Многим WordPress-разработчикам идея фильтров и действий не ясна. В этой статье мы поделимся с вами тем, что узнали о фильтрах WordPress.
Почему вы хотите использовать add_filter и apply_filters
Если вы хотите изменить существующий фрагмент данных, вы будете использовать add_filter, чтобы добавить функцию для изменения этого фрагмента данных
Вы используете apply_filters, чтобы запустить все функции, которые были добавлены с помощью add_filter, и вернуть данные после изменения всеми функциями, описанными выше.
Быстрый пример
Кусок кода стоит тысячи строк текста, так что вот небольшой пример:
$my_name = 'Luis';
add_filter('my_name', 'uppercase_it');
function uppercase_it($name)
{
return strtoupper($name);
}
$new_name = apply_filters('my_name', $my_name);
dump($new_name);
Как вы можете догадаться, $ new_name - это «LUIS», и это то, что мы видим на экране (я использую здесь библиотеку var_dumper).

Небольшая заметка
Как видно из приведенного выше примера, add_filter принимает два параметра. Первый - это тег, а второй - функция. Добавление функции к тегу фильтра бесполезно, если вы не вызываете apply_filters с таким же тегом где-либо.
Когда apply_filters запускается для определенного тега, он вызывает все функции, добавленные в этот тег.
Несколько add_filter
Вы можете добавить в тег столько функций, сколько захотите. Давайте добавим еще одну функцию к my_name
$my_name = 'Luis';
add_filter('my_name', 'uppercase_it');
add_filter('my_name', 'add_family_name');
function uppercase_it($name)
{
return strtoupper($name);
}
function add_family_name($name)
{
return $name . ' Hernandez';
$new_name = apply_filters('my_name', $my_name);
dump($new_name);
Как видите, мы добавили еще одну функцию в тег my_name. Эта функция добавляет «Эрнандес» после имени. $ new_name сейчас будет:

Как видите, порядок add_filter имеет значение.
Несколько apply_filters
Подобно add_filter, вы можете вызывать apply_filters столько раз, сколько захотите. Давайте посмотрим на код ниже:
<?php
$my_name = 'Luis';
add_filter('my_name', 'add_family_name');
add_filter('my_name', 'uppercase_it');
function uppercase_it($name)
{
return strtoupper($name);
}
function add_family_name($name)
{
return $name . ' Hernandez';
}$new_name = apply_filters('my_name', $my_name);
$new_name2 = apply_filters('my_name', $my_name);
dump($new_name);
dump($new_name2);
Вы можете догадаться, что мы получили два одинаковых результата:

Теперь место, куда вы положили apply_filters, имеет значение. Если добавить один apply_filters после первого add_filter (но перед вторым add_filter), а другие apply_filters ниже всех, два результата будут разными:
$my_name = 'Luis';
add_filter('my_name', 'add_family_name');
$name_1 = apply_filters('my_name', $my_name);
add_filter('my_name', 'uppercase_it');
$name_2 = apply_filters('my_name', $my_name);dump($name_1);
dump($name_2);

Однако порядок зависит от того, что называется приоритетом.
А если покопаться в apply_filters
Теперь давайте заглянем внутрь apply_filters. Это довольно длинная функция, поэтому я бы посоветовал вам просмотреть полный исходный код здесь .
Давайте посмотрим на первую строку:
global $wp_filter, $wp_current_filter;
$ wp_filter - это массив, в котором хранятся все данные о тегах и их функциях. Давайте посмотрим на тег 'my_name', добавив следующий код ниже:
if ($tag == 'my_name') {
dump($wp_filter[$tag]);
}
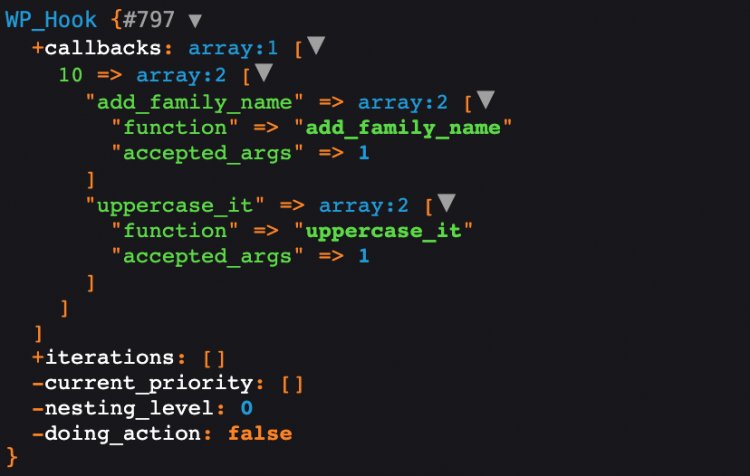
Вот результат:

Как видите, $ wp_filter ['my_name'] является экземпляром WP_Hook. Давайте проигнорируем все остальные детали и сосредоточимся на свойстве обратного вызова.
Вы увидите, что это связанный массив с ключом (10) является приоритетом . Поскольку мы не указали приоритет при вызове add_filter, значение по умолчанию равно 10. WordPress использует приоритет для определения порядка вызова функций.
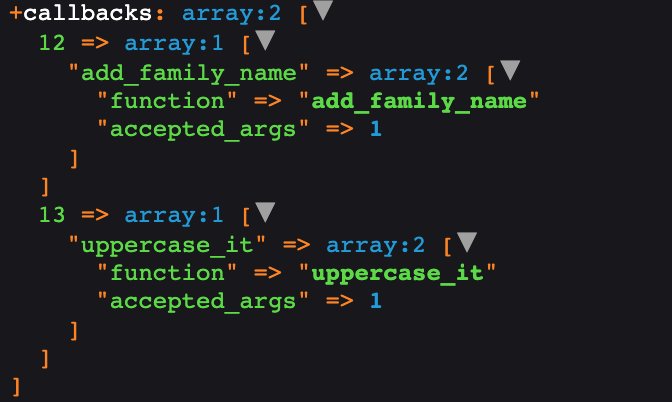
Если указать приоритет как ниже:
add_filter('my_name', 'add_family_name', 12);
add_filter('my_name', 'uppercase_it', 13);
Тогда массив обратных вызовов будет иметь два ключа, 12 и 13:

Надеемся, что примеры в этом посте помогли вам немного лучше понять фильтры в WordPress.

0 комментариев
Добавить комментарий