Вы хотите сменить карьеру на что-то более прибыльное? Или вы потратили много времени и усилий на подготовку к собеседованию в следующие выходные? Вы знаете, сколько людей отвергают на собеседовании, потому что они готовятся только к концепциям, а не сосредотачиваются на реальных вопросах, которые будут заданы?
Предлагаем частые вопросы на собеседовании по React JS. Новичкам, опытным профессионалам, старшим разработчикам и тестировщикам будет полезен широкий спектр вопросов, которые охватывают не только основы React JS, но и наиболее сложные и сложные проблемы.
Основы React
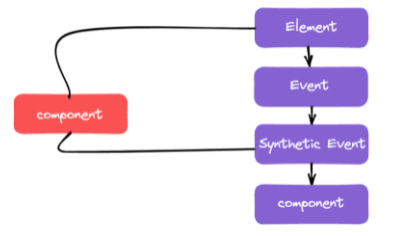
1. В чем разница между элементом и компонентом?
Элемент - это простой объект, описывающий то, что вы хотите отобразить на экране с точки зрения узлов DOM или других компонентов. Элементы могут содержать в своих свойствах другие элементы. Созданный элемент не изменяется. Объектное представление React Element будет следующим:
const element = React.createElement('div',{id: 'login-btn'},'Login' )
Вышеупомянутая функция React.createElement () возвращает объект:
{type: 'div',props: {children: 'Login',id: 'login-btn'} }
И, наконец, он отображает в DOM с помощью ReactDOM.render ():
<div id='login-btn'>Login</div>
В то время как компонент может быть объявлен несколькими способами. Это может быть класс с методом render () или он может быть определен как функция. В любом случае он принимает реквизиты в качестве входных данных и возвращает дерево JSX в качестве выходных данных:
const Button = ({ onLogin }) =><div id={'login-btn'} onClick={onLogin}>Login</div>
Затем JSX переносится в дерево функций React.createElement ():
const Button = ({ onLogin }) => React.createElement('div',{ id: 'login-btn', onClick: onLogin },'Login' )
2. Как создавать компоненты в React?
Есть два возможных способа создать компонент.
- Компоненты функции: это самый простой способ создания компонента. Это чистые функции JavaScript, которые принимают объект props в качестве первого параметра и возвращают элементы React:
function Greeting({ message }) {return <h1>{`Hello, ${message}`}</h1> }
- Компоненты класса: вы также можете использовать класс ES6 для определения компонента. Вышеупомянутый функциональный компонент можно записать как:
class Greeting extends React.Component { render() {return <h1>{`Hello, ${this.props.message}`}</h1> } }
3. Что такое чистые компоненты?
React.PureComponent точно такой же, как React.Component, за исключением того, что он обрабатывает за вас метод shouldComponentUpdate (). При изменении свойств или состояния PureComponent будет выполнять поверхностное сравнение как свойств, так и состояния. Компоненты, с другой стороны, не будут сравнивать текущие свойства и состояние со следующим из коробки. Таким образом, компонент будет повторно визуализироваться по умолчанию всякий раз, когда вызывается shouldComponentUpdate.
4. Что такое состояние в React?
Состояние компонента - это объект, который содержит некоторую информацию, которая может изменяться за время жизни компонента. Мы всегда должны стараться сделать наше состояние как можно более простым и минимизировать количество компонентов с состоянием. Давайте создадим пользовательский компонент с состоянием сообщения,
class User extends React.Component {constructor(props) {super(props) this.state = {message: 'Welcome to React world'}}render() {return (<div><h1>{this.state.message}</h1></div>) } }
Состояние похоже на свойства, но является частным и полностью контролируется компонентом. т. е. он недоступен для любого другого компонента, пока компонент-владелец не решит передать его.
- Что такое реквизит в React?
Propsare входы для компонентов. Это отдельные значения или объекты, содержащие набор значений, которые передаются компонентам при создании с использованием соглашения об именах, аналогичного атрибутам HTML-тегов. Это данные, передаваемые от родительского компонента к дочернему. Основная цель props в React - обеспечить следующие функциональные возможности компонента:
Передачи пользовательских данных вашему компоненту.
Изменения состояния триггера.
Используйте через this.props.reactProp внутри метода компонента render ()
Например, давайте создадим элемент со свойством reactProp:
<Element reactProp={'1'} /> Это имя response pro (или что-то еще, что вы придумали) затем становится свойством, прикрепленным к собственному объекту props React, который изначально уже существует во всех компонентах, созданных с использованием библиотеки React.
props.reactProp
6. В чем разница между состоянием и реквизитом?
