Якщо картина варта тисячі слів, то хороший прототип - це тисяча зустрічей. Прототипізація допомагає тримати дизайнерів та клієнтів на одній хвилі на всіх етапах, надаючи клієнтам чітке бачення.
На ринку існує багато інструментів для складання прототипів, і немає жодного ідеального рішення, яке б підходило кожному продукту або проекту. Кожен інструмент має деякі переваги та особливості, яких не вистачає іншим, тому найкращий інструмент для певного проекту чи завдання залежить від того, що вам потрібно в плані адаптованості, співпраці, простоти використання та, звичайно, вартості. Ось вісім інструментів для розробки та обміну прототипами.
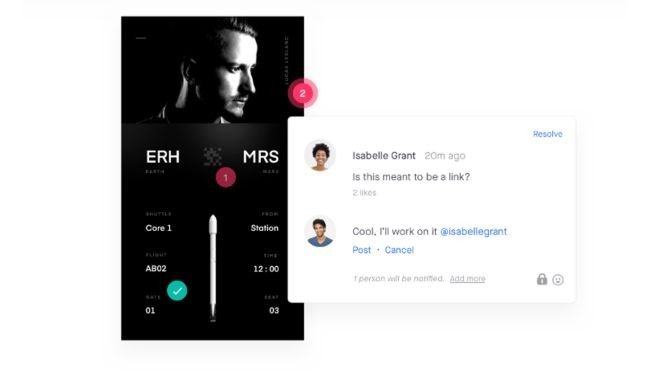
1. InVision

Основна перевага: низька крива навчання
Ціна: один прототип - безкоштовно; необмежена кількість прототипів - 25 дол./міс
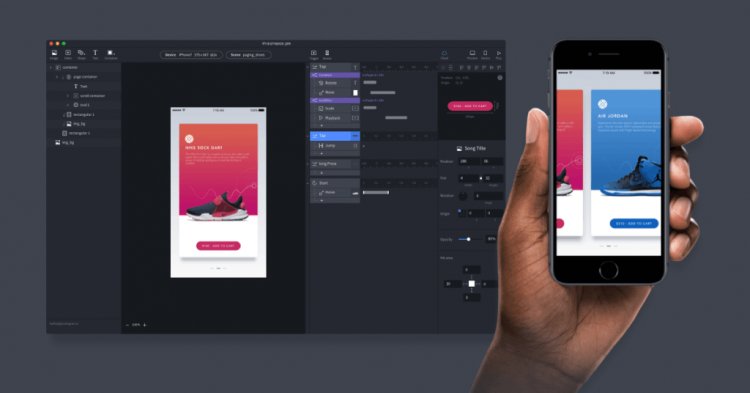
InVision - це один із найпопулярніших інструментів для створення інтерактивних прототипів статичних екранів, які не потребують високоточних мікровпливів або складних переходів. Додаток має низьку криву навчання завдяки своїй схожості зі Sketch. Він пропонує легкий робочий процес, який дозволяє дизайнерам завантажувати статичні скріншоти та створювати прості прототипи.
Існує мобільний додаток для нативного прототипування, але деякі дизайнери скаржаться, що він працює не так добре, як браузер. InVision також пропонує власний дизайн-додаток, InVision Studio для Mac і Windows, що дозволяє дизайнерам взаємодіяти з Sketch або Photoshop і розробляти дизайн безпосередньо в InVision.
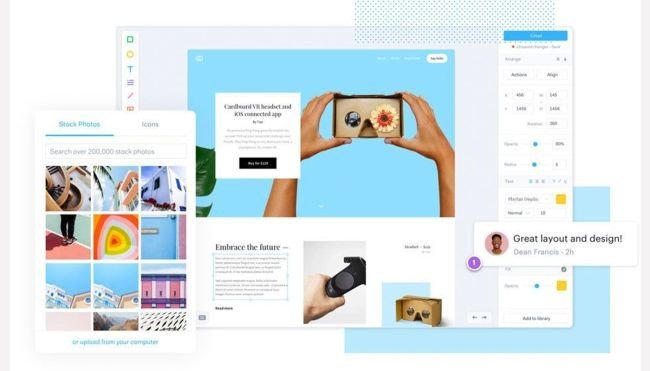
2. Marvel

