Макет CSS flexbox позволяет легко форматировать HTML. Flexbox упрощает выравнивание элементов по вертикали и горизонтали с помощью строк и столбцов. Предметы будут «сгибаться» до разных размеров, чтобы заполнить пространство. Это упрощает адаптивный дизайн.
CSS Flexbox отлично подходит для общего макета веб-сайта или приложения. Его легко освоить, он поддерживается всеми современными браузерами, и не требуется много времени, чтобы разобраться в основах. К концу этого руководства вы будете готовы начать использовать flexbox в своих веб-проектах.
В статью включены полезные анимированные гифки от Scott Domes, которые сделают flexbox еще проще для понимания и визуализации.
Все свойства CSS Flexbox
Вот список всех свойств CSS flexbox, которые можно использовать для позиционирования элементов в CSS. Далее вы увидите, как они работают.
CSS, который можно применить к контейнеру
display: flexbox | inline-flex;
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: flex-start | flex-end | center | baseline | stretch;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;CSS, который можно применить к элементам / элементам в контейнере
order: <integer>;
flex-grow: <number>; /* default 0 */
flex-shrink: <number>; /* default 1 */
flex-basis: <length> | auto; /* default auto */
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | baseline | stretch;Терминология

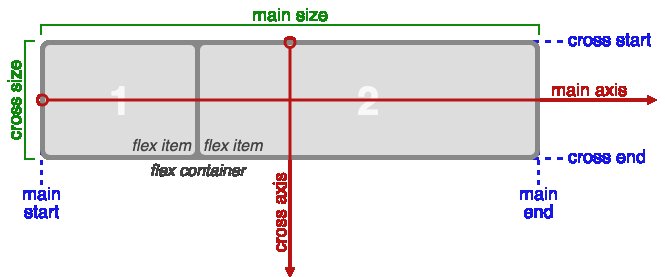
Прежде чем вы узнаете, что делают свойства flexbox, важно понять связанную с ними терминологию. Вот определения ключевых терминов flexbox:
- main-axis: основная ось гибкого контейнера - это основная ось, вдоль которой располагаются гибкие элементы. Направление основано на свойстве flex-direction.
- main-start | main-end: гибкие элементы помещаются в контейнер, начиная со стороны main-start и заканчивая стороной main-end.
- main size: ширина или высота гибкого контейнера или гибкого элемента, в зависимости от того, какое значение находится в основном измерении, является основным размером этого блока. Таким образом, его основным свойством размера является свойство ширины или высоты, в зависимости от того, что находится в основном измерении.
- cross axis: ось, перпендикулярная главной оси, называется поперечной осью. Его направление зависит от направления главной оси.
- cross-start | cross-end: гибкие линии заполняются элементами и помещаются в контейнер, начиная с поперечной стороны гибкого контейнера и идя к поперечной стороне.
- cross size: ширина или высота гибкого элемента, в зависимости от того, что находится в поперечном измерении, является поперечным размером элемента. Свойство поперечного размера - это то, что находится в поперечном измерении: «ширина» или «высота».
