Адаптувати дизайн під іншу платформу - невід'ємна частина роботи дизайнера мобільних додатків.
Щоб адаптувати дизайн правильно, потрібно дотримуватися гайдлайнів платформ: Human Interface Guidelines (HIG) у iOS і Material Design у Android. І спілкуватися з розробниками, в ідеалі підключати їх до дизайну якомога раніше, щоб вони могли відразу задати технічні обмеження.
Але чим саме відрізняється дизайн під iOS від дизайну під Android? У цій статті відмінності поділені на чотири групи:
- Базові відмінності.
- Відмінності в навігації і патернах (UX).
- Відмінності в компонентах (UI).
- Інші відмінності.
Базові відмінності
1. Human Interface Guidelines vs Material Design
Майже всі відмінності цієї статті взяті з аналізу цих гайдлайни. Їх суть на ідейному рівні наступна. HIG - це про плоский, легкий, доброзичливий дизайн, він прийшов з поступової відмови від скевоморфізму.
Material ж має кілька основних принципів: матеріал як метафора; сміливий, графічний, свідомий; осмислена анімація; гнучка основа і кросплатформенність. Якщо ви не знайомі з гайдлайнами, краще їх прочитати до того, як ознайомитесь зі статтею.
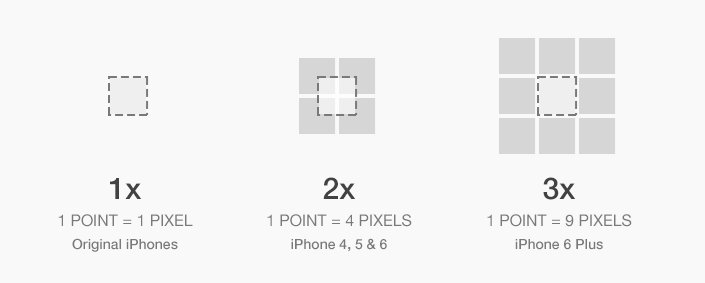
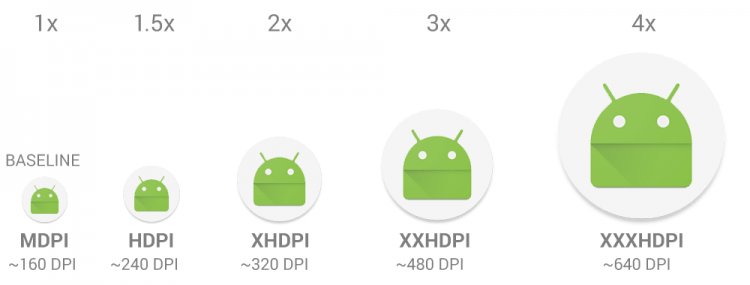
2. Одиниці виміру: pt vs dp
Дизайн iOS-додатку створюється в pt, а Android-додатку - в dp. Ми, як правило, створюємо дизайн в 1x (або mdpi) і вивантажуємо в Zeplin. Zeplin відображає для iOS дизайн в pt і генерує іконки і ілюстрації в 2х і 3х. Під Android дизайн відображається в dp і генерує графіку в hdpi, xhpdi, xxhdpi і xxxhdpi.

iOS

Android
3. Розмір екрану: 320 pt x 568 pt vs 360 dp x 640 dp
Багато хто віддає перевагу проектувати iOS-додаток під найменший розмір - iPhone 5 з розміром екрану 320pt х 568pt. Щоб уникнути некоректного відображення контенту на маленьких екранах. Деякі вважають за краще проектувати під iPhone 8.
Під Android є загальноприйнятий розмір екрану - 360dp х 640dp.
При дизайні під iOS іноді створюю дизайн і під iPhone X (375pt х 812 pt). Це потрібно, щоб розробник розумів, як правильно розставити відступи для екрану цього розміру. Ще при дизайні під iPhone X потрібно пам'ятати про Safe area - зону, поза якою не варто розміщувати контент.
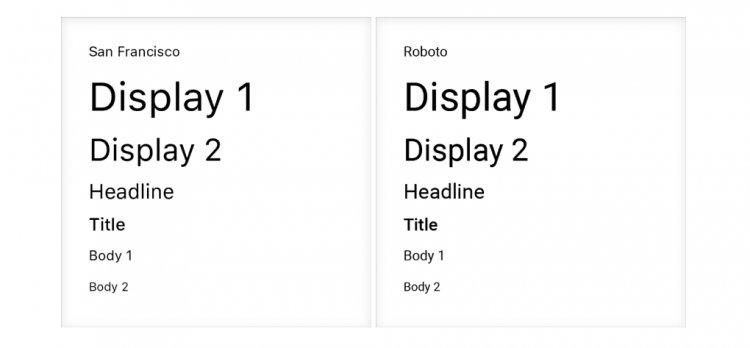
4. Системний шрифт: San Francisco vs Roboto
Якщо не знаєте, який шрифт використовувати в додатку, беріть системний. У разі iOS - це San Francisco. А Android - Roboto .

