Если вы совсем не дизайнер, но заказчики все время просят внести несколько небольших правок в дизайн, таких как изменение цвета кнопки или шрифта в блоке сайта - предлагаем 6 бесплатных инструментов, которые сэкономят много времени и нервов при создании веб-сайтов.
1. Type Scale
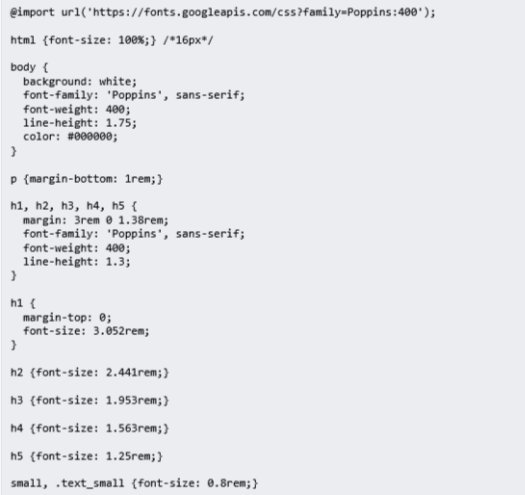
Часто ли вы пытаетесь определить идеальный размер шрифта для ваших элементов? Если да, то это идеальный инструмент для вас.
Все, что вам нужно сделать, это добавить свой базовый размер шрифта, как только вы это сделаете, этот инструмент будет генерировать разные размеры шрифтов для разных элементов (H1, H2, H3 и т. д.).
Кроме того, вы можете выбрать разные шрифты из шрифтов Google и попробовать разные масштабы для вашего шрифта.
Лучшая особенность этого инструмента - вы можете буквально скопировать CSS, сгенерированный в соответствии с вашим выбором, и вставить его в свой файл CSS. Он также импортирует выбранный вами шрифт и устанавливает font-family for yourhtml`. Тогда вам не нужно везде определять размеры шрифта!
2. Happy Hues
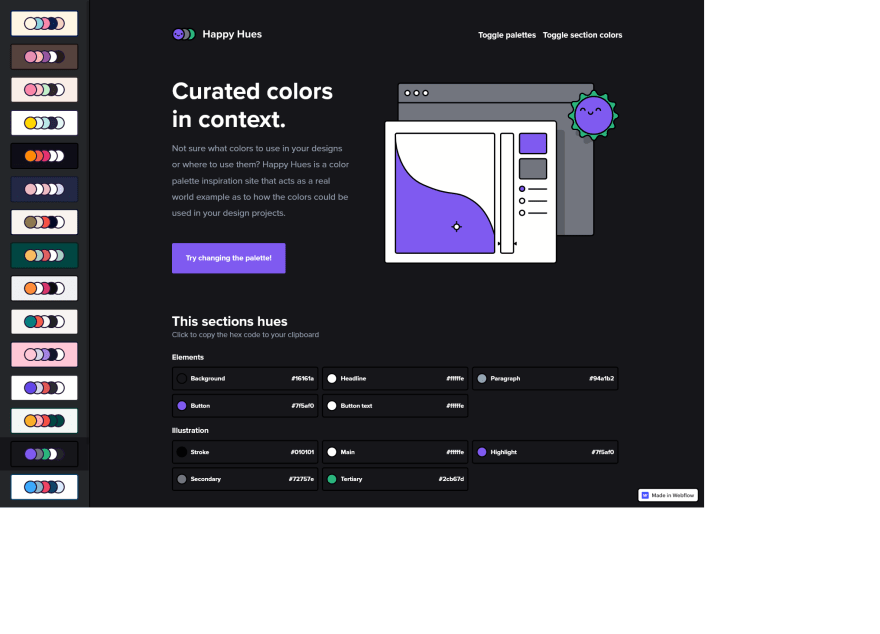
Если вы не понимаете, как применять цветовые палитры к своему веб-дизайну, то это отличный инструмент для новичков.
