Концепція прототипів, яка використовується в JavaScript, проста. Якщо об'єкт B є прототипом об'єкта A, то всякий раз, коли у B є властивість, наприклад колір, A успадкує той же самий колір, якщо інше не вказано явно. І нам не потрібно повторювати всю інформацію про A, яку він успадковує від B.
A може успадковуватися від B і B, в свою чергу, може успадковуватися від C і т.д. Це називається ланцюжком прототипів. Наслідування працює на всій протяжності ланцюжка. Наприклад, якщо C вказує колір, але ні B ні A колір не вказують, то він успадкується від C.

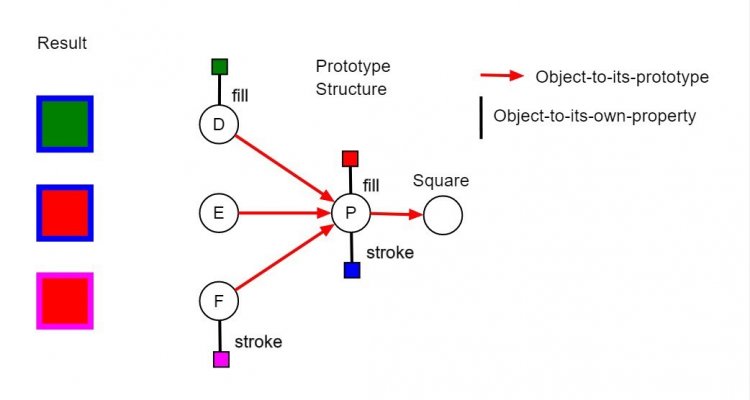
Розглянемо приклад вище. У цій прототипнії структурі D, E і F успадковуються від прототипу P, який, в свою чергу, успадковується від Square. P вказує обидва властивості - fill (колір заливки) і stroke (колір рамки). Але потім D переопреділяє fill, а F - stroke. Три квадрата, отриманих в результаті успадкування і перевизначення властивостей, зображені зліва. Наприклад, квадрат знизу F успадкував fill від P, але сам перевизначив stroke.
Ось код, який відтворює структуру:
let P = Object. create ( Square ) ;
P.fill = 'red' ;
P.stroke = 'blue' ;
let D = Object. create ( P ) ;
let E = Object. create ( P ) ;
let F = Object. create ( P ) ;
D.fill = 'green' ;
F.stroke = 'magenta' ;
F.fill === 'red' ;
>> True
Властивості, які визначаються безпосередньо об'єктами (як stroke у F), а не успадковуються з ланцюжка прототипів, називаються власними властивостями.
Зауважте, що до сих пір не згадано слово class. Прототипування і наслідування класів це різні речі. JavaScript, в обмеженому сенсі, підтримує класи, але тільки як синтаксичний цукор, який не впливає на базову структуру об'єктів. Класи були додані пізніше (2015), в той час як прототипне наслідування лежить в основі JavaScript і залишиться там надовго.

0 комментариев
Добавить комментарий