В продакшене вам необходимо создавать пакеты, которые работают быстро, управляют зависимостями, автоматизируют задачи, загружают внешние модули и т. д. Инструменты, которые позволяют превратить код разработки в производственный код, называются инструментами сборки. Разработчики фронтенда в основном работают со следующими типами инструментов сборки:
- менеджеры пакетов,
- исполнители задач,
- загрузчики модулей,
- сборщики модулей
В этой статье мы собрали лучшие инструменты сборки, которые вы можете использовать при разработке интерфейса. Обратите внимание, что все эти инструменты запускаются в командной строке, поэтому они не имеют графического пользовательского интерфейса.
1.NPM (МЕНЕДЖЕР ПАКЕТОВ)

Аббревиатура npm означает Node Package Maid, который является менеджером пакетов по умолчанию для Node.js. При установке Node.js в свою систему, npm также устанавливается автоматически, и вы можете получить к нему доступ из интерфейса командной строки. С помощью npm вы можете установить любой пакет Node.js с помощью одной команды.
Вы найдете все существующие пакеты Node.js в реестре npm, к которому вы можете получить доступ через панель поиска в верхней части домашней страницы npm. Вам нужно только ввести имя пакета, который вы ищете (например, postcss ) в строке поиска, и вы будете перенаправлены на страницу пакета, которая включает в себя все, что вам нужно знать о пакете, процессе его установки.
Ключевая особенность:
- Простой процесс установки.
- Кросс-платформенное программное обеспечение (Windows, Linux, macOS, SmarOS и др.).
- Сотни тысяч пакетов.
- Эффективное управление зависимостями с помощью файла package.json .
- Несколько вариантов конфигурации (через командную строку).
- Обширная документация и полезное сообщество.
2. YARN (МЕНЕДЖЕР ПАКЕТОВ)

Yarn - это интерфейсный менеджер пакетов, который можно использовать как альтернативу npm. Поскольку Yarn сам по себе является пакетом Node.js, вам необходимо установить Node.js, прежде чем вы сможете использовать Yarn. Затем вам нужно только следовать руководству по установке, чтобы использовать его для управления зависимостями вашего внешнего интерфейса.
Хотя npm - отличный инструмент, создание пакетов с его помощью иногда занимает значительное время. Это не всегда проблема, если вы не используете менеджер пакетов на регулярной основе. Однако, если вы активный пользователь, стоит использовать Yarn, которая отличается сверхбыстрой сборкой.
Yarn ускоряет процесс сборки, кэшируя каждый пакет, так что вам не нужно загружать свои зависимости несколько раз. Он также выполняет параллельные операции, чтобы еще больше сократить время сборки.
Ключевая особенность:
- Кросс-платформенный инструмент (Windows, Linux, macOS) с отдельными руководствами по установке для каждой платформы.
- Совместим со всеми пакетами Node.js.
- Быстрое время сборки.
- Дополнительная безопасность за счет использования контрольных сумм для проверки целостности пакетов.
- Автономный режим.
- Flat режим, для избежания дублирования.
3. GRUNT (ИСПОЛНИТЕЛЬ ЗАДАЧ)

Grunt - это средство выполнения задач, которое позволяет автоматизировать повторяющиеся задачи, такие как минификация, линтинг, тестирование и другие. Средство выполнения задач отличается от менеджеров пакетов, поскольку вы не можете использовать их для управления зависимостями. Они нужны вам только в том случае, если вы хотите выполнять одни и те же задачи во время каждого процесса сборки.
Поскольку Grunt - это пакет Node.js, вы можете установить его с помощью npm, Yarn или другого менеджера пакетов Node.js. Grunt хранит пользовательские зависимости, необходимые для выполнения ваших предопределенных задач, в файле package.json . Вы можете определить свои задачи в Gruntfile, который запускается во время каждого процесса сборки и автоматически выполняет каждую задачу, которую он включает.
Ключевая особенность:
- Кросс-платформенный инструмент командной строки, работающий в любой операционной системе.
- Простой процесс настройки.
- Огромная экосистема с сотнями плагинов для добавления инструментов внешнего интерфейса (таких как Sass, Jade, JSHint, Handlebars, RequireJS и другие), которые выполняют предварительно настроенные задачи.
- Асинхронные задачи.
- Обширная документация.
- Широко используется.
4. GULP (ИСПОЛНИТЕЛЬ ЗАДАЧ)

Gulp - еще один автоматизированный инструмент для выполнения задач, а также самый сильный конкурент Grunt. Подобно Grunt, вы можете использовать Gulp для автоматизации повторяющихся интерфейсных задач, таких как предварительная обработка CSS, автоматическое добавление префиксов, оптимизация изображений и многие другие. Это также пакет Node.js, который вы можете установить с помощью менеджеров пакетов npm и Yarn. Вы можете определить свои задачи в Gulpfile и настроить зависимости, связанные с вашими задачами, в файле package.json .
Самым большим отличием от Grunt является то, что Gulp использует более эффективную технику автоматизации, которая позволяет сократить время сборки. В то время как Grunt использует временные файлы для обработки задач, Gulp выполняет операции в памяти без записи во временные файлы. Эти операции в памяти называются потоками узлов, которые могут сэкономить вам много времени, особенно если вы хотите обрабатывать несколько задач при каждой сборке.
Ключевая особенность:
- Кросс-платформенный исполнитель задач, который можно установить как обычный пакет Node.js.
- Использует потоки узлов для ускорения операций.
- Огромная экосистема с тысячами плагинов.
- Качественная кодовая база с использованием лучших практик Node.js.
- Легкая для понимания документация.
- Минимальная поверхность API для простого внедрения.
5. BROWSERIFY (ЗАГРУЗЧИК МОДУЛЕЙ / СБОРЩИК)

