SnapDrop.net - аналог популярного AirDrop, созданный Робином Линусом, позволяет напрямую обмениваться файлами между любым устройством с помощью браузера. Неважно, между iPhone и Android или планшетом с ПК. И не требуется загрузка и скачивание из облака.
Так как же это работает?
Использование новой технологии
Технология - WebRTC (Web Real-Time Communication) - появилась всего несколько лет назад. Его канал данных позволяет SnapDrop отправлять байты (даже аудио и видео!) напрямую от одного устройства к другому.
Однако WebRTC не может соединить двух пользователей без посторонней помощи. Другими словами, ему нужен сигнальный сервер, чтобы обнаружить другие одноранговые узлы и показать им, как подключаться.
Знание этой технологии может выделить вас среди других разработчиков, которые еще не исследовали ее возможностей.
ICE (Interactive Connectivity Establishment) - это то, как компьютер может нарисовать карту из Интернета для себя, когда у него нет общедоступного IP-адреса. Это связано с NAT (преобразование сетевых адресов), которое происходит между вашим маршрутизатором и компьютером.
Как только карта будет создана, эти два устройства поделятся своими картами друг с другом. SnapDrop делает это через сервер NodeJS, который обменивается данными между каждым одноранговым узлом, используя WebSockets - еще один замечательный протокол.
Как на счет безопасности?
WebRTC при передаче по умолчанию шифрует свои данные. Это круто и все такое, но вы же не хотите делиться файлами со случайными людьми.
SnapDrop использует ICE только между двумя компьютерами с одним и тем же IP-адресом, то есть они находятся в одной сети / Wi-Fi.
Для этого он создает комнаты для каждого IP-адреса и различает устройства, генерируя уникальный идентификатор.
/* Code to handle joining peers from the server */
_joinRoom(peer) { // if room doesn't exist, create it if (!this._rooms[peer.ip]) { this._rooms[peer.ip] = {}; }
// add this peer to room this._rooms[peer.ip][peer.id] = peer;
}
Возможно, вы не захотите использовать это приложение в общедоступном Wi-Fi, поскольку тогда любой может отправлять вам файлы. Но в этой пандемии кто вообще выходит наружу?
Приведенный выше фрагмент кода делает интересный выбор, сохраняя одноранговые узлы в объекте в классе сервера.
Знакомый пользовательский интерфейс и пользовательский опыт
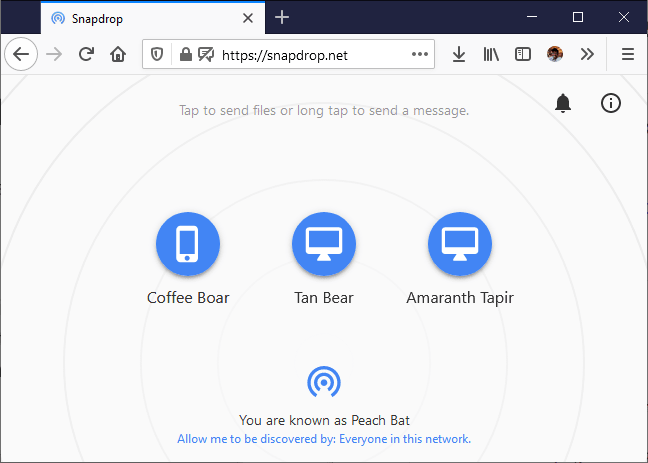
Стиль почти такой же, как у AirDrop. У каждого устройства есть забавное название и значок, которые помогают отличить друг друга. Не только это, но и прогрессивное веб-приложение, которое дает ему несколько приятных функций, таких как:
- Похоже приложение AirDrop
- Уведомления
- Обновления в реальном времени
Что делать, если устройство не поддерживает WebRTC?
К настоящему времени большинство устройств / браузеров поддерживают WebRTC, но в случае, если они этого не делают, у SnapDrop есть запасной вариант! В этом случае он использует уже установленное соединение WebSocket для отправки данных файла.
Однако это менее эффективно и менее безопасно, потому что данные должны сначала поступить на сервер, прежде чем они достигнут своего конечного пункта назначения.
if (window.isRtcSupported && peer.rtcSupported) { this.peers[peer.id] = new RTCPeer(this._server, peer.id);
} else { this.peers[peer.id] = new WSPeer(this._server, peer.id);
}
Стиль кода, управляемый событиями
База кода полностью событийная. Используйте этот стиль, когда хотите отделить сервисы друг от друга и разрешить обработку по мере выполнения действий.
Это дополняет WebRTC и WebSockets, поскольку они также управляются событиями. Когда приходит сообщение, или новое устройство присоединяется, или файл хочет быть отправлен - это событие.
Поначалу за этим сложно следить, потому что это не линейный процесс. Вот класс для регистрации и запуска событий.
class Events { static fire(type, detail) { window.dispatchEvent(new CustomEvent(type, { detail: detail })); } static on(type, callback) { return window.addEventListener(type, callback, false); }
}
Что позволяет писать код, управляемый событиями, подобный этому
Events.on('signal', e => this._onMessage(e.detail));
Events.on('peers', e => this._onPeers(e.detail));
Events.on('files-selected', e => this._onFilesSelected(e.detail));
Events.on('send-text', e => this._onSendText(e.detail));
Events.on('peer-left', e => this._onPeerLeft(e.detail));
Проверьте код самостоятельно
Если вы хотите изучить код самостоятельно, вот репозиторий github. https://github.com/RobinLinus/snapdrop
Создатель также создал файл компоновки докеров, чтобы вы могли запускать и размещать его самостоятельно.



0 комментариев
Добавить комментарий