Більшість розробників надають перевагу тегам div і section, та зовсім не використовють article.
Чому так? Це одна з вічних таємниць веброзробки, як і «чому це white-space: nowrap, а не white-space: no-wrap» і «чому CSS "gray" темніший колір, ніж "darkgray"».
Тег article — не лише стаття в газеті чи допис в блозі. Це окрема сутність, яку можна повторно використовувати в іншому контексті. У спеціфикації щодо article вказано:
Елемент статті — це повна або самостійна частина документа, сторінки, застосунку чи вебсайту, призначена для поширення або повторного використання. Це може бути пост на форумі, стаття в журналі чи газеті, запис у блозі, коментар, представлений користувачем, інтерактивний віджет або будь-який інший самостійний фрагмент контенту.
Тож домашня сторінка зі списком публікацій блогу може буде main-елементом, що охоплює ряд елементів article: по одному для кожної публікації в блозі. Ви можете використовувати ту ж структуру для списку відео (наприклад, YouTube), де кожне відео буде вкладено в article, або у список покупок (як на Amazon) тощо.
Будь-який з цих article є концептуально об'єднаною одиницею — кожна з них може стояти окремо на власній спеціальній сторінці, у рекламі на іншій сторінці, бути записом у RSS-каналі тощо.
Apple WatchOS містить програму Reader, яка використовує елемент article, щоб знати основний вміст вашої сторінки. Зі слів Apple:
Ми застосували Reader до watchOS 5, де він автоматично активується при переході на важкі вебсторінки. Важливо переконатися, що Reader відрендерить ключові частини вашої сторінки, використовуючи семантичну розмітку, щоб посилити значення і призначення елементів в документі. Розглянемо приклад. По-перше, ми вказуємо, які частини сторінки є найбільш важливими, загортаючи її в тег article.
Поєднання article з мікророзміткою HTML5 допомагає Reader оптимально показувати сторінку на невеликих екранах годинників:
Додавання цих елементів заголовка всередині статті гарантує, що усі вони будуть показані в Reader. Reader також стилізує кожний елемент заголовка по-різному, залежно від значення його атрибуту itemprop. Використовуючи itemprop, ми можемо гарантувати, що автор, дата публікації, заголовок і підзаголовок будуть помітні і правильно показані.
А як же Section?
Брюс Лоусон радить не возитися з section і не перейматися, чим він відрізняється від article. Його придумали як загальну обгортку заголовків, щоб браузер міг застосувати алгоритм схематизації документа HTML5.
Що? Алгоритм схематизації HTML5? Алгоритм схематизації — це спосіб використовувати тільки один тег заголовка — h1 — і за помахом чарівної палички робити рівень правильним (наприклад, перетворити на h2, h3 тощо), залежно від того, як глибоко він вкладений в елементи секціонування HTML5: article, section і так далі.
Наприклад, ось що ви ввели в свою CMS:
<h1>My Fabulous article</h1>
<p>Lorem Ipsum Trondant Fnord</p>
Це чудово працює, коли показується окрема стаття. Але якщо ваша домашня сторінка — це список останніх статей?
<h1>My latest posts</h1>
<article>
<h1>My fabulous article</h1>
<p>Lorem Ipsum Trondant Fnord</p>
</article>
<article>
<h1>Another magnum opus</h1>
<p>Magnum solero paddlepop</p>
</article>
Ось так (відповідно до алгоритму схематизації) h1 всередині елементів article «стають» логічними h2, тому що article, як і section, є елементом секціонування.
Примітка: Це не нова ідея. Ще в 1991 році Тім Бернерс-Лі написав:
Я вважаю за краще, щоб замість h1, h2 та іншіх заголовків мати нестійкий елемент SECTION та загальний H, котрий на будь-якому рівні всередині секцій створював необхідний рівень заголовка.
На жаль, жоден браузер не реалізує алгоритм схематизації HTML5, тому немає сенсу використовувати section. Звичайно, була спроба впровадити алгоритм схематизації документів за допомогою програми для читання з екрану JAWS (в IE, але не в Firefox), та її ледь вдалося реалізувати. Здається, розробники браузерів просто не зацікавлені в такій технології.
Але є така фіча: браузери показують різні розміри шрифту залежно від того, наскільки глибоко h1 вкладений в section. Вибух мозку!
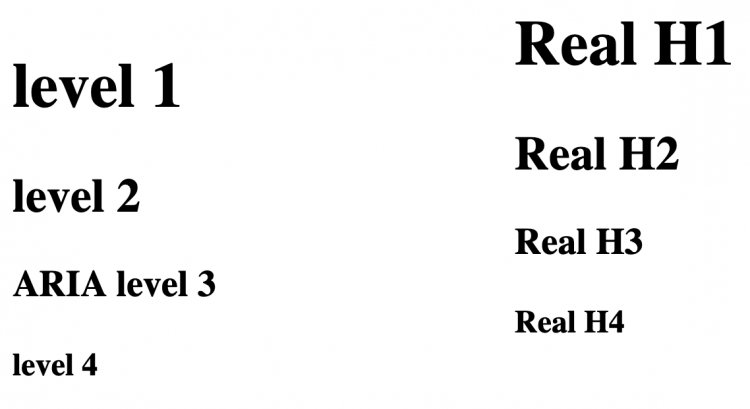
Ось такий приклад. У лівому стовпці показано чотири h1, вкладені у розділи; у правому стовпці показано a, h1, h2, h3, h4 без введення. Скріншот Firefox показує, що для вкладених h1 стандартно використовується той самий шрифт, що і для традиційних тегів h1 ... h4:

