Ни для кого не секрет: чем компактнее сайт, тем быстрее он загружается. Не позволяйте ненужному CSS обременять ваши веб-проекты. Используйте специальные средства и инструменты, и производительность вашего сайта возрастет.

Что такое лишний CSS?
Даже если у вас много опыта, это не гарантирует, что ваш сайт не содержит CSS, который не влияет на страницу. Например, фреймворки, вроде Bootstrap, добавляют много ненужных стилей. Если в процессе разработки вы добавили новую фичу, а затем удалили ее, у вас может остаться некоторое связанный с ней код. Неиспользованный CSS становится тяжелым бременем для вашего приложения и приводит к увеличению размера страницы. Именно поэтому надо стремиться избавиться избыточного кода.
Зачем удалять лишний CSS?
Как известно, CSS определяет вид содержимого HTML-документа. Браузер загружает и анализирует все внешние CSS-файлы перед отображением контента. Следовательно, чем больше CSS имеет веб-страница, тем дольше пользователи должны ждать, чтобы увидеть что-нибудь на своих экранах. Встраивания небольшого CSS в HTML-файл и сокращение внешних стилей могут оптимизировать рендеринг контента. Для большего эффекта, существуют специальные методы. Их сочетание гарантирует, что скорость отображения контента будет зависеть только от скорости интернет-соединения.
К тому же, лишний CSS - существенная проблема для разработчиков. Чистые и благоустроенные стиле легче поддерживать. Упростите жизнь себе и вашим пользователям - избавьтесь лишнего CSS.
Как удалять лишний CSS вручную?
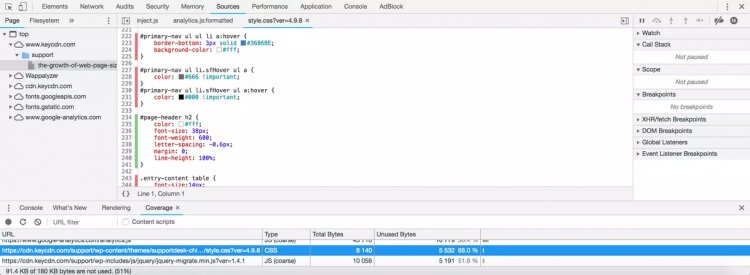
В Chrome можно воспользоваться инструментом на вкладке DevTools. Там можно найти код стилей, которые не используются. Чтобы воспользоваться этим инструментом:
- Откройте Chrome DevTools ;
- Откройте меню, нажав ctrl + shift + p;
- Введите Coverage и выберите Show Coverage;
- Выберите CSS-файл во вкладке Coverage. Файл откроется во вкладке Sources.
CSS, рядом с зеленой линией применяется на странице. Красная линия обозначает CSS, который не используется. Если линия и красного, и зеленого цвета - используется только часть кода.

