У цій статті ми детально розглянемо кожен крок створення, а саме:
- підготовка (Ідея і установка ПО)
- пошук графіки
- підводні камені створення
- анімація елементів
Стаття розрахована на людей, які поверхово знайомі з дизайном, але ніколи самі нічого не малювали.
1. Біль
Знайдіть ідею. Звучить банально, але паків для Телеграма вже багато. Так як ми будемо створювати анімовані стікери, то конкуренції за увагу менше, але вона все ще є.
Якщо ви будете використовувати фрази, то визначте, хто і в якому контексті їх може використовувати. Кожен стікер має хотітися використовувати в спілкуванні для спрощення або виклику емоцій.

2. Установка всього необхідного
- Adobe After Effects
- Adobe Illustrator
- Плагін Bodymovin-TG
У Adobe є безкоштовний тріал, якого вам повинно вистачити, якщо у вас ще не встановлені ці програми. А у Bodymovin-TG докладно розписана інструкція по установці з усіма актуальними посиланнями.
3. Пошук графіки
Навіть якщо ви дизайнер / ілюстратор і вмієте малювати - ознайомтеся з обмеженнями. Для всіх інших, хто хоче реалізувати ідею з мінімумом зусиль - ласкаво просимо.
- Переходимо на Freepic
- Забиваємо в пошук character set або character animation або взагалі kawaii
- У фільтрах категорії ставимо "вектор". За бажанням - сортування по найновішим, щоб не повторюватись (у популярних ймовірність, що їх вже використовували). Ну і преміум, якщо готові вкладати гроші. Як на мене, воно того варто, але мета статті: показати, що і без цього можна цілком розгулятися. Зараз за запитом character set безкоштовно понад 9000 результатів.

приклад заготовок персонажів
Які дизайни нам не підійдуть:
- там, де багато дрібних деталей і елементів
- там, де є градієнти, світло, прозорість
- те, що погано потім впишеться в квадрат
Нижче наочний приклад:

Поганий і гарний приклад для анімованих стікерів
Вибираємо один або кілька файлів для роботи і викачуємо.
4. Підготовка графіки
Запускаємо Adobe Illustrator і відкриваємо в ньому наш векторний файл. Якщо в архіві з файлом є і* .ai і * .eps, то вибираємо перше.
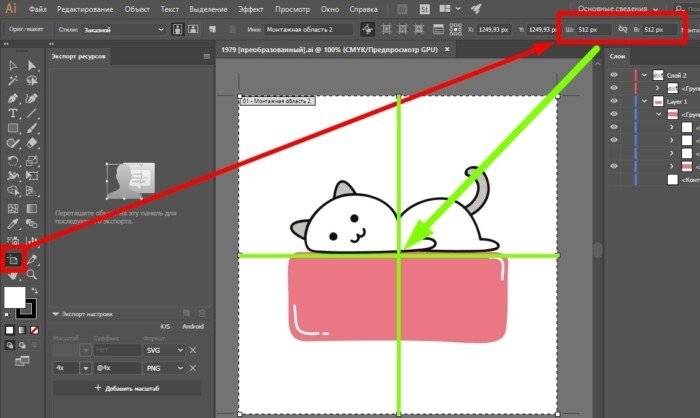
- Відредагуйте монтажну область, змінивши її розміри на 512x512 пікс.
- Якщо об'єкт вийшов за краї або навпаки, став занадто маленьким, то розташуйте його по центру, залишивши невеликий запас для подальшої анімації.