5. Android Navigation Bar
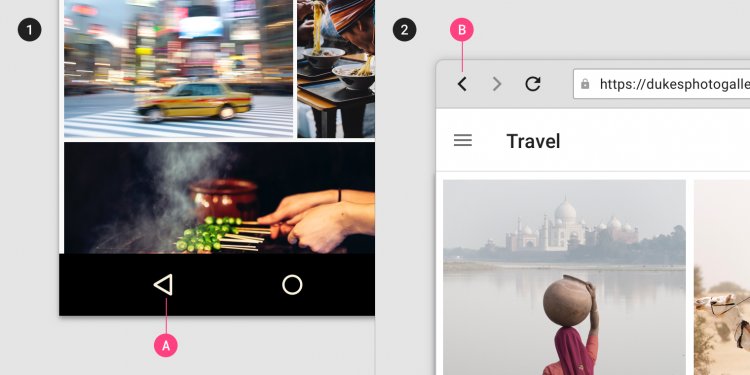
На відміну від iOS, у Android є вбудований інструмент навігації назад. Це Android Navigation Bar.
Він або фізично вбудований в смартфон, або є частиною інтерфейсу. За допомогою стрілки користувач переміщається на один крок назад в хронологічній послідовності ( reverse chronological navigation ). Навігація відбувається як всередині програми, так і між ними.
Постає питання: навіщо потрібні дві кнопки назад? Одна є внизу в Navigation Bar, друга з'являється в Top App Bar при переході на дочірню сторінку.
Відповідь така. Є два види навігації назад: reverse chronological navigation (її здійснюємо за допомогою стрілки назад в Navigation Bar, назвемо її Back).

І upward navigation (її здійснюємо за допомогою верхньої стрілки, кличемо її Up).
Уявімо, що у нас є шлях ABC, де A - це материнська сторінка, а B і С - дочірні. Уявімо, що користувач потрапив прямо з A в С. Якщо він натисне на кнопку Back, то повернеться на A. Але якщо натисне Up, то спочатку потрапить на B - і вже по другому натискання потрапить на A.
Це складно реалізувати і плутано для користувача, тому зараз ці дві кнопки назад здійснюють однакову дію back, як в iOS. Тобто якщо прийшли з A в С, то з С повернемося назад в А.
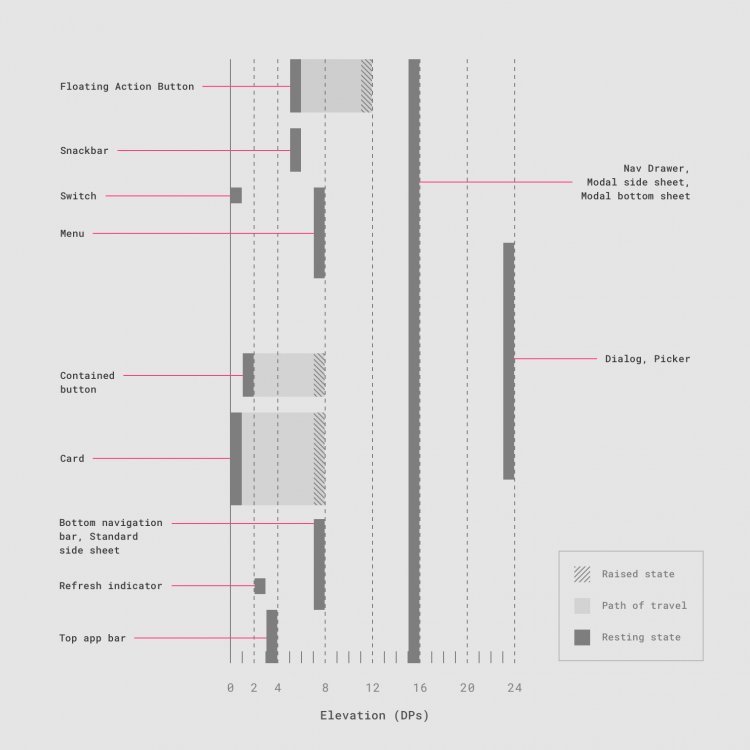
6. Важливість Elevation в Material
В iOS принципово немає тіней. Як виняток, тіні можна знайти на головному екрані App Store і в Health. Але в цілому HIG ніяк не описує використання тіней.

У Material тіні грають велику роль. Вони додають інтерфейсу третій простір (вісь Z), за рахунок чого у кожного компонента з'являється своє суворе місце на цій осі (від 0 dp до 24 dp). Причому ця вісь Z існує не просто на ідейному рівні: у розробників є параметр elevation, в якому вони задають положення компонента по цій осі.
Навігація і зміна станів супроводжується зміною elevation компонентів. Тому при дизайні під Android нам варто усвідомлено підходити до створення тіней.
7. Відмінності в неймінгу
Відмінностей в неймінгу багато. Розглянемо п'ять.
a. Tab Bar vs Bottom Navigation Bar
Це bar для верхнерівневої навігації додатком. Статично знаходиться внизу екрану на обох платформах. Крім неймингу вони відрізняються і в поведінці. ЇЇ розберемо трохи пізніше.

b. Navigation Bar vs Top App Bar
Цей bar у обох платформ виконує приблизно однакові завдання: дає знати користувачу його поточне місце розташування в додатку, дає можливість повернутися до попереднього вигляду і пропонує одну або кілька контекстних дій.
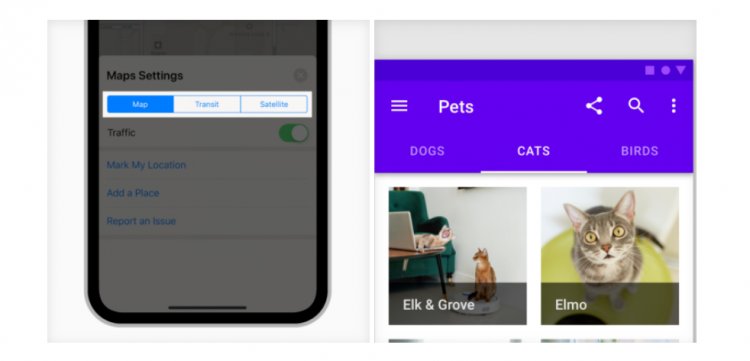
c. Segmented Controls vs Tabs
Крім неймінгу у Tabs Android є кілька особливостей: між табами можна переміщатися по свайпам, і Material дозволяє використовувати їх для верхнерівневої навігації.

