Бути сучасним розробником React не означає знати лише сам React. Щоб залишатися конкурентоспроможними, необхідно досліджувати всю екосистему.
У цій статті зібрано кілька найкорисніших бібліотек компонентів React, які варто використовувати для прискорення робочого процесу, починаючи від роботи з формами, діаграмами, календарями, таблицями, довідниками, спливаючими вікнами, кольорами, анімацією, музикою, зображеннями та багато іншого.
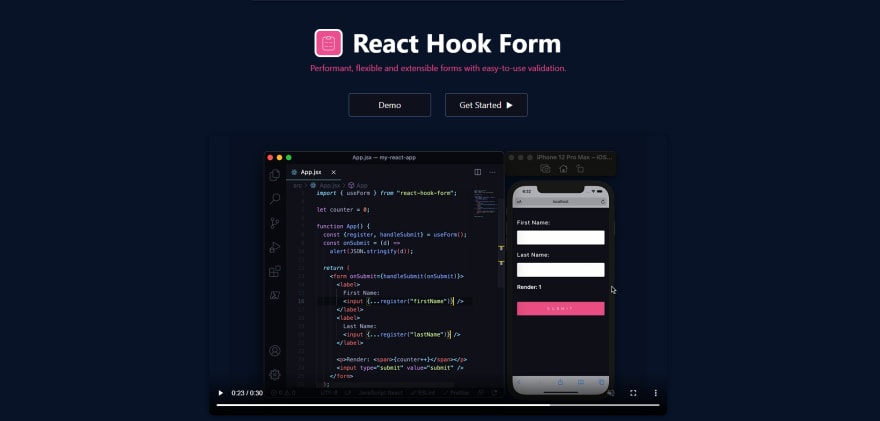
1. react-hook-form
Хуки React для керування станом форми та валідацією.
2. recharts
Перевизначена бібліотека діаграм, створена за допомогою React і D3.
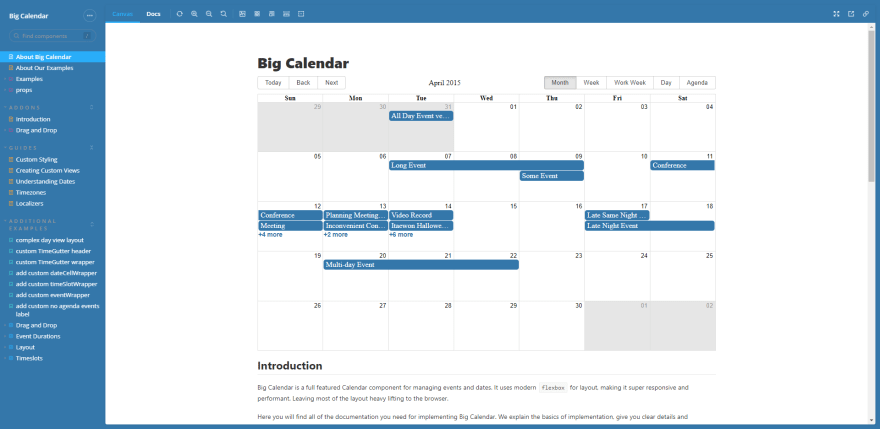
3. react-big-calendar
Календар подій, створений для React і сучасних браузерів.
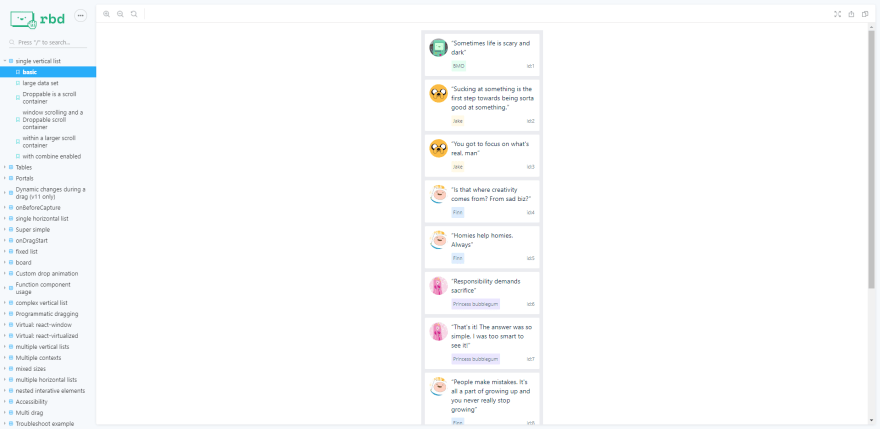
4. react-beautiful-dnd
Красиве та доступне перетягування списків за допомогою React.