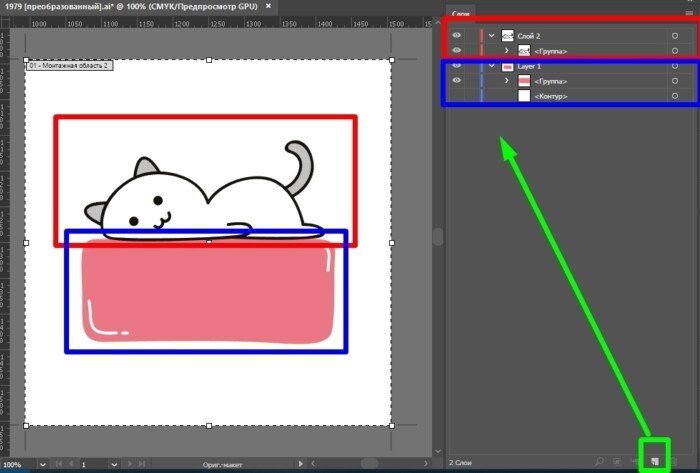
- Також, якщо в дизайні є непотрібні елементи, їх можна просто приховати або видалити в слоях
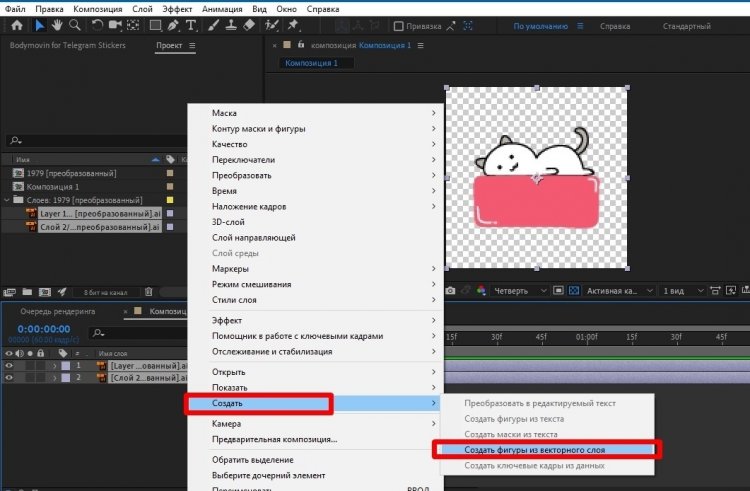
- Для анімації різних елементів необхідно рознести все по різним слоям. Так, в прикладі нижче, у нас буде окремо анімований котик, і окремо прямокутник для напису. Вам потрібно, щоб елементи були шарами "Першого рівня", а не вкладеними, тому зеленим зазначено, де можна створити новий шар, він з'явиться у вас в списку.

- Збережіть файл у форматі * .ai
5. Створення анімації
Ось тут можна настраждатись. Bodymovin-TG не підтримує:
- ефекти
- маски
- складні векторні елементи
- гіфки, відео
- текст
- і напевно щось ще дуже вам потрібне.
Тому ми будемо працювати тільки з:
- становище об'єкта
- поворот
- прозорість
- масштаб
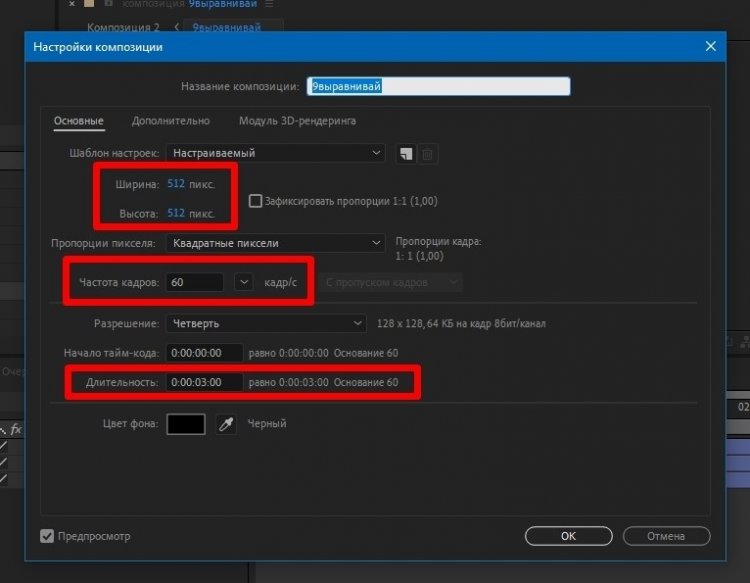
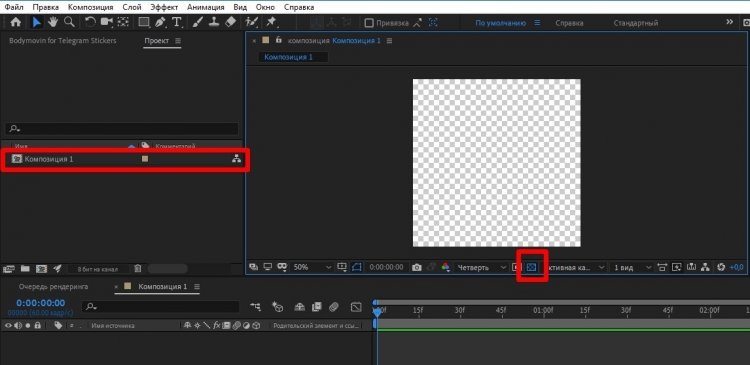
Для початку створіть будь-який проект Adobe After Effects з настройками композиції: 512x512 пікс., 60 кадрів в секунду, 3 секунди тривалість. У створеній композиції відключіть видимість фону.

