Усім привіт! Мене звати Сергій Поліщук, я WordPress developer в компанії YozmaTech. У цій статті я спробую дуже коротко розповісти про те, що таке WordPress.
WordPress — система управління контентом (Conten Management System/CMS), котра на початку свого існування була розроблена для ведення блогів. Йшли роки розвиток цієї системи не припинявся. Сьогодні ця CMS дає можливість розробляти сайти будь-якої складності та типу. Статистика говорить, що понад 35% сайтів розміщених в інтернеті працює на WordPress. Однак існують і інші CMS платформи такі як Joomla, Drupal, Magento, ModX, Opencart вони є безпосередніми конкурентами для WordPress. Основними серед конкурентів йдуть Joomla і Drupal c 7,6% і 5,4% часткою CMS ринку. Відразу після них йде Magento — з часткою ринку 3,3%.

Drupal, Joomla та Magento мають набагато більше вбудованих функцій, ніж WordPress. Але WordPress серед них все одно виступає лідером оскільки перевершує їх своєю простотою використання, величезним глобальним комюніті, плагінами й темами. Вважається що більшості користувачам, які не є розробниками набагато простіше створювати сайти на WordPress ніж на Joomla або Drupal не говорячи про важкість створення на Magento. В допомогу таким користувачам розроблено велику кількість плагінів (репозиторій WordPress містить в собі більше ніж 1 000 000 безкоштовних плагінів для вирішення різних завдань) та тем(близько 57 тисяч безкоштовних варіантів) які дають можливість створити будь-який тип вебсайт без написання коду. Велика кількість платних плагінів і тем дають користувачу підібрати оптимальний варіант для його цілей.
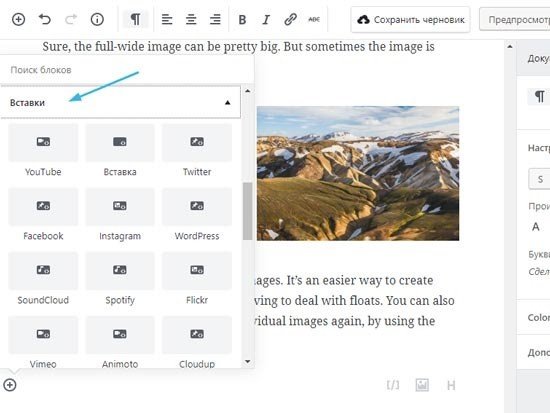
Ядро WordPress постійно оновлюється. На сьогодні з виходом WP 5.0 з’явився редактор Gutenberg він замінив попередній звичайний текстовий редактор для роботи з яким потрібні були навички html та css. Відтепер робота для звичайного користувача стала ще простішою, за допомогою цього нового редактора можна структурувати текст, переміщаючи блоки, створювати складні макети, додавати цитати, заголовки та підзаголовки, вставляти кнопки, зображення, анкори, віджети, таблиці та шорткоди не використовуючи при цьому жодну мову програмування.

Написання php коду для коректної роботи в WordPress теж вимагає дотримання відповідних стандартів які прийнятті розробниками WordPress. Основними помилками новачків є відкривання та закривання тегів php, використання короткої форми запису, а також не правильний запис назв класів, функцій, констант та змінних. Коли ти хочеш стати WP гуру в першу чергу потрібно звернути увагу на стандарти і їхні відмінності від звичайного php коду, адже багато чого в WP тісно переплітається з роботою на чистому php. В основу врахуйте що читання вашого коду повинне бути на першому місці, воно важливіше стислості або якихось неочевидних, але зручних скорочень.

Що Вам потрібно знати
Найважливішим критерієм для вивчення питання, як стати WordPress розробником — це знання мов програмування, на яких побудована платформа. Базовий код WordPress написаний на стандартних мовах PHP і SQL. Фронтенд складається з комбінації HTML і CSS, JavaScript, jQuery та AJAX. Також досить добре розвинулись API в середині WordPress які дають можливість за допомогою функцій передавати різноманітні данні, які можна обробити популярними бібліотеками vue або react і написати фронт частину використавши їх.