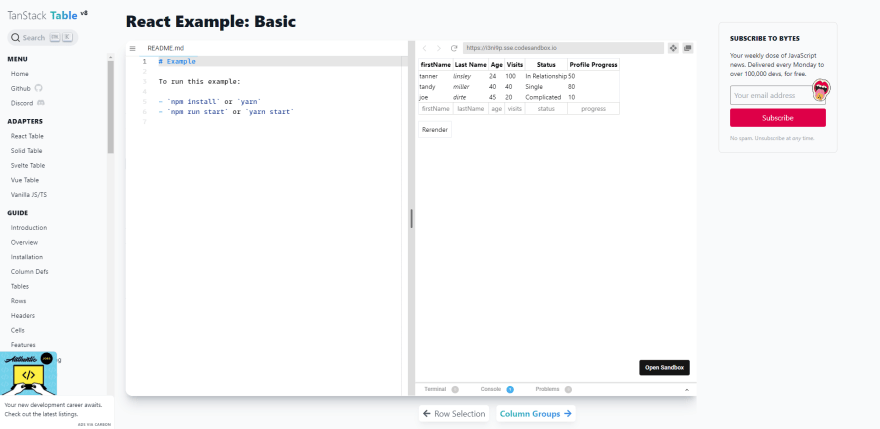
5. react-table
Бібліотека для створення потужних таблиць і сіток даних.
6. react-joyride
Створення інструкцій для програм.
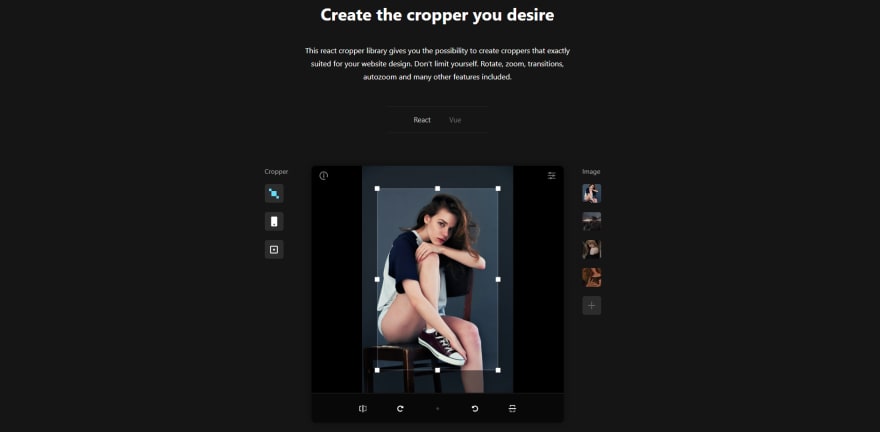
7. react-advanced-cropper
Кадрування зображень
8. react-colorful
Легкий, швидкий і доступний компонент вибору кольорів.
9. react-spring
Бібліотека Spring-анімації для React.