Browserify - это загрузчик модулей Node.js, который позволяет объединять клиентские зависимости и загружать их как один файл JavaScript в браузер пользователя. Менеджеры пакетов, такие как npm и Yarn, загружают модули на стороне сервера с помощью функции Node.js require (), предназначенной для загрузки модулей. Browserify предоставляет метод require () на стороне клиента, что может привести к огромному увеличению производительности.
При использовании Browserify браузер вашего пользователя должен загрузить только один статический файл JavaScript, содержащий все зависимости, от которых зависит ваш проект. Вы можете добавить свой связанный JavaScript в качестве тега <script> на свою страницу, и все готово. Однако обратите внимание, что, поскольку Browserify является модулем Node.js и реализацией CommonJS API (аналогично npm), вы можете использовать его только для загрузки модулей Node.js, но не для других типов файлов JavaScript (или других).
Ключевая особенность:
- Объединяет все зависимости Node.js в один файл.
- Ускоряет модульные приложения, использующие несколько модулей Node.js.
- Разрешает внешние требования (вы можете требовать модули из другого <script> тегов ).
- Позволяет при необходимости разбивать пакеты.
- Подробная документация и полезный справочник Browserify .
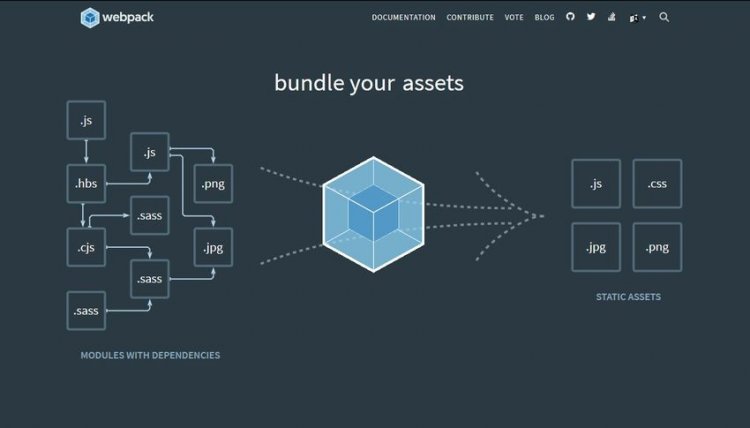
6. WEBPACK (ЗАГРУЗЧИК МОДУЛЕЙ / СБОРЩИК)

Webpack - это расширенный сборщик модулей, который позволяет вам объединить все ваши зависимости и загрузить их как статические ресурсы в браузер пользователя. В то время как Browserify объединяет только модули Node.js, Webpack может обрабатывать любые файлы интерфейса, такие как файлы .html , .css, .js, .scss , изображения и другие ресурсы.
Помимо модулей CommonJS, используемых в экосистеме Node.js, Webpack также может объединять собственные модули ECMAScript и AMD (другие спецификации модулей JavaScript). Webpack анализирует ваш проект и строит граф зависимостей. Затем на основе графика зависимостей он объединяет ваши файлы и модули в один или несколько статических файлов, которые вы можете добавить на свою HTML-страницу.
Поскольку сам Webpack также является модулем Node.js, можете установить его с помощью диспетчера пакетов npm или Yarn.
По умолчанию конфигурация проектов Webpack занимает много времени из-за множества опций, которые позволяют точно настроить ваш проект. Однако, начиная с Webpack 4, он включает в себя опцию нулевой конфигурации, которая автоматизирует процесс сборки и требует только определения файла ввода.
Ключевая особенность:
- Несколько вариантов конфигурации.
- Разделение кода на более мелкие части, которые могут загружаться асинхронно.
- Устранение мертвого кода.
- Замена горячего модуля.
- Поддержка исходных карт.
- Вариант нулевой конфигурации (начиная с Webpack 4).
- Огромная экосистема с богатым интерфейсом плагинов.
ЗАКЛЮЧЕНИЕ
Инструменты сборки Frontend помогут вам превратить код разработки в готовый к работе код, который без проблем работает на любом устройстве или платформе. В этой коллекции мы рассмотрели наиболее популярные инструменты сборки, которые можете использовать в своем веб-проекте, включая менеджеры пакетов, средства выполнения задач и загрузчики / сборщики модулей.
Помимо широко распространенных решений, на рынке также появляются (относительно) новые инструменты, которые постоянно набирают обороты, такие как менеджер пакетов pnpm (альтернатива npm и Yarn), сборщик модулей Parcel (альтернатива Webpack) и накопительный модуль пакетирования ES ( по аналогии с Browserify , но пучки модулей ECMAScript вместо CommonJS из них). Если вам нужны новые решения, стоит взглянуть на эти новые инструменты.

0 комментариев
Добавить комментарий