CSS Display Flex
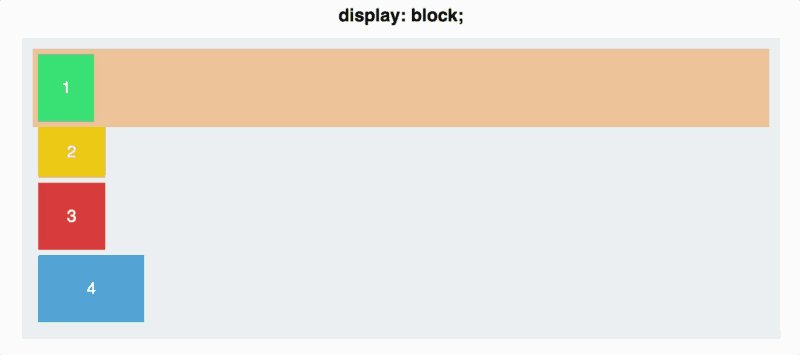
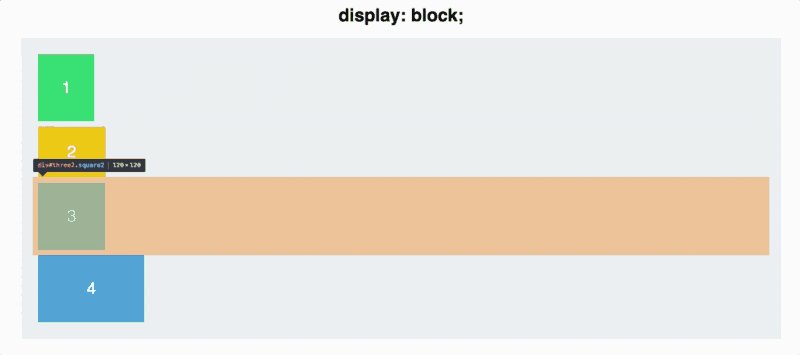
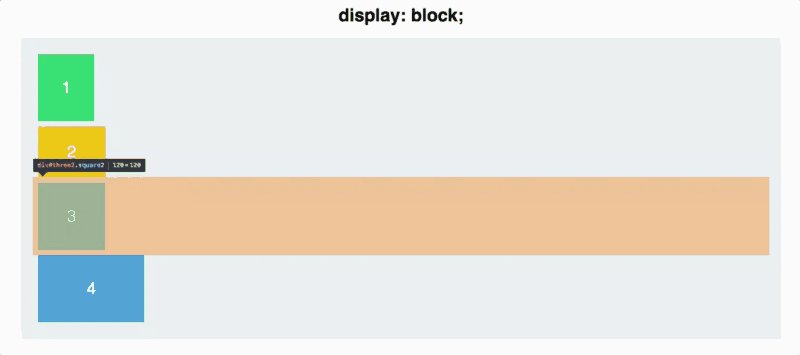
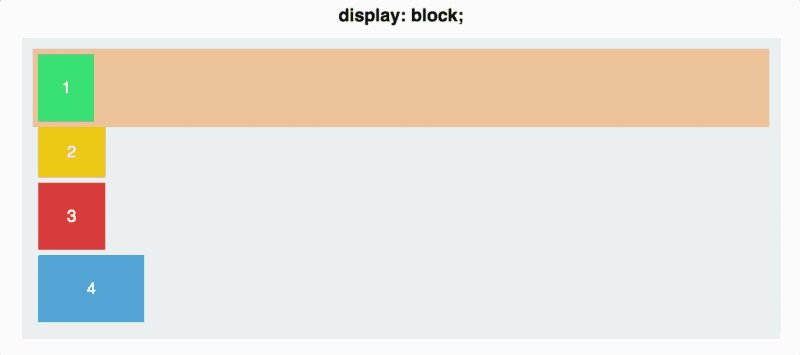
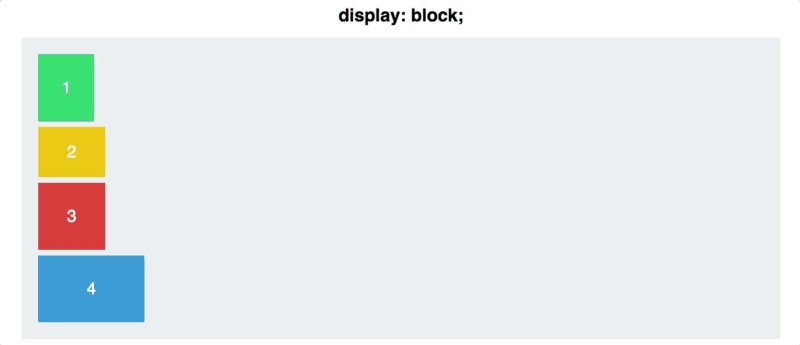
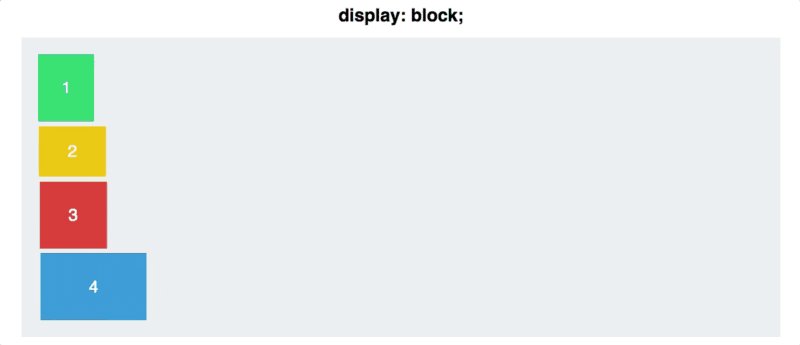
display: flex он сообщает вашему браузеру: «Я хочу использовать гибкий бокс с этим контейнером». По divумолчанию для элемента используется значение display:block. Элемент с этой настройкой отображения занимает всю ширину линии, на