Неоптимизированные изображения являются одной из основных причин низкой производительности веб-сайта, главным образом при начальной (первой) загрузке. В зависимости от разрешения и качества изображения вы можете получить изображения, которые занимают более 70% от общего размера вашего веб-сайта.

Неопытные разработчики обычно не знают об этой потенциальной проблеме. Они также не знают о широком спектре инструментов и подходов для оптимизации изображений.
Цель этой статьи - охватить большинство инструментов и подходов для оптимизации изображений для Интернета.
Расчет размера файла изображения JPG
Размер несжатого изображения можно легко рассчитать путем умножения px-значения ширины изображения на значение высоты изображения px и умножения результата на 3 байта, что эквивалентно 24 битам (цветовая система RGB). Мы делим результат на, 1,048,576 (1024 \* 1024)чтобы преобразовать значение из байтов в мегабайты .
image_size = (image_width * image_height * 3) / 1048576
Например, давайте вычислим размер файла для несжатого изображения с 1366px x 768px размерами.
1366 * 768 * 3 / 1048576 = 3Mb
Учитывая, что средний размер сайта сегодня составляет от 2 МБ до 3 МБ, представьте себе, что на вашем сайте есть изображение, которое занимает более 80% размера вашего сайта. 3Мб загружается в более медленных мобильных сетях очень долго, поэтому вы можете потерять часть трафика на вашем сайте, если пользователь ожидает загрузки вашего сайта и большую часть времени тратит на загрузку одного изображения. Страшная мысль, не правда ли?
Итак, что мы можем сделать, чтобы оптимизировать изображения на сайте, но сохранить приемлемое качество и разрешение?
Онлайн оптимизация изображения
Если вы работаете на простом статическом веб-сайте, на котором есть только несколько изображений, которые не будут часто меняться или не будут меняться вообще, вы можете просто перетащить изображения в один из многочисленных онлайн-инструментов. Они делают потрясающую работу по сжатию изображений с использованием различных алгоритмов и более чем достаточно для простых проектов.

Самые известные сайты, на мой взгляд, это:
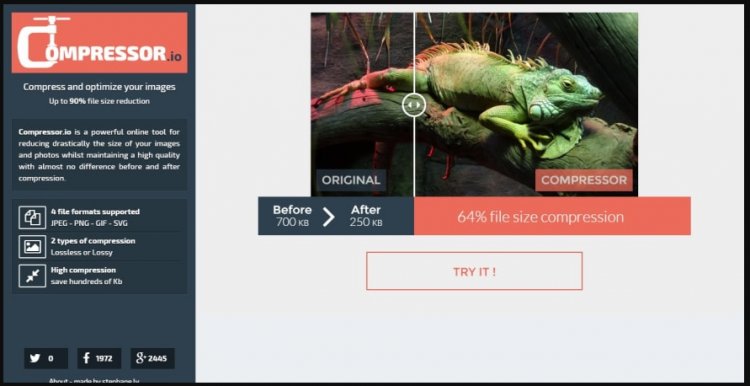
- Compressor.io - JPG, PNG, SVG, GIF - 1 файл за раз
- Squoosh - JPG, PNG, SVG, GIF - 1 файл за раз
- Optimizilla - JPG и PNG - до 20 изображений одновременно
- TinyPNG - JPG и PNG - до 20 изображений одновременно
- SVGMinify - SVG - 1 файл за раз
- svgomg - SVG - 1 файл за раз
Автоматизированные решения
Однако, если вы работаете над более сложными проектами с несколькими людьми и используете много изображений, оптимизация каждого из них по мере его добавления в проект может стать утомительной. Кроме того, существует риск того, что некоторые изображения могут оказаться неоптимизированными из-за человеческой ошибки или по другим причинам.
В сложных проектах обычно используют одинаково сложную систему сборки, такую как Gulp, Webpack, Parcel и т.д. Подключаемые модули оптимизации изображений можно легко добавить к этим конфигурациям сборки и полностью автоматизировать процесс оптимизации изображений.
Наиболее заметный плагин, на мой взгляд, это imagemin, который может быть легко интегрирован с любым CLI или инструментами сборки:
Оптимизация загрузки изображения
Мы рассмотрели стратегии оптимизации изображения, которые уменьшают размер файла, сжимая изображение без изменения разрешения изображения и слишком сильно влияя на качество изображения. Хотя оптимизация файла изображений значительно уменьшает размер файла изображений, одновременная загрузка нескольких оптимизированных изображений (например, на странице каталога интернет-магазина) может плохо повлиять на производительность.

