CSS Grid скоро стане невід'ємною частиною набору інструментів будь-якого фронт-енд розробника. З потужним функціоналом і інтуїтивно зрозумілим синтаксисом, шаблони на grid будуть безсумнівно міняти те, на чому створюється веб.
Створюємо вкладений грід
Грід елементи можуть самі ставати грідом в CSS Grid. Тобто ви зможете вкладати грід-елемент в інший грід-елемент, тим самим створюючи вкладений грід.
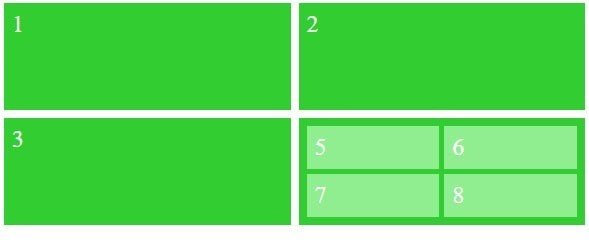
Щоб створити такий вкладений грід, все що вам потрібно зробити - це застосувати display: grid (або display: inline-grid) до грід елементу і він сам стане грідом. Ви також можете використовувати display: subgrid для створення подгріда. Подивіться на прикладі, як це відбувається.

<! Doctype html>
<Title> Example </ title>
<Style>
# Outer-grid {
display: grid;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
grid-gap: 8px;
}
# Outer-grid> div {
background-color: limegreen;
color: white;
font-size: 4vw;
padding: 8px;
}
# Inner-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 5px;
}
# Inner-grid> div {
background: lightgreen;
padding: 8px;
}
</ Style>
<Div id = "outer-grid">
<div> 1 </ div>
<div> 2 </ div>
<div> 3 </ div>
<Div id = "inner-grid">
<div> 5 </ div>
<div> 6 </ div>
<div> 7 </ div>
<div> 8 </ div>
</ Div>
</ Div>
Успадкування
Більшість грід властивостей не успадковуються, що означає те, що ваш вкладений грід НЕ буде успадковувати значення свого батьківського гріда. Це дозволяє вам вносити зміни в батьківський грід, без впливу на вкладений грід.
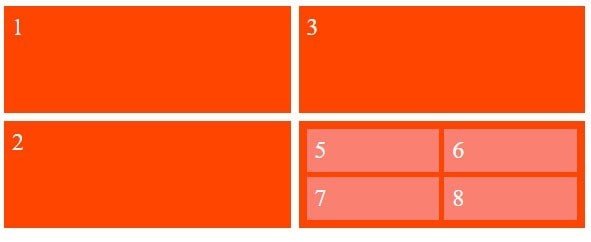
Для прикладу, ви виставили grid-auto-flow: column на батьківському гріді, але ви не виставили властивість на вкладений грід. В цьому випадку , вкладеному гріду буде виставлено значення row, тому що це початкове значення для цієї властивості.
 Як тут:
Як тут:
<! Doctype html>
<Title> Example </ title>
<Style>
# Outer-grid {
display: grid;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
grid-gap: 8px;
grid-auto-flow: column;
}
# Outer-grid> div {
background-color: orangered;
color: white;
font-size: 4vw;
padding: 8px;
}
# Inner-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 5px;
}
# Inner-grid> div {
background: salmon;
padding: 8px;
}
</ Style>
<Div id = "outer-grid">
<div> 1 </ div>
<div> 2 </ div>
<div> 3 </ div>
<Div id = "inner-grid">
<div> 5 </ div>
<div> 6 </ div>
<div> 7 </ div>
<div> 8 </ div>
</ Div>
</ Div>
Зверніть увагу, що на батьківському гріді, числа йдуть вертикально вниз по колонках, замість того, щоб розташовуватися горизонтально уздовж рядка, але вкладений грід все таки йде в горизонтальному напрямку вздовж рядка.
Підгріди
CSS Grid модуль задає значення subgrid для властивості display. Проте, не всі браузери його ще підтримують.
Subgrid це вкладений грід, але з display: subgrid. Це робить його особливим типом грід-контейнера, який бере участь у виставленні розміру гріда батьківського грід-контейнера. Іншими словами, контент підгріда впливає на розмір батьківського гріда, дозволяючи контенту розставлятися за двома грідами. Нижче приклад того, де ця властивість могла б бути корисною.
Ось список елементів:
<Ul>
<Li> <label> Name: </ label> <input name = "first_name">
<Li> <label> Address: </ label> <input name = "address">
<Li> <label> Phone: </ label> <input name = "phone">
</ Ul>
А ось CSS, де список є грідом, а елементи списку є підгрідами.
ul {
display: grid;
grid: auto-flow / auto 1fr;
}
li {
display: subgrid;
grid-column: span 2 ;
margin: 0 .5em;
border: solid;
padding: 0 .5em;
}
label {
grid-column: 1 ;
}
input {
grid-column: 2 ;
}
Виставлення кожного елементу списку subgrid означає те, що не повинно виникнути жодних проблем з вирівнюванням форм введення, тому що кожен елемент списку буде брати участь у формуванні розміру батьківського гріда.
Форми з авто-розміщенням
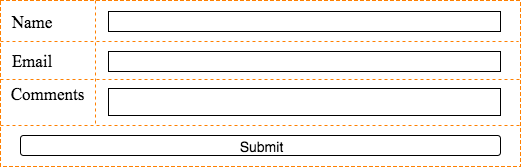
Ви можете використати наявні гріди як перевагу при створенні форм або будь-якого іншого скупчення елементів, яким потрібно вирівнювання у вигляді гріду. Для прикладу, ви можете використати наявні гріди для створення такої форми:

