Фахівці ІТ-компаній розповідають про найцікавіші інструменти, за розвитком яких варто спостерігати в 2020 році.
GraphQL

До недавнього часу найпоширенішим стилем програмної архітектури був моноліт, відповідно до якого система структурується у вигляді одного файлу, або компонента, що розгортається. Прикладом такого підходу може служити Java-додаток рівня підприємства або, наприклад, додаток з використанням популярних PHP-фреймворків (Laravel, Yii2, Symphony).
Переваги такого підходу: простота розробки, легкість внесення змін, простота тестування і розгортання, легкість масштабування - можна запустити кілька екземплярів додатка.
Але з часом у цього підходу виявився недолік. У успішних програм є схильність виростати з монолітної архітектури, значно збільшуючи кодову базу і складність. Додаток стає занадто великим для обслуговуванням одним розробником. Внесення змін ускладнює і без того непросту кодову базу і робить її менш зрозумілою. Поступово витрати на підтримку такого проекту ростуть, час випуску нових функциональностей збільшується. Також виникають труднощі з масштабуванням через конфлікти вимог до ресурсів різних модулів (одному потрібно більше ОЗУ, іншому ЦПУ).
Рішенням проблеми став новий підхід - мікросервіси. В останні роки великою популярністю користується підхід розбиття старих монолітних додатків на мікросервіси. Грубо це можна уявити як розбиття моноліту помодульно на безліч невеликих додатків. Такий підхід дозволив зробити можливими безперервну доставку і розгортання великих додатків. При цьому частини програми, мікросервіси, виходять невеликими, легко масштабованими і простими в обслуговуванні.
У 2018 році компанія Facebook випустила першу стабільну версію проекту GraphQL. Це мова запитів, що описує спосіб отримання даних клієнтом або сервером. За допомогою цієї технології ваш замовник може отримувати інформацію про різні сутності системи з декількох джерел (сервісів), роблячи вибірку гнучкою, а агрегацію простою.
Впровадження GraphQL може виявитися нетривіальним і трудомістким завданням, для прийняття рішення про перехід потрібна консультація досвідченого архітектора програмного забезпечення. У той же час GraphQL дозволить вирішити проблеми отримання даних з багатьох джерел інформації для різних клієнтів, дасть можливість знизити загальну кількість запитів між ними і сервером, а також зменшить кількість переданих даних за допомогою гнучких вибірок.
VUE та NEXT

У прийдешньому році всіх фронтенд-розробників, що використовують Vue.js, очікує велика подія - реліз мажорної версії цього фреймворку. Актуальна на сьогоднішній день друга версія була випущена більше трьох років тому: з тих пір було проведено безліч невеликих змін, але прийдешній реліз виглядає як колись апгрейд Angular до другої версії.
Спробувати можливості оновленого фреймворка можна вже сьогодні: проект знаходиться в статусі Pre-alpha.
Що ж нас очікує?
- Уже сьогодні в репозиторії можна побачити те, що багато хто чекав. Відсоток TypeScript коду - 96.1% !
- Як можна зрозуміти з попереднього пункту, движок повністю переписаний, архітектура поліпшена, що має вплинути на перформанс - заявляється підвищення до 100%.
- Нова кодова база спроектована з нуля як tree-shaking friendly. Такі функції, як вбудовані компоненти (<transition »,« keep-alive>) і директиви-помічники (v-model), тепер імпортуються на вимогу. Розмір нової runtime бібліотеки <10kb в gzip.
- Vue 3.0 буде поставлятися з реалізацією паттерна Observer на основі Proxy, який забезпечує відстеження реактивності. Це дасть наступні переваги: відкритий API для створення спостережуваних об'єктів, ліниве спостереження за умовчанням. Також заплановано поліпшення можливостей налагодження: з'явиться можливість точно відслідковувати, коли і чому відбувається перемальовування компонента або запускаються нові обробники.
- Фрагменти і портали: незважаючи на зменшення розміру, 3.0 поставляється з вбудованою підтримкою фрагментів (компонент, який повертає кілька кореневих вузлів) і порталів (рендеринг піддерева в іншій частині DOM, а не всередині компонента).
- Для підтримки старих версій браузерів, таких як IE11, в якому немає підтримки Proxy, планується зробити окремий білд.
Підводячи підсумок, потрібно сказати, що команда Vue на чолі з Еваном Ю поставила собі дуже масштабне завдання, і вже сьогодні можна побачити, що вона відмінно з нею справляється. Нам же залишається чекати виходу стабільної версії і сподіватися, що вона дійсно буде такою швидкою і легкою, як обіцяють розробники.
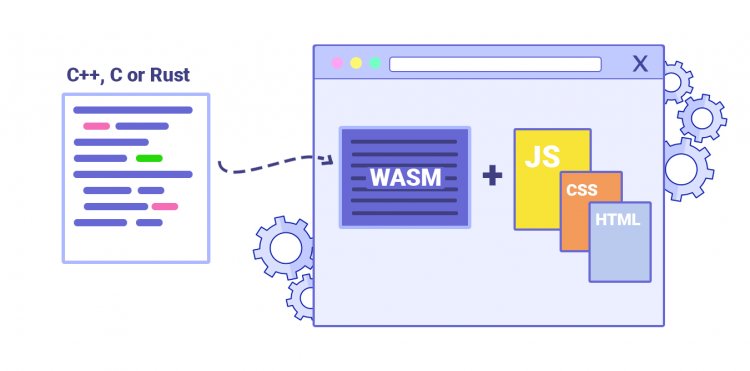
WebAssembly (wasm)

В останні роки код на фронтенді вирішує все більш і більш складні завдання, перестаючи брати на себе виключно відображення підготовлених даних. Формати даних, які доводиться обробляти на клієнті, ускладнюються. Загалом, сайти вже давно перестали бути такими, якими ми їх знали в кінці нульових-початку десятих. При цьому Javascript, який, здавалося б, уже встиг перемогти в інтернеті і Java, і Flash, і інші ActiveX, не здатний забезпечити той рівень продуктивності, який необхідний для вирішення згаданих завдань.
І тут нам на допомогу приходить технологія WebAssembly, також відома як wasm. Що це таке? По суті, це віртуальна машина, яка працює в нашому браузері. У той же час виконуваний нею байт-код працює набагато швидше, ніж код, написаний на Javascript. І хоча приріст продуктивності іноді не дуже явний, її рівень нижче, ніж у нативного коду, а технологія поки ще має низку серйозних обмежень.
Є кілька причин для того щоб стежити за WebAssembly в 2020 році і, можливо, навіть використовувати в своїх проектах. По-перше, wasm-модулі почали стабільно і добре збиратися з мов типу С, C ++ і Rust. По-друге, найближчим часом повинна з'явиться пряма підтримка основних джаваскріптових API (DOM, XmlHttpRequest та інші), потоків, повноцінний GC, що робить використання wasm ще простіше, а саму технологію більш затребуваною. По-третє, крім С і Rust можливість писати під WebAssembly додається в безліч інших мов. А ще з'являються мови, які створені спеціально під wasm, наприклад, AssemblyScript. Це майже Typescript, але у нього є кілька суттєвих відмінностей: він володіє тільки найпростішими типами, в ньому немає можливості використовувати any (що дисциплінує розробників), і в цілому код на ньому пишеться в більш «низкорівневому» стилі.

0 комментариев
Добавить комментарий