ES10 - это версия ECMAScript, соответствующая 2019 году. Эта версия не включает в себя столько новых функций, сколько появилось в ES6 (2015). Тем не менее, добавлены некоторые полезные функции.

В этой статье описываются функции, предоставляемые ES10, в простых примерах кода. Новые функции #JavaScript в ES2019 :
➡️ Array # {flat, flatMap}
➡️ Object.fromEntries
➡️ String # {trimStart, trimEnd}
➡️ Symbol#description
➡️ try {} catch {} // необязательное связывание
➡️ JSON ⊂ ECMAScript
➡️ правильно сформированный JSON.stringify
➡️ стабильный Array#sort
➡️ исправлена функция # toString
➡️тип примитива BigInt.
➡️Динамический импорт.
➡️Стандартизированный глобальный This object.
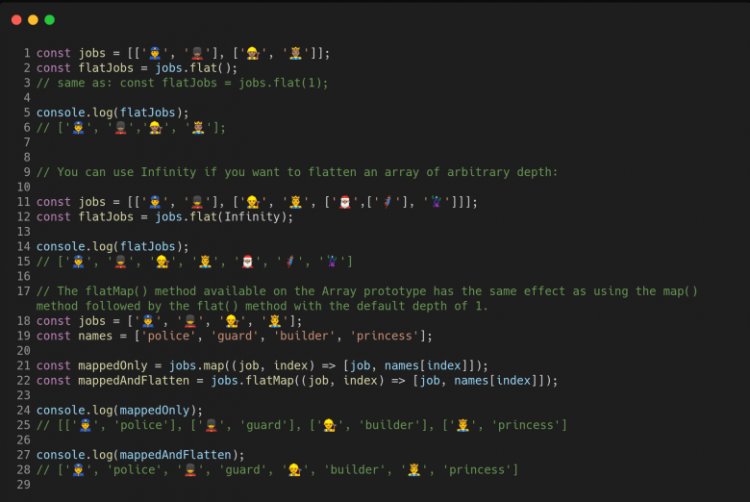
Array.flat () && Array.flatMap
Есть два новых метода Array:
- Метод Array.flat () создает новый массив со всеми элементами вложенного массива, рекурсивно объединенными в него до заданной глубины.
- Метод Array.flatMap () сначала отображает каждый элемент с помощью функции отображения, а затем выравнивает результат в новый массив. Он идентичен map (), за которым следует flat () глубиной 1, но flatMap () часто весьма полезен, поскольку объединение обоих в один метод несколько более эффективно
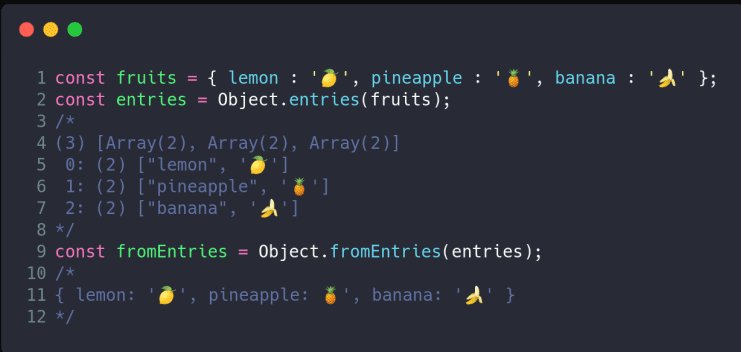
Object.fromEntries ()
Преобразует список ключ-значений в объект.
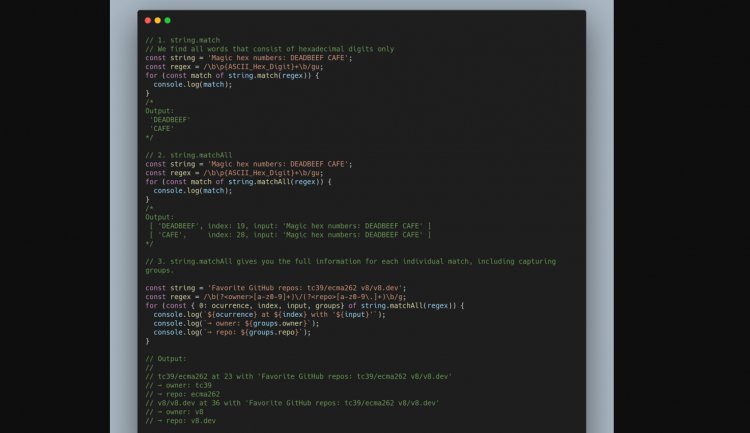
String.protype.matchAll
Метод matchAll () возвращает итератор всех результатов, сопоставляющих строку с регулярным выражением.