І коли ви будете додавати елементи форми в розмітку, явний грід буде додавати рядки, щоб вмістити їх. Таким чином, щоб створити форму зверху, нам потрібна така розмітка.
<Form class = "myForm">
<Label for = "customer_name"> Name </ label>
<Input type = "text" name = "customer_name" id = "customer_name" required>
<Label for = "email_address"> Email </ label>
<Input type = "email" name = "email_address" id = "email_address">
<Label for = "comments"> Comments </ label>
<textarea name = "comments" id = "comments" maxlength = " 500 "> </ textarea>
<Button> Submit </ button>
</ Form>
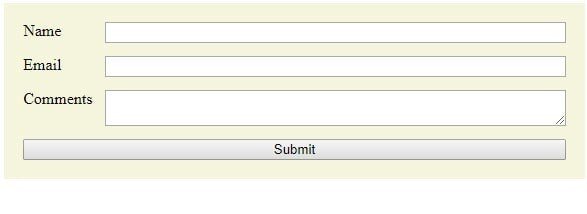
Немає потреби в додатковій розмітці, щоб правильно все розставити. І також тут немає потреби в додаванні додаткових класів для елементів форми. Ми додаємо тільки один клас для <form> елемента, але хоча навіть і це опціоально. Ось робочий приклад :

<! Doctype html>
<Title> Example </ title>
<Style>
.myForm {
display: grid;
grid-template-columns: [ labels ] auto [ controls ] 1fr;
grid-auto-flow: row;
grid-gap: .8em;
background: beige;
padding: 1 .2em;
}
.myForm> label {
grid-column: labels;
grid-row: auto;
}
.myForm> input,
.myForm> textarea {
grid-column: controls;
grid-row: auto;
}
.myForm> button {
grid-column: span 2 ;
}
</ Style>
<Form class = "myForm">
<Label for = "customer_name"> Name </ label>
<Input type = "text" name = "customer_name" id = "customer_name" required>
<Label for = "email_address"> Email </ label>
<Input type = "email" name = "email_address" id = "email_address">
<Label for = "comments"> Comments </ label>
<textarea name = "comments" id = "comments" maxlength = " 500 "> </ textarea>
<Button> Submit </ button>
</ Form>
Ви автоматично можете додавати нові елементи форми і вони будуть автоматично підлаштовані, так як вони будуть розміщені в явному гріді.
Це можливо, так як ми зробили саму форму грідом (до .myForm застосоване display: grid). І потім вказали, що labels йдуть в одну колонку, а controls в іншу.
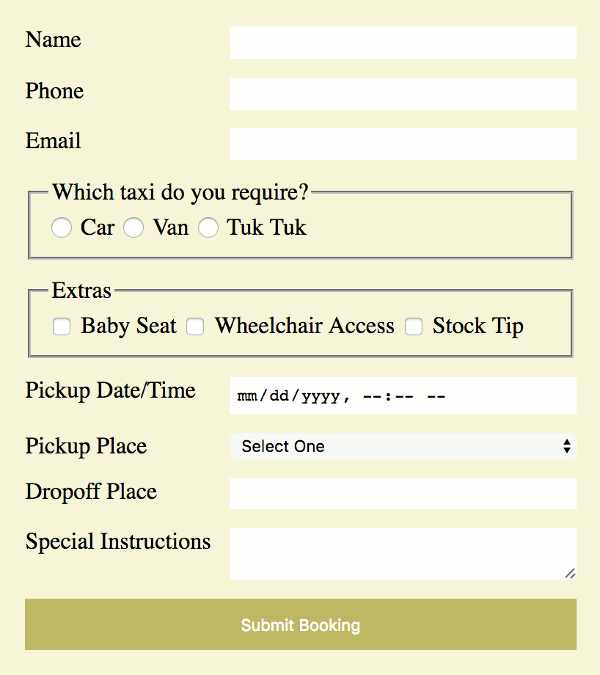
Ось ще один приклад, на цей раз з ще більшою кількістю елементів:

А ось і код :
<! Doctype html>
<Title> Example </ title>
<Style>
.myForm {
display: grid;
grid-template-columns: [ labels ] auto [ controls ] 1fr;
grid-auto-flow: row;
grid-gap: .8em;
background: beige;
padding: 1 .2em;
}
.myForm> label,
.myForm> fieldset {
grid-column: labels;
grid-row: auto;
}
.myForm> input,
.myForm> select,
.myForm> textarea {
grid-column: controls;
grid-row: auto;
padding: .4em;
border: 0 ;
}
.myForm> fieldset,
.myForm> button {
grid-column: span 2 ;
}
.myForm> button {
padding: 1em;
background: darkkhaki;
border: 0 ;
color: white;
}
</ Style>
<Form class = "myForm">
<Label for = "customer_name"> Name </ label>
<Input type = "text" name = "customer_name" id = "customer_name" required>
<Label for = "phone_number"> Phone </ label>
<Input type = "tel" name = "phone_number" id = "phone_number">
<Label for = "email_address"> Email </ label>
<Input type = "email" name = "email_address" id = "email_address">
<Fieldset>
<Legend> Which taxi do you require? </ Legend>
<Label> <input type = "radio" name = "taxi" id = "taxi_car" required value = "car"> Car </ label>
<Label> <input type = "radio" name = "taxi" id = "taxi_van" required value = "van"> Van </ label>
<Label> <input type = "radio" name = "taxi" id = "taxi_tuk" required value = "tuktuk"> Tuk Tuk </ label>
</ Fieldset>
<Fieldset>
<Legend> Extras </ legend>
<Label> <input type = "checkbox" name = "extras" id = "extras_baby" value = "baby"> Baby Seat </ label>
<Label> <input type = "checkbox" name = "extras" id = "extras_wheel" value = "wheelchair"> Wheelchair Access </ label>
<Label> <input type = "checkbox" name = "extras" id = "extras_tip" value = "tip"> Stock Tip </ label>
</ Fieldset>
<Label for = "pickup_time"> Pickup Date / Time </ label>
<Input type = "datetime-local" name = "pickup_time" id = "pickup_time" required>
<Label for = "pickup_place"> Pickup Place </ label>
<Select name = "pickup_place" id = "pickup_place">
<Option value = "" selected = "selected"> Select One </ option>
<Option value = "office"> Taxi Office </ option>
<Option value = "town_hall"> Town Hall </ option>
<Option value = "telepathy"> We'll Guess! </ Option>
</ Select>
<Label for = "dropoff_place"> Dropoff Place </ label>
<Input type = "text" name = "dropoff_place" id = "dropoff_place" required list = "destinations">
<Datalist id = "destinations">
<Option value = "Airport">
<Option value = "Beach">
<Option value = "Fred Flinstone's House">
</ Datalist>
<Label for = "comments"> Special Instructions </ label>
<textarea name = "comments" id = "comments" maxlength = " 500 "> </ textarea>
<Button> Submit Booking </ button>
</ Form>
Коли підгріди отримають широке поширення серед браузерів, стане можливим вирівнювати елементи форми, що не прямі нащадки <form>.
CSS Grid вирівнювання
В основному, більшість властивостей вирівнювання працює також на грід елементах, як і на інших елементах. Але є деякі властивості вирівнювання, які застосовуються тільки для грідів і флексів.
Властивість align-items вказує стандартне значення align-self для всіх грід-елементів, що беруть участь в грід-контейнері в контексті форматування.
align-items: center;