И свойства, и состояние являются простыми объектами JavaScript. Хотя оба они содержат информацию, которая влияет на результат рендеринга, они различаются по своим функциям по отношению к компонентам. Свойства передаются компоненту аналогично параметрам функции, тогда как состояние управляется внутри компонента аналогично переменным, объявленным внутри функции.
7. Почему мы не должны обновлять состояние напрямую?
Если вы попытаетесь обновить состояние напрямую, он не будет повторно отображать компонент.
//Wrong
this.state.message = 'Hello world'
Вместо этого используйте метод setState (). Он планирует обновление объекта состояния компонента. Когда состояние изменяется, компонент отвечает повторным рендерингом.
//Correct
this.setState({ message: 'Hello World' })
Примечание. Вы можете напрямую назначить объекту состояния либо в конструкторе, либо с помощью последнего синтаксиса объявления поля класса javascript.
8. Какова цель функции обратного вызова в качестве аргумента setState ()?
Функция обратного вызова вызывается, когда завершается работа setState и выполняется рендеринг компонента. Поскольку setState () является асинхронным, функция обратного вызова используется для любого действия публикации.
Примечание. Рекомендуется использовать метод жизненного цикла, а не эту функцию обратного вызова.
setState({ name: 'John' }, () => console.log('The name has updated and component re-rendered'))
9. В чем разница между обработкой событий HTML и React?
Ниже приведены некоторые из основных различий между обработкой событий HTML и React:
- В HTML название события обычно отображается в нижнем регистре как соглашение:
<button onClick={activateLasers}>
Тогда как в React это следует за camelCase
<button onClick={activateLasers}>
- В HTML вы можете вернуть false, чтобы предотвратить поведение по умолчанию.
<a href='#' onclick='console.log("The link was clicked."); return false;' />
В то время как в React вы должны явно вызвать preventDefault ():
function handleClick(event) { event.preventDefault() console.log('The link was clicked.')}
- В HTML вам нужно вызвать функцию, добавив (), тогда как в React вы не должны добавлять () с именем функции. (см., например, функцию «activateLasers» в первом пункте)
10. Как связать методы или обработчики событий в обратных вызовах JSX?
Этого можно добиться тремя способами:
Привязка в конструкторе: в классах JavaScript методы по умолчанию не привязаны. То же самое относится к обработчикам событий React, определенным как методы класса. Обычно мы связываем их в конструкторе.
class Foo extends Component {constructor(props) {super(props);this.handleClick = this.handleClick.bind(this);} handleClick() {console.log('Click happened');} render() {return <button onClick={this.handleClick}>Click Me</button>;} }
Синтаксис полей открытого класса: если вам не нравится использовать подход привязки, то для правильного связывания обратных вызовов можно использовать синтаксис полей открытого класса.
handleClick = () => {console.log('this is:', this) } <button onClick={this.handleClick}>{'Click me'} </button>
Стрелочные функции в обратных вызовах: вы можете использовать стрелочные функции непосредственно в обратных вызовах.
handleClick() {console.log('Click happened'); } render() {return <button onClick={() => this.handleClick()}>Click Me</button>;}
Примечание. Если обратный вызов передается дочерним компонентам как опора, эти компоненты могут выполнить дополнительный повторный рендеринг. В таких случаях с учетом производительности рекомендуется использовать синтаксис .bind () или общедоступных полей класса.
11. Что такое синтетические события в React?
SyntheticEvent - это кроссбраузерная оболочка для собственного события браузера. Его API такой же, как и собственное событие браузера, включая stopPropagation () и preventDefault (), за исключением того, что события работают одинаково во всех браузерах.
12. Что такое «ключевое» свойство и в чем преимущество его использования в массивах элементов?
Ключ - это специальный строковый атрибут, который вы должны включать при создании массивов элементов. Keyprop помогает React определить, какие элементы были изменены, добавлены или удалены. Чаще всего мы используем идентификатор из наших данных в качестве ключа:
const todoItems = todos.map((todo) =><li key={todo.id}>{todo.text}</li> )
Если у вас нет стабильных идентификаторов для отображаемых элементов, вы можете использовать itemindex в качестве ключа
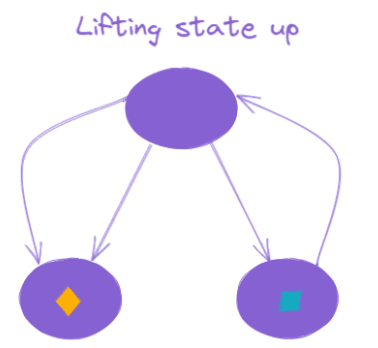
13. Что такое Lifting State Up в React?