Розгляньмо більш детально про кожну з мов:
PHP
Увесь WordPress написаний на php. Тому для того, щоб створювати чи редагувати існуючі теми або писати плагіни, вам необхідно знати та розуміти основи php при роботі з WordPress.
Для роботи з php потрібно розібратися з такими поняттями:
- змінна — служить для оголошення та збереження даних як текстових, так і числових;
- масиви — дані які можна зібрати в одну групу, для зручного зберігання та подальшого використання;
- функції — використовуються для виконання різних завдань та видачі результату, результати роботи можуть змінюватися в залежності від параметрів які передаються в функцію;
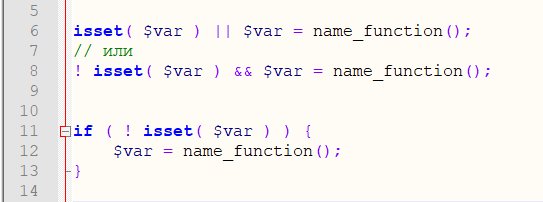
- оператори порівняння — використовуються для порівняння одного значення з іншим та для написання умов;
- умови — їх написання дає можливість виконати різні дії в залежності який результат отримує умова(true або false);
Для кращого розуміння кожної з вище зазначених функцій рекомендую розглянути «Руководство по PHP».
Розібравшись з поняттями які перечислені вище, можна сміло братись за розгляд коду в середині теми, одним з основних файлів є functions.php рекомендую писати код в ньому тільки той який необхідний для функціонування теми, якщо ж ви хочете, щоб якийсь ваш код працював для сайту в цілому то не полінуйтесь написати його у вигляді плагіну, адже при зміні теми зміниться і файл function і все що в нього написано.
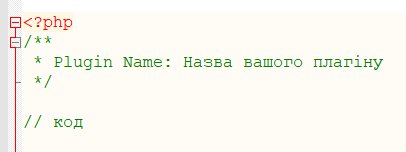
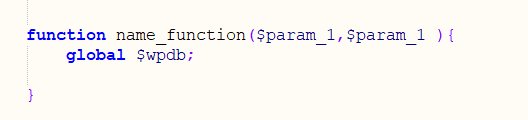
Щоб створити власний плагін достатньо одного php файлу з кодом, завантажити його в папку wp-content/plugins/ після чого його необхідно активувати. Щоб цей плагін міг розпізнати Wordpress треба, щоб файл мав наступний вигляд:

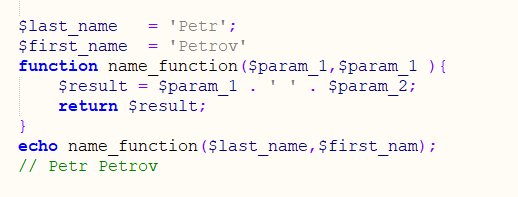
У PHP і в Wordpress вже існує набір готових функцій, які зручно використовувати при розробці нового сайту. Але для більшої зручності ви можете розробляти власні функції то використовувати їх в ході роботи, прийнято що нові функції при створені треба записувати в файл functions.php. Функції можна писати як з параметрами, так і без, коли ж функція з параметрами то їй потрібно передати змінні через кому. Нище наведено простий приклад функції з 2 параметрами. Тут наші змінні $last_name і $first_name коли починає працювати функція перетворюються в $param_1 та $param_2 і їх значення присвоюються в такому порядку як вони вказані.

SQL
Wordpress надає можливість досить зручно керувати власною базою даних з допомогою php класу wpdb. Звертатися до методів класу wpdb потрібно обов’язково через глобальну змінну $wpdb. Також треба запам’ятати те що при роботі зі звичайними функціями потрібно глобально оголошувати змінну, якщо цього не зробити, то ця змінна буде працювати просто як звичайна зміна цієї функції.

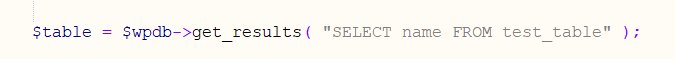
З допомогою $wpdb можна працювати з довільними таблицями в базі даних, не обов’язково, щоб вони були створенні безпосередньо середовищем WP. Для прикладу коли в нас була створена таблиця через phpmyadmin з назвою test_table і в нас є потреба отримати всі поля name з даної таблиці, ми це можемо зробити досить просто:

Треба розуміти те що один об’єкт класу wpdb{} може працювати лише з однією БД, тобто з поточною базою WordPress. Коли ж виникає необхідність паралельно працювати з іншою БД, то для неї потрібно створити новий об’єкт класу wpdb де будуть вказані нові параметри для підключення, відмінно від тих що є записані в файлі wp-config.php саме в цьому файлі відбувається підключення до основної БД сайту Wordpress.
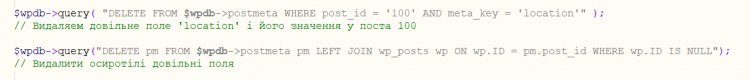
Намагайтеся не писати прямих запитів до бази даних. Якщо є відповідна функція, а їх у WP багато, яка може отримати необхідні дані — використовуйте її. Використання функцій замість запитів, допомагає зберегти майбутню сумісність коду. При форматуванні SQL запиту, якщо запит складний, його можна розбити на кілька рядків і додати де потрібно відступи. Хоча більшість конструкцій пишуться в один рядок.