На прикладі вище, ми застосовуємо align-items: center для грід-контейнера, отже все грід елементи будуть вирівняні по центру бокової осі.
Але так як це дефолтно, будь-який з грід-елементів може переписати його за допомогою align-self властивості.
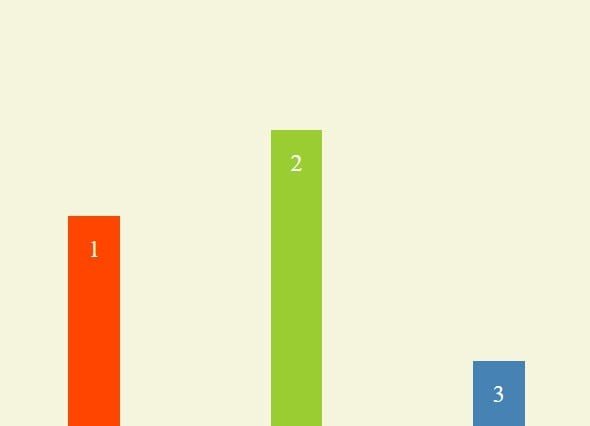
Align-self властивість
Це властивість вирівнює елемент всередині блоку контейнера уздовж блокової / колоночної / поперечної осі.
.red {
background: orangered;
height: 40 %;
align-self: baseline;
}
.green {
background: yellowgreen;
height: 60 %;
}
.blue {
background: steelblue;
height: auto;
align-self: stretch;
}

Тут червоному елементу виставлено значення baseline, а синій елемент має значення stretch. Висота синього елемента дорівнює auto, таким чином він розтягується на всю висоту області гріда.
Проте, ми не виставляли властивостей для зеленого елемента. Він використовує дефолтне значення, яке в нашому випадку дорівнює center в align-items грід-контейнері.
Властивість justify-items
Це властивість вказує стандартне значення для justify-self значення всіх грід елементів в грід контейнері.

justify-items: center;
Властивість justify-self
Це властивість може використовуватися для вирівнювання індивідуальних грід елементів вздовж малої / лінійної / головною осей.

.red {
background: orangered;
justify-self: end;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
justify-self: start;
}
justify-content властивість
Властивість justify-content вирівнює контент грід-контейнера уздовж головної осі.
ЇЇ можна застосовувати для вирівнювання всього гріда в грід-контейнері, в тому випадку, якщо грід трек забирає менше місця, ніж його грід -контейне. Це може статися, якщо ви виставили розмір треку в абсолютній величині, наприклад в пікселях, в той час як грід контейнер бере більше місця, ніж всі треки разом.

justify-content: center;
Властивість align-content
Це властивість схожа з justify-content, крім того, що це властивість вирівнює уздовж поперечної / блокової осей.

Властивість place-content
Ця властивість є скороченням для justify-content і align-content.
place-content: center end; покаже наступне

Властивість place-items
Ця властивість є скороченням для justify-items і align-items.
place-items: end center; покаже наступне

Властивість place-self
Ця властивість є скороченням для justify-self і align-self
.red {
background: orangered;
height: 40 %;
place-self: end;
}
.green {
background: yellowgreen;
height: 60 %;
place-self: start center;
}
.blue {
background: steelblue;
height: auto;
place-self: center start;
}

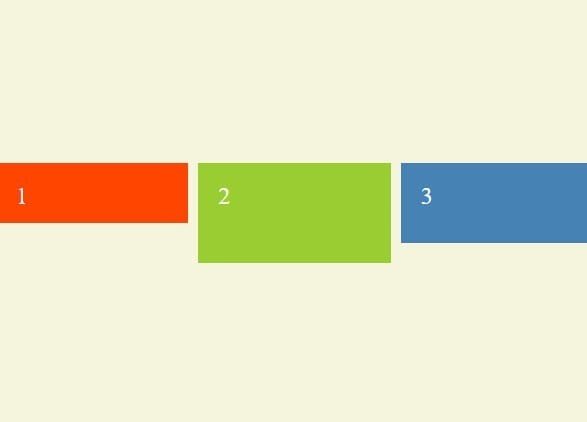
Накладення Grid елементів
Використовуючи шаблони CSS на грідах, представляється можливим накладати грід елементи один на одного за допомогою перетину грід областей, негативних зовнішніх відступів і інших технік позиціонування. Коли відбувається накладення, елементи накладаються один на одного в заданому порядку або відповідно до z-index.
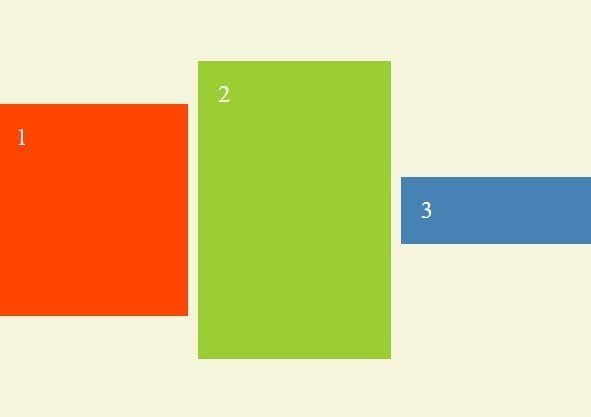
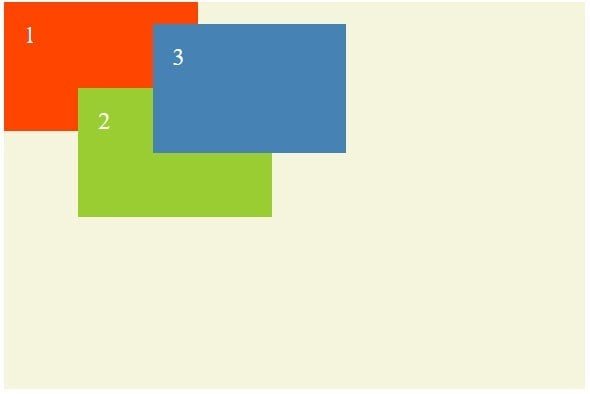
Простий порядок
Якщо ви навмисно не використовували z-index для будь-якого грід елемента, то будь-які елементи будуть розташовані грунтуючись на простій розстановці елементів в документі. Вони будуть розташовуватися в тому порядку, в якому вони розташовуються в розмітці.
Ось приклад

