Сегодня каждый из почти 22,96 млн украинских интернет-пользователей проводит в сети примерно шесть с половиной часов ежедневно. Они видят до 1700 рекламных баннеров в месяц. Но те, кто их размещают, зря рассчитывают на реакцию: 86% пользователей научились игнорировать баннеры и всплывающие окна.
Как заставить пользователя не только обратить свое внимание на баннер, но и кликнуть по нему, рассказывает основатель и руководитель Gagarin Studio Артем Беседа.
По данным исследований, 86 % пользователей научились игнорировать баннеры и всплывающие окна.
На инфографике – портрет пользователей интернета, которых в июле 2019 г. насчитывалось 4,536 млрд человек:
- каждый проводит в интернете около 400 минут ежедневно;
- больше 54 % смотрят сайты со смартфонов и планшетов;
- каждый в месяц видит 1 700 баннеров;
- 47% используют блокировщики рекламы;
- 86 % «научились» баннерной слепоте;
- 73 % не любят всплывающую рекламу;
- 54 % не доверяют рекламе на баннерах и поэтому никогда не кликают на них;
- 85 % кликов делают 8 % пользователей.

Пара штрихов для конкретизации образа украинских интернет-пользователей:
- 97 % из них имеют полное среднее образование;
- 64 % – люди в возрасте от 25 до 44 лет;
- 66 % регулярных пользователей выходят в сеть с мобильных устройств.
В первом полугодии 2019 г. доля баннерной рекламы в рекламе, таргетированной на украинских пользователей, составила 34 %.
Выбирайте правильное место для баннера
Правильным для каждого конкретного баннера будет то расположение, которое соответствует цели его размещения. Но есть несколько общих правил:
- Пользователь по инерции смотрит прежде всего на левую сторону – там он привык видеть контент. Размещенная там реклама на ту же тему, что и нерекламный материал, может хорошо сработать.
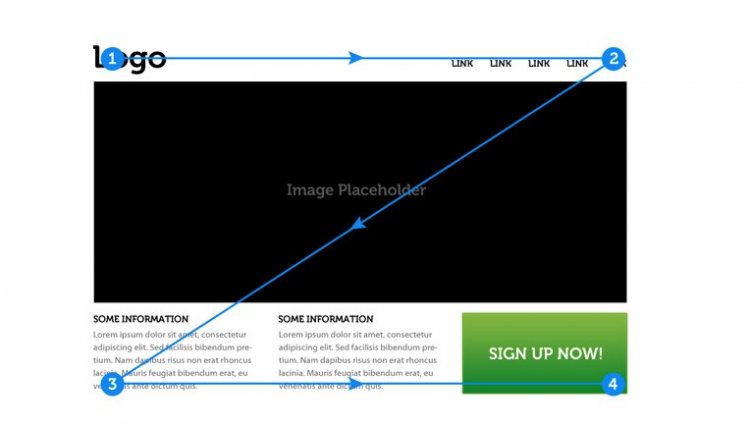
- Помните о шаблонах. Шаблон Z обычно используется для верстки страниц, на которых мало текста. Взгляд пользователя направляется по четырем ключевым точкам. Найдите место для баннера в одной из них.

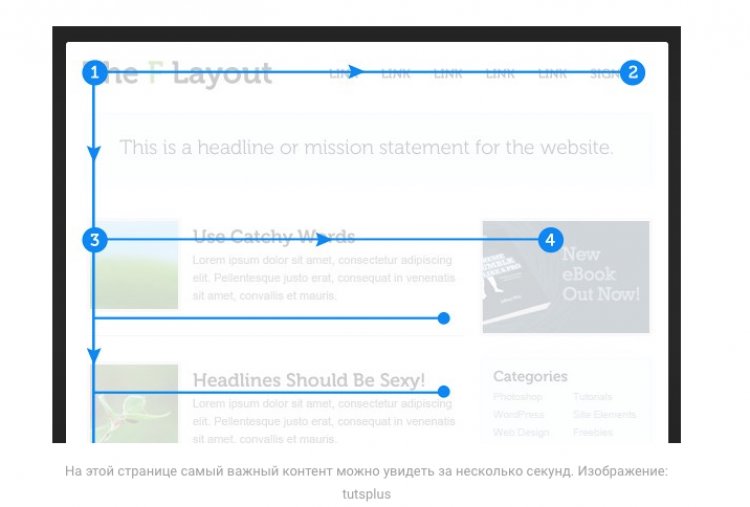
Паттерн «F» построен на естественном порядке просмотра текстовых страниц. У него свои ключевые точки, которые можно использовать.