d. Alerts vs Dialogs
Цікаво, що в iOS описаний лише один інструмент попередження користувача - Alerts. В Android їх три: Snackbars, Banners і Dialogs.
Snackbar призначений для повідомлень з низькою пріоритетністю і не вимагає дій. Dialogs блокує взаємодію з інтерфейсом і вимагає зробити дію. Banners знаходяться між ними: не блокує взаємодію, але вимагає зробити дію.
e. Touch ID vs Android Fingerprint
Це лише один з прикладів різного неймінгу технологій, які використовуються на цих платформах. Їх варто знати, так як крім неймінгу вони відрізняються безліччю технічних особливостей їх реалізації. Розуміння відмінностей в назвах - перший крок до розуміння відмінностей технологій.
Відмінності в навігації і патернах (UX)
8. Способи верхнерівневої навігації
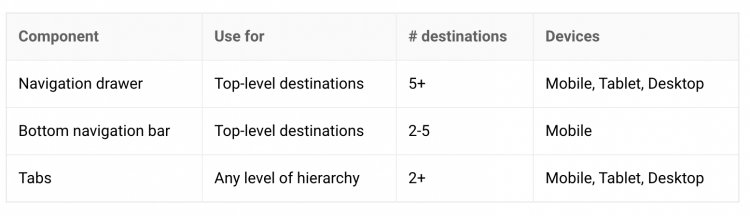
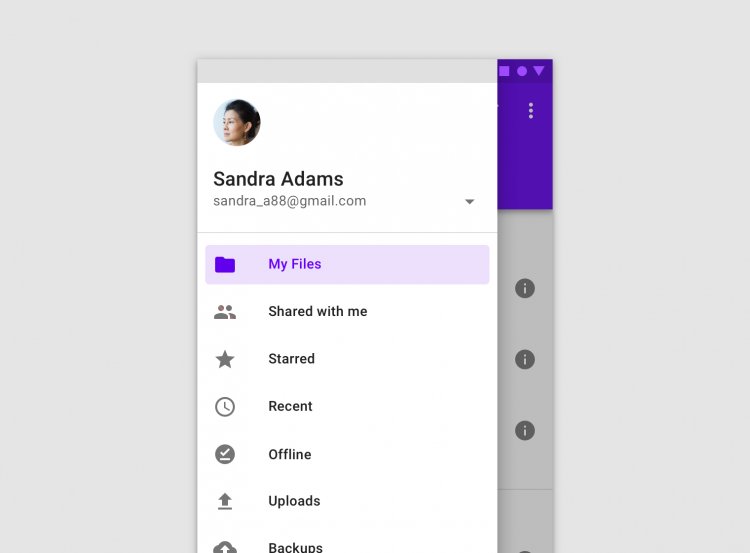
Почнемо з самого верху. iOS рекомендує тільки один спосіб верхнерівневої навігації - через Tab bar. У Android у відповідь є три способи: Navigation Drawer, Bottom Navigation Bar і Tabs.