.red {
background: orangered;
}
.green {
background: yellowgreen;
position: relative;
left: -20vw;
top: 20vh;
}
.blue {
background: steelblue;
position: relative;
left: -40vw;
top: 5vh;
}
<Div id = "grid">
<div class = "red"> 1 </ div>
<div class = "green"> 2 </ div>
<div class = "blue"> 3 </ div>
</ Div>
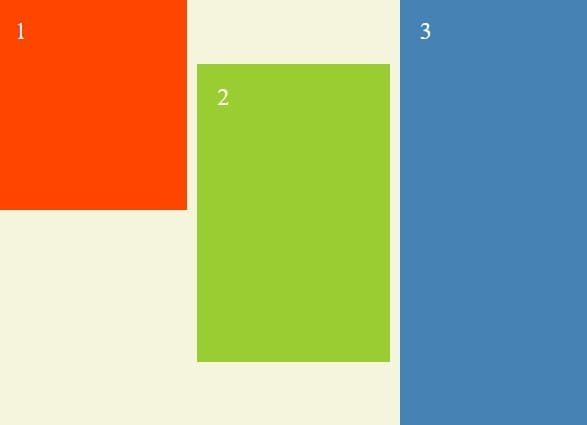
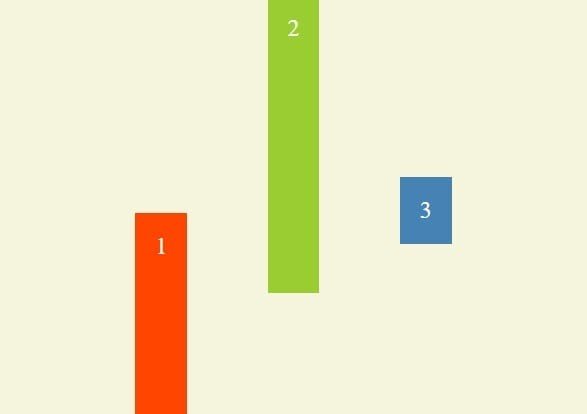
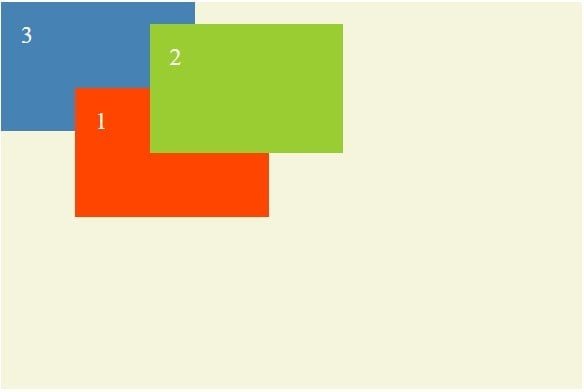
Змінений порядок в документі
Ви можете використовувати властивість order, для того, щоб розставити елементи так як вам потрібно. Використовуючи цю техніку, грід елементи накладаються в порядку зростання від нижчого. Ось приклад