Если стиль не используется на одной странице, это не значит, что он не нужен. Вам нужно проверить несколько страниц вашего сайта и проследить за лишним кодом. Вы можете сохранять результаты каждой проверки в документе Google Sheets.
Инструменты для удаления лишнего CSS
Разработчикам есть чем заняться кроме удаления лишнего CSS. Существует много инструментов, автоматизирующих этот процесс. Мы осмотрели наиболее популярны:
1.UnusedCSS
Просто подключите URL вашего сайта в UnusedCSS - и он сделает все за вас. Кроме выявления и удаления лишнего CSS, вы можете увидеть сколько памяти вы сэкономили. Вы можете бесплатно попробовать UnusedCSS, но вам надо ежемесячно платить за загрузку очищенных CSS-файлов. Премиум-пользователи могут планировать автоматическую оптимизацию CSS и имеют доступ к другим возможностям.
UnusedCSS работает только с живыми сайтами, поэтому он не будет полезным на этапе тестирования.
2.PurifyCSS
PurifyCSS - бесплатный инструмент, удаляет лишний CSS из ваших HTML, PHP, JavaScript и CSS файлов. Зато, вам надо каждый раз указывать файлы для сканирования, что может утомлять. Вместо изменения исходных файлов, PurifyCSS создает новый файл с оптимизированным CSS. PurifyCSS не работает с живыми сайтами, поэтому он пригодится на этапе разработки. Вы можете сначала использовать PurifyCSS, а затем перейти на UnusedCSS.
3.PurgeCSS
На создание PurgeCSS вдохновил PurifyCSS, поэтому эти инструменты очень похожи. Однако PurgeCSS интуитивно понятен. Он сравнивает ваш контент с вашим CSS и удаляет селекторы, для которых не найдено соответствия. Большой недостаток: вам необходимо вручную добавить CSS в белый список по указанным путями. Может вызвать затруднения, если ваш вебсайт использует плагины, вроде HTML Forms.
4.UnCSS
UnCSS более точный, чем PurgeCSS, потому что он просматривает сплошные веб-страницы, а не отдельные файлы, но он медленнее и требует больше настроек. UnCSS наиболее полезен, если используется рядом с другими инструментами. Например, вы можете сочетать UnCSS с Grunt и Node.js, чтобы контролировать, что лишний CSS удаленно.
Альтернативные методы удаления CSS
Многие веб-инструментов предлагают оптимизацию CSS как часть своих услуг. Старые версии Opera и Firefox поддерживают дополнения Dust Me, проявляющий неиспользуемый CSS. К счастью, Mozilla работает над новым инструментом для оптимизации - CSS Coverage .
предупреждение
Инструменты, которые были упомянуты в статье, не идеальны . Существует несколько различных методов для нахождения лишних селекторов. Однако, сопоставление селекторов с элементами в DOM может вызвать трудности, если у вас есть элементы, зависящие от API и сторонних скриптов. Если вы удаляете лишние стили вручную, вам нужно быть очень осторожными, чтобы случайно не повредить приложение, удалив что то важное. Вы должны знать свой сайт лучше, чем кто-либо другой. А DevTools поможет вам создать более компактный CSS с самого начала.
Как автоматизировать удаление лишнего CSS с UnCSS
Посмотрим как можно сократить ваши стили, используя один из упомянутых инструментов. Мы объясним как настроить Node.js, Grunt, UnCSS и CSSmin плагин на Windows, чтобы свести неиспользуемый CSS к минимуму.
1.Встановить Node.js
Загрузите последнюю версию с официального сайта Node.js и следуйте инструкциям по установке.
2.Встановить Grunt
Откройте Node.js и введите в командную строку следующее:
npm install -g grunt-cli
Grunt загрузится и установится автоматически.
3. Откройте папку своего проекта
В командной строке Node.js перейдите к папке с CSS-файлами, которые вы хотите просканировать. Для этого можно ввести путь к файлу. Например:
cd C:TestProjec
4. Установите UnCSS и CSSMin
Введите в командной строке Node.js:
npm install grunt-uncss grunt-contrib-cssmin --save-dev
Пакеты UnCSS и CSSMin будут установлены в указанную папку проекта.
5. Создайте файл Grunt.js
Создайте JavaScript-файл gruntfile.js в корне вашего проекта. Файл gruntfile.js ведет себя как конфигурационный файл для таких плагинов как UnCSS. Вставьте этот код в командную строку Node.js:
module.exports = function (grunt) {
grunt.initConfig({
uncss: {
dist: {
files: [
{ src: 'index.html', dest: 'cleancss/tidy.css' }
]
}
},
cssmin: {
dist: {
files: [
{ src: 'cleancss/tidy.css', dest: 'cleancss/tidy.css' }
]
}
}
});
// Load the plugins
grunt.loadNpmTasks('grunt-uncss');
grunt.loadNpmTasks('grunt-contrib-cssmin');
// Default tasks.
grunt.registerTask('default', ['uncss', 'cssmin']);
}
Здесь мы просим UnCSS просканировать ваш index.html, чтобы найти лишний CSS. UnCSS создает сокращенный CSS-файл в директории под названием cleancss. CSSmin плагин минимизирует новый файл. По умолчанию он будет называться tidy.css. Последние несколько строк особенно важны, потому что они загружают и регистрируют оба плагины.
6.Запускаем Grunt
Наконец, возвращаемся к папке с первичным файлом и запускаем Grunt:
cd C:TestProject>grunt
UnCSS и CSSmin выполнят свою работу. Если вы все сделали правильно, вы получите чистый CSS-файл, который будет ожидать вас в специальной папке.
Некоторые разработчики утверждают, что такой метод уменьшил размер их CSS-файлов более чем на 95 процентов! Существенная экономия при минимальных усилиях. Вам необходимо лишь один раз выполнить настройки. В дальнейшем, вы можете запускать Grunt, чтобы автоматически удалять лишний CSS с вашего проекта.

0 комментариев
Добавить комментарий