Завжди пишіть прописними такі частини SQL конструкцій, як: UPDATE, WHERE, FROM, JOIN. Очищення, екранування запиту повинно бути зробленим якомога пізніше. Для захисту запиту рекомендується використовувати $ wpdb-> prepare (), а не esc_sql ().

HTML
HTML — це мова розмітки, або ще один спосіб зберігання інформації. Це текстова мова яка використовує теги для форматування контенту, вони в свою чергу повідомляють браузерам, як відображати передану інформацію на екран.
Для правильного написання власної теми на WP або редагування існуючих треба мати базові знання існуючих тегів і як вони повинні розміщуватись по структурі на сторінках. Наприклад тег H1 має зустрічатись тільки один раз на сторінці.
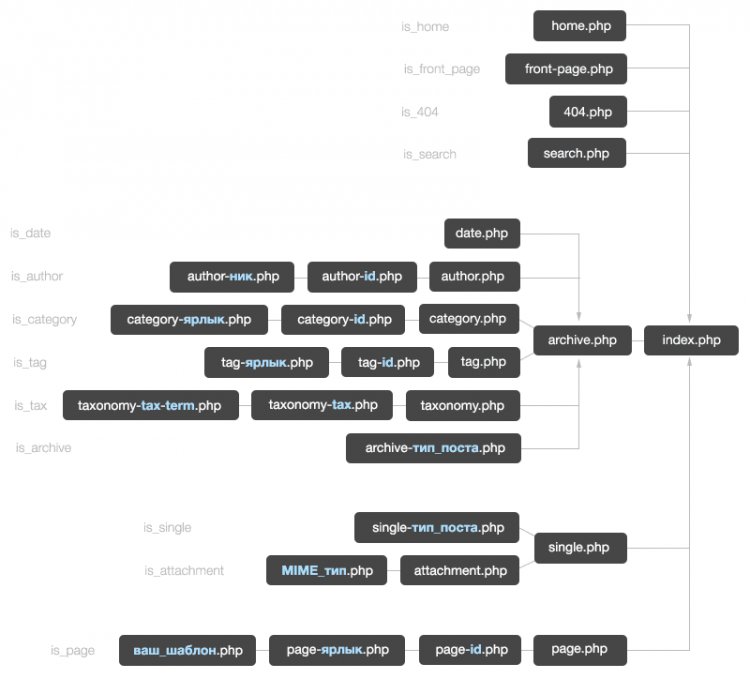
Знаючи базову структуру теми WP (наведена нижче) і розуміючи теги ми можемо побудувати абсолютну унікальну структуру для свого проекту.

CSS
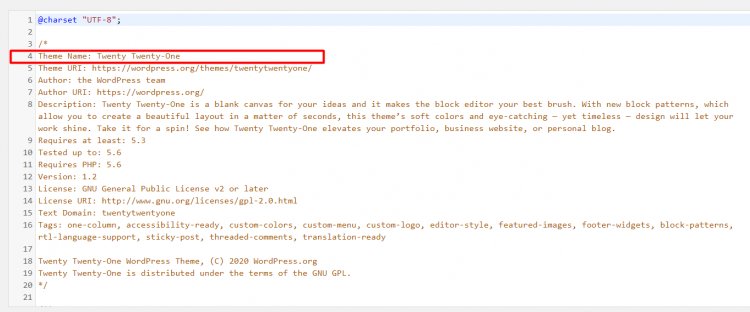
Кожний новий проект на WP особисто для мене починається з розробки нової теми в якій підключаються-налаштовуються плагіни, пишуться функції які впливають на роботу сайту в цілому. Для того, щоб розробити власну тему необхідно розуміти структуру файлів з яких ця тема має складатись і без яких вона не може існувати. Одним з основних файлів являється style.css який має знаходитись в корені теми. Саме з його допомогою і оголошується новостворена тема, об’явивши в ньому «Theme Name:»

jQuery
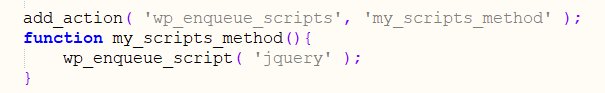
WordPress автоматично завантажує jQuery, основною помилкою новачків є те що багато з них напряму додають файл підключення jQuery в <head>, і тим самим роблять конфліктну проблему підключення одного і того ж файлу, що призводить до того що перестають коректно працювати скрипти по всьому сайті. У WP існують базові функції які дозволяють, оголошувати нові скрипти додавати їх і відключати роботу існуючих:
Нижче наведений приклад правильного підключення jQuery через файл functions.php.