.red {
background: orangered;
position: relative;
left: -20vw;
top: 20vh;
order: 2 ;
}
.green {
background: yellowgreen;
position: relative;
left: -40vw;
top: 5vh;
order: 3 ;
}
.blue {
background: steelblue;
top: 5vh;
order: 1 ;
}
<Div id = "grid">
<div class = "red"> 1 </ div>
<div class = "green"> 2 </ div>
<div class = "blue"> 3 </ div>
</ Div>
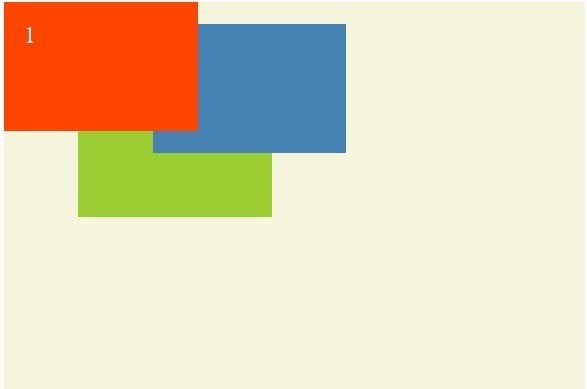
Використовуємо z-index властивість
Так само можна використовувати властивість z-index щоб розкладати елементи. Ця властивість дозволяє вам контролювати порядок елементів вздовж z-осі. Ось приклад.

.red {
background: orangered;
z-index: 3 ;
}
.green {
background: yellowgreen;
position: relative;
left: -20vw;
top: 20vh;
z-index: 1 ;
}
.blue {
background: steelblue;
position: relative;
left: -40vw;
top: 5vh;
z-index: 2 ;
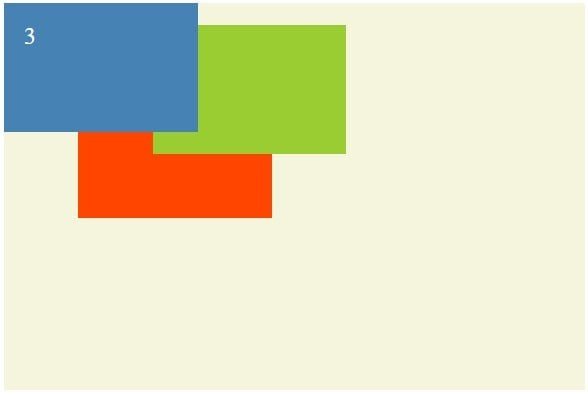
Комбінуємо z-index і order
Якщо у грід елементів був змінений порядок як на z-index, так і на order, то в порядку накладення z-index грає вирішальну роль. Це дозволяє вам змінювати порядок елементів без втрати контролю над накладенням. Ось приклад.

.red {
background: orangered;
position: relative;
left: -20vw;
top: 20vh;
order: 2 ;
z-index: 1 ;
}
.green {
background: yellowgreen;
position: relative;
left: -40vw;
top: 5vh;
order: 3 ;
z-index: 2 ;
}
.blue {
background: steelblue;
top: 5vh;
order: 1 ;
z-index: 3 ;
}
<Div id = "grid">
<div class = "red"> 1 </ div>
<div class = "green"> 2 </ div>
<div class = "blue"> 3 </ div>
</ Div>
Абсолютне позиціонування і гріди
Прямо в грідах ви можете використовувати абсолютне позиціонування, буквально так як і в блоковій моделі. Якщо ви виставите position: relative для грід-елемента і далі будете використовувати position: absolute для одного з його нащадків, то будь-яке позиціонування вказане вами для нього буде працювати в межах цього грід-елемента.
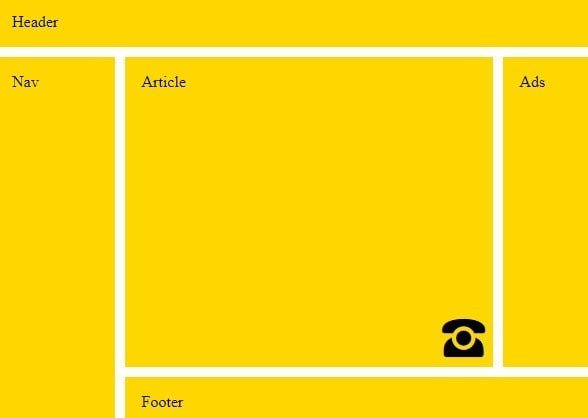
Ось відмінний приклад гріда з абсолютним позиціонуванням, де воно використовується для того, щоб розмістити іконку в лівому нижньому кутку грід-елемента.

