В статье небольшое, относительно простое, сравнение трех составляющих Front-End фреймворков 2020: производительность, размер и строки кода похожего приложения.
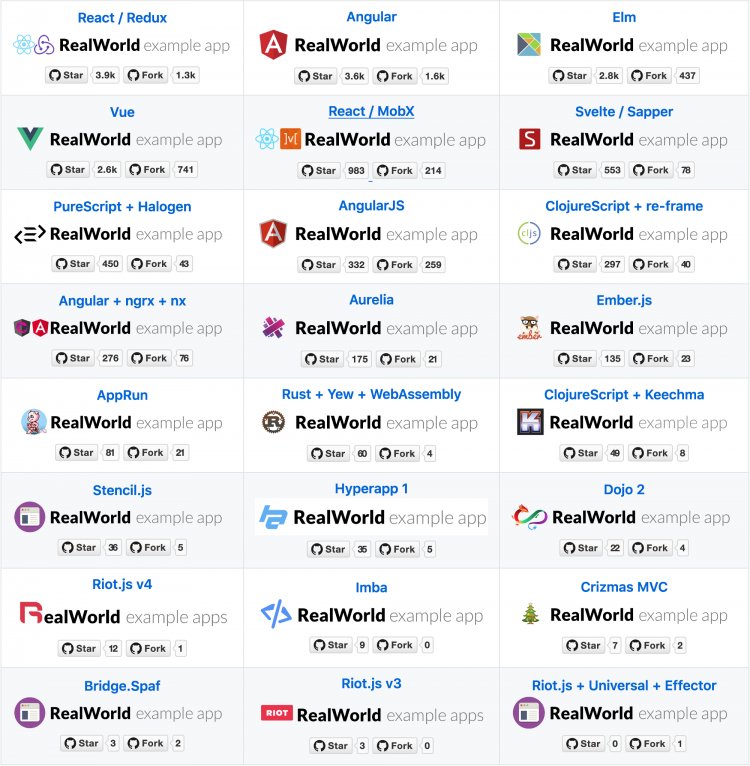
Какие библиотеки / фреймворки мы сравниваем?
На какие показатели мы смотрим?
- Производительность - сколько времени занимает загрузка приложения
- Размер - насколько велико приложение? Мы будем сравнивать только размер скомпилированных файлов JavaScript. HTML и CSS являются общими для всех вариантов и загружаются из CDN (Content Delivery Network).
- Строки кода - сколько строк кода понадобилось автору для создания приложения RealWorld на основе спецификации? Чтобы быть справедливым, некоторые приложения имеют немного больше наворотов, но это не должно оказать существенного влияния. Единственная папка, которую мы определяем, находится src/ в каждом приложении.
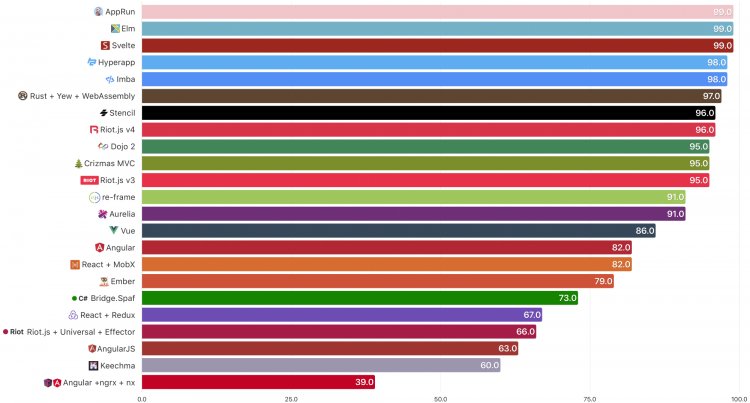
Метрика № 1: Производительность
Мы проверим оценку производительности в Lighthouse Audit, который поставляется с Chrome. Lighthouse возвращает результативность от 0 до 100. 0 - это минимально возможный результат.
Производительность (баллы 0–100) - чем выше, тем лучше.
PureScript был пропущен из-за отсутствия демонстрационного приложения. AppRun, Elm и Svelte действительно впечатляют.
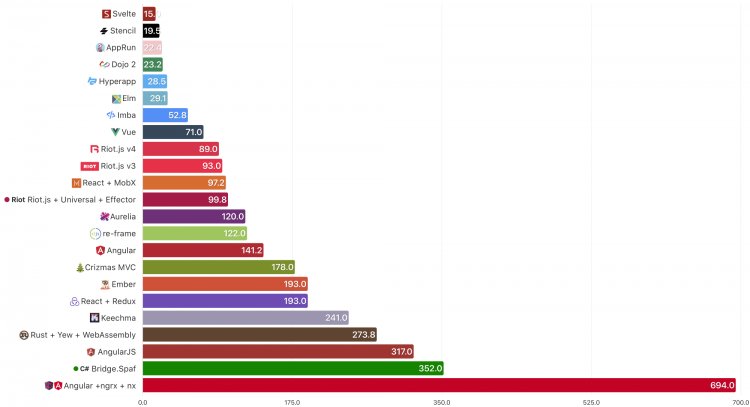
Метрика № 2: Размер
Чем меньше файл, тем быстрее загрузка и меньше разбор.
Размер - чем меньше, тем лучше
Метрика № 3: Строки кода
Используя cloc, в сравнении считаются строки кода в папке src каждого репо. Пустые строки и строки комментариев не являются частью этого расчета.
Это показывает, насколько лаконична данная библиотека / фреймворк / язык. Сколько строк кода вам нужно для реализации почти одного и того же приложения (некоторые из них имеют немного больше пояснений) в соответствии со спецификацией.
чем меньше, тем лучше





0 комментариев
Добавить комментарий