React - одна из самых популярных веб-платформ. Разработанный Facebook и выпущенный в 2013 году, React широко используется разработчиками для создания привлекательных пользовательских интерфейсов.
React состоит из компонентов, которые являются независимыми, повторно используемыми частями кода. Эти компоненты функционируют как функции JavaScript, за исключением того, что они работают изолированно и возвращают HTML через функцию рендеринга.
Учитывая открытую природу React, разработчики создали интересные библиотеки компонентов React UI, которые могут значительно ускорить вашу работу. Вот 8 самых популярных из них.

Material-UI - самая популярная библиотека компонентов React UI. Это набор компонентов, созданный с учетом Google Material Design. Простой, легкий, удобный и все еще часто обновляется.
Material-UI используется такими компаниями, как NASA, Capgemini, Bethesda, Uniqlo и JP Morgan.

Ant Design - это система проектирования с библиотекой React UI, которая содержит высококачественные компоненты и демонстрационные ролики для интерактивных интерфейсов. Она полностью написана на TypeScript с предсказуемыми статическими типами, что облегчает восприятие и понимание.
Ant Design поддерживает современные браузеры и Internet Explorer 9+, а также рендеринг на стороне сервера и Electron.

Blueprint - это набор инструментов React UI, разработанный Palantir, американской технологической компанией, специализирующейся на анализе больших данных. Инструментарий содержит более 40 компонентов и в основном предназначен для сложных и насыщенных данными настольных приложений, которые работают в современных браузерах и IE11.

React-Bootstrap полностью опирается на таблицы стилей Bootstrap и работает с тысячами тем, с которыми знакомы пользователи Bootstrap. Каждый компонент был создан с нуля, чтобы действовать как настоящий компонент React, не требуя ненужных зависимостей, таких как jQuery.
Поскольку модель компонентов React дает вам больший контроль над формой и функциями каждого компонента, React-Bootstrap создается с учетом доступности.

Onsen UI - это отличная библиотека компонентов для создания кроссплатформенных мобильных веб-приложений. Это среда разработки мобильных приложений, которая использует HTML5 и JavaScript и обеспечивает интеграцию с Angular, Vue и React.
Пользовательский интерфейс Onsen предоставляет вкладки, боковое меню, стековую навигацию и многие другие компоненты, которые имеют поддержку iOS и Android Material Design и автоматическое моделирование, которые изменят внешний вид приложения в зависимости от платформы.

Evergreen имеет компоненты пользовательского интерфейса, особенно хорошо подходящие для корпоративных веб-приложений. Его компоненты построены на примитиве React UI и в результате являются достаточно гибкими. Они включают в себя кнопки, меню, переключатели, наложения, ввод текста и многое другое.

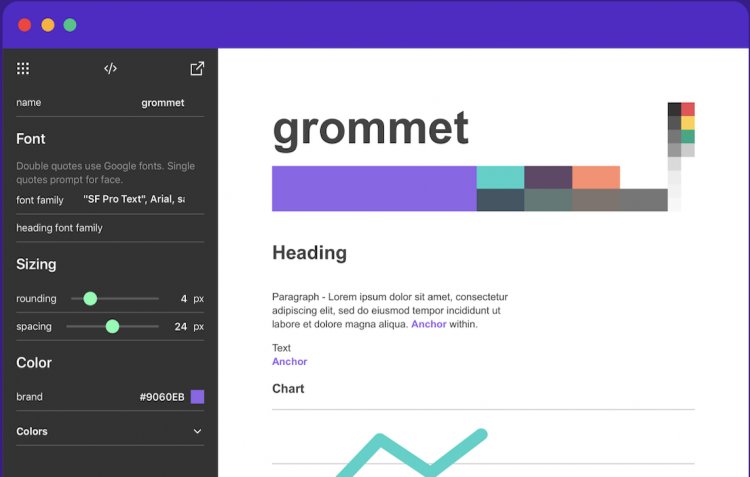
Grommet - это библиотека компонентов, предназначенная для отзывчивых и доступных мобильных веб-приложений. Он обеспечивает доступность, модульность, отзывчивость и тематизацию в одном небольшом пакете. Его используют такие компании, как Netflix, GE, Uber, Boeing и другие.

Разработчики Elemental UI полагают, что существует потребность в высококачественном модульном наборе компонентов и элементов скаффолдинга UI для React, которые изначально сконструированы для собственной реализации шаблонов React.
Таким образом, они создали Elemental UI, который помогает вам с CSS, кнопками, формами, блеснами, модалами и другими компонентами. Проект все еще находится в стадии разработки, но уже собрал более 4000 звезд на GitHub.

0 комментариев
Добавить комментарий