Оцените контент и уважайте пользователя. Если тот пришел почитать о серьезном, то сделайте баннер уместным по смыслу. И не переборщите с их количеством.
- Что увидят всегда? Заголовок и область первого экрана. Здесь баннер обязательно будет замечен.
- При выборе места для баннера, как и при разработке его дизайна, важно понимать, как он будет выглядеть в мобильной или динамической версии сайта. Ключевые требования: хорошие контрастность и детализация, а также достаточный размер для удобного прикосновения.
Найдите цепляющую идею
Клик – это следующий шаг. Чтобы пользователь его совершил, интригуйте:
- Разорвите шаблон. Каждый из нас оценивает информацию в соответствии с личным интеллектуальным и эмоциональным опытом. Предложите пользователю картинку, которую он не сразу сможет понять, – и его внимание будет принадлежать вам.
- Старайтесь избегать острых линий и углов – у большинства людей они ассоциируются с дискомфортом.
- Сделайте восприятие информации комфортным. Мозг видит визуальную информацию зеркально, поэтому оптимально располагать логотип слева, а текст – справа.
- Задержите внимание пользователя на своем баннере минимум на 90 секунд – исследования говорят о том, что именно с этой точки начинается пик пользовательского интереса.

Значимый элемент убедительного баннера – текст. Он должен быть:
- заметным и легко читаемым;
- коротким;
- в тональности бренда;
- информационно емким.
Прокачайте цвет и дизайн
Стратегии использования цвета строятся на двух принципах: подобие или контраст. Выбор стратегии зависит от вида бизнеса, вашей целевой аудитории, особенностей рекламной площади и общего имиджа бренда.
Любой цвет вызывает у пользователя ассоциацию. И тут есть интересный момент, которым можно оперировать: ассоциации могут быть типичными, а могут зависеть от личного или коллективного опыта. Возьмите сочетание желтого с алым: тинейджер подумает о Железном человеке, банкир вспомнит MasterCard, а фанат «Игры престолов» – дом Ланистеров.
Вычислив не типичные, а именно коллективные цветовые ассоциации потенциальных клиентов, вы создадите персонализированный рецепт работающей рекламы.
Чтобы подбирать цвета по сочетаемости или наоборот, нужно взять цветовой круг. И знать общие принципы сочетания цветов по контрасту. Вот они, от спокойных к раздражающим:

Кроме того, мы используем вот такую таблицу, которую собрали из разных источников. Не все характеристики кажутся нам обоснованными, но мы учитываем их как альтернативную точку зрения.
Хороший показатель CTR для наших баннеров – на уровне 0,5%. Для каждого баннера мы используем нестандартное цветовое решение. Наши фишки: насыщенные фиолетовые, розовые и голубые оттенки. Это трендовые цвета, которые ассоциируются с космической стилистикой и названием бренда Gagarin Studio.
Например:

Что работает: глубокий цвет, космическая тематика, контраст геометрических форм и фактур изображения, акцент на ключевом слове.
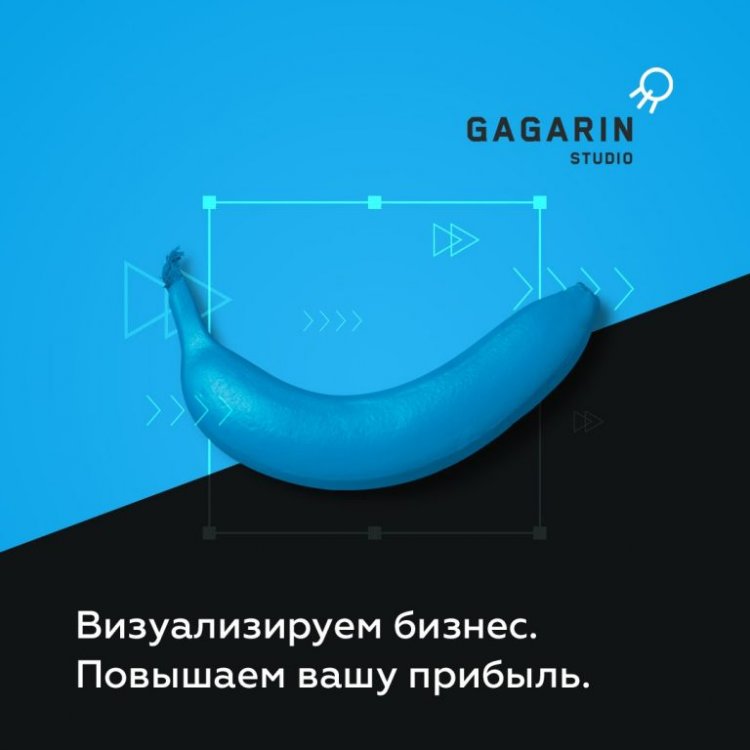
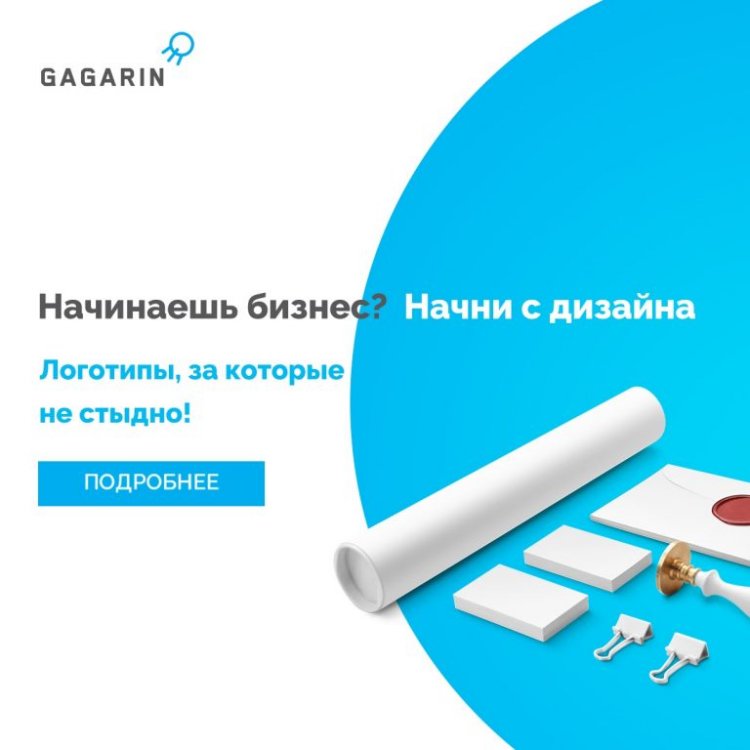
Вот удачный баннер в голубых тонах:

Что работает: оттенки неба (свежесть, спокойствие, легкость), лаконичный слоган, минимализм.
А этот баннер с кликабельностью 0,3 %:

Почему: из-за наполовину черной подложки выглядит тяжеловато и хуже заметен на странице.
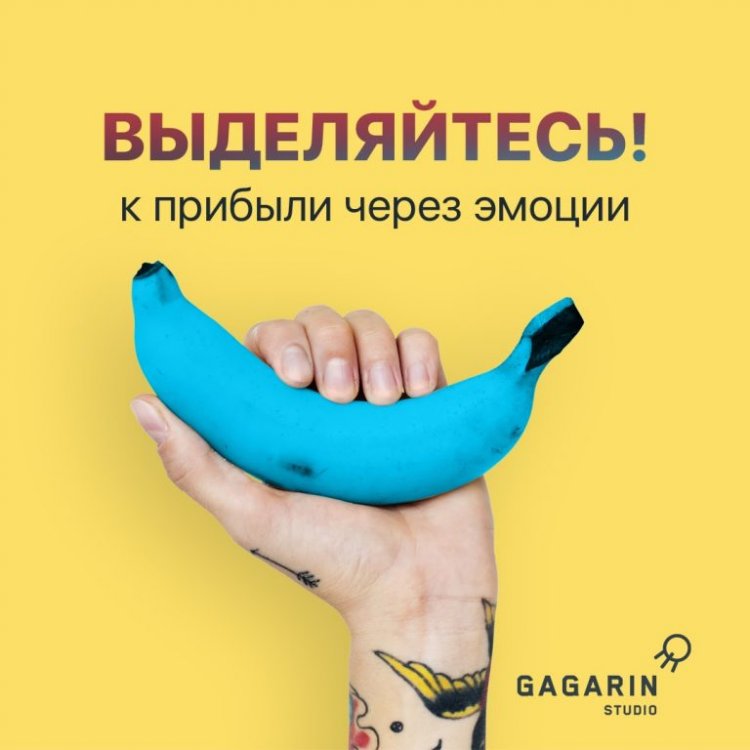
А вот эта «банановая тема» сработала лучше. В ней интереснее контраст и есть драйв:

