Рабочие процессы выгодны для каждой организации. Они позволяют вам наметить все действия, которые необходимо выполнить, и обеспечить эффективное и действенное выполнение ваших планов развития. Рабочие процессы позволяют вам видеть общее движение вашего проекта и организации и помогают проследить ваши шаги, идентифицировать риски и оптимизировать ваши ресурсы.
Рабочие процессы могут отличаться в зависимости от структуры и целей вашей организации. Но их цель остается для всех одинаковой: создание устойчивой систематической структуры, направленной на достижение наилучших результатов.
Что такое рабочий процесс веб-разработки?
Рабочий процесс веб-разработки включает в себя все этапы и процессы, необходимые для разработки веб-сайта. Он также организует и направляет как разработчиков, так и клиентов во время выполнения веб-проекта. Рабочий процесс веб-разработки включает в себя планирование, дизайн, написание контента, сборку, кодирование, тестирование, запуск и обслуживание.
Помимо текущего набора навыков персонала, качество и успех проекта веб-разработки в основном зависят от того, насколько хорошо спроектирован ваш рабочий процесс и насколько эффективно взаимодействуют ключевые люди во время реализации. Таким образом, полезно укрепить вашу организацию ресурсами и инструментами, чтобы улучшить и помочь вам в процессе разработки. Инструменты сэкономят время и силы, что приведет к более продуктивной команде и эффективному рабочему процессу.
7 инструментов для улучшения рабочего процесса веб-разработки
1. Slickplan
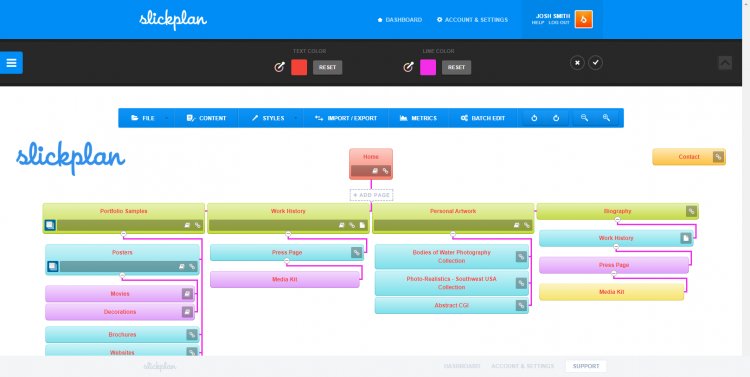
Slickplan - один из лучших инструментов планирования для веб-дизайнеров, информационных архитекторов, дизайнеров UI / UX, менеджеров проектов и менеджеров контента. Его можно использовать для помощи в создании диаграмм, планировании пользовательских потоков, разработке макетов и планировании контента.

С помощью создателя диаграмм Slickplan вы можете планировать свои процессы и создавать возможные пути пользователя с помощью их интерфейса перетаскивания. Это упрощает визуализацию ваших процессов. Их конструктор карт сайта может помочь создавать и разрабатывать карты сайта, которые необходимы для каждого веб-сайта.
Используя инструменты Slickplan, вы можете сократить время на создание различной документации и эффективное планирование каждого вашего проекта веб-разработки.
2. Trello
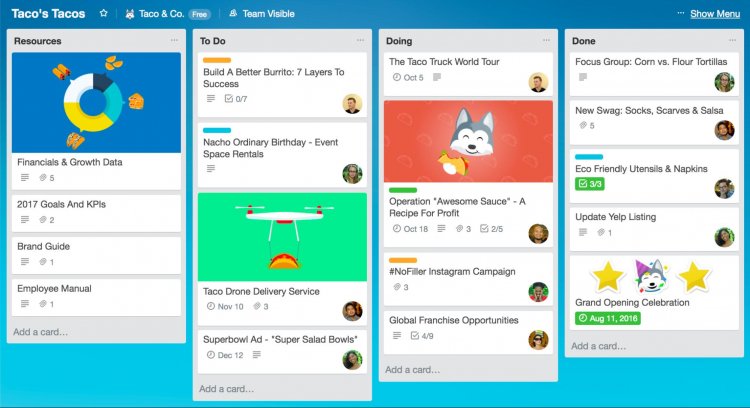
Существует множество инструментов для разработчиков, которые помогают повысить продуктивность и совместную работу команды. Trello, например, является одним из лучших инструментов, который очень помогает, когда дело доходит до микроуправления задачами, привнося новые точки зрения и идеи и поощряя координацию между командами. Он заимствует идею системы Канбан и использует метки для визуализации потока работы и определения задач, которым необходимо установить приоритеты и уделить внимание.