При створенні анімації не повинні бути використані функції Adobe After Effects: Expressions, Masks, Mattes, Layer Effects, Images, Solids, Texts, 3D Layers, Merge Paths, Star Shapes, Gradient Strokes, Repeaters, Time Stretching, Time Remapping, Auto- Oriented Layers. З ними ви навіть не збережете анімацію.
Вивчить, як працювати з шейп-анімацією в Adobe After Effects, якщо перший раз відкрили програму. На YouTube можна знайти багато туторіалів

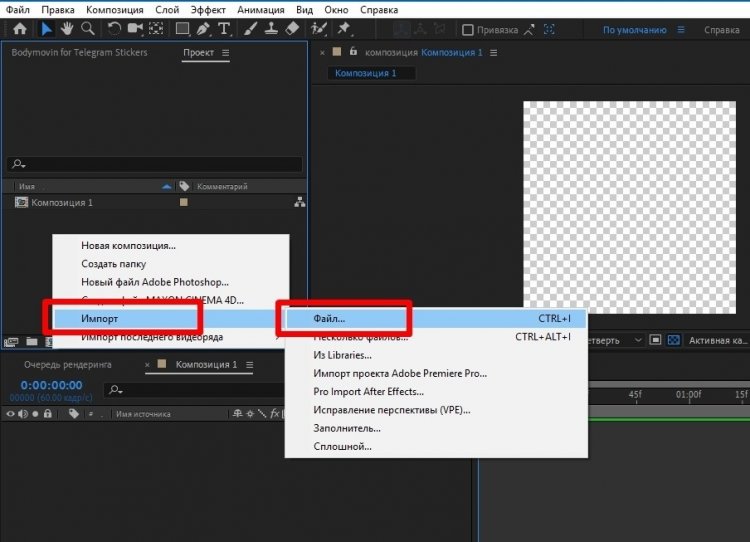
Тепер імпортуємо наш файл з Adobe Illustrator

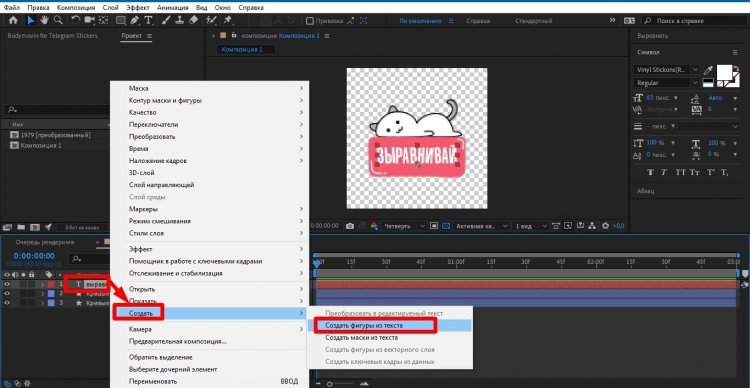
Перетягуємо файли з папки в нашу композицію і конвертуємо вектор в фігури. Потім видаляємо вектор з проекту, він автоматично зникне і в композиції.

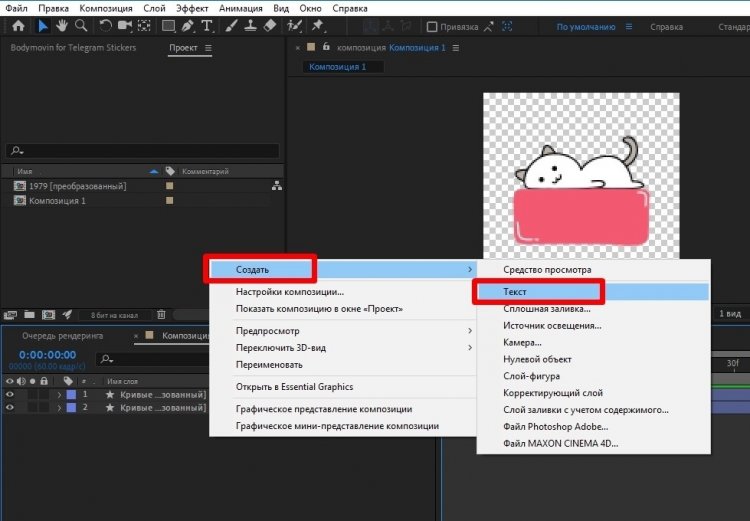
Додаємо напис і теж переводимо її в фігури. Текстовий шар видаляємо з композиції. За бажанням, можемо додати обведення. Це потрібно, щоб на будь-якому фоні наш текст читався добре, якщо у нього немає спеціальної підкладки. У нашому прикладі підкладка у вигляді прямокутника є.