которой он находится. Вот пример четырех цветных div в родительском div с настройкой отображения по умолчанию:

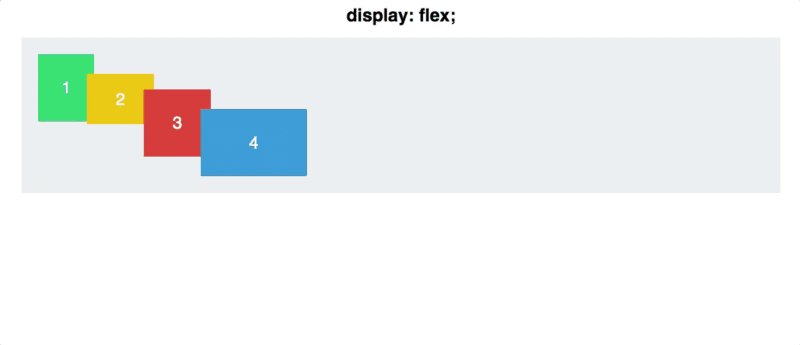
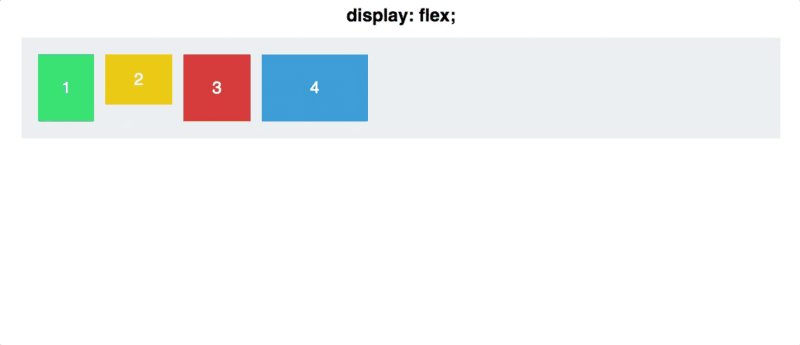
Это инициализирует этот контейнер как гибкий контейнер и применит некоторые свойства гибкости по умолчанию.

Направление гибкости
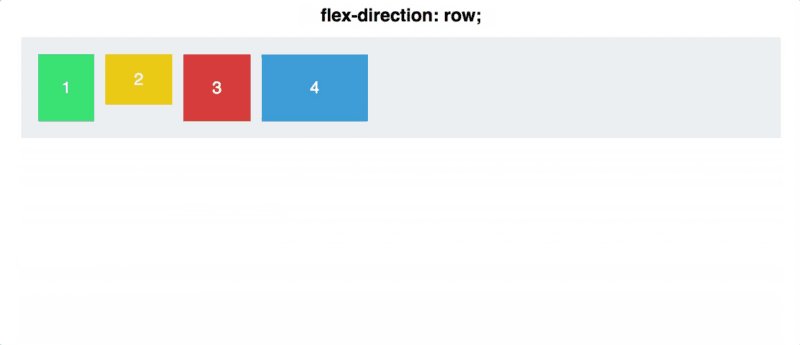
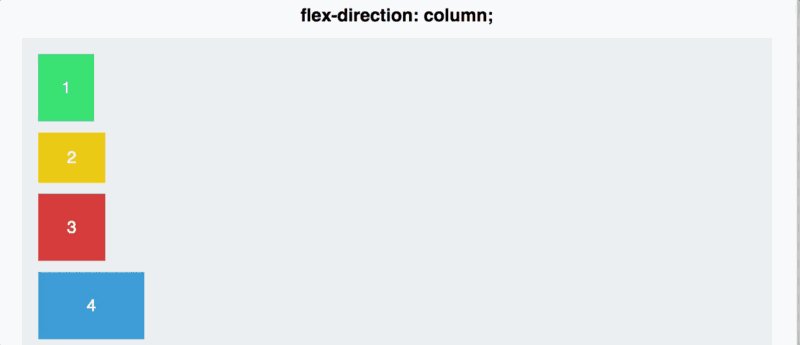
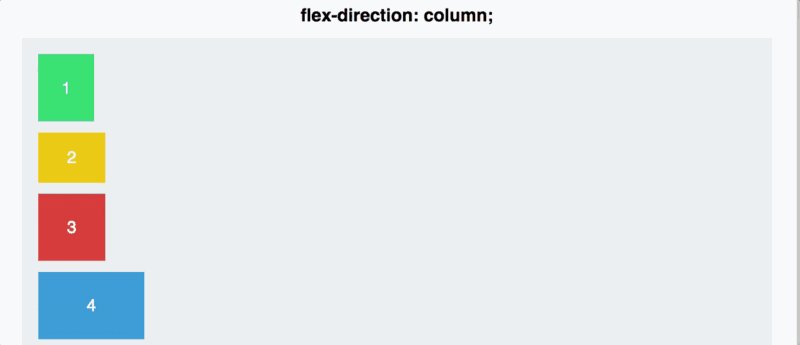
