До того, як CMS захопили інтернет, на його просторах панували статичні сайти, і здавалося, що вони залишилися в минулому. Але сьогодні статичні сайти переживають реінкарнацію, причому досить успішно, багато в чому завдяки генераторам і сучасним фреймворками по типу React, Vue і Angular.

Використовуючи потужність сучасних фреймворків і таких інструментів як Webpack і просунутий CSS, генератори статичних сайтів (далі ГСС) дозволяють створювати сайти з унікальним контентом, без особливих зусиль.
Сучасним ГСС, які працюють з React, приділяють особливу увагу в 2019 році, так само як і компонентам, які використовують з ними. Разом вони роблять життя розробників і користувачів краще.
Ось кілька кращих ГСС для React, які допоможуть створити привабливий і змістовний сайт.
1. Gatsby

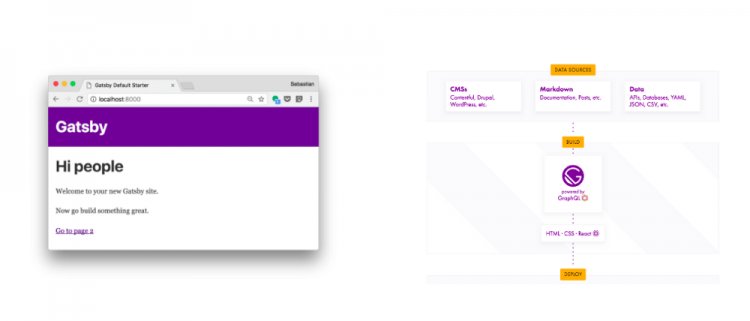
Реліз Gatsby відбувся в 2015 році, і ймовірно, це найбільш популярний ГСС для React в світі. Навіть офіційний сайт React створений за допомогою Gatsby. Так чому ж він такий популярний?
По-перше, він гармонійно уживається в екосистемі React, в тому числі з компонентами React, Webpack і CSS. Крім того, Gatsby пропонує багату систему плагінів, яка дозволяє легко витягувати і використовувати дані (через GraphQL) з сторонніх сервісів і API, так що ви зможете попрацювати з реальними даними.
Gatsby легко впроваджувати, і якщо все зробити правильно, то він буде працювати дуже швидко, майже з нульовою затримкою. У мережі є безліч шаблонів для швидкого старту. Gatsby працює відповідно до рекомендацій PWA. Круто так?
2. React-Static
Розробники react-static, зіткнувшись з підводними каменями в таких ГСС, як Gatsby і Next.js, вирішили створити щось краще і простіше в розробці. Наприклад, більш простий і зрозумілий потік даних, зручна організація шаблонів React і інше.
React-Static є чим похвалитися, наприклад: коротким терміном навчання (непотрібно вчити синтаксису, за виключенням React і JS), більш простим процесом розробки, завдяки управлінню всіма даними, запитами і призначенням властивостей з одного місця, уникаючи проблем з динамічними даними та розміщенням даних.
React-Static, як і Gatsby або Next, допоможе створити швидкий, SEO-оптимізований і продуктивний сайт, який відповідає вимогам PWA. Хоча в даний час у нього немає багатої екосистеми, як у Gatsby, або резервного копіювання, як в Zeit, React-static - це простий, зрозумілий і менш заморочений спосіб виконати роботу.
3. Next.js
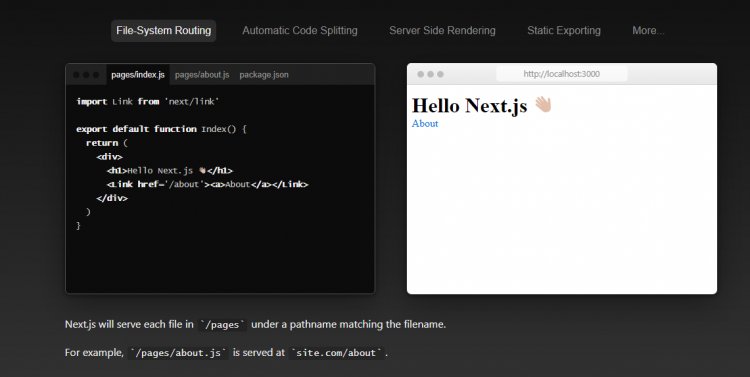
Це дітище людей, які стоять за проектом Zeit. Next.js це легкий фреймворк для статичних і серверних React додатків. Ви можете використовувати його як ГСС для React, насолоджуючись можливостями Next.js.