Порівняння h1, вкладених в елементи section і h1, h2, h3, h4
Результати однакові для Chrome, Chromium-браузерів (на кшталт Edge beta для Mac ) та Safari на Mac. Чи означає це, що ми всі повинні з радістю почати використовувати h1 в якості нашого єдиного елемента заголовка, вклавши його в section?
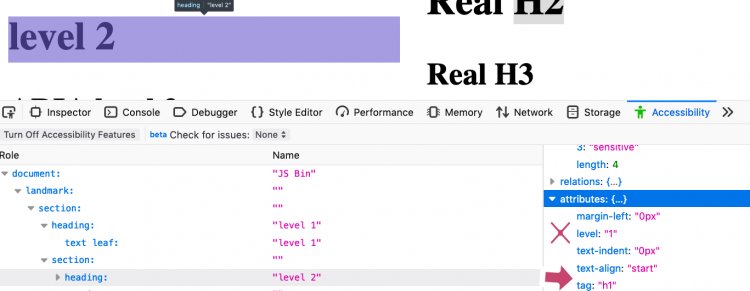
Звичайно, ні. Тому що це тільки зміна візуального стилю h1. Якщо ми відкриємо інспектор розробніка (devtools), ми побачимо, що текст «level 2» оформлений в стилі H2, але все ще встановлений на «level 1» — дерево доступності не було змінено на рівень 2. Тобто тег h1 не перетворився на h2.

Вкладений h1 візуально такий самий, як h2, але його рівень неправильно встановлено на 1, а не 2
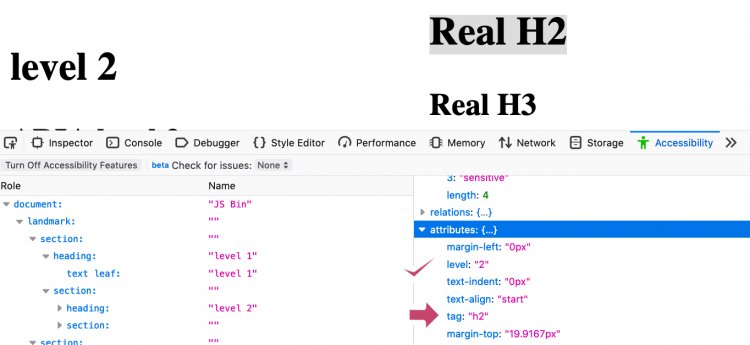
Можете порівняйте це зі `h2` у правій колонці:

Справжній h2
Для користувачів допоміжних технологій належна ієрархія заголовків є життєво важливою. Восьме опитування WebAIM серед користувачів скрінрідерів підтвердило цей факт:
Корисність правильних структур заголовків дуже висока: 86,1% респондентів вважають рівні заголовків дуже або дещо корисними. Тому вам слід продовжувати використовувати `h1 ... h6` й ігнорувати `section`.
Ніколи не кажи ніколи
«Але на сторінці оригіналу статті є елемент section!», — можете обуритись ви. І будете праві. Короткий опис (quick summary) на цьому сайті вкладено в тег section з причин доступності.
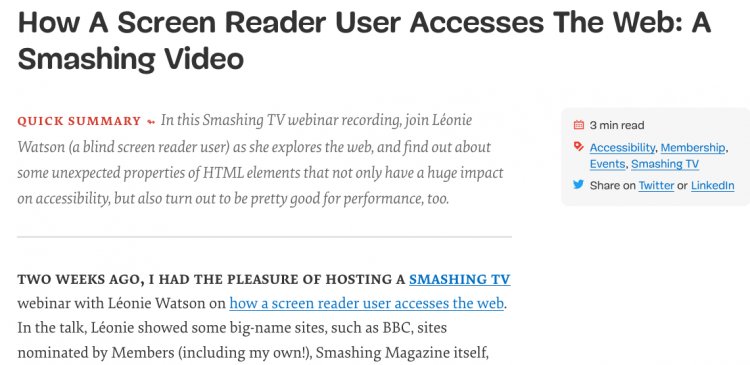
Коли користувачка скрінрідеру Леоні Уотсон проводила свій вебінар «Як користувач програми читання з екрану отримує доступ в інтернет», вона вказала, де розмітка журналу Smashing Magazine може бути змінена, щоб її було легше сприймати. Як видно скріншоті, статті передує короткий опис. За ним йде горизонтальна лінія, що відокремлює цей блок від самої статті.

Опис відділений від повної статті горизонтальною лінією.
Але лінія суто декоративна, тому Леоні не могла сказати, де закінчується резюме і починається стаття. Вона запропонувала це виправити: і ми обгорнули резюме в елемент section:
<section aria-label="quick summary">
Summary text
</section>
Більшість скрінрідерів не прочитає елемент, якщо у нього немає атрибутів role та aria-label. Після зміни div на section програма читання з екрану визначила, де починається короткий опис статті і що після тегу section він закінчується. Ця проста розмітка також дозволяє скрінрідерам перестрибувати через короткий опис.
Ми могли б використовувати простий div, але тоді, як зазначив Марко Зее:
Як правило, якщо ви позначаєте щось за допомогою aria-label або aria-labelledby, переконайтеся, що використовується правильний тег або атрибут role.
Отже, замість використовувати:
<div role="region" aria-label="quick summary">
</div>
ми вибрали section, оскільки в ньому є вбудована role="region".
Висновок
- не використовуйте багато тегів h1. Зробіть h1 головним заголовком своєї сторінки, а потім застосовуйте h2, h3, h4 у відповідній ієрархії, не пропускаючи рівні.
- section може використовуватися з міткою aria, щоб користувачі скрінрідерів знали, де починається і закінчується певний підрозділ статті. Також можете звернутись до іншого елементу, наприклад: <aside aria-label = "quick summary"> або <div role = "region" aria-label = "quick summary">.
- Теги HTML5 (main, header, footer, nav тощо) дуже корисні для користувачів програм читання з екрану. Не забувайте про них.
- article використовується не тільки для повідомлень в блозі, а й для будь-яких автономних речей. Це також допомагає WatchOS правильно показувати ваш контент.
По матеріалам codeguida.com

0 комментариев
Добавить комментарий