Недавно мне дали задание «Модернизировать» пользовательский интерфейс одного приложения на Android. Термины современный, молодой, крутой и т. д. довольно расплывчаты. Что делает дизайн современным или старым?
Значение меняется от человека к человеку. Поэтому я потратил целый день на изучение различных примеров приложений, которые мы обычно воспринимаем как современные, молодые и крутые. Такие приложения, как Airbnb, Uber, Headspace, Wise и Google Pay.
Глядя на все эти приложения, стало очевидно, что не все используют какой-то модный стиль дизайна, такой как Cred’s Neumorphism, чтобы выглядеть современно. То, что придает им современный вид, довольно просто. Настолько просто, что я смог выразить это в 5 коротких подсказках .
1. Больше пространства
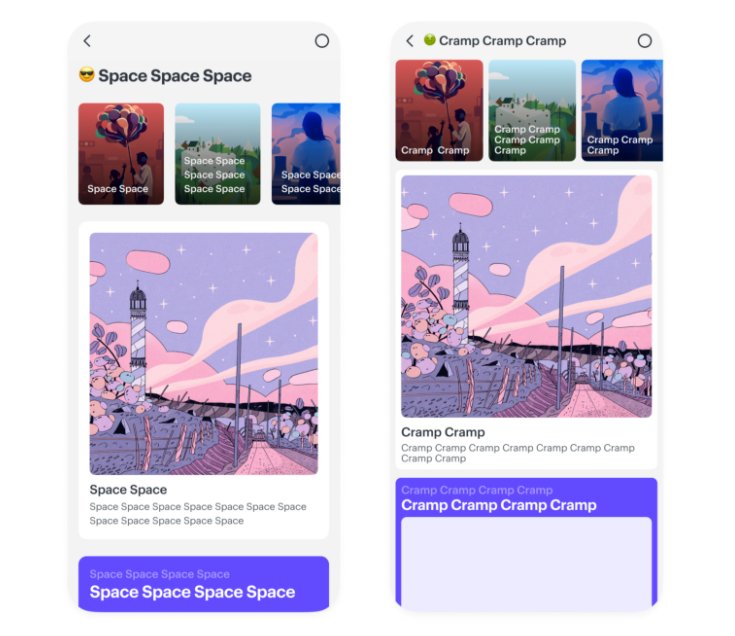
Используйте интервалы. Высота строки, отступы, поля, особенно горизонтальные поля. Я заметил врожденный страх дизайнеров против добавления лишнего пространства. В большинстве случаев цель состоит в том, чтобы разместить как можно больше контента в области просмотра пользователя.
Если вы считаете, что вам нужно поле в 8 пикселей, попробуйте 12 пикселей. Начните с большего и уменьшите его, если вам кажется, что это слишком много.

2. Невидимые заголовки
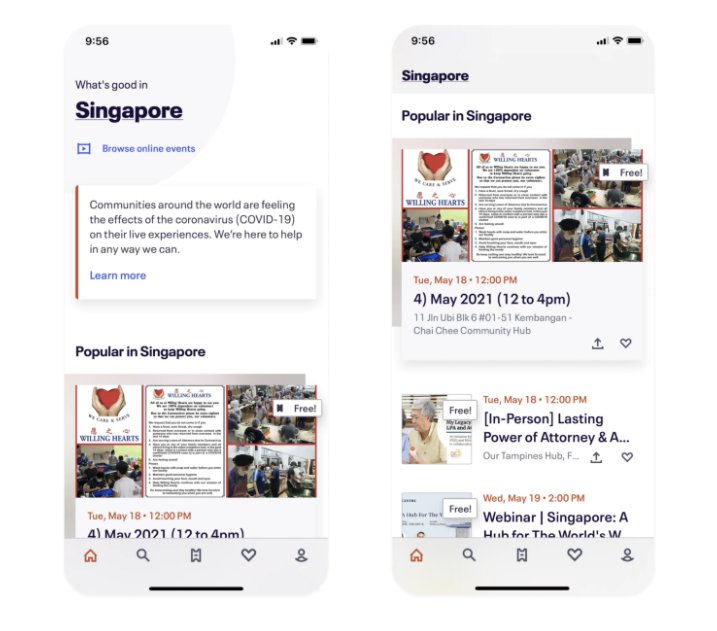
Самый быстрый способ придать вашему приложению современный вид - убрать однотонные заголовки (отличные от цвета фона). Вместо этого заголовки могут вставляться только для предоставления контекста или быстрых действий после того, как пользователь прокручивает страницу вниз. Это автоматически добавляет столь необходимое белое пространство в ваш дизайн, делая его более дышащим и менее загроможденным.

