Когда вы практикуете методологию BEM и у вас есть компоненты внутри компонентов, трудно понять наиболее эффективные соглашения о присвоении имен.
В этой статье рассмотрим, как решить эту распространенную проблему, и будем следовать рекомендациям BEM.
Вложенные блоки внутри блоков
Давайте используем card компонент в качестве примера для вложения блоков в блоки.
Обычно вы можете иметь кнопку внутри card.

Хотя этот подход следует методологии BEM, существует более модульный способ. Об этом далее.
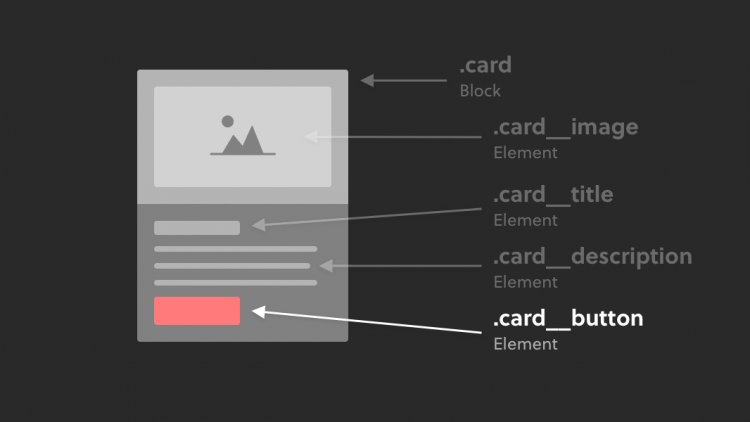
Вот как вы можете написать HTML, используя BEM:
<div class=“card”>
<img class=“card__image”>
<h2 class=“card__title”>I am a card</h2>
<p class=“card__description”>I am the card paragraph</p>
<!-- The button is an element inside the block -->
<a class=“card__button”>Learn more</a>
</div>
Что-то может показаться вам неправильным, поскольку кнопки обычно используются в разных местах на сайте, поэтому разработка кнопки, которая просто находится внутри card, будет довольно неэффективной.
И это здесь хитрость. Вы должны выяснить может ли этот элемент BEM, который вы хотите добавить в блок, использоваться в качестве компонента в других областях веб-сайта. Если ответ «да» (как в случае кнопки), то вы можете следовать BEM:
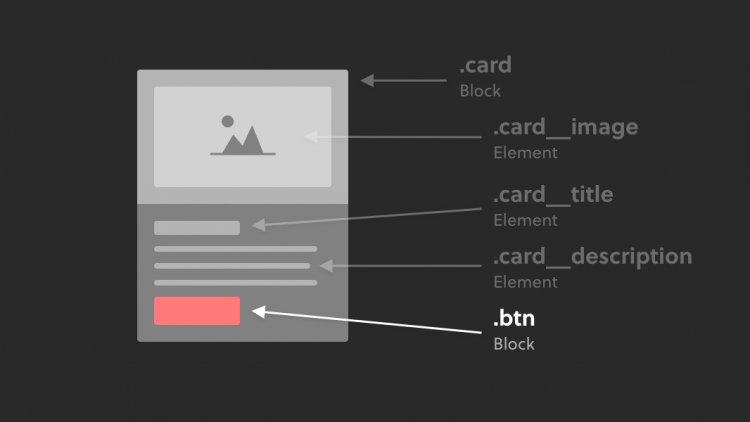
Когда у вас есть блок внутри блока, используйте соглашение об именах блоков для дочернего.

Просто превратите элемент в блок.
Следовательно, его можно использовать как отдельный компонент или использовать внутри других блоков (как в случае с примером card):
<div class=“card”>
<img class=“card__image”>
<h2 class=“card__title”>I am a card</h2>
<p class=“card__description”>I am the card paragraph</p>
<!-- The button is now it's own block -->
<a class=“btn”>Learn more</a>
</div>
Вот список общих блоков, которые могут быть размещены внутри других блоков:
- Кнопки
- Поля формы
- Ярлыки формы
- Карты
- Navbar
- Медиа объекты
Использование модификаторов BEM для настройки стилей компонентов
Если вы хотите, чтобы обычные кнопки на сайте, например, были красными, а все остальные кнопки внутри card должны быть зелеными. Вот где появляются модификаторы BEM.
<div class=“card”>
<img class=“card__image”>
<h2 class=“card__title”>I am a card</h2>
<p class=“card__description”>I am the card paragraph</p>
<a class=“btn btn--green”>Learn more</a>
</div>
<style>
.btn {
background: red;
colur: white;
border-radius: 4px
}
.btn—-green {
background: green;
}
</style>
В CSS вы можете видеть, что .btn-—green написано после .btn класса, что означает, что если есть какие-либо дублированные объявления, .btn—-green класс имеет приоритет из-за правил специфичности CSS.
Использование модификатора BEM позволяет вам иметь основной .btn компонент и при необходимости изменять стиль.
Когда использовать элемент и классы блока вместе
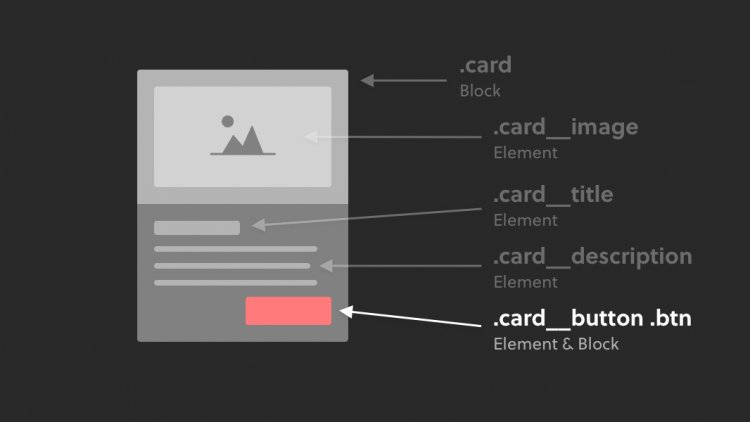
Могут быть случаи, когда вы хотите использовать ОБА. Например, допустим, мы хотим, чтобы кнопка была выровнена по правому краю:
Вы можете использовать класс элемента BEM и класс блока вместе

Это может показаться немного неправильным, но применение как элемента, так и класса блока является правильным способом в такой ситуацией:
<div class=“card”>
<img class=“card__image”>
<h2 class=“card__title”>I am a card</h2>
<p class=“card__description”>I am the card paragraph</p>
<!-- The element AND block class is applied to the button -->
<a class=“card__button btn”>Learn more</a>
</div>
Конечно, вы можете использовать модификатор на кнопке (как в предыдущем примере выше), чтобы выровнять ее вправо.
Какой бы подход вы ни выбрали, ключ состоит в том, чтобы быть последовательным в вашем подходе.

0 комментариев
Добавить комментарий