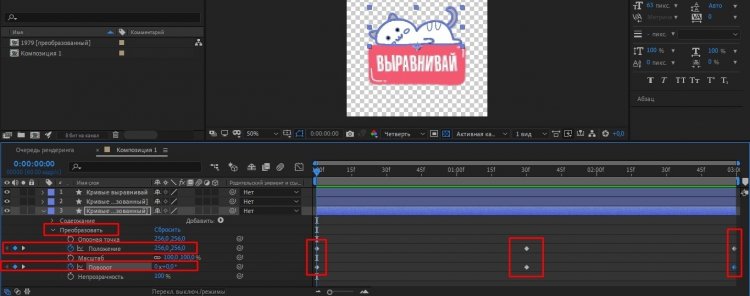
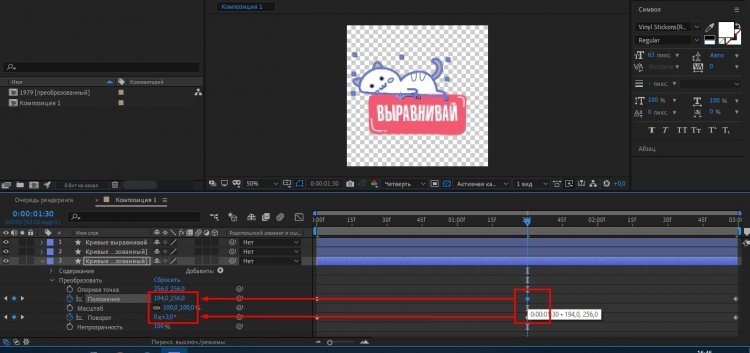
Тепер анімація. Проставляємо ключові кадри, натискаючи на ті параметри, які хочемо змінювати. Для початку спробуйте зробити як на скріншотах - точку спочатку, на 1.30 і в кінці. Перша і остання однакова, а та що рівно посередині - із змінами. Це дозволить легко зробити циклічне зображення.


6. Рендер
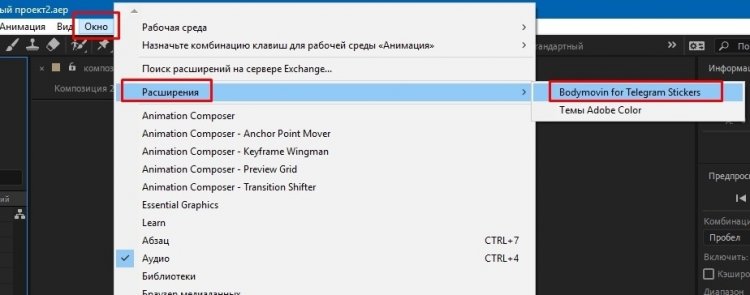
Відкриваєте раніше встановлений плагін Bodymovin-TG

Оновлюєте його, і, вибравши потрібну композицію і її місце розташування - рендеріть.
Якщо ви все робили за інструкцією вище, то має все вийти.
Цей стікер з котом у підсумку важить 13.1 кб. Це дуже мало, і за рахунок цього - круто. Тобто анімація буде навіть при слабкому інтернеті. Вага анімованого стікера має бути не більше 64 Кб.
7. Завантаження в Телеграм
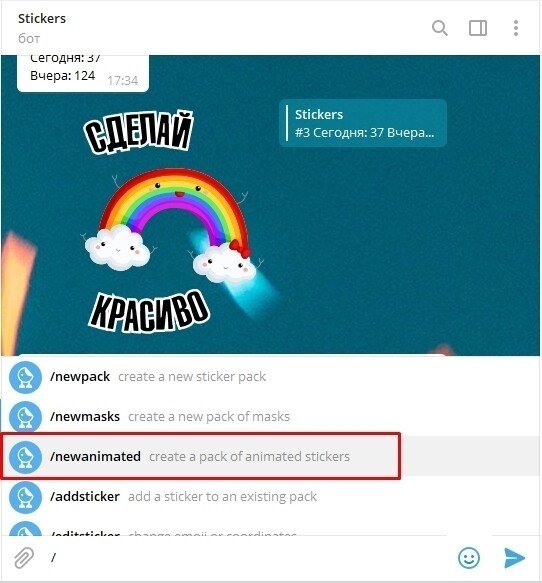
Запускаємо офіційного бота @Stickers і в меню команд вибираємо / newanimated

Далі дотримуємось інструкції. У вас на превью завантаження стікера має вже все правильно відображатися. Якщо ні, значить, повертаємося і перевіряємо, що працює не так.
Для завантаження обкладинки пака, точно так сама - створюємо анімацію, з розмірами 512 на 512.
Надалі в цьому боті ви зможете бачити статистику використання ваших стікерів і їх установки.
По материалам Данила Вема.

0 комментариев
Добавить комментарий