Eventbrite: появляется заголовок с текстом «Сингапур» на свитке. Это сообщает пользователям, на какой странице они находятся, и предоставляет пользователям легкий доступ к «изменению» местоположения.
3. Используйте кривые
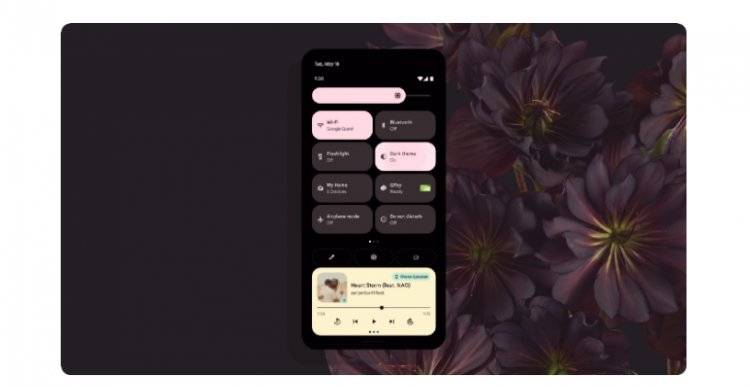
Материальный дизайн пользовательского интерфейса Google
 Google: Material you
Google: Material you
Редко мы находим в природе предметы с острыми углами. Мир состоит из закругленных углов. Острые углы травмируют вас. Следует избегать острых углов
- Стив Джобс
С эволюционной точки зрения мы научились воспринимать острые предметы как опасные или агрессивные, а округлые предметы как дружественные или безопасные. Это различие помогло нам выжить. Этот врожденный инстинкт выживания все еще не поврежден внутри нас даже сегодня.
Избегайте острых углов, если не хотите создать агрессивный дизайн. Хорошим примером использования острых краев могут быть игры в жанре экшн.
4. Используйте изображения
Люди - визуальные существа. Изображения в UX-дизайне можно разделить на две категории: фотографии и иллюстрации. Если вы думаете, что сообщение можно передать с помощью иллюстрации, сделайте это. Если вы считаете, что изображение поможет добавить больше контекста, добавьте его. Попробуйте разбить длинные прокрутки содержания интервалами с соответствующими изображениями.
Исследование, проведенное в 3M Corporation, показало, что мы обрабатываем визуальные эффекты в 60 000 раз быстрее, чем текст.
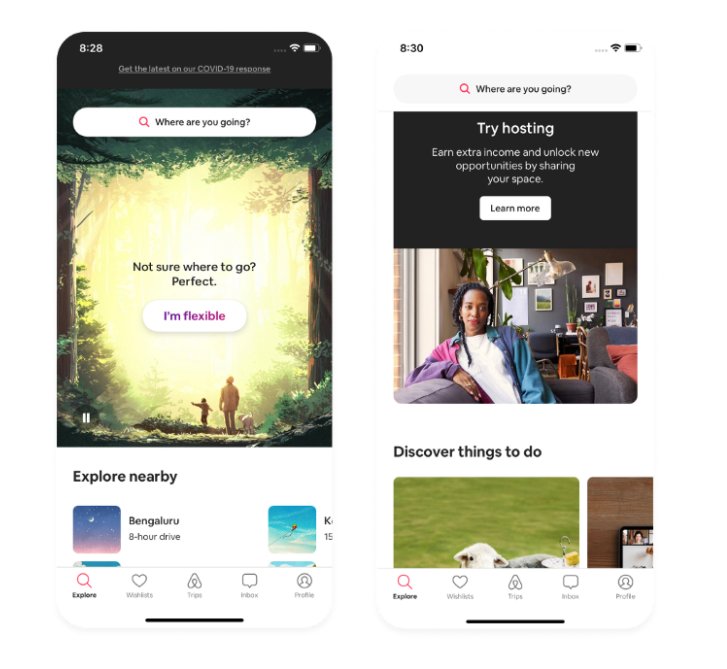
 Пользовательский интерфейс Airbnb
Пользовательский интерфейс Airbnb
Airbnb делит свои страницы фотографиями и иллюстрациями.
5. Движение
Лично я все еще изучаю движение. Но разве не так приятно использовать приложение, которое так плавно перемещается?
Упомянутые выше моменты сразу же позволят вам значительно улучшить внешний вид пользовательского интерфейса. Но есть много других факторов, таких как типографика, цвета, иконография и тени, которые также играют важную роль в том, насколько безупречно выглядит ваш конечный продукт. Единственный способ развить их - развить свой вкус, просматривая и воссоздавая дизайн из вашего любимого приложения.

0 комментариев
Добавить комментарий