Корисні інструменти для HTML-верстки
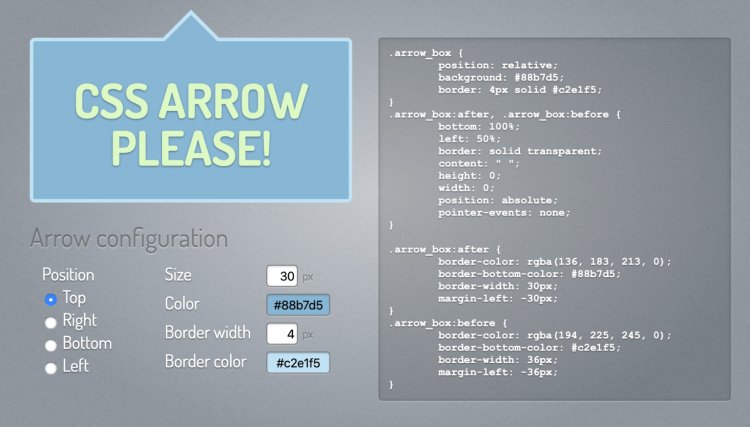
CSSArrowPlease

Відмінний ресурс, який повністю справляється зі своїм завданням - створює покажчики за допомогою псевдоелементів. З мінусів - немає синтаксису для препроцесорів, з плюсів - все інше :).
Sublime Text
Редактор, який схожий на Notepad ++, але при цьому володіє додатковими функціями і досить великими можливостями налаштування. Серед них можна виділити: здатність підтримувати близько двадцяти семи мов програмування, підсвічування синтаксису, автозбереження змін в файлах. Ця програма допоможе студентам, які вирішили вивчити HTML верстку з нуля, запускати код без переходу в командний рядок. Розробники дозволяють користуватися продуктом у вільному доступі, але програма повідомляє про необхідність покупки ліцензії.
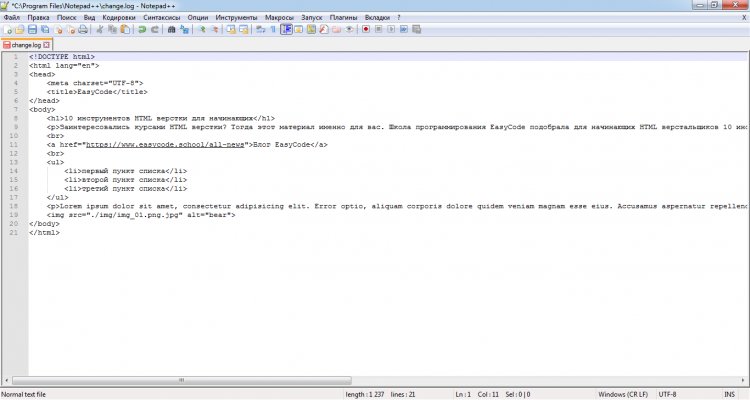
Notepad++

Це безкоштовний текстовий редактор, який підсвічує як синтаксис мов програмування, так і HTML-розмітки. З його допомогою на курсах по HTML студенти вчаться порівнювати файли, згортати блоки коду і блочно виділяти текст.
Варто відзначити, що він набагато зручніше свого попередника - стандартного блокнота. Більша кількість налаштувань, можливість відкривати відразу кілька файлів в одному вікні і швидко перемикатися між ними, автозбереження, позначення рядків коду та інші приємні дрібниці дозволяють зробити роботу більш комфортною. Але Notepad ++ все одно не є інтегрованим середовищем розробки, тому він не вміє додавати відсутні знаки або підсвічувати помилки.
Firebug
Це спеціальне розширення для браузера Mozilla Firefox, яке вміє швидко редагувати код на стороні клієнта. Отладчик JavaScript, HTML і CSS, визначає ту частину коду, яка спровокувала помилку.
Продукт активно підтримується і розвивається розробником - Mozilla Firefox. Також у Firebug велике ком'юніті, а значить - багато інформації, підтримка з боку користувачів, навчальні відео на YouTube і безліч інших плюсів.
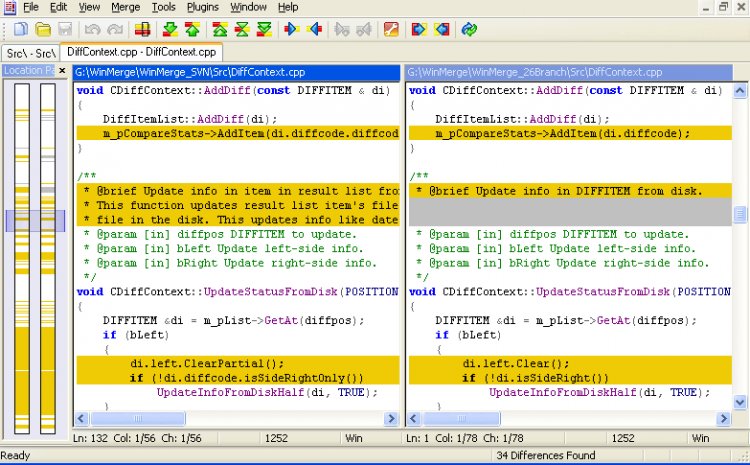
WinMerge

Зручний безкоштовний інструмент під Windows для порівняння різних версій файлів, в тому числі макетів верстки. Відмінності відображаються в візуальнії текстовій формі, з якої видно, що змінилося в проекті в новій версії.
WinLess
Він представляє з себе надбудову над CSS з додатковими динамічними властивостями. WinLess допоможе конвертувати LESS в CSS. Програма автоматично сканує вибрану папку і вибирає файли, які містять потрібний код.
PerfectPixel

Це розширення дозволяє накласти на веб-ресурс напівпрозорий макет. Таким чином, можна порівняти попіксельно обидва зображення і відразу ж внести зміни в код. Дана техніка дає можливість зверстати сторінку, що точно повторює макет, без будь-яких складнощів.
Ultimate CSS Gradient Generator
Сервіс для генерації градієнтів. Результат відразу відображається в бічній панелі у вигляді коду.
Codepen

Обов'язковий ресурс для будь-якого верстальника! Тут не тільки можна підглянути цікаві прийоми і поділитися своїми, але і створити свій набір готових рішень, які ви часто використовуєте.
Налаштування його редактора дозволяють підключати більшість фреймворків і препроцесорів. Також тут можна публікувати статті і створювати колекції, а з недавніх пір з'явилася можливість створювати повноцінні проекти.

0 комментариев
Добавить комментарий