flex-directionпозволяет управлять отображением элементов в контейнере. Вы хотите, чтобы они были слева направо, справа налево, сверху вниз или снизу вверх? Вы можете легко сделать все это, установив flex-directionдля контейнера.
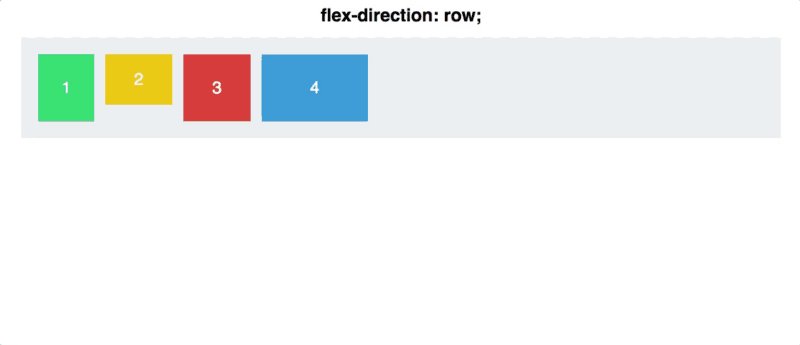
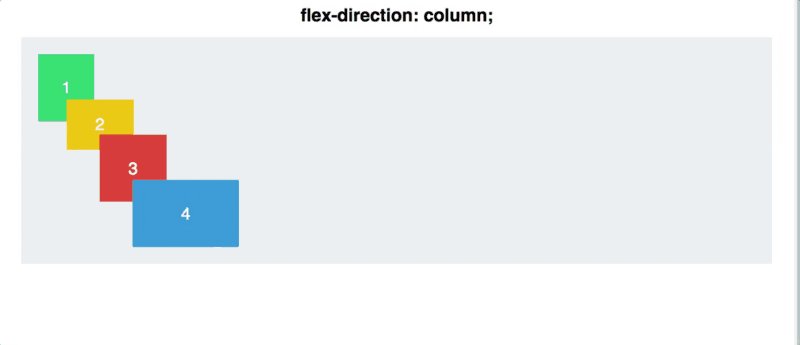
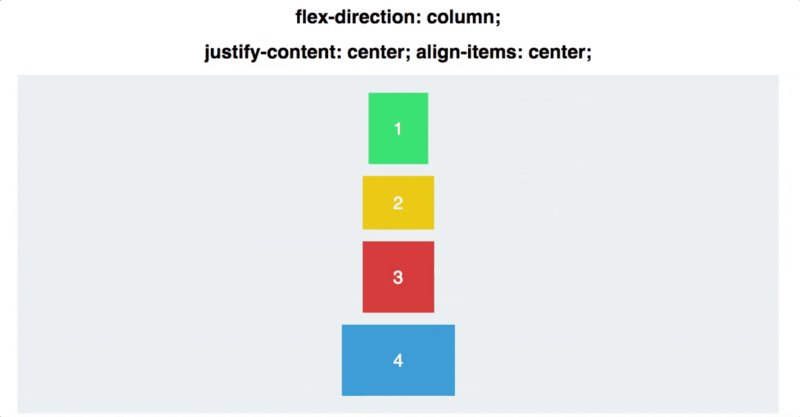
По умолчанию после применения display: flexэлементы располагаются вдоль главной оси слева направо. Анимация ниже показывает, что происходит при flex-direction: columnдобавлении к элементу контейнера.