Основна перевага: простота використання
Ціна: один проект - безкоштовно; необмежена кількість проектів 12 дол./міс
Marvel - один із найпростіших та найінтуїтивніших інструментів прототипування - ще один хороший варіант для створення простих прототипів. Він працює безпосередньо з попередньо розробленими документами PSD або Sketch, тому візуальні чернетки можна використовувати без форматування. Це, мабуть, найпростіший додаток для недизайнерів. Як і InVision, Marvel обмежений онлайн-додатком.
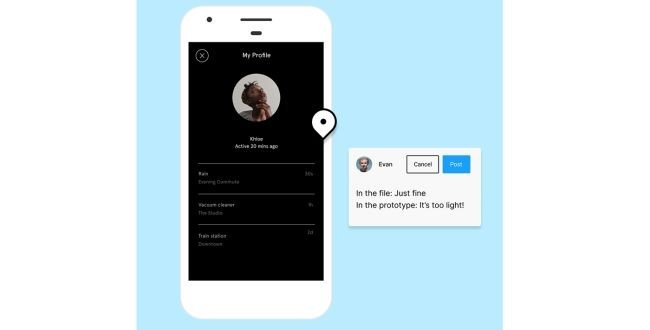
3. Figma
Основна перевага: спільна робота
Ціна: стартова версія - безкоштовно; професійна версія - 12 дол./міс
Figma позиціонується як інструмент спільного проектування інтерфейсу користувача, і саме цей аспект зробив її такою популярною. Співпраця в реальному часі робить її подібною до роботи над документом Google. Додаток зберігає безперебійну роботу навіть з кількома членами команди, які працюють над проектом одночасно. Як і документах Google, попередні версії можна легко знайти, що дозволяє відслідковувати ітерації.
Веб-інструмент також має версії для настільних ПК для Windows та iOS, а прототипом можна легко поділитись на Windows, iOS та Android. На даний момент недоліком є відсутність функцій анімації.
4. UXPin

Основна перевага: анімації
Ціна: від 19 дол./міс
Якщо вам потрібно представити потужну анімацію в прототипі, а не просто екрани, UXPin - це один з кращих варіантів. Ви анімуєте між різними версіями будь-якого елемента та оновлюєте властивості одним клацанням миші. Ви також можете використовувати JavaScript для створення обчислювальних компонентів, таких як кошики для покупок, а прототипом легко ділитися на iOS та Android.
Він доступний для Windows, Mac та он-лайн.
5. ProtoPie

Основна перевага: високоточні прототипи без коду
Ціна: 13 дол./міс
ProtoPie потрібен, коли вам потрібно представити більш складні взаємодії. Він дозволяє демонструвати взаємодію з об'єктом, тригером та потоком. Він також надає можливість керувати сенсорами розумних пристроїв у прототипах, у тому числі таких як компас, нахил, звук та 3D сенсорні датчики. Це все означає, що це один з найкращих варіантів на даний момент для створення прототипів високої точності без кодування, а також для реальної зручності використання або оцінки UX, коли вам потрібно показувати розширені взаємодії користувача.
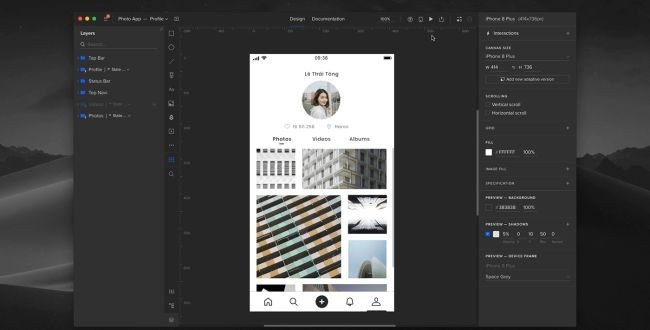
6. Adobe XD