Ленивая Загрузка
Ленивая загрузка - это концепция загрузки только необходимых ресурсов. В нашем случае загружаются только изображения, которые в данный момент находятся в области просмотра (экрана) пользователя. Другие изображения не загружаются, пока они не появятся в окне просмотра пользователя.
Хотя нативная загрузка Lazy была недавно введена в браузерах, было доступно много решений на основе JavaScript.
<img src="image.jpg" loading="lazy" alt="Sample image" />
Решения на основе JavaScript
Наиболее известными решениями на основе JavaScript, на мой взгляд, являются:
- verlok/lazyload
- yall.js
- Blazy (не активно поддерживается)
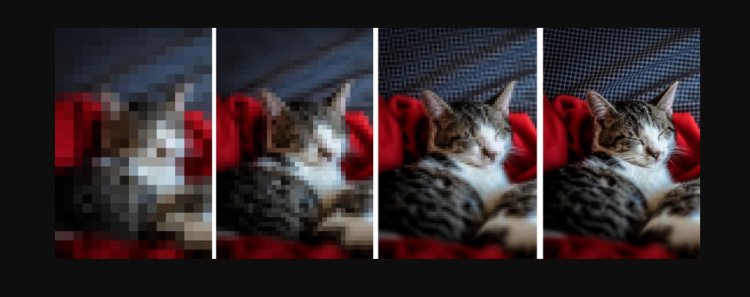
Прогрессивные изображения
Несмотря на то, что ленивая загрузка отлично справляется с производительностью, глядя на проблему с точки зрения UX, мы видим, что пользователь ждет загрузки изображения и смотрит на пустое пространство. При медленном соединении загрузка изображений может занять несколько минут. Вот где прогрессивные образы вступают в игру.
По сути, наличие прогрессивного изображения означает, что низкокачественное изображение будет отображаться пользователю до тех пор, пока высококачественное изображение не завершит загрузку. Изображение низкого качества имеет значительно меньший размер файла из-за низкого качества и высокой степени сжатия, поэтому это изображение будет загружаться очень быстро. В промежутке между низким и высоким качеством изображения у нас может быть столько изображений разного качества, сколько нам нужно, и мы можем загружать изображение более высокого качества при каждой загрузке.