Якщо кількість верхнерівневих сторінок більше п'яти, використовуємо Navigation Drawer. Якщо менше - Bottom Navigation Bar. Tabs нечасто застосовують для цієї навігації, але спосіб доступний. Однак Material рекомендує не поєднувати Tabs і Bottom Navigation Bar, так як взаємодія з даними компонентами впливає на контент сторінки і користувач може заплутатися.
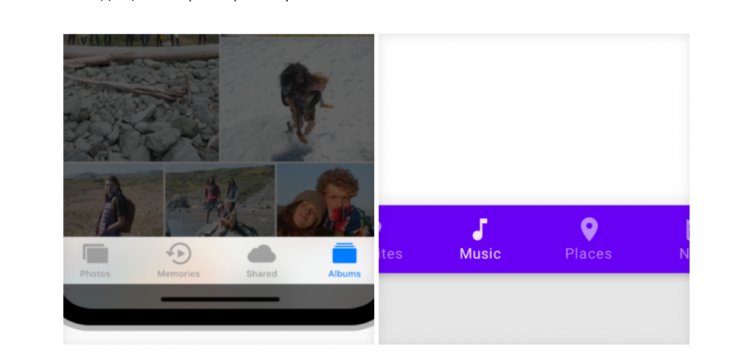
9. Відмінності в поведінці Tab Bar і Bottom Navigation Bar
Цю відмінність пропонує Material.
Якщо ви в iOS перейдете від материнської сторінки до дочірньої, потім через Tab Bar переключитесь на іншу материнську сторінку, то після повернення на першу материнську сторінку ви все будете перебувати на дочірній.
В Android все суворіше - при перемиканні через Bottom Navigation Bar ви завжди перемикаєтеся між материнськими сторінками. Якщо до цього ви були на дочірній, вона скинеться.
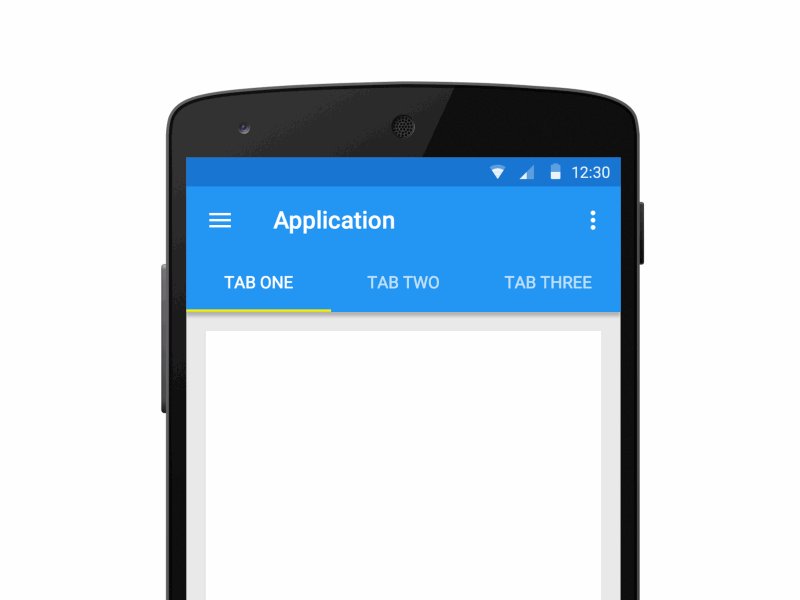
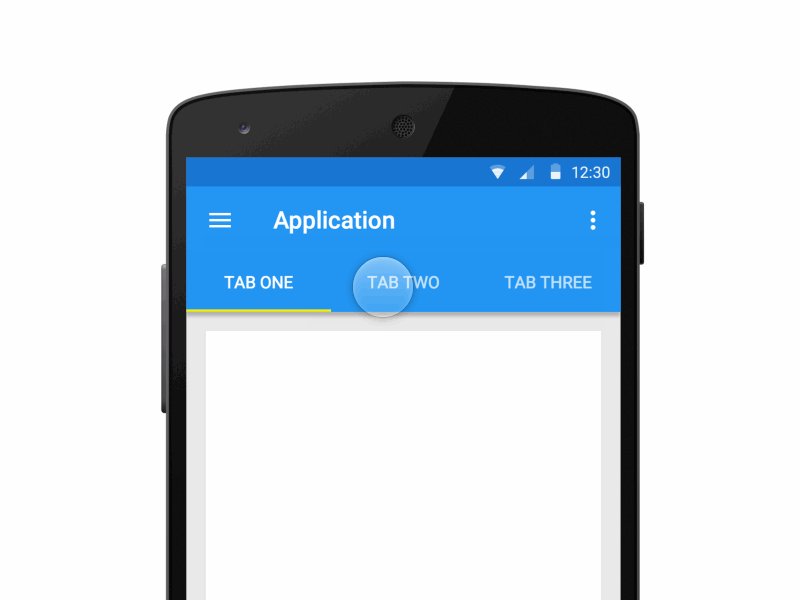
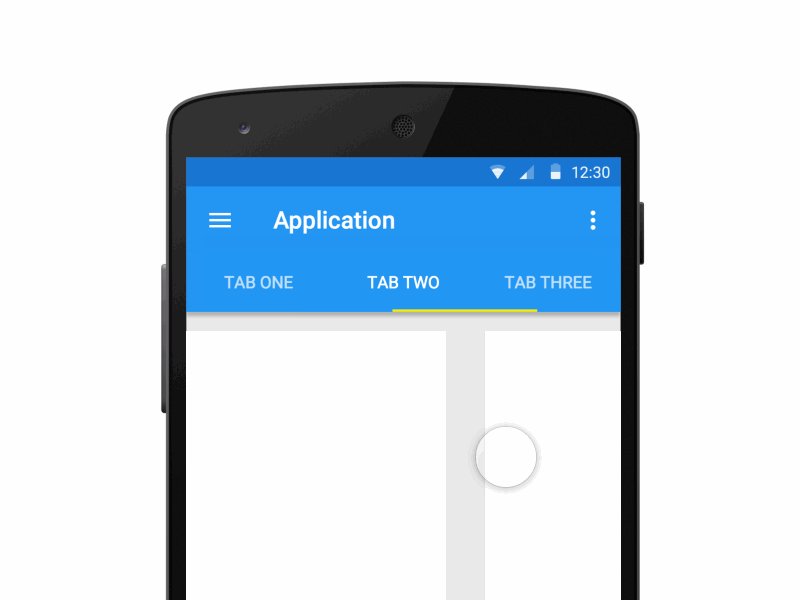
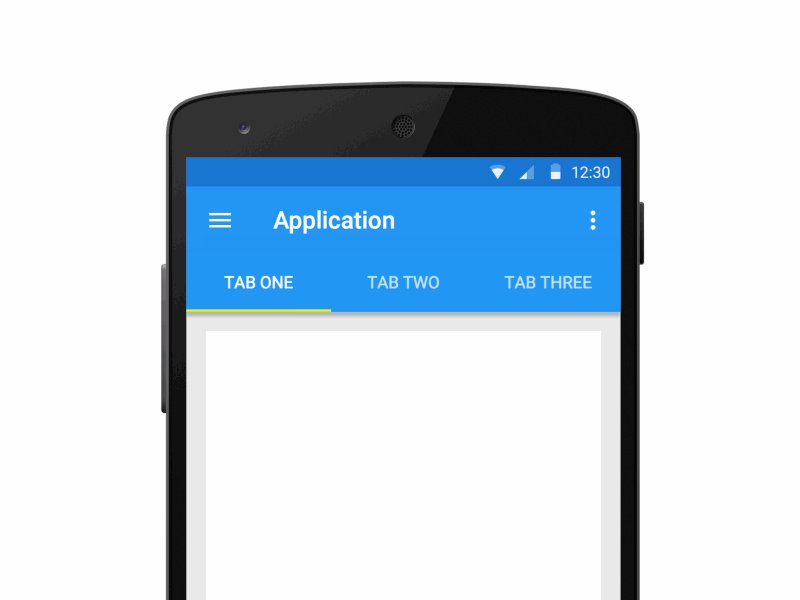
10. Особливості поведінки Tabs у Android
Tabs у Android, на відміну від Segmented Controls iOS, мають таку властивість: по табам можна переміщатися за допомогою свайпа вліво і вправо.
Це тому, що сторінки табів знаходяться на одній висоті (elevation).
Це важливо знати тому, що при використанні табів в Android нам не варто додавати в дизайн елементи зі схожими жестами. Наприклад, карусель картинок або взаємодія з картками за допомогою свайпів.