Типичная система маркировки или статусы задач включают «Задержки», «Задачи», «Выполняются» и «Выполнено». Для веб-разработки эти метки могут быть изменены на этапы или этапы или могут быть основаны на конкретных лицах, отвечающих за задачи или области ответственности.
3. Dropbox
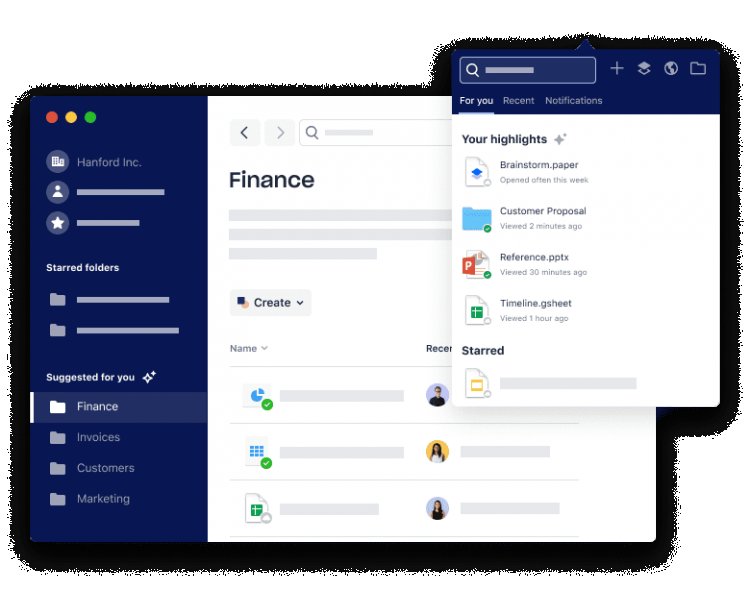
Dropbox, развернутый в 2007 году, стал одним из новаторских онлайн-решений, решающих проблемы управления файлами и совместного использования файлов по всему миру. Сегодня Dropbox стал еще лучше, с функциями, которые позволяют сотрудничать и организовывать управление файлами внутри команд.

Для проектов в области веб-разработки проще привлечь квалифицированных специалистов через Интернет с такими инструментами, как Dropbox, поскольку они повышают производительность и упрощают работу с другими людьми по всему миру. Если файлы всегда синхронизированы, а необходимый вам контент всегда доступен для доступа, вы можете сосредоточиться на других областях своей работы и не тратить время на поиск и ожидание ресурсов, которые вам нужны.
4. Removal AI
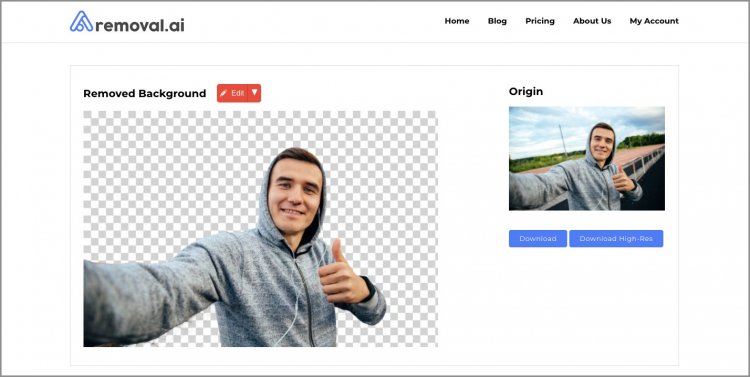
Изображения необходимы в веб-дизайне. Помимо улучшения внешнего вида вашего веб-сайта, изображения помогают отображать идеи и укреплять ваше сообщение для пользователей.

