Можете ли вы представить себе веб-разработку без CSS? Конечно, нет!
Хотя CSS по-разному работает в разных браузерах и заставляет нас страдать от вопроса, «с чем должен идти этот <div>?», Мы по-прежнему не можем жить без CSS .
Каскадные таблицы стилей, более известные как CSS, придают стили вашим страницам или элементам HTML . Вы можете управлять макетом нескольких веб-страниц с помощью одного элемента стиля или писать собственный CSS для разных элементов.
Все компоненты CSS хранятся в файлах .css. По мере увеличения количества веб-страниц возрастают и элементы стиля, и ваш файл CSS в какой-то момент становится большим. Если над проектом работает больше людей, становится трудно управлять тем, кто какие стили менял , что создает случайность в коде.
Фреймворки CSS решили множество случайностей при разработке кода и заставили разработчиков вздохнуть с облегчением. Различные фреймворки полезны для разных требований проекта, и каждый из них имеет некоторые уникальные особенности.

Зачем нам нужны CSS-фреймворки?
Помимо того, что кодирование стало проще, вот некоторые важные преимущества наличия фреймворка CSS:
- Кроссбраузерная функциональность
- Симметричные макеты
- Удобный в обслуживании и удобный для устройства стиль
- Хорошие практики веб-дизайна
- Обеспечивает высокую производительность и скорость разработки
Лучшие CSS-фреймворки в 2021 году
1. Tailwind

Tailwind позволяет ускорить разработку интерфейса. Вместо темы по умолчанию или встроенных компонентов пользовательского интерфейса вы получите предварительно разработанное меню виджетов и служебные классы для создания своего веб-сайта. Tailwind имеет модульные компоненты, и если вы внесете изменения в одном месте, другие части вашего кода не пострадают. Tailwind требует минимум обучения и прост в использовании. Вы можете настроить свой веб-сайт с помощью вспомогательных классов CSS.
Функции:
- Это фреймворк первого типа, который предоставляет вспомогательные классы.
- Подробная документация для каждого класса, позволяющая разработчикам быстро искать то, что им нужно (например, сетка , Flexbox и т. д.)
- Повышенная производительность и меньший размер упаковки
- Никакого именования или переключения контекста, т. е. переключения между HTML и CSS, чтобы увидеть изменения.
- Код можно повторно использовать с помощью функции «Компоненты».
Ссылка на Github: https://github.com/tailwindlabs/tailwindcss
2. Bootstrap

Bootstrap - это самый популярный фреймворк CSS в мире, мгновенно завоевавший популярность благодаря своему адаптивному дизайну. Это был первый фреймворк, в котором приоритет отдавался мобильным устройствам. С Bootstrap нет необходимости в отдельном дизайне для мобильного просмотра - добавьте необходимые классы, и веб-сайт будет адаптироваться к размеру экрана в зависимости от устройства. Сетка была введена в Bootstrap, что привело к резкому сокращению кода, который должен писать разработчик.
Функции:
- Совместимость со всеми браузерами - нет необходимости писать код для конкретного браузера, что позволяет быстро создавать прототипы.
- Наиболее часто используемый фреймворк CSS с широкой поддержкой сообщества, Bootstrap, изменил способ применения CSS к веб-сайтам.
- Все часто используемые компоненты встроены. Например, легко доступны навигация, формы, карточки, кнопки, значки и т. д.
- Отличные компоненты JavaScript с настраиваемым CDN
- Бесплатное использование - а версия 4.5 имеет больше предустановленных макетов и отзывчивость.
- Учиться может каждый - легко даже для новичков в CSS.
Ссылка на Github: https://github.com/twbs/bootstrap
3. Foundation

Foundation - одна из самых передовых и сложных платформ пользовательского интерфейса, позволяющая ускорить разработку веб-сайтов. Как и Bootstrap, Foundation придерживается подхода, ориентированного на мобильные устройства, и полностью адаптивна. Он очень подходит для огромных веб-приложений. Foundation настраиваемый, гибкий и семантический. На Github более 2000 участников и достойная поддержка сообщества. Фонд оставляет за разработчиками возможность максимально раскрыть свой творческий потенциал.
Функции:
- Код очень легко читать и понимать.
- Это не просто CSS-фреймворк, это полноценный интерфейсный фреймворк, наполненный полезными инструментами.
- Поставляется с интерфейсом командной строки (CLI) для компиляции исходных кодов Foundation в CSS, которые можно использовать в разметке HTML.
- Первоначально он был разработан компанией ZURB, а сейчас поддерживается волонтерами.
- Гибкий, модульный и расширяемый.
- Предоставляет множество дополнительных модульных компонентов и плагинов JavaScript, таких как всплывающие подсказки, предупреждения, карусели, раскрывающийся список, заполнитель, файлы cookie и т. Д.
- Гибкие шаблоны навигации, позволяющие сэкономить много строк кода, повышая производительность.
Ссылка на Github: https://github.com/foundation/foundation-sites
4. Bulma