В цілому ці два компоненти не замінюють один одного повністю. Segmented control - це control, який управляє контентом сторінки. А Tabs - інструмент навігації.
11. Відмінності в появі дочірнього екрану
В iOS поява дочірнього екрану (не рахуючи модалок) відбувається тільки одним чином: дочірня сторінка з'являється справа поверх материнської з ефектом slide in. Повернення на материнський екран відбувається з ефектом slide out.
Material рекомендує показувати користувачеві ієрархічний взаємозв'язок материнської і дочірньої сторінки за допомогою осмисленої анімації.
Компонент, при взаємодії з яким користувач переходить до дочірньої сторінки, розкривається і покриває собою материнську сторінку. Так користувач розуміє, звідки і куди він перейшов, чому це сталося і куди він повернеться при натисканні на кнопку «Назад». Перехід відбувається за допомогою Standard Easing.
12. Поведінка контенту при скролі
За HIG контент в iOS при скролі поводиться так: Navigation Bar зменшується в ширині, зникає Tool Bar. Але в цілому iOS-розробники можуть налаштувати будь-яку поведінку контенту і барів при скроллі.
Material пропонує більше варіантів поведінки при скроллі. Наприклад, Bottom Navigation Bar, Search і Bottom App Bar при скролі можуть зникати.
Top App Bar може або зникати, або підніматися вище основного контенту.
13. Різна поведінку пошуку
Цікаво, що HIG відносить пошук до барів і називає його Search Bar. У Material ми знаходимо пошук в розділі Navigation, не в Components. Тобто для Material пошук - це ще один спосіб навігації.
Як в iOS, так і в Android пошук може статично бути присутнім на екрані і, як правило, прибитий до Navigation Bar або Top App Bar.
На обох платформах пошук може бути у вигляді іконки, тільки в iOS іконка розкривається в самостійний компонент Search Bar, а в Android пошук розкривається всередині Top App Bar.
Особливість пошуку в iOS - його можна «заховати» під Navigation Bar і викликати по жесту Swipe down. Такий же жест типовий і для рефреша (pull to refresh).
Відмінності в компонентах (UI)
14. Яких компонентів немає в iOS
В iOS немає багатьох нативних компонентів Android.
a. Navigation Drawer

iOS в принципі не визнає бургер-меню. Як говорили раніше, в iOS верхнерівнева навігація тільки по Tab Bar.
c. Banner
Banner немає серед нативних компонентів iOS. За допомогою Banner ми повідомляємо користувачеві важливу інформацію і пропонуємо пов'язані з нею дії.
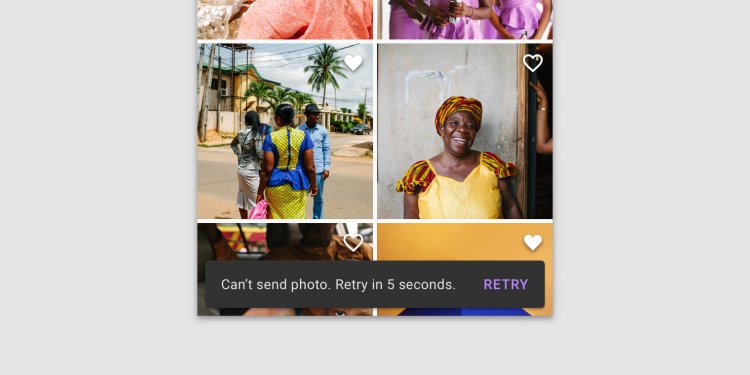
d. Snackbar
Як і Banner, Snackbar - НЕ нативний для iOS. Snackbar застосовують, щоб донести до користувача коротке повідомлення про результат його дії.

e. Chips
Chips також відсутній серед нативних компонентів iOS. Вони використовуються для введення інформації, опису та дії.
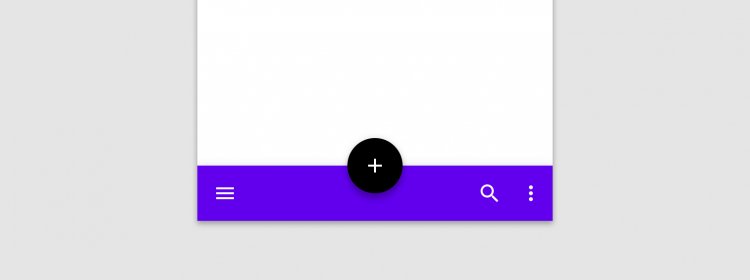
f. Bottom App Bar
Тут можна посперечатися, що у iOS є схожий компонент - Tool Bar. Але вони різні, ось чому: Toolbar - це бар для контекстних дій. Наприклад, при редагуванні списку повідомлень в Messages з'являється Tool Bar з діями Read All і Delete.
Bottom App Bar - це переміщення Top App Bar вниз з тими ж діями верхнього рівня: відкриття Navigation Drawer, виклик пошуку і так далі. Ще в Bottom App Bar ми розміщуємо FAB.