Иногда возникает необходимость изменить или удалить фон для определенных предметов изображения и использовать его для других целей (например, баннеры с изображениями, галереи и т. д.). Однако не все дизайнеры UI / UX знают, как использовать Adobe Photoshop или другие инструменты редактирования изображений для извлечения этих изображений.
Чтобы сэкономить время и нервы, веб-разработчикам в этом могут помочь инструменты для удаления фона, такие как Removal.AI. Removal.AI использует искусственный интеллект, чтобы помочь определить фон на переднем плане и мгновенно удалить его. Затем он оставляет вырезанное изображение основного объекта изображения, за которым можно загрузить больше контента и использовать для создания более эффективных изображений для UI или UX-дизайна.
5. NPM
NPM, широко известный как Node Package Manager, очень удобен, если вы разработчик, который сильно полагается на JavaScript. Это репозиторий для пакетов с открытым исходным кодом, где вы можете публиковать модули Node.js или повторно использовать другие модули для своего проекта.

Для разработчиков эти пакеты чрезвычайно полезны, поскольку сокращают ваше время и усилия при создании кода, который хорошо работает с вашим веб-сайтом. Эти решения предоставляются и одобрены сообществом экспертов, поэтому оно обязательно обеспечит качество и поддержку.
Rise, цифровое агентство, специализирующееся на веб-дизайне, свидетельствует об эффективности npm в их рабочем процессе и его общей «добавленной стоимости» для их агентства. Интегрировав npm в свой рабочий процесс веб-разработки, они смогли вывести свою компанию на новый уровень и ускорить ее рост.
6. CodePen
Интерфейсные инструменты веб-разработки используются для дизайна UI / UX, которые обрабатывают элементы, необходимые пользователям для просмотра и взаимодействия на веб-сайте. Использование этих инструментов помогает повысить удобство использования веб-сайта и помогает улучшить взаимодействие с пользователем и, конечно, эстетику.

CodePen - хорошее место для вдохновения, если вы дизайнер или разработчик интерфейса. На этом сайте вы можете писать код, тестировать и видеть результаты по мере создания. Вы можете попробовать код, представленный другими разработчиками, и применить его в своем проекте веб-дизайна.
С CodePen вы можете создавать прототипы, прежде чем использовать их в своей среде разработки. Это экономит время на тестирование и бесполезную компиляцию, чтобы узнать, как работает ваш код.
7. Grunt
Grunt - это средство выполнения задач, которое помогает автоматизировать и выполнять повторяющиеся задачи, такие как компиляция, минимизация, линтинг, модульное тестирование и архивирование. Однако для этого вам может потребоваться вручную настроить плагины, которые вы хотите интегрировать, один за другим.

Для начала вам необходимо установить Node.js и Grunt. Затем вы можете создать package.json и указать зависимости, установить модули npm, создать файл gruntfile.js и настроить нужные вам задачи. Если вы не знакомы с Grunt, вы всегда можете посетить различные сайты ресурсов , на которых есть подробные инструкции по его использованию.
Использование Grunt сократит общий процесс разработки вашего веб-проекта, поскольку вы можете повторно использовать его для других своих проектов и автоматизировать задачи, которые обычно необходимо часто выполнять на этапе разработки / кодирования.
Повысьте продуктивность и степень удовлетворенности клиентов…
Веб-разработка может занять от 3 до 6 месяцев. Обычно его выполняют 3-5 человек, включая менеджера проекта, разработчиков внешнего интерфейса, разработчиков внутреннего интерфейса и / или разработчиков полного цикла.
Веб-разработка требует много усилий и времени, поэтому полезно использовать инструменты, которые помогают создать надежную среду для разработчиков. Внедряя инструменты веб-разработки, которые помогают сократить их время и работу, вы повысите производительность в своей организации и добьетесь более удовлетворительных результатов для своих клиентов

0 комментариев
Добавить комментарий