Когда нескольким компонентам необходимо совместно использовать одни и те же изменяющиеся данные, рекомендуется поднять общее состояние до их ближайшего общего предка. Это означает, что если два дочерних компонента используют одни и те же данные от своего родительского компонента, то переместите состояние в родительский вместо сохранения локального состояния в обоих дочерних компонентах.
14. Каковы различные фазы жизненного цикла компонента?
Жизненный цикл компонента состоит из трех отдельных этапов жизненного цикла:
Монтирование: компонент готов к монтированию в DOM браузера. Этот этап охватывает инициализацию из методов жизненного цикла constructor (), getDerivedStateFromProps (), render () и componentDidMount ().
Обновление: на этом этапе компонент обновляется двумя способами, отправляя новые реквизиты и обновляя состояние либо из setState (), либо из forceUpdate (). На этом этапе рассматриваются методы жизненного цикла getDerivedStateFromProps (), shouldComponentUpdate (), render (), getSnapshotBeforeUpdate () и componentDidUpdate ().
Размонтирование: на этом последнем этапе компонент не нужен и отключается из DOM браузера. Этот этап включает в себя метод жизненного цикла componentWillUnmount ().
Стоит упомянуть, что React внутренне имеет концепцию фаз при применении изменений к DOM. Они разделены следующим образом:
Визуализация. Компонент будет отображаться без каких-либо побочных эффектов. Это относится к компонентам Pure, и на этом этапе React может приостановить, прервать или перезапустить рендеринг.
Предварительная фиксация. Прежде чем компонент фактически применит изменения к DOM, есть момент, который позволяет React читать из DOM через getSnapshotBeforeUpdate ().
Commit. React работает с DOM и выполняет окончательные жизненные циклы, соответственно, componentDidMount () для монтирования, componentDidUpdate () для обновления и componentWillUnmount () для размонтирования.
15. Что такое порталы в React?
Портал - это рекомендуемый способ визуализации дочерних элементов в узле DOM, который существует вне иерархии DOM родительского компонента.
ReactDOM.createPortal(child, container)
Первый аргумент - это любой дочерний элемент React с возможностью рендеринга, например элемент, строка или фрагмент. Второй аргумент - это элемент DOM.
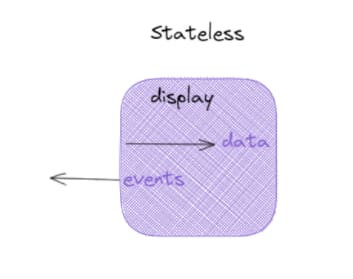
16. Что такое компоненты без состояния?
Если поведение не зависит от своего состояния, то это может быть компонент без состояния. Вы можете использовать функцию или класс для создания компонентов без состояния. Если вы решите использовать здесь функциональные компоненты, есть много преимуществ; их легко написать, понять и протестировать, немного быстрее, и вы можете вообще избежать этого ключевого слова.
17. Что будет, если в исходном состоянии использовать реквизит?
Если свойства компонента изменяются без обновления компонента, новое значение свойства никогда не будет отображаться, потому что функция-конструктор никогда не обновит текущее состояние компонента. Инициализация состояния из реквизита выполняется только при первом создании компонента. Компонент ниже не будет отображать обновленное входное значение:
class MyComponent extends React.Component {constructor(props) {super(props)this.state = {records: [],inputValue: this.props.inputValue};}render() {return <div>{this.state.inputValue}</div>} }
Использование props внутри метода рендеринга обновит значение:
class MyComponent extends React.Component {constructor(props) {super(props) this.state = {record: []}} render() {return <div>{this.props.inputValue}</div>} }
React Router
18. Какова цель методов истории push () и replace ()?
У экземпляра журнала есть два метода для целей навигации.
Если вы думаете об истории как о массиве посещенных местоположений, push () добавит новое местоположение в массив, а replace () заменит текущее местоположение в массиве новым.
19. Как программно перемещаться с помощью React Router?
Есть три разных способа достижения программной маршрутизации / навигации внутри компонентов.