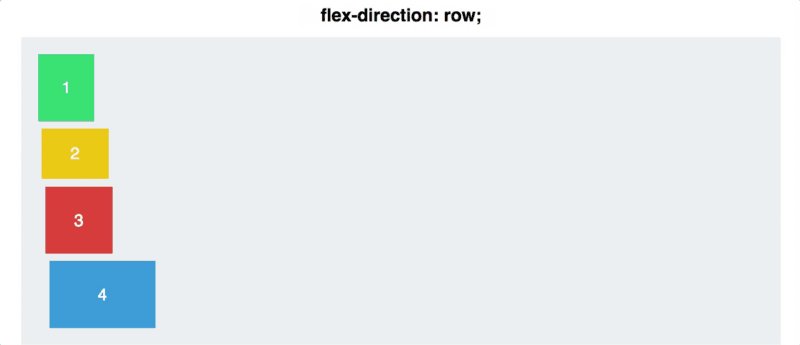
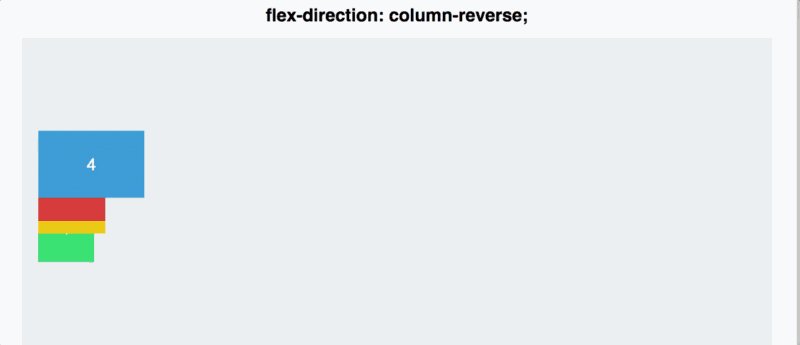
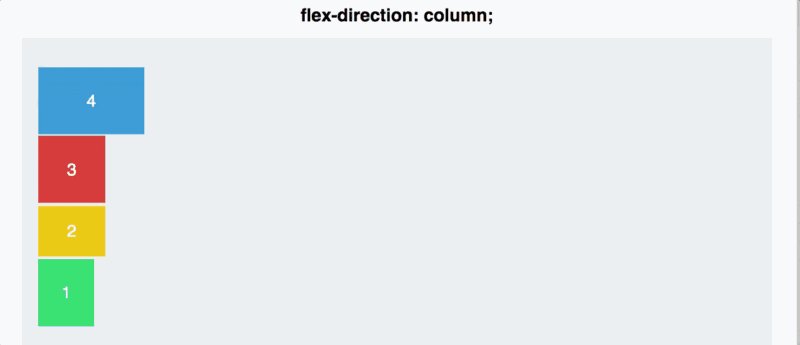
Вы также можете установить flex-directionв row-reverseи column-reverse.

