Шпаргалка для работы с массивами в JavaScript ES6+.

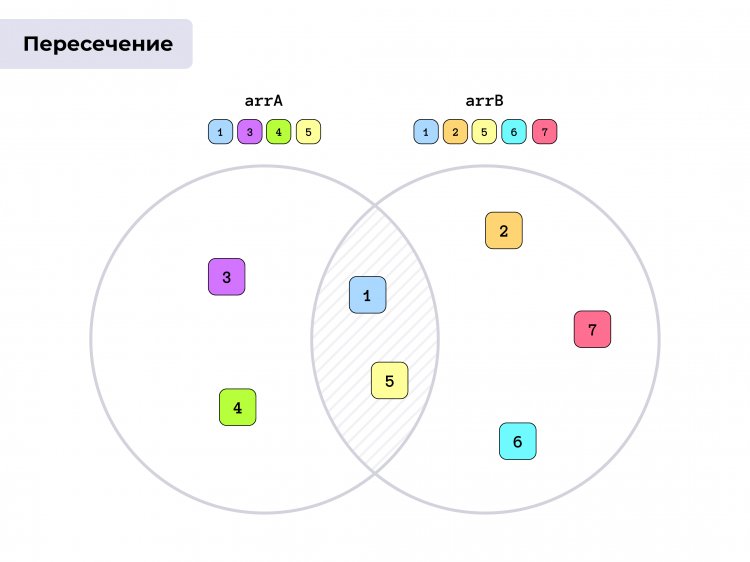
Пересечение даст нам элементы, которые объединяют оба массива, в этом случае результат должен быть [1,5].
let intersection = arrA.filter(x => arrB.includes(x));

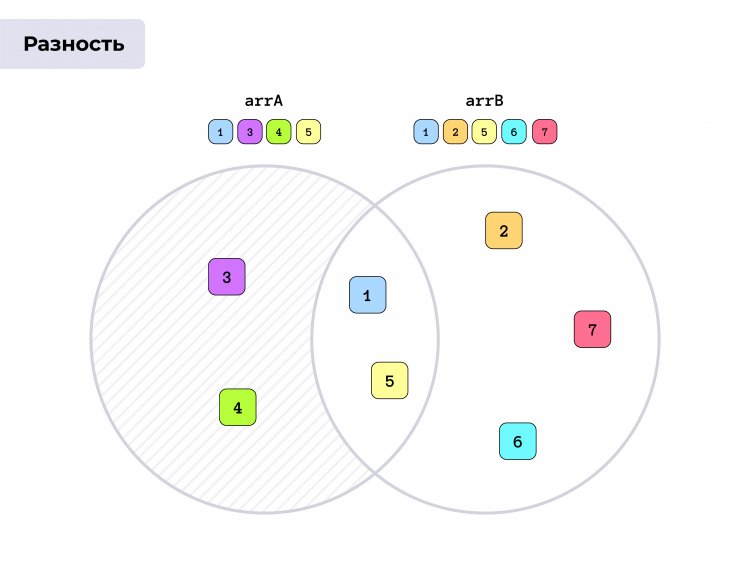
Разность будет выводить элементы из массива A, которых нет в массиве B. Результат будет [3,4].
let difference = arrA.filter(x => !arrB.includes(x));

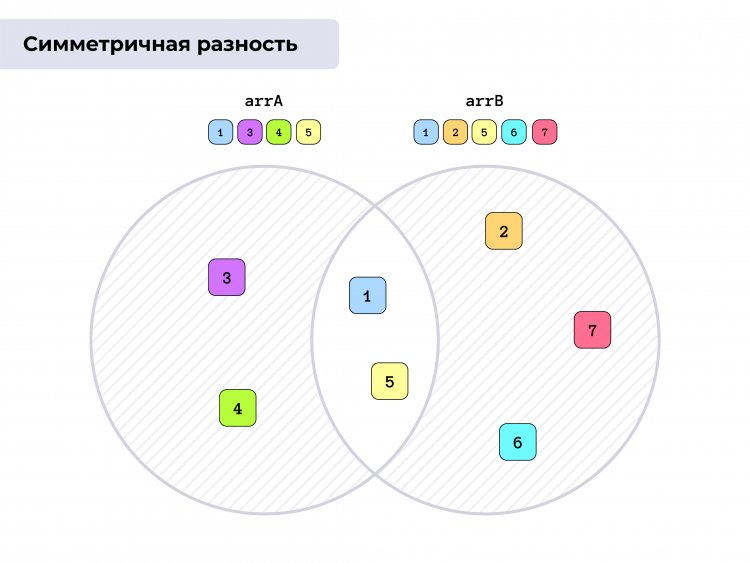
В этом случае вы получите массив, содержащий все элементы arrA, которых нет в arrB, и наоборот, так что результат должен быть [2,3,4,6,7].
let difference = arrA.filter(x => !arrB.includes(x)).concat(arrB.filter(x => !arrA.includes(x)));

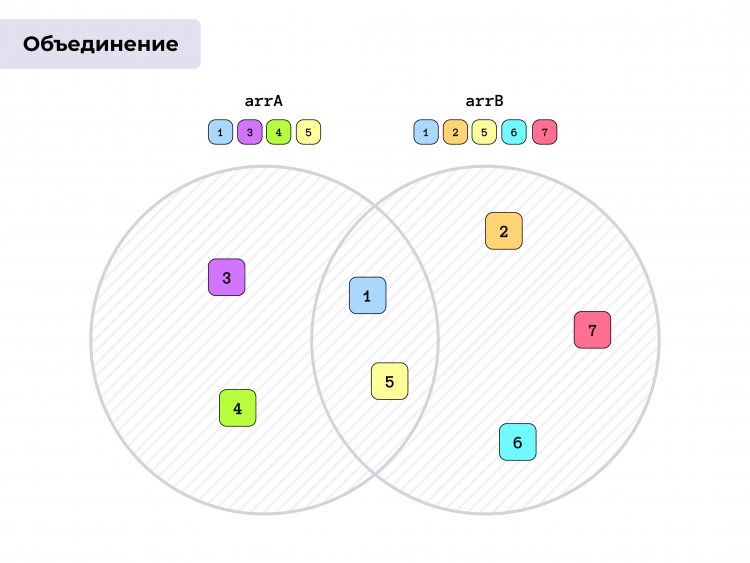
Объединение должно быть самым простым из них всех, в конце концов, результатом должны быть все элементы из A, все из B или оба, как это [1,2,3,4,5,6,7].
let union = [...arrA, ...arrB];
Но есть проблема в том, что мы получим дублированные элементы, так что теоретически это не объединение. Для этого мы можем использовать new Set():
let union = [...new Set([...arrA, ...arrB)];

0 комментариев
Добавить комментарий