Да, оказалось, что существует довольно много игр, помогающих учить CSS. Ниже подборка несколькох бесплатных CSS-игр, которые будут для вас полезны и, возможно, могут помочь повеселиться с CSS!
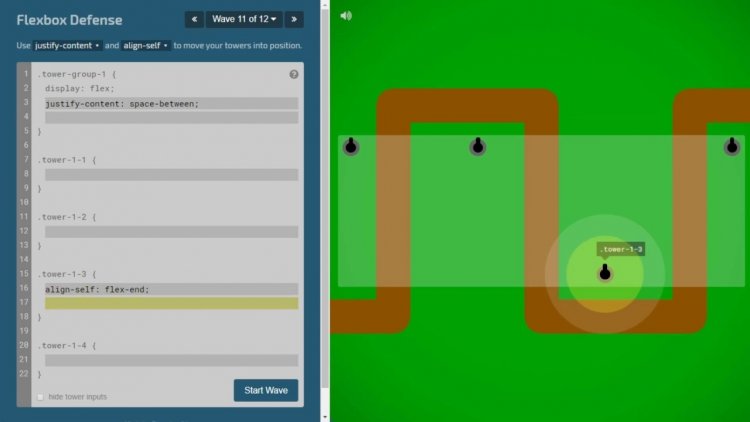
1. Flexbox Defense

Игра охватывает гибкие свойства align-items, justify-content, flex-direction, align-selfи order в 12 различных уровнях. Особенно последние 4 уровня действительно веселые и даже немного хитрые.
Игра: http://www.flexboxdefense.com
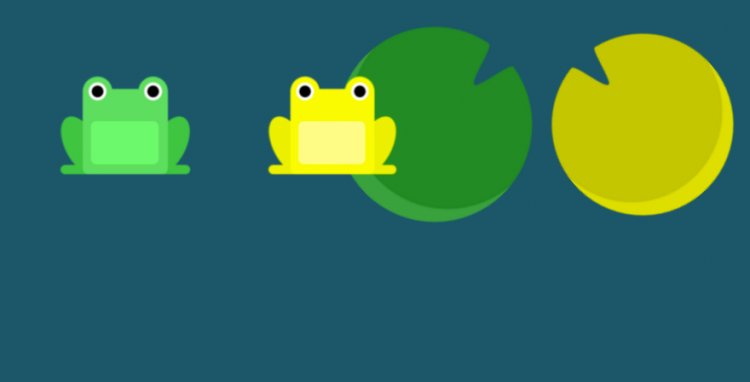
2. Flexbox Froggy

Эта игра также о Flexbox и охватывает еще более гибкие свойства: align-items, justify-content, align-content, flex-direction, align-self, flex-wrap, flex-flowи order в 24 различных уровнях.
Игра: https://flexboxfroggy.com
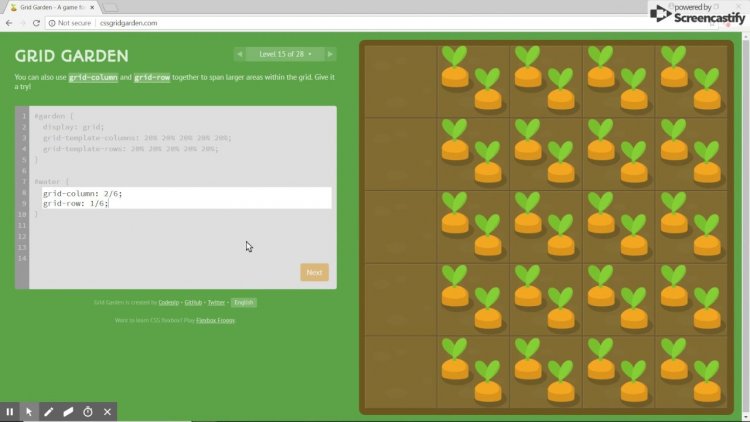
3. Grid Garden

В 28 различных уровнях вы можете изучить CSS Grid Layout. Она включает в себя следующие свойства: grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row, grid-area, order, grid-template-columns, grid-template-rows и grid-template.
Игра: https://cssgridgarden.com
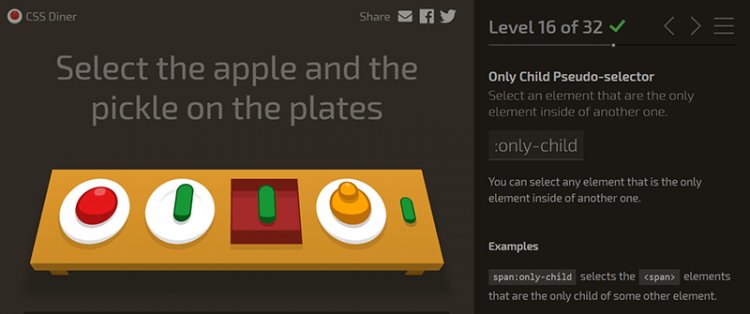
4. CSS Diner

