнительных плагинов.
Плюсы:
- встроенная оценка
- мощный менеджер плагинов
- легко настраиваемый
- быстрый, удобный интерфейс
- бесплатный и с открытым исходным кодом
Минусы:
- в настоящее время нет поддержки PHP по умолчанию, поэтому для разработки WordPress требуется несколько дополнительных шагов (например, вы можете использовать этот плагин PHP )

1 комментарий
Добавить комментарий