g. FAB
Так, FAB теж немає в iOS. FAB - це кнопка для здійснення основної дії на екрані. Наприклад, в поштовому додатку FAB буде створювати новий лист.
Якщо ви використовуєте в Android FAB для основної дії на екрані, то в iOS цю основну дію варто розмістити нагорі в Navigation Bar справа (дивись приклад: iMessages).
h. Bottom Navigation Drawer
Різновид Navigation Drawer, типова тільки для Android. Викликається натисканням кнопки бургер-меню в Bottom App Bar.
i. Side Sheet
Хоч Material і дозволяє використовувати цей компонент в мобільному додатку, рекомендується в замінити його на більш звичний Bottom Sheet.

j. Expanding Bottom Sheet
Цей дуже красивий компонент Android, якого нема серед нативних для iOS. Expanding Bottom Sheet - це поверхня, яка прикріплена до низу сторінки. При натисканні поверхня розширюється до повноцінної сторінки.
15. Яких компонентів немає в Android
Тепер розглянемо, яких компонентів не знайти в бібліотеці Android.
a. Page Controls
Page Control показує, на який зі сторінок знаходиться користувач. Його немає серед нативних компонентів Android.

b. Toolbar
Toolbar звичний тільки для iOS.
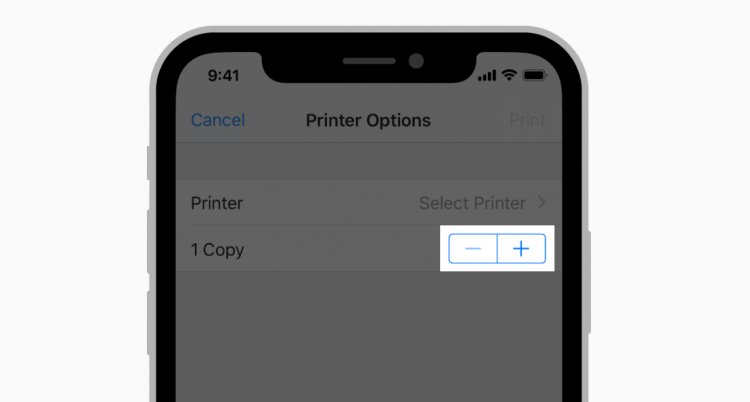
c. Steppers
Steppers - стандартний control iOS, не описаний в Material. Використовуємо його для введення невеликих значень. Приклад: яку кількість копій треба друкувати.

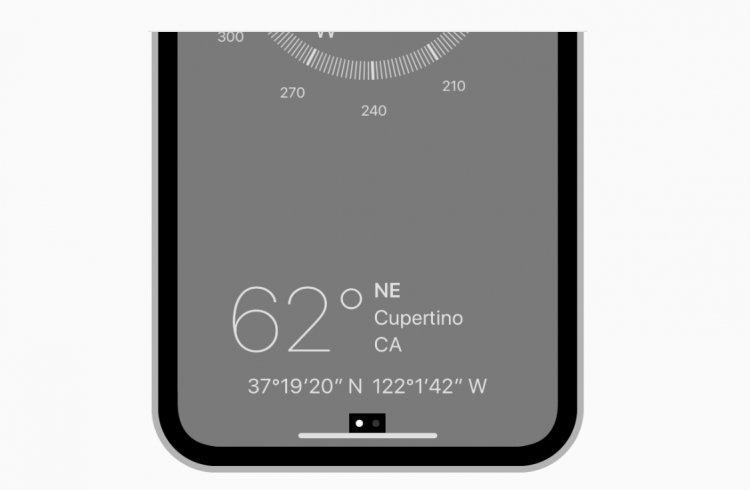
d. Popover
Popover - спливаюча панель, яка в основному використовується на iPad. В iOS є одне стандартне застосування Popover - налаштування тексту в рідерах або браузерах.
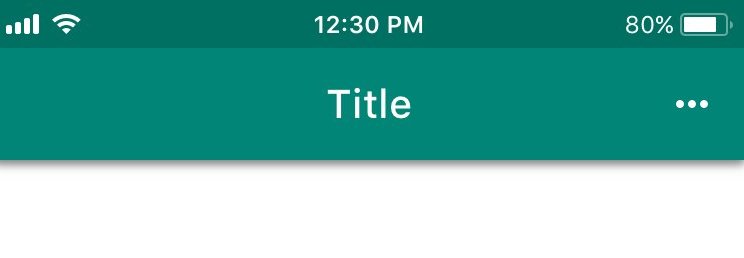
16. Різні Status Bar
На обох платформах Status Bar виконує однакове завдання: повідомляє про час, рівень заряду, якість мобільного зв'язку та Wi-Fi. Вони відрізняються розташуванням цих індикаторів всередині Status Bar і в цілому візуальним рішенням.
Ще у Status Bar Android є така особливість, коли приходить повідомлення з програми, в Status Bar з'являється іконка цього додатка. В iOS такого немає.
17. Refresh Content Controls vs Swipe to refresh
Рефрешери викликаються одним і тим же жестом swipe down на обох платформах. Але в iOS Refresh Content Control «штовхає» інший контент вниз, в той час як Swipe to refresh у Android з'являється поверх контенту. Крім того, рефреш iOS при скролі контенту зникає, а у Android залишається видимим.
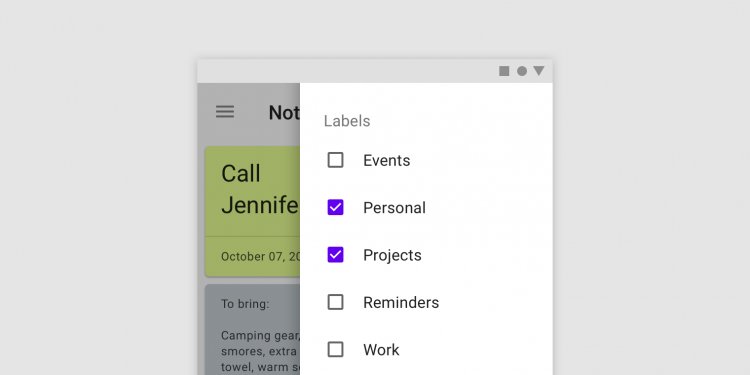
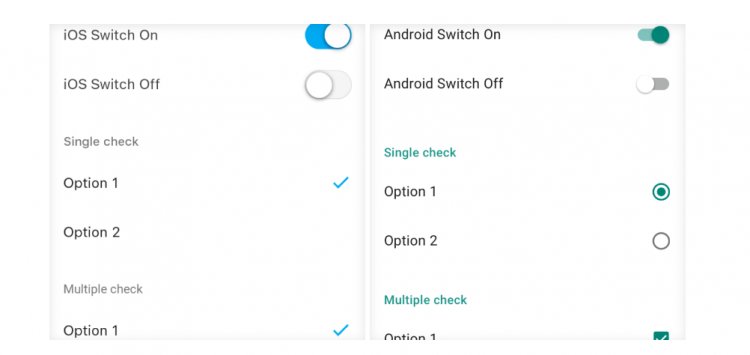
18. Різні Control