Использование функции высшего порядка withRouter (): функция высшего порядка withRouter () внедрит объект истории как опору компонента. Этот объект предоставляет методы push () и replace (), чтобы избежать использования контекста.
import { withRouter } from 'react-router-dom' // this also works with 'react-router-native' const Button = withRouter(({ history }) => (<buttontype='button'onClick={() => { history.push('/new-location') }} >{'Click Me!'} </button> ))
Использование шаблона свойств компонента и рендеринга: компонент передает те же свойства, что и withRouter (), поэтому вы сможете получить доступ к методам истории через свойство истории.
import { Route } from 'react-router-dom' const Button = () => (<Route render={({ history }) => (<buttontype='button'onClick={() => { history.push('/new-location') }}>{'Click Me!'}</button> )} /> )
Использование контекста: этот вариант не рекомендуется и рассматривается как нестабильный API.
const Button = (props, context) => (<buttontype='button'onClick={() => {context.history.push('/new-location') }} >{'Click Me!'} </button> ) Button.contextTypes = {history: React.PropTypes.shape({push: React.PropTypes.func.isRequired }) }
20. Как получить параметры запроса в React Router v4?
Возможность синтаксического анализа строк запроса была исключена из React Router v4, потому что на протяжении многих лет от пользователей поступали запросы на поддержку различных реализаций. Таким образом, пользователям было дано решение выбрать ту реализацию, которая им нравится. Рекомендуемый подход - использовать библиотеку строк запроса.
const queryString = require('query-string');
const parsed = queryString.parse(props.location.search);
Вы также можете использовать URLSearchParams, если хотите что-то родное:
const params = new URLSearchParams(props.location.search)
const foo = params.get('name')
Вы должны использовать применить заливку для IE11.
React Redux
21. Что такое селекторы Redux и зачем их использовать?
Селекторы - это функции, которые принимают состояние Redux в качестве аргумента и возвращают некоторые данные для передачи компоненту. Например, чтобы получить данные о пользователе из состояния:
const getUserData = state => state.user.data
У этих селекторов есть два основных преимущества:
Селектор может вычислять производные данные, позволяя Redux сохранять минимально возможное состояние
Селектор не пересчитывается, пока не изменится один из его аргументов.
22. Как можно писать mapDispatchToProps ()?
Есть несколько способов привязать создателей действий к dispatch () в mapDispatchToProps (). Ниже приведены возможные варианты:
const mapDispatchToProps = (dispatch) => ({action: () => dispatch(action()) }) const mapDispatchToProps = (dispatch) => ({ action: bindActionCreators(actioimport { ADD_TODO } from './actionTypes' export default (state = [], action) => {switch (action.type) {case ADD_TODO:return [...state,{text: action.text,completed: false}];default:return state} } n, dispatch) }) const mapDispatchToProps = { action }
Третий вариант - это просто сокращение первого.
23. В чем разница между компонентом и контейнером в React Redux?
Компонент - это класс или функциональный компонент, который описывает презентационную часть вашего приложения. Контейнер - неформальный термин для компонента, который подключен к хранилищу Redux. Контейнеры подписываются на обновления состояния Redux и отправляют действия, и они обычно не отображают элементы DOM; они делегируют рендеринг презентационным дочерним компонентам.
24. Какова ментальная модель редукс-саги?
Saga - это как отдельный поток в вашем приложении, который несет полную ответственность за побочные эффекты. redux-saga - это промежуточное ПО redux, что означает, что этот поток можно запускать, приостанавливать и отменять из основного приложения с помощью обычных действий Redux, он имеет доступ к полному состоянию приложения Redux, а также может отправлять действия Redux.
25. В чем разница между call () и put () в redux-saga?
Оба call () и put () являются функциями для создания эффектов. Функция call () используется для создания описания эффекта, которое указывает промежуточному программному обеспечению вызывать обещание. Функция put () создает эффект, который указывает промежуточному программному обеспечению отправить действие в хранилище. Давайте рассмотрим пример того, как эти эффекты работают для выборки определенных пользовательских данных.
function* fetchUserSaga(action) { // `call` function accepts rest arguments, which will be passed to `api.fetchUser` function. // Instructing middleware to call promise, it resolved value will be assigned to `userData` variable const userData = yield call(api.fetchUser, action.userId) // Instructing middleware to dispatch corresponding action. yield put({type: 'FETCH_USER_SUCCESS',userData }) }
26. Что такое Redux Thunk?
Промежуточное ПО Redux Thunk позволяет вам писать создателей действий, которые возвращают функцию вместо действия. Преобразователь может использоваться для задержки отправки действия или для отправки только при соблюдении определенного условия. Внутренняя функция получает в качестве параметров методы хранилища dispatch () и getState ().
27. Что такое селекторы Redux и зачем их использовать?
Селекторы - это функции, которые принимают состояние Redux в качестве аргумента и возвращают некоторые данные для передачи компоненту, например, для получения сведений о пользователе из состояния:
const getUserData = state => state.user.data
У этих селекторов есть два основных преимущества:
Селектор может вычислять производные данные, позволяя Redux сохранять минимально возможное состояние
Селектор не пересчитывается, пока не изменится один из его аргументов.