Якщо всі скрипти підключені «правильно», то їх можна програмно об’єднати в один файл і віддавати браузеру в стислому вигляді. Що є правильно, коли є порядок і загальна логіка (стандарт), адже якщо все зроблено за стандартом, то при оновленні та зміні функцій саме єдиний стандарт допоможе швидко і непомітно перейти до оновлень.
AJAX
AJAX використовує асинхронну передачу даних. Це означає, що код, написаний на Ajax, може взаємодіяти з сервером і оновлювати його вміст без необхідності перезавантаження сторінки. Перед початком роботи з Ajax необхідно в першу чергу переконатися що на сайті є підключений jQuery, адже для коректної роботи wp_ajax_(action) це є необхідним.
В якості ajaxurl використовують посилання на файл обробку AJAX запитів, в середині адмінки ця змінна є глобальною, а для фронт-частини її необхідно оголосити в JS.
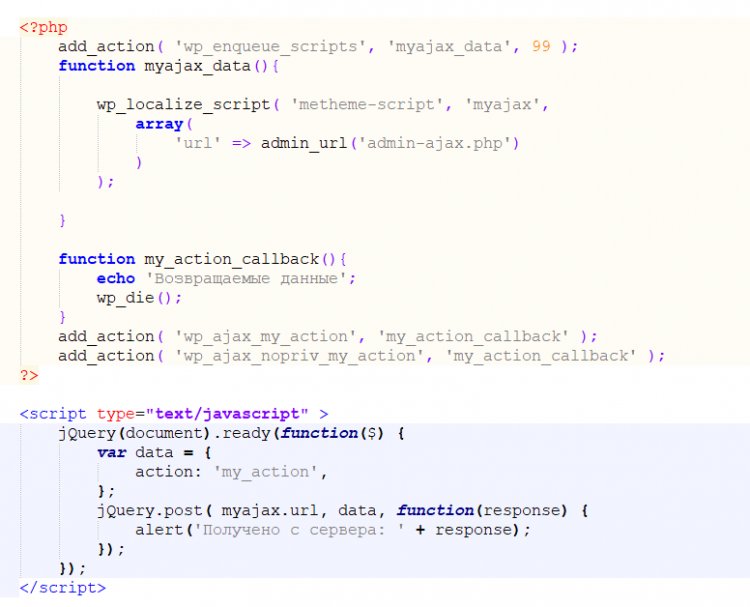
При роботі з Ajax треба створити php функцію яку ми будем викликати в нашому запиті. В кінці нашої функції не забуваємо про те що треба написати wp_die() замість die() або exit() так ми зможемо добитись кращої сумісності з WP і у випадку помилок в коді ми отримаємо коректні данні про це. Після того як наша функція написана нам потрібно використати хук для обробки Ajax запитів, він має вигляд wp_ajax_(action), де замість (action) ми вставляємо значення змінної. Але цей хук підключить нашу функцію тільки для авторизованих користувачів, коли є необхідність, щоб наша функція працювала так само і для не авторизованих треба використати ще один хук wp_ajax_nopriv_(action). Нижче приведу приклад як правильно оголосити ajaxurl написати просту функцію і як можна звернутись до цієї функції з допомогою Ajax запиту.

Рекомендований список необхідних ресурсів для вивчення
Популярність WordPress має досить велику перевагу над іншими CMS, а саме те що в мережі є величезна кількість ресурсів, які ви можете використовувати, щоб дізнатися, про базові функції WordPress та про можливості їх розширення.
Ось декілька основних ресурсів які варто переглядати при вивченні та безпосередній розробці:
- Кодекс WordPress. Якщо ви ще цього не зробили, це сайт, з яким ви захочете познайомитися ближче. Зокрема, ознайомтеся зі списком документації для розробників.
- Сайт розробника WordPress.org. Тут ви можете знайти керівництва по розробці тим і плагінів, а також більш складні теми, такі як REST API.
- Веб-сайт Make WordPress. Це центральний вузол для всіх учасників WordPress — розробників, дизайнерів, перекладачів, тестувальників.
Тут ви знайдете: статті по веб-розробці по WordPress, готові функції і класи для WordPress, велику колекцію базових функції WordPress, з прикладами, а також список з усіма функціями і хуками WordPress.
Висновок
WordPress є одним з кращих місць для вивчення розробки завдяки своїй доступності та простоті. Хоча не існує «правильного» способу почати розробку WordPress, наступні три кроки вкажуть вам правильний напрямок:
- Вивчіть (або освойте) свої основні мови веб-розробки.
- Проведіть багато досліджень і подумайте про те, щоб пройти кілька спеціалізованих курсів.
- Вирішіть, де в першу чергу ви зможете себе проявити(фрілансер або робота в команді), і відразу ж приступайте до справи.
Дякую за увагу, та успіхів вам у вивчені чогось нового.

0 комментариев
Добавить комментарий