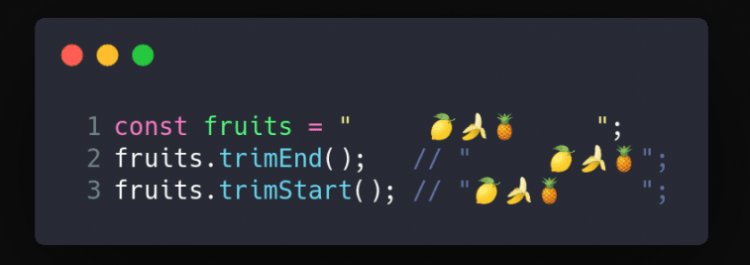
String.trimStart () & String.trimEnd ()
Есть два новых метода String для удаления пробелов из строки:
- Метод trimStart () удаляет пробелы из начала строки.
- Метод trimEnd () удаляет пробелы из конца строки.
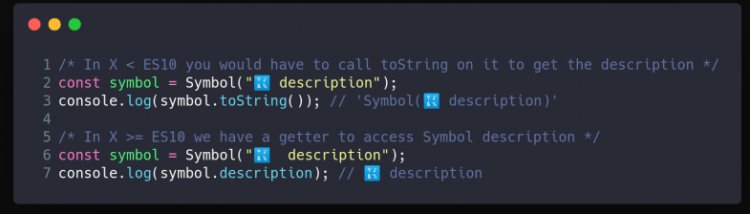
Symbol.Description
Появился новый метод доступа к описанию символов. Когда вы создаете символ, вы можете указать строку в качестве описания, в ES10 есть средство доступа к этому свойству.
try/catch без создания неиспользуемой привязки
В предыдущей версии catch из оператора try/catch требовалась переменная. Теперь обновления позволяют разработчикам использовать try/catch без создания неиспользуемой привязки.
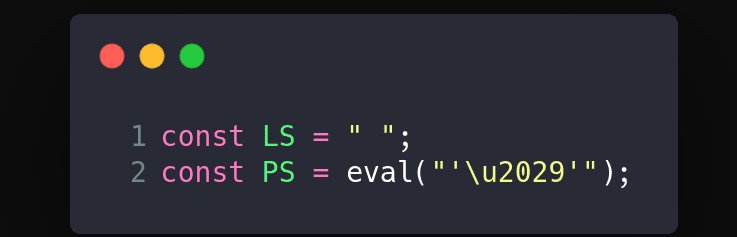
JSON⊂ECMAScript
Символы неэкранированной строки U + 2028 и символы абзаца U + 2029 не работали в эпоху, предшествующую ES10.
U + 2028 - разделитель абзацев.
U + 2029 - разделитель строк.
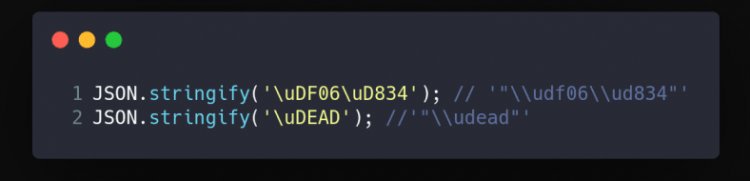
Хорошо сформированный JSON.stringify ()
JSON.stringify () может возвращать символы между U + D800 и U + DFFF как значения, для которых нет эквивалентных символов UTF-8. Однако формат JSON требует кодировки UTF-8. Предлагаемое решение состоит в том, чтобы представлять непарные суррогатные кодовые точки в виде escape-последовательностей JSON, а не возвращать их в виде единичных кодовых блоков UTF-16.
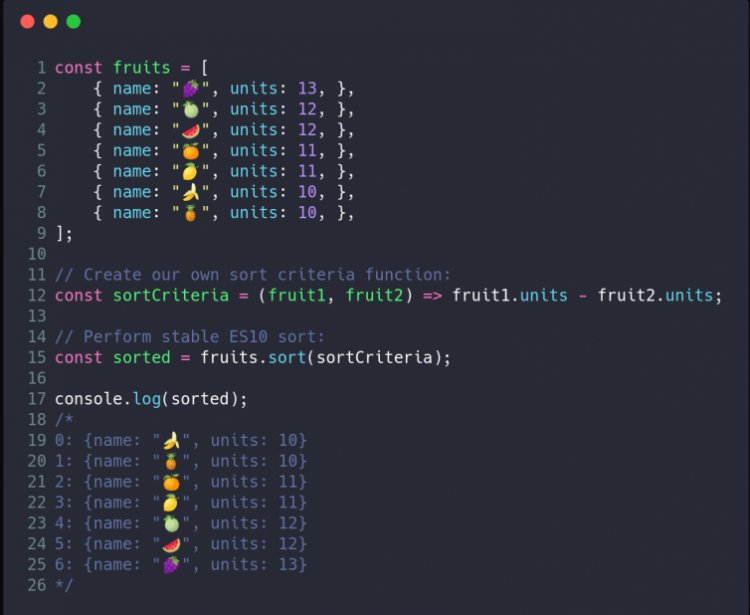
Стабильный Array.prototype.sort ()
В предыдущей реализации V8 использовался нестабильный алгоритм быстрой сортировки для массивов, содержащих более 10 элементов.