Несмотря на свою новизну, Bulma быстро поднялась в списке 10 лучших CSS-фреймворков. Bulma имеет более двух миллионов пользователей и продолжает расти. В нем нет компонентов JavaScript (без .js) и наиболее читаемых классов CSS. Для создания сеток в Bulma есть мощная система, известная как плитки, которая делает страницу элегантной и аккуратной. Он очень модульный и прост в освоении.
Функции:
- Инновационный дизайн с переменными Sass, которые упрощают настройку даже для новичков.
- Очень универсальный фреймворк, включающий типографику, таблицы, компоненты для вертикального выравнивания, медиа-объекты, макет и т. д.
- Бесплатный и с открытым исходным кодом (лицензия MIT).
- На основе Flexbox, поэтому создание вертикально выровненных элементов и элементов сетки не требует усилий.
- Поскольку он модульный, вам не нужно импортировать все - импортируйте только те компоненты, которые использует ваш проект.
- Он содержит служебные функции для расчета цветов, видимости, интервала и т. д.
Ссылка на Github: https://github.com/jgthms/bulma
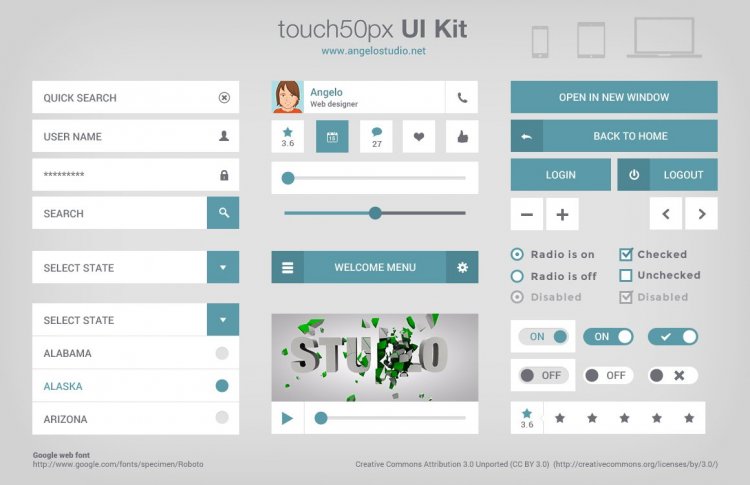
5. UI Kit

UI Kit содержит обширную коллекцию компонентов CSS, HTML и JS. Он модульный и легкий. UIKit используется для разработки приложений iOS и прост в использовании. С помощью этой платформы вы можете настроить свое приложение на любой уровень. Он содержит все основные компоненты, такие как метки, кнопки, представления таблиц и т. д. Существует множество готовых к использованию тем, и вы можете использовать их, используя соответствующий файл SASS или LESS CSS.
Функции:
- Поставляется со многими готовыми компонентами, такими как анимация, Iconnav, отступы, оповещения, аккордеон и т. д.
- Чистый и минималистичный дизайн с современным интерфейсом.
- Самостоятельная система, требующая больше усилий для расширения или модификации (по сравнению с другими фреймворками).
- Легко настроить.
- Бесплатная среда с открытым исходным кодом, работающая в любом браузере.
Ссылка на Github: https://github.com/uikit/uikit
6. Materialize CSS

Materialize был создан Google в 2014 году. Это адаптивный UI-фреймворк для веб-сайтов и приложений Android. Он предоставляет множество готовых к использованию компонентов, классов и начальных шаблонов. Он совместим с Sass и имеет адаптивный макет, основанный на формате сетки из 12 столбцов Bootstrap. Если вы хотите работать с Material Design (языком дизайна Google) и создавать на своем веб-сайте эффекты, похожие на Google, Materialize CSS станет для вас отличным выбором.
Функции:
- Легко работать и ориентирован на пользовательский опыт, используя принципы материального дизайна.
- Улучшенные встроенные анимации и переходы для ускорения разработки.
- Множество тем для начала.
- Эффекты глубины, такие как освещение и тени.
- Для Materialize требуется только jQuery, в отличие от Bootstrap, который требует popper.js и предлагает все, что предлагает Bootstrap - цвета, тени, сетка, таблицы, значки, карты, фишки, панель навигации и т. д.
Ссылка на Github: https://github.com/Dogfalo/materialize
7. Skeleton