<! Doctype html>
<Title> Example </ title>
<Style>
#grid {
display: grid;
position: relative;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
height: 90vh;
background-color: beige;
}
#grid> div {
padding: 20px;
font-size: 4vw;
color: white;
text-align: center;
}
.red {
background: orangered;
grid-column: auto;
grid-row: auto;
}
.green {
background: yellowgreen;
grid-column: auto;
grid-row: auto;
}
.blue {
background: steelblue;
grid-column: auto;
grid-row: auto;
}
.gray {
border: 16px solid black;
background: silver;
grid-column: 2 / 3 ;
grid-row: 1 / 2 ;
}
</ Style>
<Div id = "grid">
<div class = "red"> 1 </ div>
<div class = "green"> 2 </ div>
<div class = "blue"> 3 </ div>
<div class = "gray"> 4 </ div>
</ Div>
Але тим не менш, є кілька речей, які потрібно пам'ятати при позиціонуванні елементів в гріді.
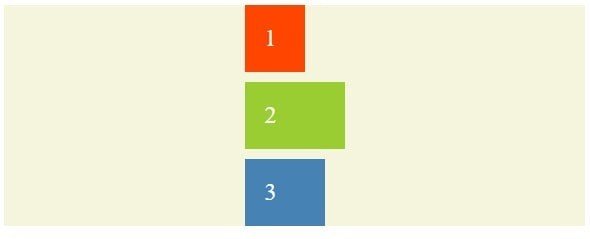
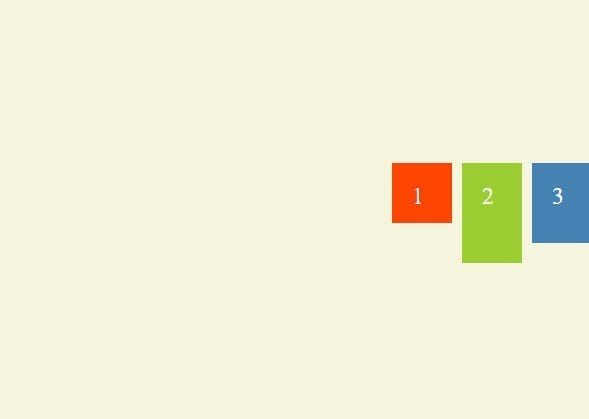
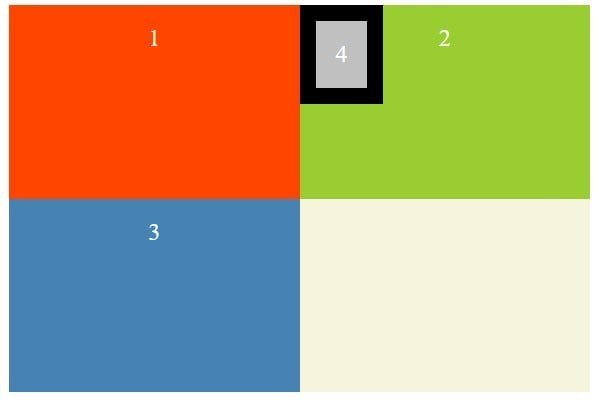
Абсолютно позиційований елементи не є частиною грід шаблону і вони забирають місце. Отже, вони не впливають на розташування інших грід елементів. Ось кілька прикладів для демонстрації.

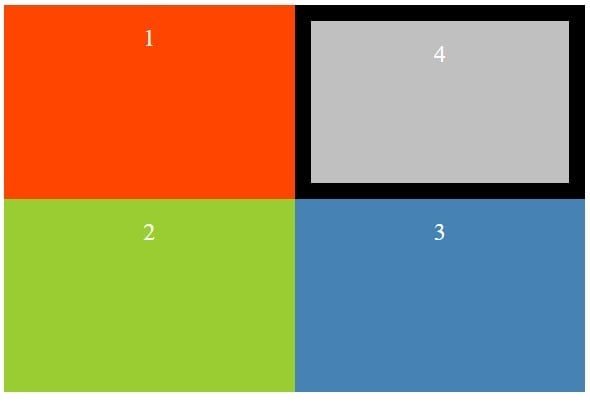
У цьому прикладі, явно вказано тільки бокс під номером чотири, у другій колонці першого рядка, а всі інші бокси мають параметри auto. Четвертий бокс фактично виштовхує другий бокс зі свого слота - бокси 2 і 3 мають авторозміщення в наступних доступних грід областях.
Виставляючи четвертому боксу position: absolute, він все одно буде знаходиться на позиції другого боксу, але другий бокс також буде знаходиться на своєму місці недоторканим, також як і третій бокс.

