Какой проект fullstack следует сделать? Если вы задаете себе эти вопросы, предложим несколько вариантов, которые могут вас вдохновить. Список из 7 проектов fullstack, которые вам нужно создать в 2021 году.
Сайт электронной коммерции

Сайт электронной коммерции - это сайт, на котором пользователи могут поТ
Технический стек будет следующим:
- Svelte
- Node.js + Express
- Typescript
- PostgreSQL
Приложение для социальных сетей

Приложение для социальных сетей - это приложение, в котором пользователи могут взаимодействовать друг с другом в Интернете (например, Instagram, Twitter, Facebook и т. д.). Создание приложения для социальных сетей - идеальный способ научиться создавать привлекательную платформу для пользователей, уделяя приоритетное внимание производительности, безопасности и внешнему виду приложения.
Технический стек будет следующим:
- Flutter
- Node.js + Express
- MongoDB
Блог сайт
Создайте сайт, на котором пользователи могут делиться своими знаниями с другими. Сделав это, вы узнаете об управлении контентом, создании API-интерфейсов, CRUD и многом другом.
Технический стек будет следующим:
- Next.js
- Chakra UI + Tailwind CSS
- Node.js + Express
- PostgreSQL
- Redis
Список дел

Список Todo List - это классический проект полного стека. Этот проект в этом списке самый удобный для новичков. Создайте сайт, на котором пользователи могут входить в систему и добавлять и удалять задачи в формате списка. Этот проект научит вас аутентификации, CRUD, базам данных и многому другому.
Технический стек будет следующим:
- Svelte
- Flask
- PostgreSQL
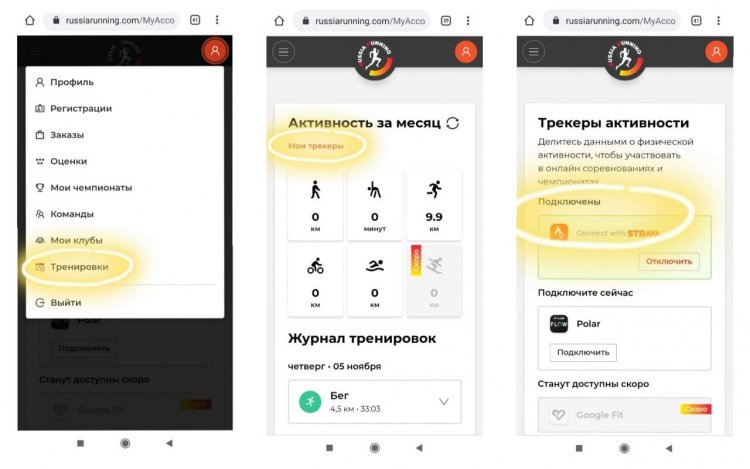
Трекер тренировок

Создайте приложение, в котором пользователи могут сохранять выполненные тренировки. Это научит вас в целом разработке полного стека: аутентификации, безопасности, CRUD, интерфейсным фреймворкам и многому другому.
Технический стек будет следующим:
- Vue.js
- Django
- Mongo DB
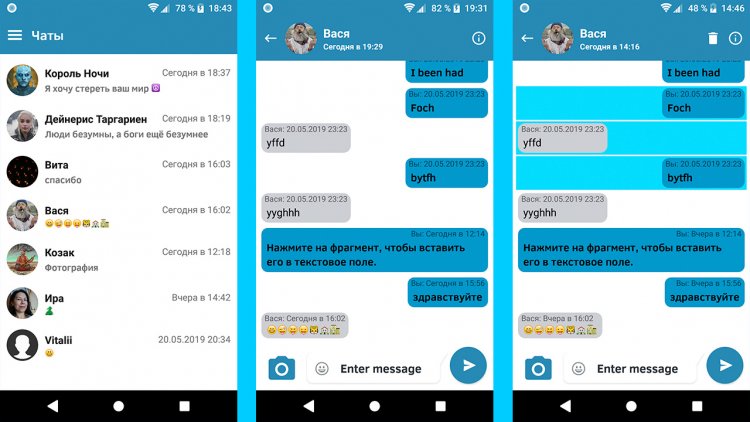
Приложение для чата

Это полноценный проект, о котором сейчас все говорят. Для этого проекта создайте веб-сайт, который позволит пользователям приватно общаться и общаться в группах. Этот проект научит вас следующему: передаче данных в реальном времени, интерфейсным фреймворкам, аутентификации, безопасности и многому другому.
Технический стек будет следующим:
- React.js
- Firebase + Firestore
Клон Zoom
Zoom покорил всех в 2020 году. Все используют Zoom для всего в своей жизни: для работы, учебы, общения, упражнений и многого другого! Вот задача: создать «Zoom Clone», который позволит пользователям общаться в чате с помощью веб-камеры. Рекомендуем этот проект новичкам.
Технический стек будет следующим:
- WebRTC
- socket.io



0 комментариев
Добавить комментарий