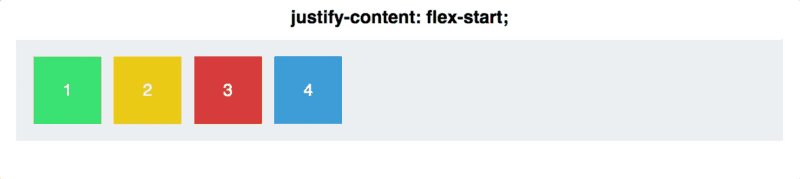
Justify Content
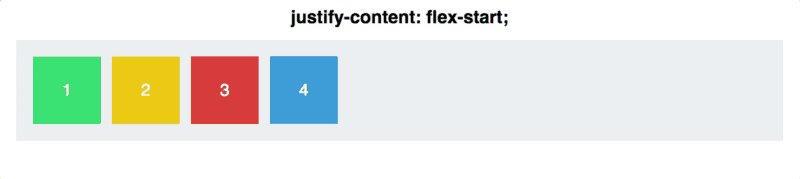
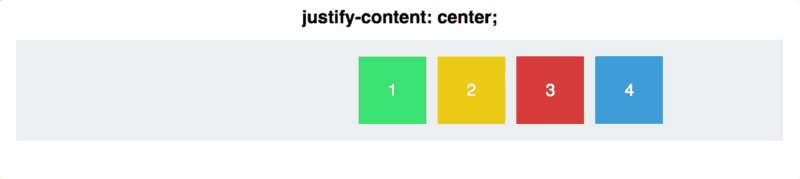
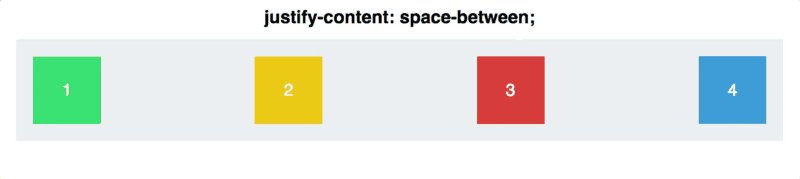
justify-content- это свойство выравнивания элементов в контейнере по главной оси (см. терминологическую схему выше). Он меняется в зависимости от того, как отображается контент. Он позволяет нам заполнить любое пустое пространство в строках и определить, как мы хотим его «оправдать».
Вот наиболее распространенные варианты , используемые для обоснования содержания: flex-start | flex-end | center | space-between | space-around.
Вот как выглядят разные варианты:

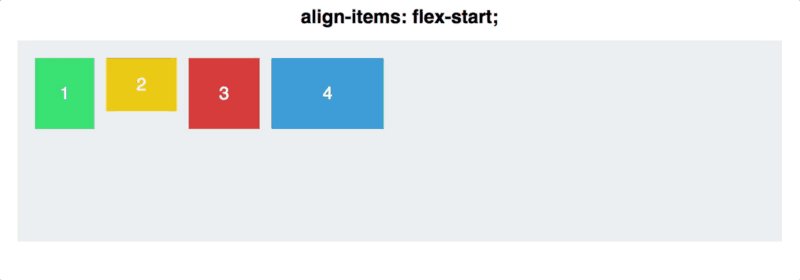
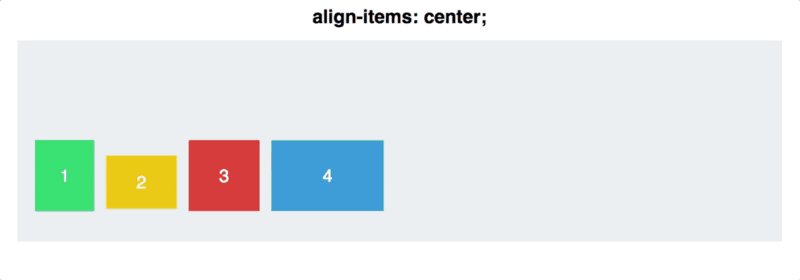
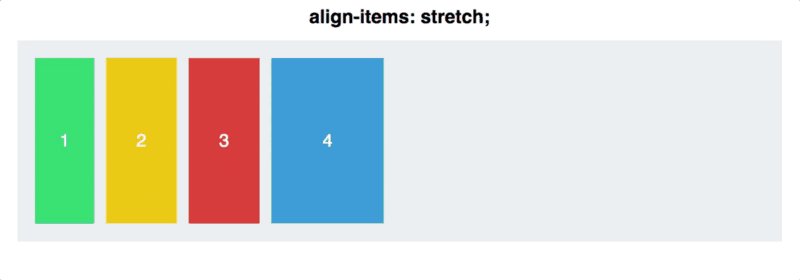
Элементы Flex Align
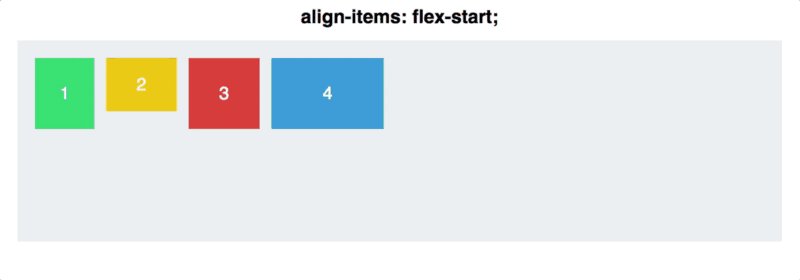
align-itemsпозволяет выравнивать элементы по поперечной оси (см. терминологическую схему выше). Это позволяет размещать контент по-разному, используя выравнивание контента и выравнивание элементов вместе.