<! Doctype html>
<Title> Example </ title>
<Style>
#grid {
display: grid;
position: relative;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
height: 90vh;
background-color: beige;
}
#grid> div {
padding: 20px;
font-size: 4vw;
color: white;
text-align: center;
}
.red {
background: orangered;
grid-column: auto;
grid-row: auto;
}
.green {
background: yellowgreen;
grid-column: auto;
grid-row: auto;
}
.blue {
background: steelblue;
grid-column: auto;
grid-row: auto;
}
.gray {
border: 16px solid black;
background: silver;
grid-column: 2 / 3 ;
grid-row: 1 / 2 ;
position: absolute;
}
</ Style>
<Div id = "grid">
<div class = "red"> 1 </ div>
<div class = "green"> 2 </ div>
<div class = "blue"> 3 </ div>
<div class = "gray"> 4 </ div>
</ Div>
Позиціоновані елементи урізаються, щоб уміщатися під свій контент.
На нормальних грід елементах, значення auto для властивості розміщення грід виставлено span 1, але на абсолютно позиціонованих елементах воно покладається на внутрішній відступ грід-контейнера, що може привести до дивної верстки.
Пам'ятайте, що значення auto початкове значення для властивостей розміщення грід, так що це може статися по-дефолту, якщо ви не вказали інше значення.
Інспектор Грід
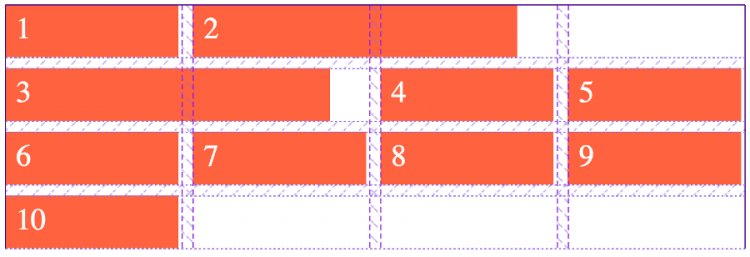
Firefox DevTools дає можливість перевірити грід шаблон будь-якого гріда, який ви бачите в бразуері. Це може бути дуже корисно, якщо ви маєте справу зі складним грідом, в якому грід елементи розтягуються на безліч треків або з грідом, який несильно заповнений. У таких випадках, може бути досить складним візуалізувати сам грід, який містить в собі елементи.
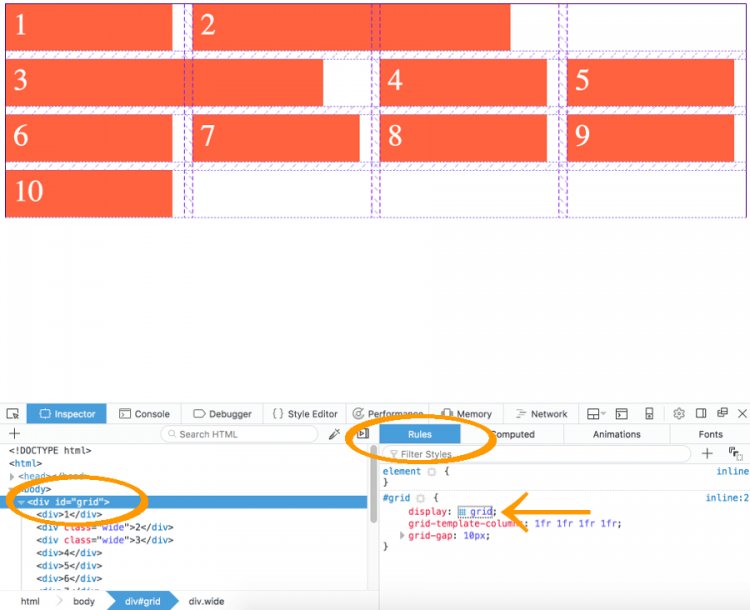
Інтспектор грід в DevTools дозволить вам побачити лінії гріда і будь-які прогалини між ними. Наприклад як тут:

Як використовувати інстпектор грід в Firefox.
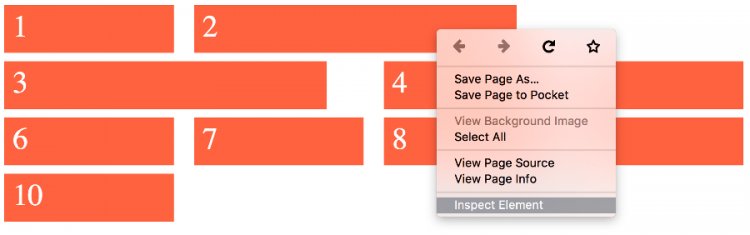
Відкрийте інспектор. Дивлячись веб сторінку в бразуері, клікніть правою кнопкою миші на гріді, який хочете проінспектувати і виберіть Inspect Element з контекстного меню.

Переконавшись, що елемент з display: grid обраний в панелі з вихідним кодом і вкладка rules обрана в іншій панелі, клікніть на іконку гріда, між display: grid.

Для Google Chrome ж раджу скачати додаток - CSS Grid Highlighter for Chrome

0 комментариев
Добавить комментарий