Стабильный алгоритм сортировки - это когда два объекта с одинаковыми ключами появляются в одинаковом порядке в отсортированном выводе, как и в несортированном входе.
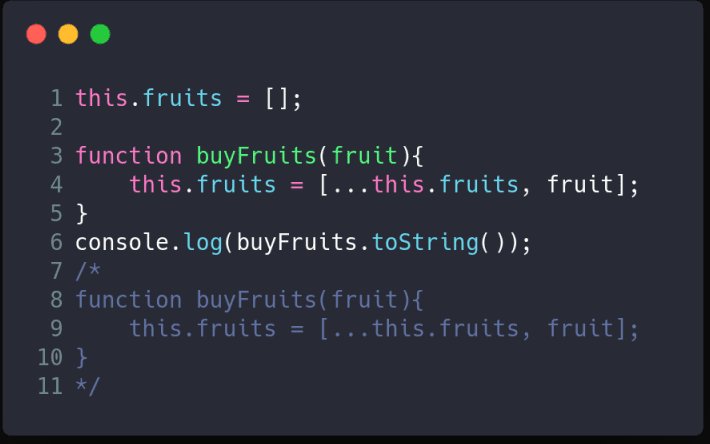
Новая функция.toString ()
Метод toString () возвращает строку, представляющую исходный код функции. В ES6, когда toString вызывался для функции, он возвращал строковое представление этой функции в зависимости от механизма ECMAScript. По возможности он вернет исходный код, в противном случае - стандартизированный заполнитель.
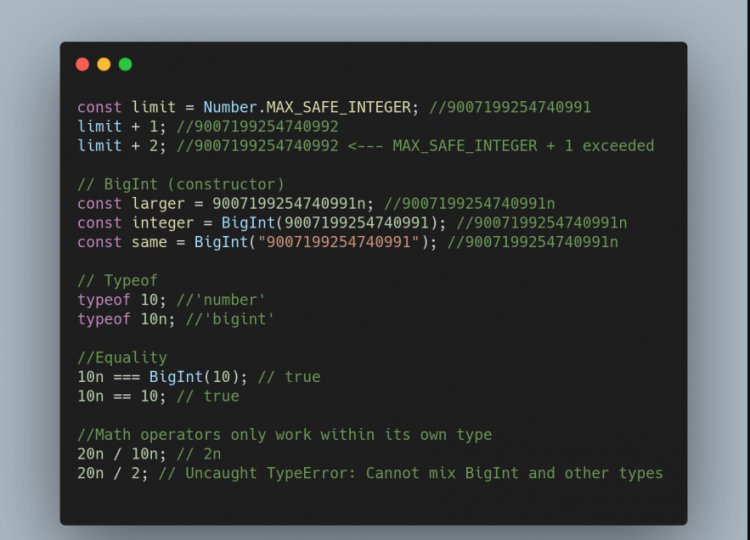
BigInt - целые числа произвольной точности
BigInt является седьмым примитивным типом и является целым числом произвольной точности. Переменные теперь могут представлять число ²⁵³, а не просто максимум в 9007199254740992.
Динамический import ()
Динамический import () теперь может быть назначен переменной с помощью async/await.
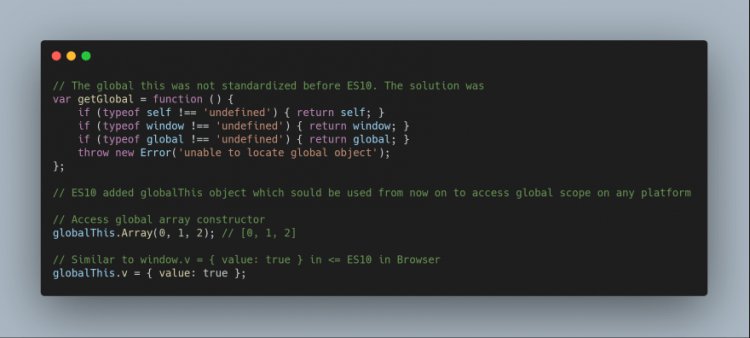
Стандартизированный объект globalThis
Это не было стандартизировано до ES10.
В рабочем коде вы бы «стандартизировали» его на нескольких платформах самостоятельно, написав это чудовище:
Заключение
JavaScript - это живой язык. С момента появления ES6 в 2015 году мы живем в динамичной эволюции языка. В этом посте мы рассмотрели новые функции в ES10 (2019), и представили некоторые из них, которые будут стабильными в ES11 (2020), и, вероятно, в конечном итоге будут стандартизированы для следующего выпуска.














0 комментариев
Добавить комментарий