Вот наиболее распространенные варианты выравнивания элементов: flex-start | flex-end | center | baseline | stretch
Чтобы все stretchработало так, как вы ожидаете, необходимо установить высоту элементов, autoа не конкретную высоту.
На этой анимации показано, как выглядят параметры:

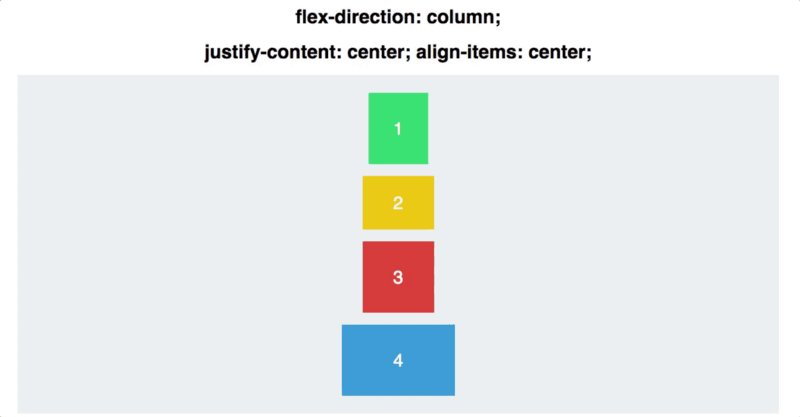
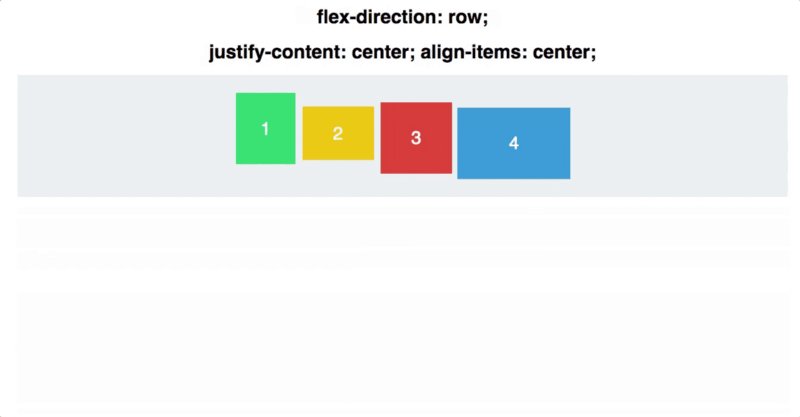
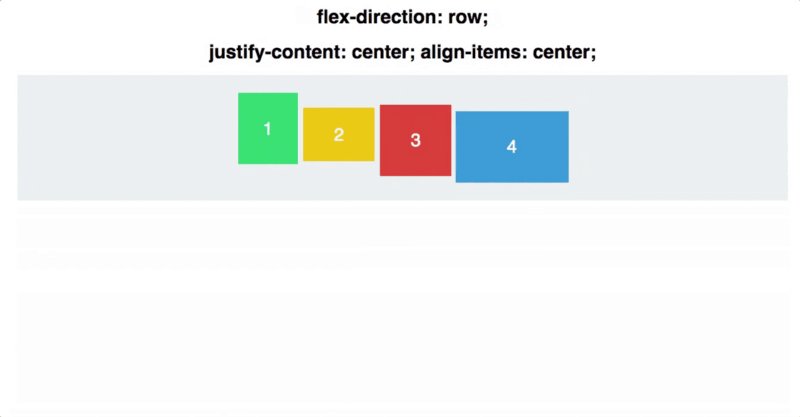
Теперь мы будем использовать оба justify-contentи align-items. Это продемонстрирует разницу между главными осями и поперечными осями.