Как следует из названия, Skeleton - это легкий каркас. Если ваш веб-сайт небольшой и простой, Skeleton предоставляет необходимый набор элементов CSS для ускорения разработки. Он предоставляет слегка стилизованные формы, вкладки, кнопки и т. д. Вы получаете адаптивную сетку, ванильный CSS, медиа-запросы для вашего проекта без сложностей более крупных фреймворков. Это отличный фреймворк для новичков, которые хотят изучить CSS и быстро создавать красивые, но простые веб-сайты.
Функции:
- Минимальный фреймворк всего с 400 строками исходного кода.
- Легко изучить и ориентировано на мобильные устройства с ограниченными, но важными функциями, такими как сетки, кнопки, типографика, списки, формы, код и т. д.
- Больше похоже на шаблон, чем на полноценный фреймворк.
- Не требует установки или компиляции - дает быстрый старт для новичков.
Ссылка на Github: https://github.com/dhg/Skeleton
8. Pure

Это высокочувствительный и легкий CSS-фреймворк, созданный с использованием Normalize.css и позволяющий создавать адаптивные сетки и меню. Его легко выучить и поддерживать. Pure - это расширяемый модуль. Вы можете добавить pure-min.css через бесплатный unpkg CDN в свой код. Можно установить Pure с помощью диспетчера пакетов, такого как npm, Grunt и т. д.
Функции:
- Размер всего 3,8 КБ (уменьшен) и идеально подходит, когда вам нужен только небольшой набор функций CSS.
- Вы можете написать свои собственные элементы и стили поверх существующих элементов, предусмотренных по умолчанию.
- Он состоит из ориентированной на мобильные устройства и адаптивной сеточной системы с использованием grids-responsive.css.
- Он не поддерживает фиксированный макет, в отличие от Bootstrap.
- Легко настроить, поскольку он имеет ограниченные функции и не требует компиляции
Ссылка на Github: https://github.com/pure-css/pure
9. Semantic UI

Semantic основан на принципах естественного языка и дает разработчикам большую гибкость, облегчая чтение и понимание кода. Наряду с элементами CSS, Semantic также включает отладку и позволяет определять элементы, представления, модули, коллекции и поведение элементов пользовательского интерфейса. Он отзывчивый и удобный для мобильных устройств.
Функции:
- При чтении кода выглядит как простой английский, поэтому его легко понять для всех.
- Обширная и хорошо организованная документация по всем компонентам.
- Легко выучить и понять, если вы знаете базовый JavaScript.
- Более 3000 тематических переменных и 50 компонентов пользовательского интерфейса, обеспечивающих глубокую настройку.
- Более строгие правила кодирования по сравнению с другими фреймворками CSS.
- Может быть легко интегрирован со сторонними библиотеками, такими как Angular, React и многими другими популярными фреймворками, так что вы можете организовать логику приложения и компоненты пользовательского интерфейса вместе друг с другом.
Ссылка на Github: https://github.com/Semantic-Org/Semantic-UI
10. Tacit

Если вы не знаете, что такое графический дизайн, но хотите, чтобы ваши веб-приложения выглядели привлекательно, Tacit может стать очевидным выбором. Вы добавляете tacit-CSS-1.5.2.min.css, и сразу получаете фантастически выглядящий веб-сайт. Tacit также соответствует требованиям валидатора W3C. Фреймворк относительно новый и все еще находится в разработке, но некоторые функции стоит использовать по той простой причине, что они обеспечат вам отличный дизайн, даже если вы не имеете ни малейшего представления о проектировании!
Функции:
- Не нужно упоминать имена классов CSS в элементах HTML.
- Все стили применяются к стандартным элементам HTML без изменения самого HTML.
- Идеально подходит для небольших проектов, вы можете написать свои собственные встроенные стили и классы поверх фреймворка для более сложных проектов.
- Tacit придает большее значение HTML, чем CSS, следуя ненавязчивому подходу к стилю.
Ссылка на Github: https://github.com/yegor256/tacit

0 комментариев
Добавить комментарий