Пользователь смотрит на изображение, которое загружается и становится более четким при загрузке изображения более высокого и более высокого качества, вместо того, чтобы смотреть на пустое пространство, ожидая, что что-то произойдет.
Адаптивные изображения
Мы также должны быть осторожны с использованием изображений правильного размера.
Например, допустим, у нас есть изображение с 1920px максимальной шириной на рабочем столе, 1024px максимальной шириной на планшетных устройствах и 568px максимальной шириной на мобильных устройствах. Простейшим решением было бы просто использовать 1920px изображение и охватить все случаи, верно? В этом случае пользователю смартфона с медленным и ненадежным подключением придется ждать целую вечность для загрузки огромного изображения, и мы вернемся к первому вопросу проблемы.
К счастью для нас, мы можем использовать элемент picture, чтобы сообщить браузеру, какое изображение загрузить, в зависимости от медиазапроса. Хотя этот элемент поддерживается более чем 93% глобально используемых браузеров, он имеет довольно простой запасной вариант с img элементом уже внутри.
<picture>
<source media="(min-width: 1025px)" srcset="image_desktop.jpg">
<source media="(min-width: 769px)" srcset="image_tablet.jpg">
<img src="image_mobile.jpg" alt="Sample image">
</picture>
Использование CDN
Сервисы CDN, такие как Cloudinary и Cloudflare, могут выполнять оптимизацию изображений на сервере и предоставлять пользователю оптимизированные изображения. Если ваш сайт использует CDN, стоит изучить варианты оптимизации. Это позволяет нам вообще не беспокоиться об оптимизации качества изображения, и все оптимизации выполняются на стороне сервера. Нам нужно только оптимизировать загрузку изображений с помощью отложенной загрузки или прогрессивных изображений.
Формат изображения WebP
Формат изображения WebP разработан Google и является форматом изображения, специально оптимизированным для Интернета. Согласно данным canIUse, текущая поддержка браузером для формата изображений WebP составляет около 80%, и это здорово. К счастью, реализовать откат к стандартному изображению jpg с img элементом внутри picture элемента легко.
<picture>
<source type="image/webp" srcset="image.webp" />
<source srcset="image.jpg" />
<img src="image.jpg" alt="Sample image" />
</picture>
Хотя существует множество онлайн-конвертеров форматов файлов, которые могут конвертировать изображения в формат WebP, сервисы CDN могут легко выполнить конвертацию формата на стороне сервера.
Оптимизация для экранов с высокой плотностью пикселей
Это скорее улучшение UX, чем производительности, но также важно учитывать устройства с более высокой плотностью пикселей.
Например, предположим, что мы отображаем изображение баннера размером 768px x 320px на экране 768px. Но экран имеет 2x плотность и ширина рх: 2 x 768 = 1536px. По сути, мы растягиваем 768 пикселей на 1536 пикселей, и это приводит к размытому изображению на устройствах с высокой плотностью пикселей.
Чтобы это исправить, нам нужно создавать отдельные изображения с разрешением, в 2 или 3 раза превышающим разрешение обычных экранов, и использовать srcset атрибут с 2x меткой для изображения с более высоким разрешением.
<img src="image-1x.jpg" srcset="image-2x.jpg 2x" alt="Sample image" />
Пример - адаптивные изображения WebP / PNG с поддержкой экрана высокой плотности:
<picture>
<source srcset="./images/webp/hero-image-420-min.webp 1x, ./images/webp/hero-image-760-min.webp 2x" type="image/webp" media="(max-width: 440px)">
<source srcset="./images/minified/hero-image-420-min.png 1x, ./images/minified/hero-image-760-min.png 2x" media="(max-width: 440px)">
<source srcset="./images/webp/hero-image-550-min.webp 1x, ./images/webp/hero-image-960-min.webp 2x" type="image/webp" media="(max-width: 767px)">
<source srcset="./images/minified/hero-image-550-min.png 1x, ./images/minified/hero-image-960-min.png 2x" media="(max-width: 767px)">
<source srcset="./images/webp/hero-image-420-min.webp 1x, ./images/webp/hero-image-760-min.webp 2x" type="image/webp" media="(max-width: 1023px)">
<source srcset="./images/minified/hero-image-420-min.png 1x, ./images/minified/hero-image-760-min.png 2x" media="(max-width: 1023px)">
<source srcset="./images/webp/hero-image-760-min.webp 1x, ./images/webp/hero-image-960-min.webp 2x" type="image/webp" media="(max-width: 1919px)">
<source srcset="./images/minified/hero-image-760-min.png 1x, ./images/minified/hero-image-960-min.png 2x" media="(max-width: 1919px)">
<source srcset="./images/webp/hero-image-960-min.webp" type="image/webp">
<source srcset="./images/minified/hero-image-960-min.png">
<img src="./images/minified/hero-image-960-min.png" alt="Example">
</picture>
Вывод - приоритет оптимизации:
- Используйте оптимизированные изображения (оптимизированные с помощью автоматизированных инструментов сборки, онлайн-сервисов или CDN)
- Используйте ленивую загрузку (пока native не станет более поддерживаемым)
- Оптимизируйте изображения для экранов с высокой плотностью пикселей
- Используйте формат изображения WebP
- Используйте прогрессивные изображения

0 комментариев
Добавить комментарий