Этот инструмент не только показывает удивительные цветовые палитры, но и является реальным примером того, как цвета могут быть использованы в ваших дизайнерских проектах.
Он показывает, какие цвета использовать для каких элементов, а также как использовать цвета в ваших иллюстрациях, чтобы они соответствовали вашему дизайну.
3. Fontjoy
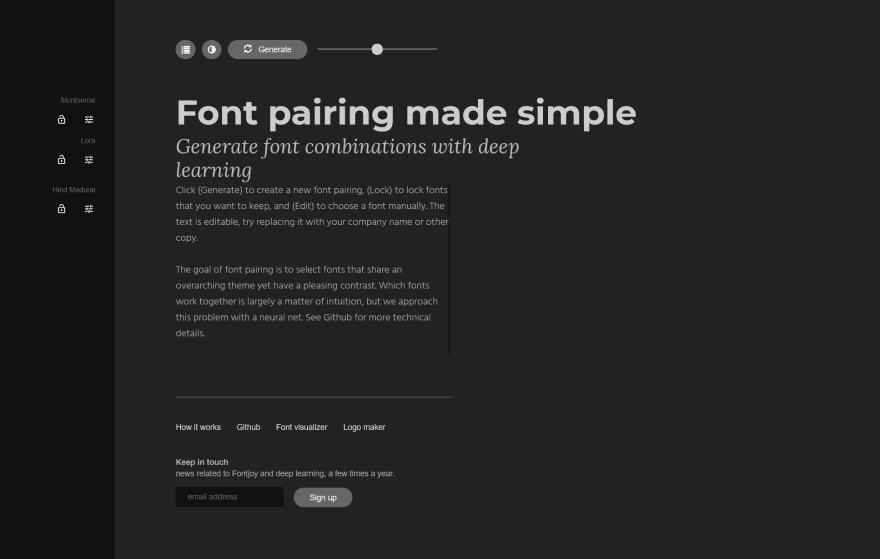
Этот инструмент просто генерирует пары шрифтов, которые вы можете использовать в своих проектах. Можно выбрать желаемый контраст и нажать «Сгенерировать», чтобы получить пары шрифтов, которые хорошо сочетаются друг с другом.
4. CSS Peeper
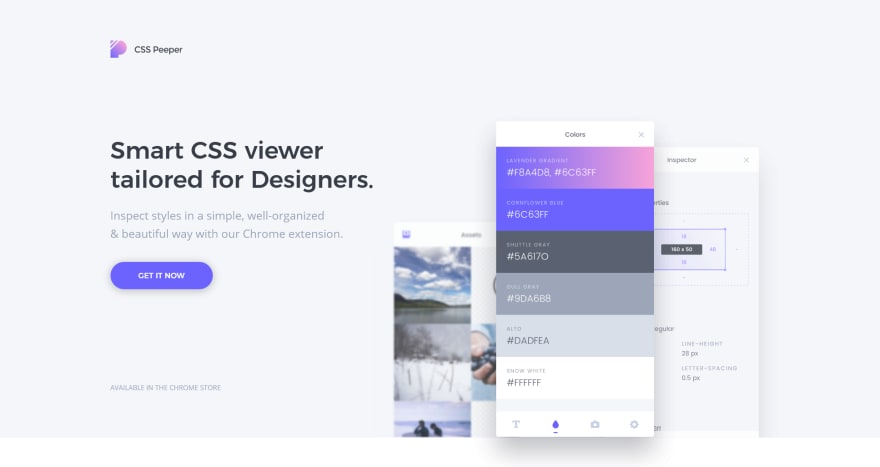
CSS Peeper - это расширение для Chrome, которое можете использовать для просмотра стилей с разных веб-сайтов в хорошо организованном и красивом виде. Он упорядочивает цвета и шрифты, используемые на веб-сайте. Кроме того, если вам нравится определенный элемент на веб-странице, вы можете получить весь CSS, используемый для создания этого элемента.