Это небольшая игра о всевозможных селекторах CSS. Попробуйте освоить все 32 уровня, чтобы назвать себя экспертом.
Игра: http://flukeout.github.io
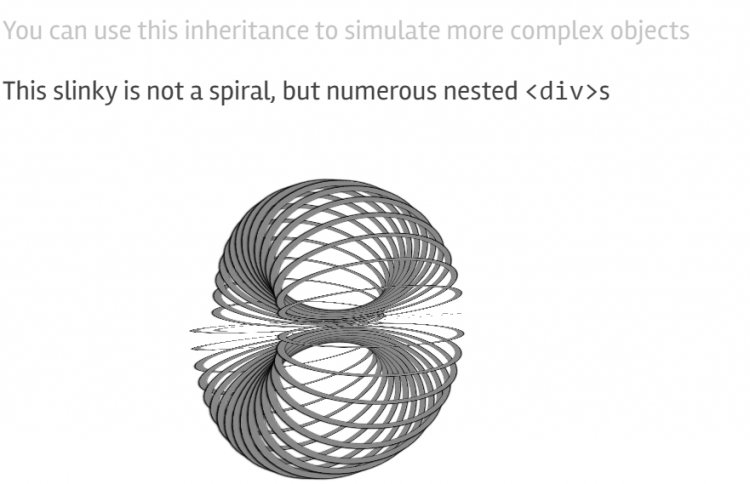
5. Unfold

Это не совсем игра, а скорее интерактивная презентация о CSS 3D Transforms. Анимация там просто огонь, и вы бы даже не подумали, что это возможно с чистым CSS.
Игра: https://rupl.github.io/unfold
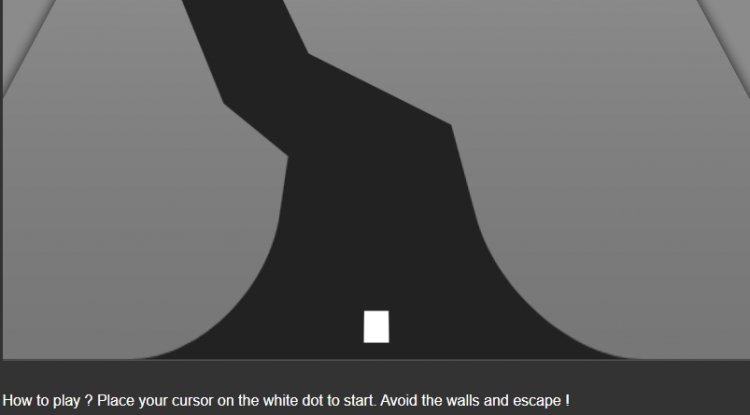
6. Roadmap

Необходимы навыки и скорость, чтобы решить эту маленькую игру, созданную только с помощью CSS и HTML. Это не прямое обучение CSS, но изучение исходного кода многому учит clip-path, transformи animationс @keyframes!
Игра: http://victordarras.fr/cssgame
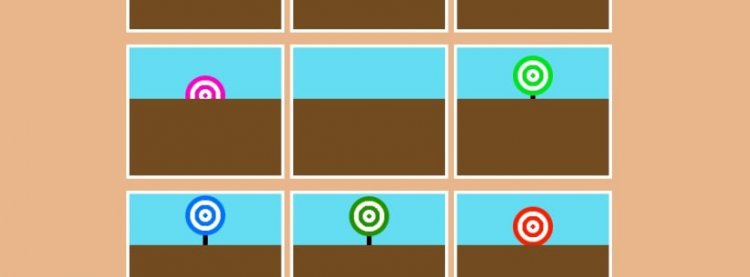
7. Carnival

У вас есть только 8 секунд, чтобы поразить все цели! Хорошая маленькая CSS-игра, использующая флажки и CSS-анимацию. то не прямое обучение CSS, но изучение исходного кода
Игра: https://codepen.io/una/pen/NxZaNr
8. Крестики-нолики

И наконец классика. Tic-Tac-Toe как чистая CSS-игра с 2 уровнями сложности, также с использованием флажков и CSS-анимацией.
Игра: https://codepen.io/alvaromontoro/pen/BexWOw
Неважно, новичок вы или эксперт - вам будет весело играть и в то же время узнавать что-то о CSS! Особенно на Codepen вы можете найти множество потрясающих игр, с использованием HTML и CSS.

0 комментариев
Добавить комментарий