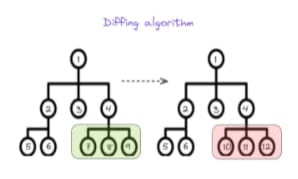
28. Что такое алгоритм сравнения?
React необходимо использовать алгоритмы, чтобы узнать, как эффективно обновить пользовательский интерфейс, чтобы он соответствовал самому последнему дереву. Алгоритм сравнения генерирует минимальное количество операций для преобразования одного дерева в другое. Однако алгоритмы имеют сложность порядка O (n3), где n - количество элементов в дереве. В этом случае для отображения 1000 элементов потребуется порядка одного миллиарда сравнений. Это слишком дорого. Вместо этого React реализует эвристический алгоритм O (n), основанный на двух предположениях:
- Два элемента разных типов будут давать разные деревья.
- Разработчик может намекнуть, какие дочерние элементы могут быть стабильными при разных рендерингах с помощью ключевого свойства.
29. Должно ли свойство быть названо рендером для рендеринга реквизита?
Несмотря на то, что шаблон с именем render props, вам не нужно использовать свойство с именем render для использования этого шаблона. т.е. любая опора, которая является функцией, которую компонент использует, чтобы знать, что нужно отрисовывать, технически является «опорой рендеринга». Давайте возьмем пример с детской опорой для рендеринга.
<Mouse> {mouse => (<p>The mouse position is {mouse.x}, {mouse.y}</p>)}</Mouse>children={mouse => (<p>The mouse position is {mouse.x}, {mouse.y}</p> )}/>
На самом деле дочернюю опору не нужно указывать в списке «атрибутов» в элементе JSX. Вместо этого вы можете сохранить его непосредственно внутри элемента,
<<Mouse> {mouse => (<p>The mouse position is {mouse.x}, {mouse.y}</p>)}</Mouse>
При использовании этой техники (без имени) явно укажите, что дочерние элементы должны быть функцией в вашем propTypes.
Mouse.propTypes = {children: PropTypes.func.isRequired };
30. Какие проблемы возникают при использовании рендеринга с чистыми компонентами?
Если вы создаете функцию внутри метода рендеринга, это сводит на нет цель чистого компонента. Потому что сравнение мелких свойств всегда будет возвращать false для новых свойств, и каждый рендер в этом случае будет генерировать новое значение для свойства рендеринга. Вы можете решить эту проблему, определив функцию рендеринга как метод экземпляра.
31. Как создать HOC с помощью рендеринга?
Вы можете реализовать большинство компонентов более высокого порядка (HOC), используя обычный компонент с опорой рендеринга. Например, если вы предпочитаете использовать HOC с мышью вместо компонента, вы можете легко создать его, используя обычный с опорой рендеринга.
function withMouse(Component) { return class extends React.Component {render() {return (<Mouse render={mouse => (<Component {...this.props} mouse={mouse} />)}/>);}} }
Такой способ рендеринга реквизита дает возможность использовать любой из шаблонов.
32. Что такое оконная техника?
Окно - это метод, который отображает только небольшое подмножество ваших строк в любой момент времени и может значительно сократить время, необходимое для повторного рендеринга компонентов, а также количество созданных узлов DOM. Если ваше приложение отображает длинные списки данных, рекомендуется использовать этот метод. Как react-window, так и react-virtualized - популярные библиотеки окон, которые предоставляют несколько повторно используемых компонентов для отображения списков, сеток и табличных данных.
33. Каков типичный случай использования порталов?
Порталы React очень полезны, когда родительский компонент имеет overflow: hidden или имеет свойства, влияющие на контекст стекирования (z-index, position, opacity и т. Д. Стили), и вам нужно визуально «вырваться» из его контейнера.
Например, диалоговые окна, глобальные уведомления о сообщениях, подсказки и подсказки.
34. Как установить значение по умолчанию для неконтролируемого компонента?
В React атрибут value в элементах формы переопределит значение в DOM. С неконтролируемым компонентом вы можете захотеть, чтобы React указывал начальное значение, но не контролировал последующие обновления. Чтобы справиться с этим случаем, вы можете указать атрибут defaultValue вместо value.
render() {return (<form onSubmit={this.handleSubmit}><label>User Name:<inputdefaultValue="John"type="text"ref={this.input} /></label><input type="submit" value="Submit" /></form>); }
То же самое применимо для ввода выбора и текстовой области. Но вам нужно использовать по умолчанию Checked для флажка и радио-входов.

















0 комментариев
Добавить комментарий