Що це взагалі за літери? І те, і інше - підходи до розробки, коли спочатку пишуться тести, а потім код.
* DD (* щось * Driven Development) - розробка, заснована на чомусь.
- TDD (Test Driven Development) - розробка на основі тестів.
- BDD (Behavior Driven Development) - розробка на основі поведінки.
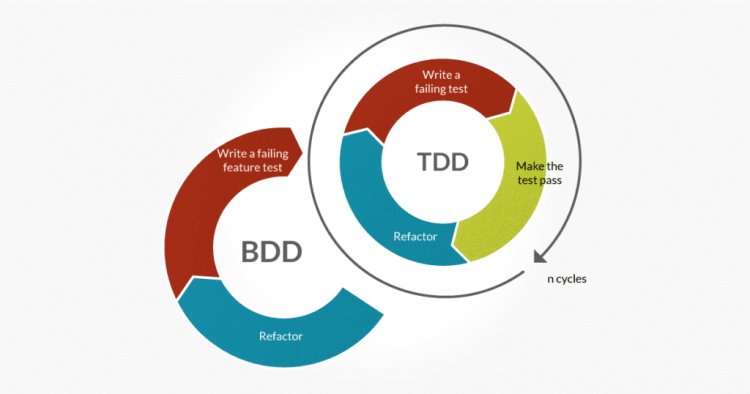
 Джерело зображення blog.testlodge.com
Джерело зображення blog.testlodge.com
BDD, насправді, є розширенням TDD-підходу. Проте, вони призначені для різних цілей і для їх реалізації використовуються різні інструменти. У різних командах ці поняття можуть інтерпретувати по-різному, і часто виникає плутанина між ними.
У чому різниця
TDD добре підходить для юніт-тестування, тобто для перевірки роботи окремих модулів самих по собі. BDD - для інтеграційного (тобто для перевірки, як окремі модулі працюють один з одним) і e2e (тобто для перевірки всієї системи цілком) тестування.
TDD: тести відразу реалізуються в коді, для BDD найчастіше описуються кроки мовою, зрозумілою всім, а не тільки розробникам.
TDD: юніт-тести пишуть самі розробники. BDD вимагає зусиль різних членів команди. Зазвичай тест-кейси (кроки) описуються ручним тестувальником або аналітиком і втілюються в код тестувальником-автоматизатором.
TDD перевіряє роботу функцій, BDD - призначені для користувача сценарії.
А як виглядає на прикладі
Давайте візьмемо просту задачку. Нам потрібно зробити форму, в яку ми вводимо вік котика і його вагу, а у відповідь отримуємо, скільки корму котик повинен їсти на добу.
Як підійти до цього завдання, використовуючи TDD підхід:
- Пишемо тест, в якому перевіряємо, що функція getCatFood () повертає потрібні значення в різних ситуаціях
- Перевіряємо, що тести впали (коду ще немає)
- Пишемо код функції дуже просто - так щоб тести пройшли
- Перевіряємо, що тести пройшли
- На цьому кроці можемо задуматися про якість коду. Можемо спокійно рефакторити і змінювати код як завгодно, тому що у нас є тести, які з упевненістю скажуть, що ми десь помилилися
- Повторюємо всі вищевказані кроки ще раз
Як підійти до цього завдання, використовуючи BDD підхід:
- Процес починається з того, що користувач відкриває форму
- Нам потрібно протестувати числа які видає форма
- Нам потрібно ввести 10-20 різних значень
- Перевірка в даному випадку це натискання на Submit кнопку і перевірка значення
- Тест пройде якщо результат на формі відповідає "правильним" значенням
Далі ми це описуємо за допомогою спеціального синтаксису (він залежить від інструменту, який використовуємо, але суть одна). наприклад:
Функція: Розрахунок кількості корму
Сценарій: При введенні валідних параметрів відображається правильна відповідь
Коли я перебуваю на сторінці з формою і вводжу вік 5 років, і вводжу вага 5 кг
То мені відображається кількість корму 500 г
Потім ці кроки реалізуються в коді.
Я фронтендер, навіщо мені це треба
Уміння тестувати свій код - дуже жирний плюс для фронтендера, і ось чому:
- ти продумуєш деталі ще до реалізації, це допомагає абстрагуватися від коду і вловити незрозумілі моменти в ТЗ на самому ранньому етапі
- допомагають налагодити комунікацію між різними членами команди: розробником, тестувальником, менеджером і т.д.
- раніше відловлюються помилки в коді, а чим раніше спійманий баг, тим дешевше його пофіксити
- менше переходів туди-назад таска від розробника до тестувальників, значить, таски швидше доїдуть до прода і менше доведеться перемикатися
- розвантажуєте своїх ручних тестувальників. Регресійне тестування - процес дуже трудомісткий. Якщо все покрито автотестом, їм достатньо просто описати тест-кейси.
- можна сміливіше робити рефакторинг
- хороші тести - це ще і документація, і вони допомагають швидше адаптуватися новим членам команди

0 комментариев
Добавить комментарий