Контроли платформ відрізняються тільки візуально. Можна відзначити, що в iOS контроли простіше: галочки використовуються як для radiobutton, так і для Checkbox. В Android вони відрізняються формою контрола.
Ще Material пропонує використовувати батьківський чекбокс, коли потрібно дати користувачеві можливість швидко вибрати всі варіанти.
19. Різний вигляд іконки трьох точок
Здається, у цієї відмінності немає строгого обгрунтування. Віддаємо данину поваги платформі і використовуємо рекомендовані положення трьох точок. В iOS точки лежать горизонтально, в Android - вертикально.

20. Різний вигляд Picker
В iOS вибір дати відбувається за допомогою барабана. Барабан iOS можна використовувати для введення будь-яких інших даних. В Android Picker дати імітує вид фізичного календаря.
Material також рекомендує давати користувачам можливість вводити дату за допомогою Input Field-а.
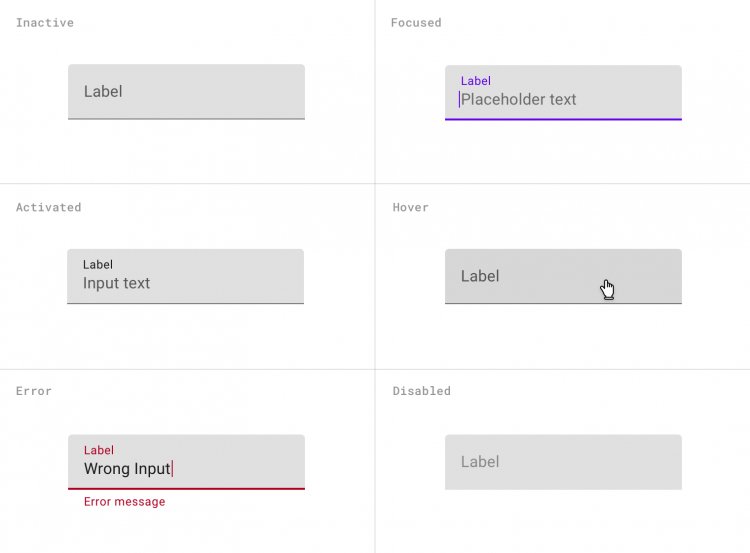
21. Різні Text Fields
HIG куди менш вимогливий до Text Fields, в порівнянні з Material.
Відмінності
В iOS Label знаходиться всередині поля введення і зникає під час введення тексту. Material рекомендує піднімати Label при введенні тексту.
Подібне
Обидві платформи радять при необхідності додавати Clear Button.