Фіча next export дозволяє запускати ваш Next.js додаток як статичний, без Node.js сервера. Таким чином, відбувається пре-рендер в HTML, на основі прив'язаного ключа pathname до об'єкту сторінки, який називається exportPathMap. За замовчуванням next export не вимагає налаштування, а генерує стандартний exportPathMap, який містить шлях до сторінки, що знаходиться всередині директорії pages. Це означає, що ви можете розробляти свій додаток користуючись можливостями Next.js (автоматичне розділення коду та ін.), після чого експортувати його, практично не вносячи змін, як статичний сайт.
Потрібно відзначити, що ізоморфний підхід Next.js не завжди повністю сумісний з таким робочим процесом. Експорт в статичний сайт має свої підводні камені, від «роздутих» пакетів до проблем маршрутизації. Але я б все одно назвав Next.js відмінним вибором.
4. Cuttlebelle
Cuttlebelle менш відомий, але дуже класний ГСС для React. Його головна ідея в тому, щоб відокремити процес редагування від написання коду. Він дозволяє використовувати один макет на окремих частинах сторінки, і чітко відокремлює контент від коду. Ви можете розширити Cuttlebelle компонентами React, що відкриває безліч можливостей.
Фактично, ви можете зробити окремий макет для кожної частини сторінки, а потім створити з цих макетів статичну сторінку. Можна створювати шаблони за допомогою JSX, робити макети, витягувати дані зі сторонніх API, тестувати за допомогою Jest і впроваджувати, де завгодно.
5. Jekyll
Jekyll - трохи старомодний і створений не зовсім для React, але все ще залишається найбільш поширеним ГСС, переважно серед інтернет магазинів і блогів. Успіх частково обумовлений можливістю дуже швидкої міграції на Jekyll, використовуючи importers. Він створений на Ruby, і може інтегруватися в GitHub Pages. Для Jekyll існує дуже багатий вибір тем, шаблонів і плагінів. Ще один плюс - це можливість безкоштовно скористатися хостингом GitHub Pages.
У світі React, Jekyll намагається вижити, в порівнянні з положенням першої трійки з цього списку. Однак поєднання дійсно можливо. Проте, я б рекомендував Jekyll, тільки істинним його шанувальникам.
6. Hugo
Hugo - це неймовірно швидкий (<1мс на сторінку) фреймворк для створення статичних сайтів, до того ж дуже гнучкий і багатоплатформовий. Hugo підтримує безліч типів контенту, таксономій, менюшок, динамічного контенту з API і багато чого ще, навіть без плагінів. Ви отримаєте відразу «з коробки» понад 100 тем.
На відміну від Gatsby, Hugo спільно з React не є «рішенням з коробки». Проте, ваш блог може жити всередині великого React додатку. Тобто ви можете насолоджуватися супер продуктивністю (і SEO) Hugo, використовуючи його як частину програми React. Деякі навіть поєднують Hugo з Gatsby.
7. Phenomic

Phenomic - це фреймворк, в якому процес створення статичного сайту, схожий на створення повноцінного додатка. Його модульний компілятор дозволяє зібрати власний рендерер (React), пакувальник (Webpack) і все інше.
Phenomic заточений для створення SEO-ефективних сайтів з швидким UX. Поки ресурсів в екосистемі недостатньо, самі автори пропонують create-react-app шаблон для блогу і набір плагінів. Користувачі React можуть використовувати методи, які підтримуються в новому HOC (компонент більш високого порядку) withInitialProps, щоб використовувати будь-які типи даних (REST API, GraphQL API для CMS і т.д.) за допомогою static async getInitialProps(). У цього API є ще один новий метод для пре-рендеру, який називається static async getAllPossibleUrls().
Phenomic знаходиться на стадії розробки і активно розвивається.
8.Antwar
Цей проект створений засновником SurviveJS. Antwar - це ГСС, який орієнтований на створення блогів, і зібраний на React і Webpack. Так само, як і сам Webpack, Antwar збирається шляхом конфігурацій: в antwar.config.js описано як відображати контент на сайті. Він пов'язує макети з вмістом і дозволяє визначати сторінки там, де це необхідно. Ви можете розгорнути сайт, створений з Antwar на GitHub pages (і автоматизувати за допомогою Travis).
Цей проект не дуже активно підтримується і не має багатої екосистеми, як у інших, але я все одно вважаю, що його варто згадати в цьому списку.


0 комментариев
Добавить комментарий