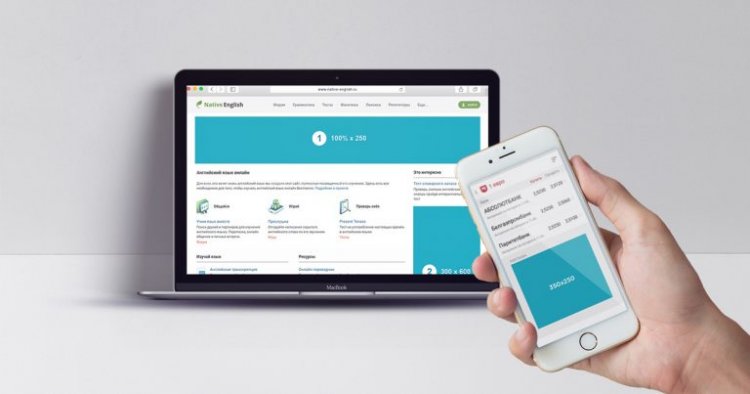
Пример с самой низкой кликабельностью – 0,1 %. Здесь не сработало даже чистое и позитивное сочетание белого с голубым.

Почему: сливается со страницей. Идее не хватает эмоций. Все правильно, понятно, но не цепляет.
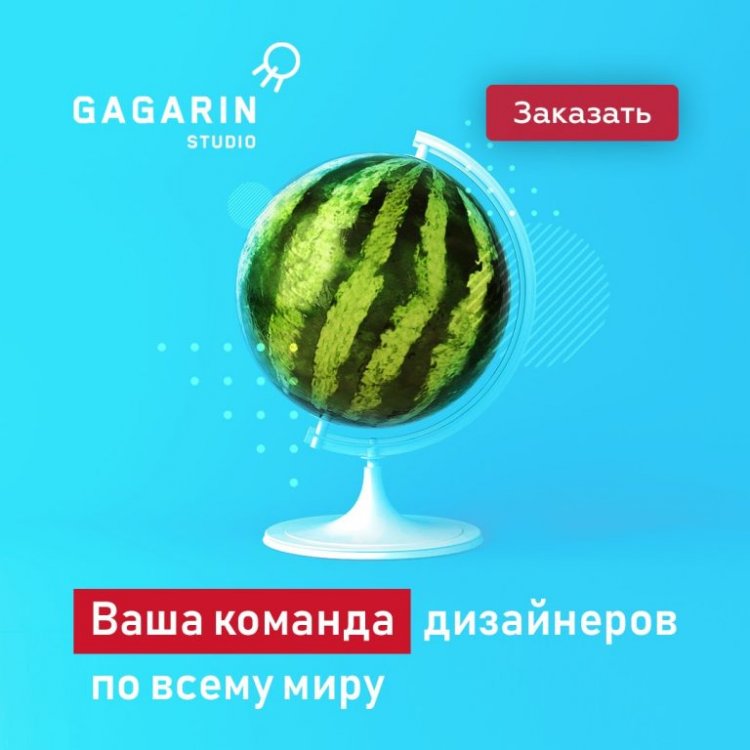
Пожалуй, можно сделать вывод о том, что фон должен быть цельным. Вот как здесь:

Что работает: контраст цветов, юмор, красный цвет как акцентный.
Там, где стоит задача удивить пользователя, сработать могут самые неожиданные инструменты. Поэтому экспериментируйте, замеряйте результаты, анализируйте их и снова экспериментируйте.
Источник: mc.today



0 комментариев
Добавить комментарий