Три крутих фішки в JavaScript:
#1. Визначення того, є змінна примітивним або не примітивним типом даних
В Javascript є примітивні і не примітивні типи даних. Примітивні типи це: булевий тип (boolean), рядки (string), числа (number), BigInt, null, Symbol і undefined. Не примітивний тип включає в себе тільки об'єкти (Objects).
Найчастіше нам треба визначити який тип значення зберігається в змінній - примітивний або не примітивний?
Створимо для прикладу змінну val:
var val; // змінна містить примітивне або не примітивне значення
Визначити який тип значення зберігається в змінній можна за допомогою всього декількох рядків коду:
function isPrimitive ( val ) {
return Object ( val ) ! == val;
}
Ми використовуємо конструктор об'єктів щоб створити об'єкт-обгортку для значення змінної.
- Якщо значення змінної відноситься до примітивного типу даних, то конструктор об'єктів створить новий об'єкт-обгортку для цього значення.
- Якщо значення не є примітивним типом даних, то це може бути тільки об'єкт і конструктор об'єктів поверне його.
Отже, сувора перевірка (! == або ===) може допомогти нам перевірити яким типом є значення змінної, примітивним або не примітивним.
#2. Створення чистого об'єкта на javascript
Перед створенням чистого об'єкта, давайте розберемося «Що ж таке чистий об'єкт?». Чистий об'єкт в Javascript - це об'єкт який не містить в своєму прототипі ніяких функцій.
Звичайний об'єкт створюється з наступним синтаксисом:
var obj = { } ;
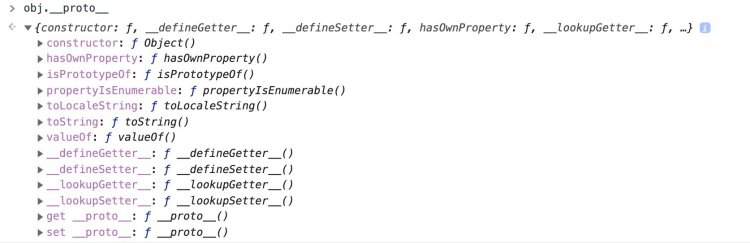
Після перевірки obj .__ proto__ ми отримуємо багато функцій, що містяться всередині нього:
А що якщо ми хочемо створити об'єкт, який не має в собі жодної функції-прототипу?
Ми можемо зробити це використовуючи метод create для конструктора об'єктів.
var obj = Object. create ( null ) ;
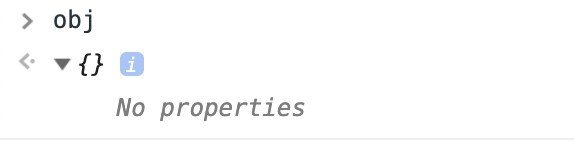
Після перевірки прототипу об'єкта ми отримуємо наступний результат:
Об'єкт без прототипів, отже ми створили чистий об'єкт.
#3. Видалення дублікатів з масиву
Розглянемо наступний масив:
var arr = [ 1 , 2 , 3 , 3 , 4 , 5 , 6 , 6 , 7 , 7 , 7 , 7 ] ;
Як ви помітили в ньому безліч елементів, що дублюються. Щоб видалити дублікати елементів, ми можемо використовувати Set .
Об'єкти Set дозволяють вам зберігати унікальні значення будь-якого типу, як примітиви, так і інші типи об'єктів. У Set не може бути повторюваного значення. Почитати про це більше можна на MDN Web Docs .
Для видалення дублікатів з масиву, ми напишемо ось такий код:
const newArr = [ ... new Set ( arr ) ] ;
Ми створили новий Set , що містить в собі тільки унікальні значення масиву, потім розмістили їх усередині нового масиву. Символ «...» - це спред-оператор.
В результаті ми отримали масив, що містить в собі тільки унікальні значення.



0 комментариев
Добавить комментарий