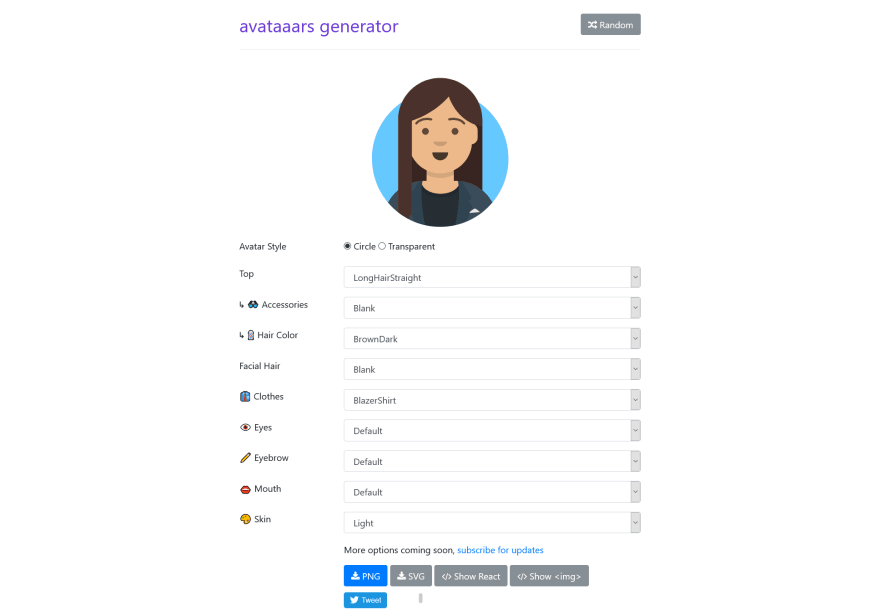
5. avataaars generator
С помощью этого инструмента вы можете создавать потрясающие аватары для использования в своих проектах. Есть несколько стилей на выбор, и вы можете экспортировать аватар в разные форматы, такие как png, SVG, а также вы можете напрямую получить код реакции или ссылку на изображение. Все бесплатно!
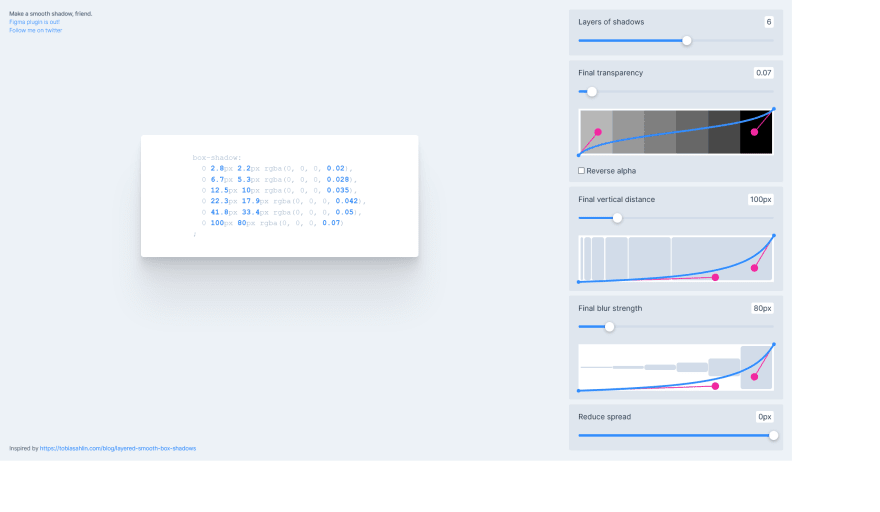
6. brumm.af
С помощью этого инструмента вы можете создавать тени. Можно добавить несколько слоев к своим теням и настроить каждую их часть, чтобы создать потрясающие гладкие тени.!








0 комментариев
Добавить комментарий