В изучении Rails можно встретить несколько странных файлов со странным синтаксисом. Например «name.html.erb». Вопрос: почему этот файл, который выглядит как файл HTML с синтаксисом HTML, имеет расширение .erb после расширения .html?

Что такое erb?
'erb' относится к Embedded Ruby, который является механизмом шаблонов, в котором язык Ruby встраивается в HTML. Чтобы было понятнее: движок для использования языка Ruby со всеми его функциями внутри HTML-кода. Rails использует erb в качестве движка по умолчанию для рендеринга.
Чтобы использовать erb в Rails, все файлы должны иметь расширение .html.erb, чтобы Rails обрабатывал их в своем конвейере ресурсов.
Как это работает?
В основном используются три элемента:
Теги выражения <% =%>
Этот тег указывает, что внутри него будет выражение. Основной момент: приложение отобразит результат выполнения кода внутри этого тега. Давайте проверим пример, чтобы сделать его более понятным:
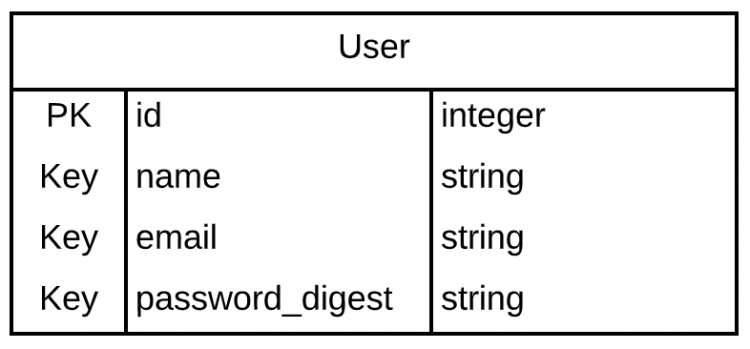
Представьте, что у нас есть модель User, которая имеет следующие атрибуты:

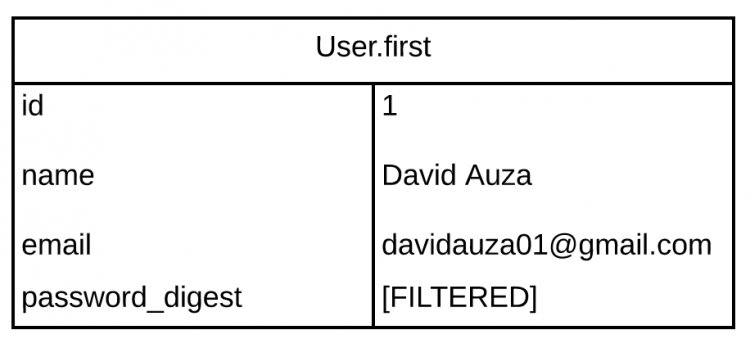
Контроллер попросит модель извлечь первого пользователя из базы данных. Затем он сохранит его в переменной экземпляра с именем @user:

Если мы хотим отобразить первые три пользовательских атрибута в представлении, мы будем использовать HTML и код erb, как показано ниже:
<h1>First User Information</h1>
<ol>
<li>User id: <%= @user.id %></li>
<li>User name: <%= @user.name %></li>
<li>User email: <%= @user.email %></li>
</ol>
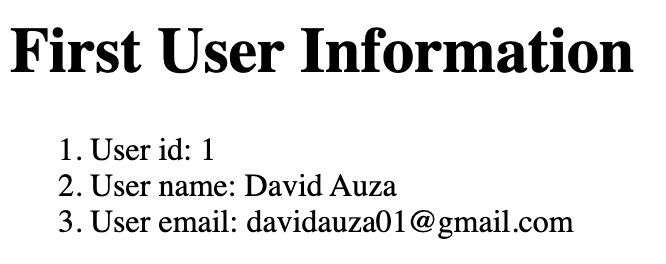
И браузер отобразит результаты примерно так:

Помните: приложение будет отображать результат выполнения кода внутри тегов выражений. Например, <% = 2 + 2%> будет отображать 4.
Теги выполнения <%%>
Как и теги выражений, они встраивают код Ruby в HTML. Разница в том, что приложение не будет отображать результат выполнения кода. Давайте рассмотрим пример, чтобы понять его лучше:
Представьте, что вы создаете представление для отображения всех пользователей в вашей базе данных. Контроллер попросит модель извлечь всех пользователей из базы данных (всего 10). Затем он будет хранить их внутри переменной экземпляра с именем @users. У вас есть два способа сделать это: эффективный и неэффективный.
Очень неэффективным способом отображения списка пользователей будет создание представления, подобного следующему:
<h1>All Users</h1>
<ol>
<li> <%= @users[0].name %> </li>
<li> <%= @users[1].name %> </li>
<li> <%= @users[2].name %> </li>
<li> <%= @users[3].name %> </li>
<li> <%= @users[4].name %> </li>
<li> <%= @users[5].name %> </li>
<li> <%= @users[6].name %> </li>
<li> <%= @users[7].name %> </li>
<li> <%= @users[8].name %> </li>
<li> <%= @users[9].name %> </li>
</ol>
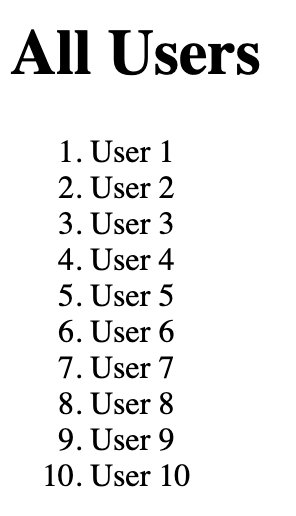
Это представление будет отображать:

Представьте, что есть не 10 пользователей, а тысячи. Именно тогда цикл становится полезным, и мы можем использовать его с помощью тегов выполнения и тегов выражений, как показано ниже:
<h1>All Users</h1>
<ol>
<% @users.each do |user| %>
<li> <%= user.name + ' efficiently displayed' %> </li>
<% end %>
</ol>
Обратите внимание на три важных момента:
- Мы используем цикл «каждый» для перебора пользователей. Таким образом, наш код больше не зависит от количества пользователей в базе данных.
- Мы используем теги выполнения (<%%>), чтобы обернуть структуру блока. Это код Ruby, который приложение не будет отображать.
- Мы используем теги выражений (<% =%>) для переноса фрагментов кода, отображаемых приложением. В этом случае каждое имя пользователя + текст «качественно отображается».
Ниже вы можете проверить результаты внедрения:

Теги комментариев <% #%>
Используется для размещения комментариев Ruby внутри вашего кода. Например:
<h1>All Users</h1>
<ol>
<%# loop through every user %>
<% @users.each do |user| %>
<li> <%= user.name + ' efficiently displayed' %> </li>
<% end %>
</ol>
Код внутри тегов комментариев игнорируется в момент создания шаблона.
Важно: Избегайте использования логического тяжелого кода erb. Для этих случаев всегда лучше создать вспомогательный метод для решения этой проблемы.

0 комментариев
Добавить комментарий