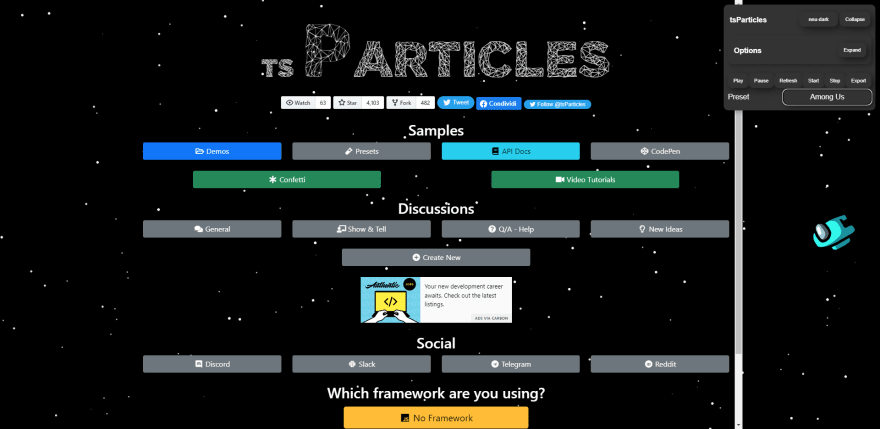
10. react-tsparticles
Створення настроюваної анімації динамічних частинок.
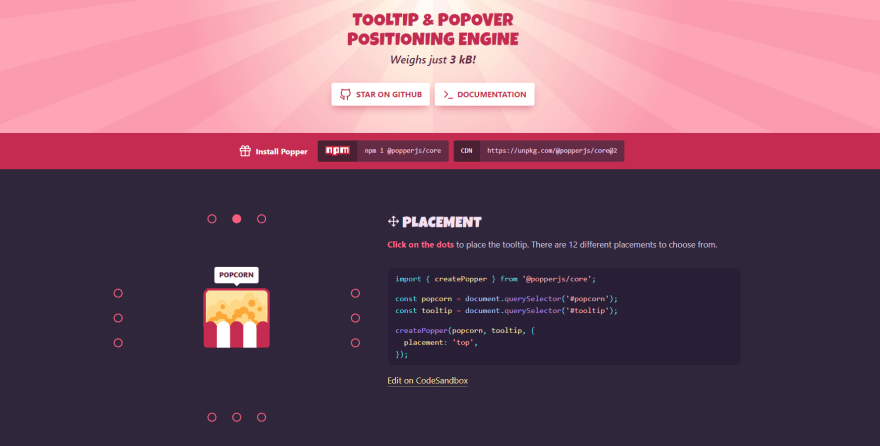
11. react-popper
Гарне розташування спливаючих підказок
12. react-pdf-viewer
Переглядач PDF, створений для React.
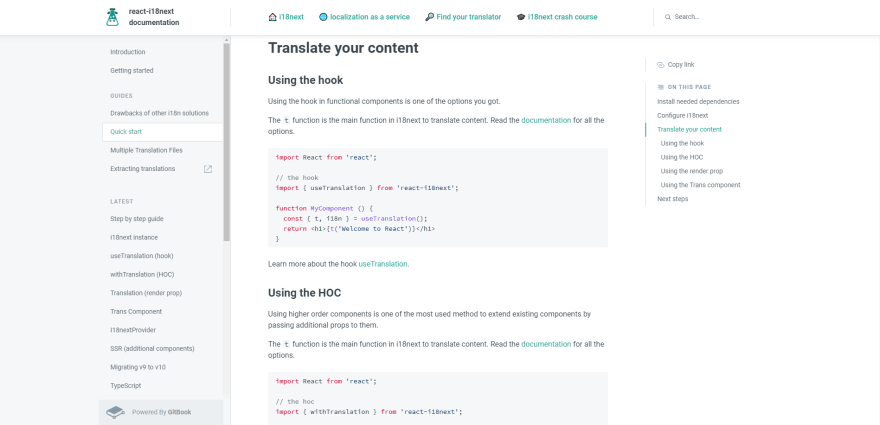
13. react-i18next
Інтернаціоналізація для React.
14. react-icons
SVG піктограми.
15. audio-player
Музичний плеєр із настроюваними елементами керування, списком відтворення, фільтрами та пошуком.
16. image-slider
Компонент повзунка.

















0 комментариев
Добавить комментарий