Що ще просить Material
Material також рекомендує виділяти Label і смугу під Text Field основним кольором - це допомагає зрозуміти, що поле виділено. Material описує поведінку поля при помилцы введення. У Material на вибір є дві форми: Filled і Outlined.
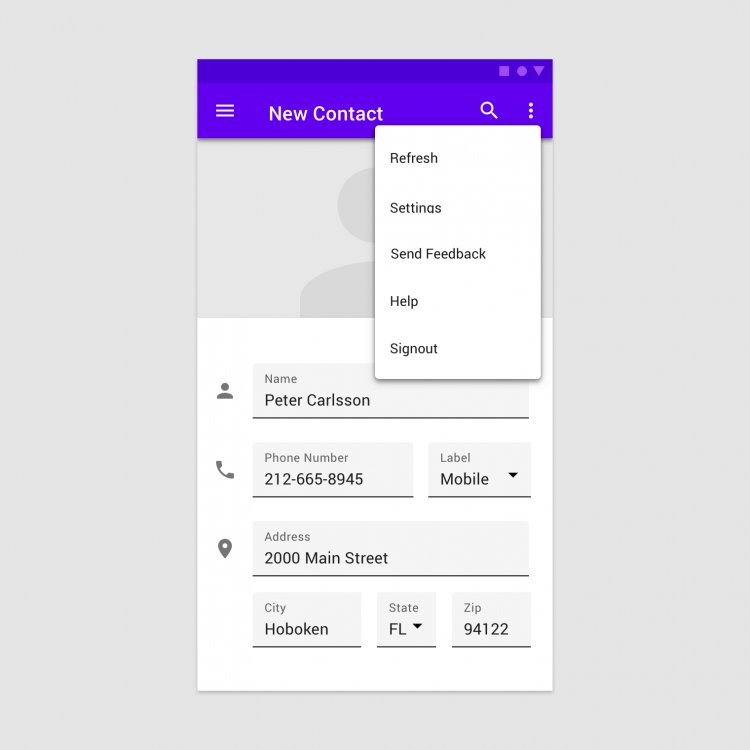
22. Context Menus vs Menus
Context Menus з'явився в iOS 13. Цей контрол пропонує користувачеві декілька контекстних дій, пов'язаних з обраним елементом. В Android є частково схожий на нього елемент - Menus.

Menus Android застосовується в більшій кількості кейсів: воно пропонує контекстні дії як для обраного елемента, так і для всієї сторінки в цілому; використовується як інпут з декількома варіантами на вибір (дропдаун меню); застосовується для редагування тексту. Context Menus - компонент тільки iOS. А Menus Android можна використовувати як в мобільному додатку, так і на робочому столі.
23. Edit Menus vs Text Selection Tool Bar
Крім візуальної відмінності Edit Menus і Text Selection Tool Bar відрізняються наступним: при довгому натисненні в Android користувач може продовжити виділення тексту. В iOS після довго натискання виникає лупа для точного вибору місця в слові.
Також Android відрізняється від iOS тим, що при виклику додаткових дій Text Selection Tool Bar приймає форму Menus.
Інші відмінності
24. Різні вимоги до розміру зони натискання
За гайдлайнами мінімальна зона натискання в iOS - 44 x 44 pt, а в Android - 48 x 48 dp.
25. App Store vs Google Play
Ваш додаток для iOS будуть викачувати з App Store. Додаток для Android - з Google Play. Щоб розмістити додаток в сторах правильно, потрібно дотримуватися їх вимог. Вимоги App Store варто прочитати тут , а Google Play - тут.
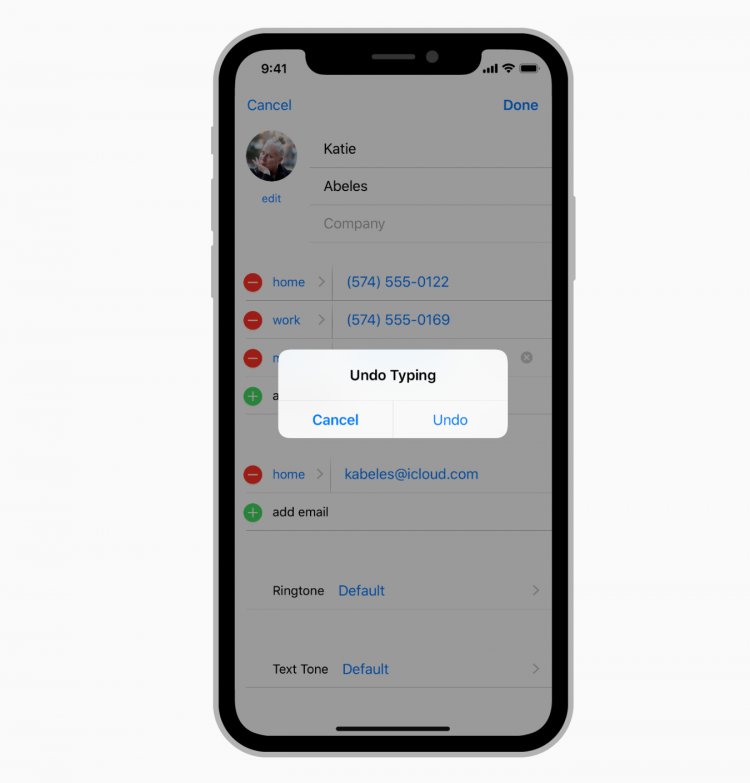
26. Особливий патерн в iOS - Undo and Redo
Це особливий патерн iOS: якщо потрясти смартфон, додаток запропонує користувачеві скасувати або повторити останню виконану дію. Як правило, цей жест використовується для видалення введеного тексту.

27. Ставлення до Branded Launch
Material дозволяє на Launch Screen розміщувати логотип програми. HIG не рекомендує використовувати Launch Screen для маркетингових цілей, і пропонує під час запуску програми виводити тільки Placeholder.
28. Додаткові теми Material Design
На сайті Material розкриті ще й такі теми, як: Data Formats (різні формати даних), Data Visualization (правильна інфографіка), Empty States (дизайн порожніх станів), Offline States (інтерфейс при відсутності інтернету), Accessibility (доступний дизайн) і Bidirectionality (дизайн для тих, хто читає справа наліво).


0 комментариев
Добавить комментарий