Серцем кожного додатка на React є його стейт. Компоненти можуть мати свій власний внутрішній стейт і повірте, не дивлячись на всю їх простоту, ви можете робити з ними багато неймовірно крутих речей. Але давайте уявимо, що ви створюєте додаток і в якийсь момент вам треба локально зберегти дані від користувача або навіть зберегти весь стейт для одного або декількох інших компонентів.
І тут, можливо, вам захочеться зрозуміти, а як же можна використовувати localStorage в React додатку? Що ж, почнемо з того, що setState тут вам вже не помічник, але не переживайте, все буде досить просто.

Веб сховище
Веб сховище створене для того, щоб зберігати дані в браузері і воно зазнало значну кількість позитивних поліпшень в порівнянні зі своїм попередником - куками. Спочатку воно було як HTML5 API, ну а потім переросло вже в незалежну робочу одиницю. Сховище підтримується буквально кожним сучасним браузером і навіть деякими старенькими, наприклад такими як IE8. Веб сховище реалізовано двома способами: перший - localStorage, постійне сховище даних, яке можна порівняти з постійними куками, другий - sessionStorage централізоване сховище вільно існуюче тільки на час певної сесії і на певний період часу. Хоч ця стаття і працює з localStorage, але ви також можете застосувати всі описані методики та на sessionStorage.
Компонент для робочого прикладу
Тут я думаю, що сторінка логіна з опцією " Remember me " підійде ідеально. Для простоти і зрозумілості, ми не будемо додавати поле пароля. Давайте подивимося на метод render():
render ( ) {
return (
<form onSubmit = { this.handleFormSubmit } >
<Label>
User: <input name = "user" value = { this.state.user } onChange = { this.handleChange } />
</ Label>
<Label>
<input name = "rememberMe" checked = { this.state.rememberMe } onChange = { this.handleChange } type = "checkbox" /> Remember me
</ Label>
<button type = "submit" > Sign In </ button>
</ Form>
) ;
}
Як ви бачите, це досить проста форма з двома інпутами і кнопкою. Код який повинен обробляти стейт також дуже легко зрозуміти:
export default class SignIn extends Component {
state = {
user: '' ,
rememberMe: false
} ;
handleChange = ( event ) => {
const input = event.target;
const value = input.type === 'checkbox' ? input.checked: input.value;
this. setState ( { [ input.name ] : value } ) ;
} ;
handleFormSubmit = ( ) => { } ;
render ( ) { /*...*/ }
}
У прикладі коду вище ми використовуємо метод setState, щоб зберігати актуальність стейта при кожній зміні в формі. Якщо ви запустите проект, то ось, що отримаєте:

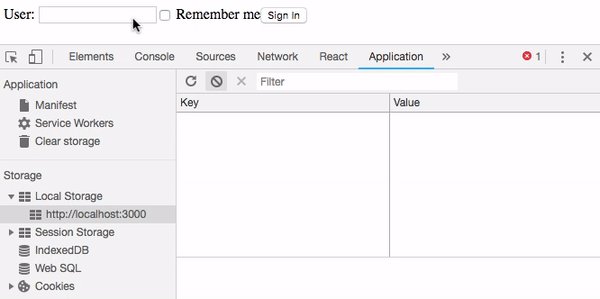
Якщо ви заповните інпут для користувача, а потім клацнете на " Remember Me " чекбокс і під кінець клікніть на кнопку " Sign In ", то ви помітите, що форма знову спорожніє:

Це цілком нормальна поведінка. Тепер ми повинні дізнатися як же нам використовувати localStorage в React і змусити форму працювати належним чином.
Крок 1: Зберігаємо дані в localStorage
У нашому прикладі потрібно зберегти дві речі:
- Значення опції Remember Me
- Ім'я користувача, але тільки в тому випадку, якщо клікнули на опцію Remember Me
Для цих значень ідеальним є метод handleFormSubmit:
handleFormSubmit = ( ) => {
const { user, rememberMe } = this.state;
localStorage. setItem ( 'rememberMe' , rememberMe ) ;
localStorage. setItem ( 'user' , rememberMe? user: '' ) ;
} ;
Що ж відбувається в цьому методі?
Спочатку ми призначаємо дві змінні за допомогою деструктуризації. Далі, ми викликаємо метод localStorage.setItem, щоб зберігати значення опції " Remember Me ". І під кінець ми зберігаємо ім'я користувача, але тільки в тому випадку, коли " Remember Me " виставлено на true.
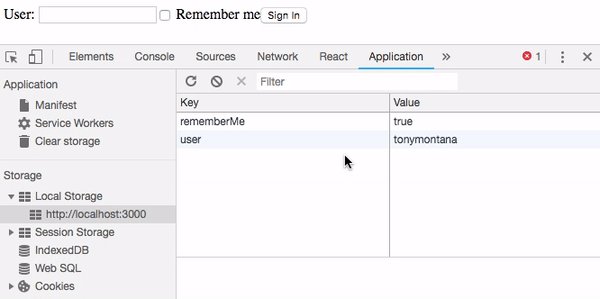
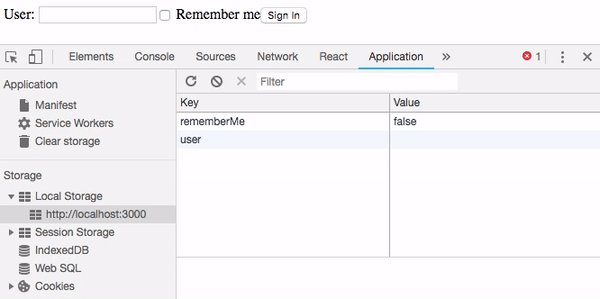
Ось, що поки що у нас є:

Отже, півсправи зроблено. Тепер нам треба отримати ці значення для компонента.
Крок 2: Отримуємо дані з localStorage
Всю логіку отримання даних ми покладемо в componentDidMount, але ви можете спокійно покласти її і в конструктор, якщо звичайно захочете, так як її першочергова мета - це виставлення початкового стейта нашому компоненту.
Зверніть увагу, що ви не можете викликати setState перед тим, як компонент монтується, так що, якщо ви віддаєте перевагу підходу з конструктором, то виставте властивість стейта безпосередньо.
componentDidMount ( ) {
const rememberMe = localStorage. getItem ( 'rememberMe' ) === 'true' ;
const user = rememberMe? localStorage. getItem ( 'user' ) : '' ;
this. setState ( { user, rememberMe } ) ;
}
Тепер давайте заглибимося в код:
Насамперед ми отримуємо значення " Remember me ". Уже звернули увагу, що порівняння йде з рядком "true"? Це тому що localStorage зберігає дані як рядки. Таким чином нам треба отримати збережене значення і запарсити його назад в логічний тип даних, перед його безпосереднім використанням. Ви б також могли використовувати JSON.parse, якби були точно впевнені в тому, що там завжди буде зберігатися логічне значення у вигляді рядка. Але зараз це нам не підійде, так як саме значення НЕ виставлено при ініціалізації сторінки.
Далі ми отримуємо ім'я користувача, але тільки в тому випадку, якщо remeberMe має значення true. І під кінець ми призначаємо ці значення стейту компонента.
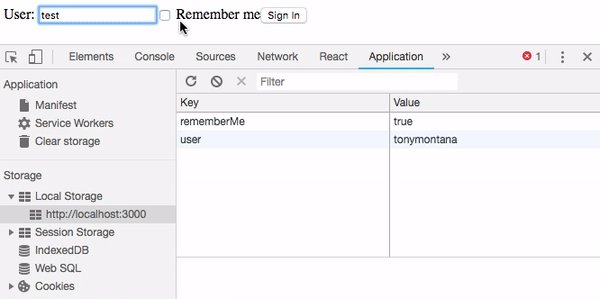
І ось вона магія!

І ще порада
Як говорилося вище, localStorage може зберігати дані тільки в вигляді рядків. Якщо ви маєте справу тільки з деякими записаними значеннями, то це не дуже то і велика проблема. Але якщо ви хочете скористатися localStorage на повну в вашому додатку, то я дуже раджу взяти на озброєння бібліотеку, яка полегшить збереження і отримання даних, обійшовши стороною такі процеси, як парсинг і звернення в рядок. У цій справі ідеально може підійти перевірена в боях Store.js .
Висновок
У React localStorage дуже просто використовувати. Просто визначте в яких випадках краще зберігати і отримувати свої дані. Цей момент буде змінюватися від компонента до компоненту.
Взагалі, ви можете давати дані компонентів, як і через конструктор, так і через componentDidMount. Але врахуйте, що якщо ви збираєтеся використовувати конструктор, то вам треба визначати стейт заздалегідь, безпосередньо вказавши його властивості, так як setState метод не спрацює поки не змонтується компонент.

0 комментариев
Добавить комментарий