1. React Joyride
React Joyride — це бібліотека, яка допомагає створювати покрокові інструкції та екскурсії для програм React.
Це неймовірний інструмент для демонстрації нових функцій існуючим користувачам і залучення нових користувачів до вашої програми.
Веб-сайт: https://react-joyride.com/
NPM: https://www.npmjs.com/package/react-joyride
2. React PDF Renderer
React PDF Renderer — це бібліотека, яка допомагає створювати PDF-файли за допомогою компонентів React, перетворюючи таким чином стомлюючий процес створення PDF-файлів на прогулянку в парку.
Веб-сайт: https://react-pdf.org/
NPM: https://www.npmjs.com/package/@react-pdf/renderer
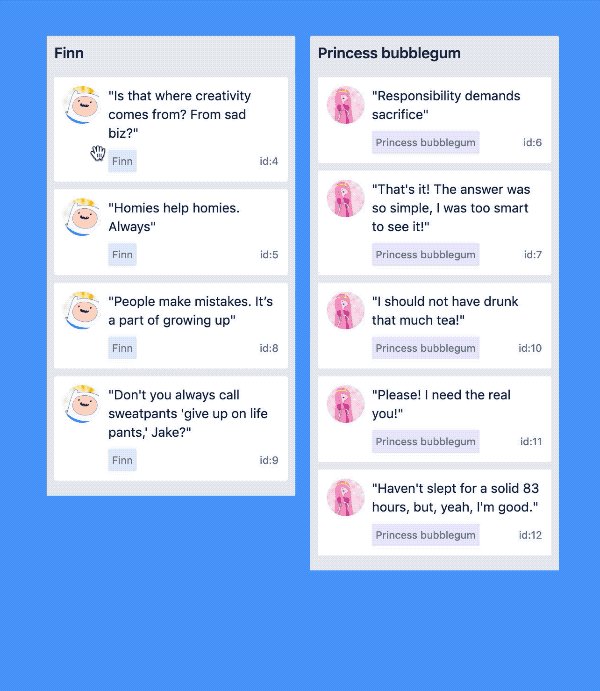
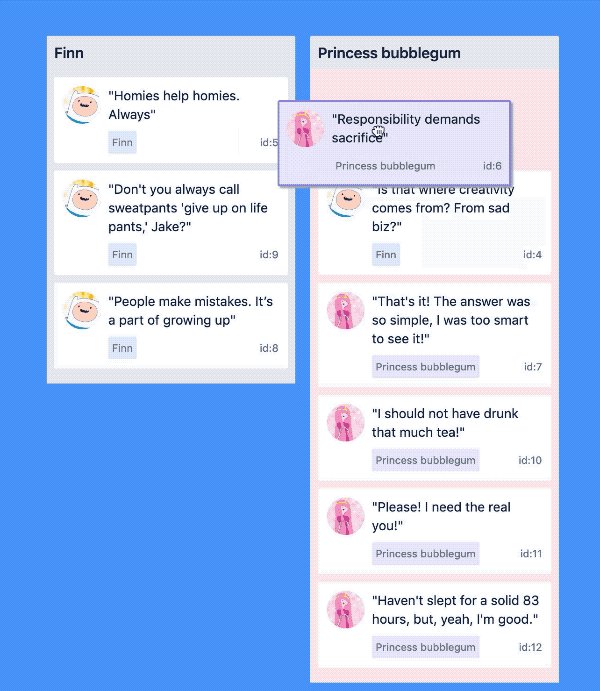
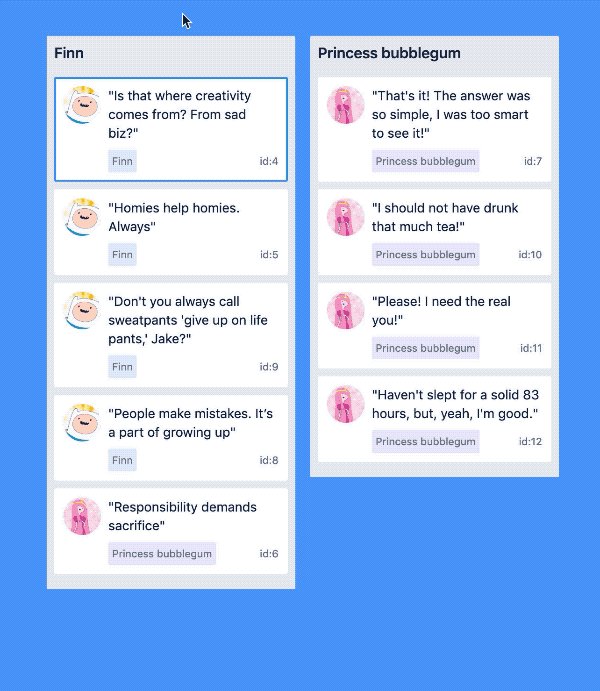
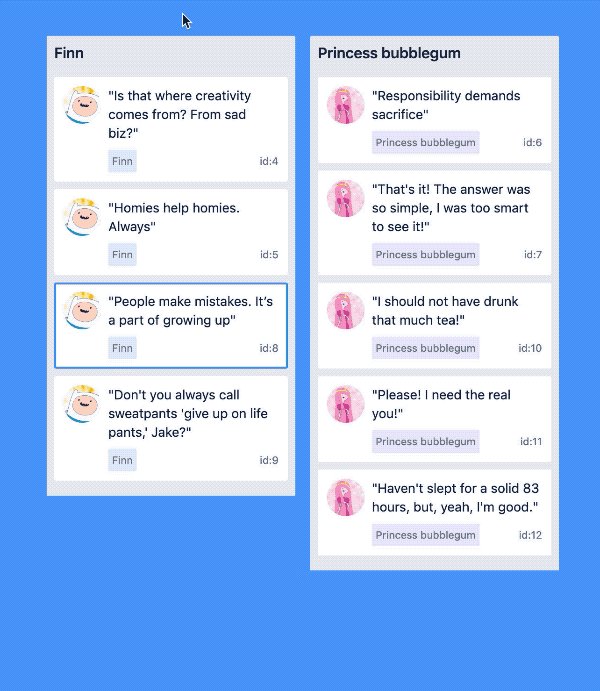
3. React Beautiful DnD

React Beautiful DnD — це бібліотека, яка допомагає створювати інтерфейси перетягування.
Веб-сайт: https://react-beautiful-dnd.netlify.app/
NPM: https://www.npmjs.com/package/react-beautiful-dnd
4. Material UI
Це бібліотека, яка не потребує представлення. Material UI — найбільша бібліотека компонентів для React. Її використовують Spotify, Amazon, Netflix та незліченна кількість інших компаній.
Веб-сайт: https://material-ui.com/
NPM: https://www.npmjs.com/package/@mui/material
5. Swiper.js

Swiper.js, як випливає з назви бібліотеки, — це бібліотека, яка допомагає створювати інтерфейси, які можна гортати.
Веб-сайт: https://swiperjs.com/react
NPM: https://www.npmjs.com/package/swiper
6. React Query
React Query — це бібліотека керування даними, яка забезпечує величезний контроль над отриманням, кешуванням даних і обробкою помилок за допомогою простих хуків.
Веб-сайт: https://tanstack.com/query/latest/
NPM: https://www.npmjs.com/package/@tanstack/react-query
7. React Spring

React Spring — це бібліотека, яка допомагає створювати привабливі анімації у ваших програмах React, що забезпечує високу зацікавленість користувачів!
Веб-сайт: https://react-spring.io/
NPM: https://www.npmjs.com/package/react-spring





0 комментариев
Добавить комментарий