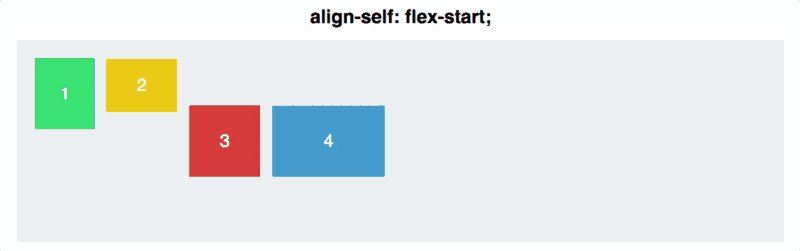
Align Self
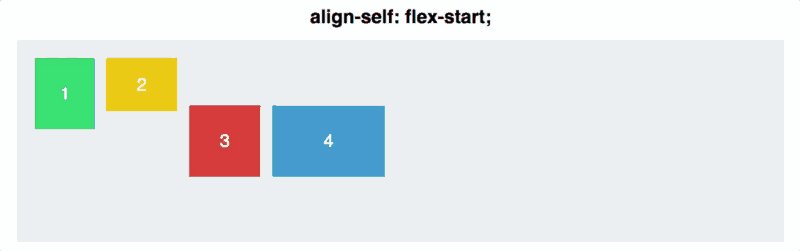
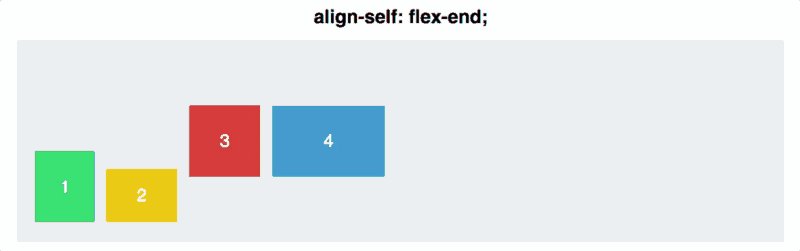
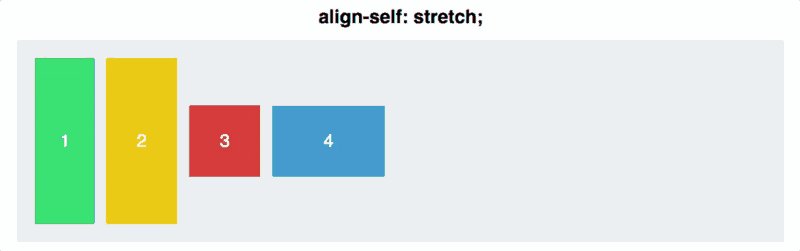
align-self позволяет настроить выравнивание отдельного элемента.
Он имеет все те же свойства, что и align-items.
В следующей анимации родительский div имеет CSS align-items: centerи flex-direction: row. Первые два квадрата проходят через разные align-selfзначения.

Flex Wrap
Flexbox по умолчанию пытается уместить все элементы в одну строку. Однако вы можете изменить это с помощью flex-wrapсвойства. Есть три значения, которые вы можете использовать, чтобы определить, когда элементы переходят в другую строку.
Значение по умолчанию - flex-wrap: nowrap. Это приведет к тому, что все останется в одном ряду слева направо.
flex-wrap: wrap позволит элементам перемещаться в следующую строку, если в первой строке недостаточно места. Элементы будут отображаться слева направо.
flex-wrap: wrap-reverse позволяет элементам перемещаться в следующую строку, но на этот раз элементы отображаются справа налево.
Flex Flow
flex-flowсочетает в себе использование flex-wrapи flex-directionв одно свойство. Он используется, сначала устанавливая направление, а затем обертку. Вот пример:flex-flow: column wrap;
Align Content
align-contentиспользуется для выравнивания элементов с несколькими линиями. Он предназначен для выравнивания по поперечной оси и не влияет на содержимое одной строки.
Вот варианты: align-content: flex-start | flex-end | center | space-between | space-around | stretch;
Вертикальное центрирование с помощью Flexbox
Если вы хотите центрировать все содержимое внутри родительского элемента по вертикали, используйте align-items. Вот код для использования:
.parent { display: flex; align-items: center;
}
0 комментариев
Добавить комментарий