Основна перевага: ідеально для дизайнерів, що працюють з продуктами Adobe
Ціна: стартова версія - безкоштовно; професійна версія - 10 дол./міс
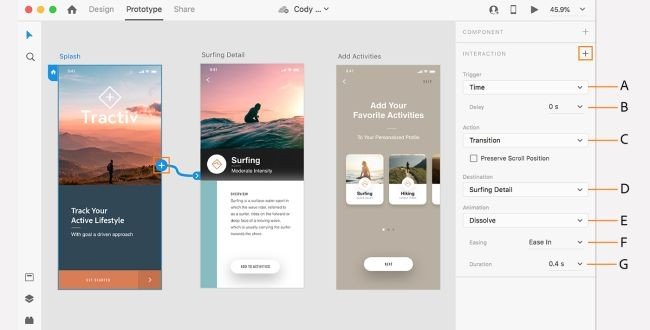
Якщо ви прихильник продуктів Adobe, Adobe XD добре інтегрується та пропонує всебічний варіант дизайну інтерфейсу користувача з вкладкою прототипу, в яку легко перейти. Він відрізняється від інших продуктів Adobe, але пропонує інтелектуальну інтеграцію. Звичайно, він працює як у Windows, так і на Mac. Це також один з небагатьох варіантів створення прототипів із запусками голосових команд.
7. Framer X

Основна перевага: ідеально для дизайнерів, які кодують
Ціна: 144 дол./ рік
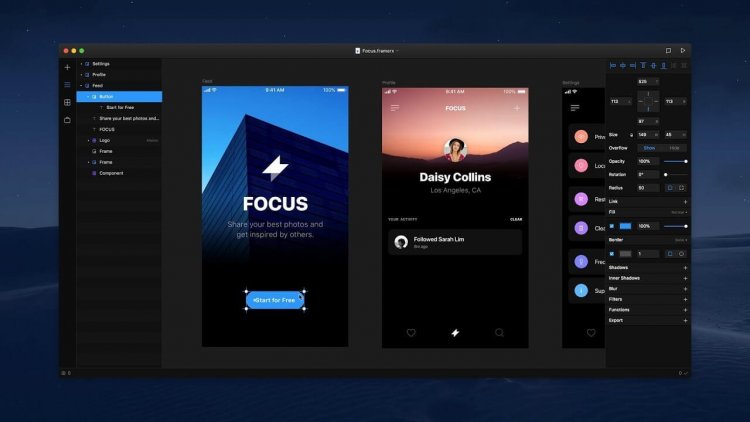
Framer X - один з найбільш універсальних з усіх інструментів прототипування. Більшість інструментів прототипування не потребують коду, але Framer X використовує бібліотеку React. Тож крива навчання може бути складною для некодерів. Але якщо ви вмієте кодувати, Framer X дозволяє створювати прототипи, які можна майже не відрізнити від кінцевого продукту. Це дозволяє демонструвати повністю інтерактивні прототипи та збирати надійні відгуки про природну поведінку користувача.
Він пропонує безперешкодну підтримку HTML, CSS та Javascript. Він підтримує виклик клавіатури системи, введення реального тексту, потім використання його як даних, а також реальний контроль та моніторинг аудіо та відео. Через склад компонентів ви також можете додавати аналітику та теплові карти для тестування прототипів.
8. Principle

Основна перевага: анімації з високою точністю для iOS
Ціна: 129 доларів
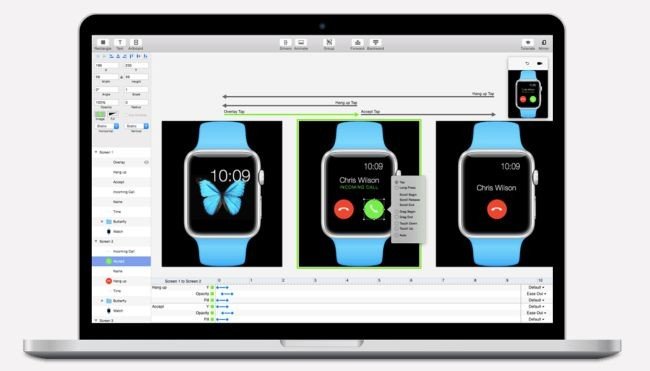
Principle досконало показує конкретні, складні анімовані взаємодії для мобільних додатків iOS. Він може імпортувати файли Sketch, а інтерфейс інтуїтивно зрозумілий. Principle - це офлайн-додаток, доступне лише для Mac, тому йому не вистачає інструментів для спільної роботи.

0 комментариев
Добавить комментарий