Створення тренувальних проектів може бути дуже корисним для початківців програмістів. Тренувальні проекти допоможуть вам засвоїти та закріпити основи програмування, а також навчитися використовувати різні технології та інструменти.
Створення тренувальних проектів також дозволяє вам попрактикуватися у розв'язанні різних завдань та вдосконалити свої навички в розробці програмного забезпечення. Крім того, ви можете використовувати свої тренувальні проекти для створення портфоліо, яке може бути використане для залучення роботодавців або клієнтів.
Отже, якщо ви ще не створювали тренувальні проекти, рекомендую почати з невеликих проектів, щоб навчитися основам програмування, а потім перейти до складніших проектів залежно від ваших інтересів та навичок.
9 проектів, які допоможуть вам покращити навички Front-End розробки в 2023 році:
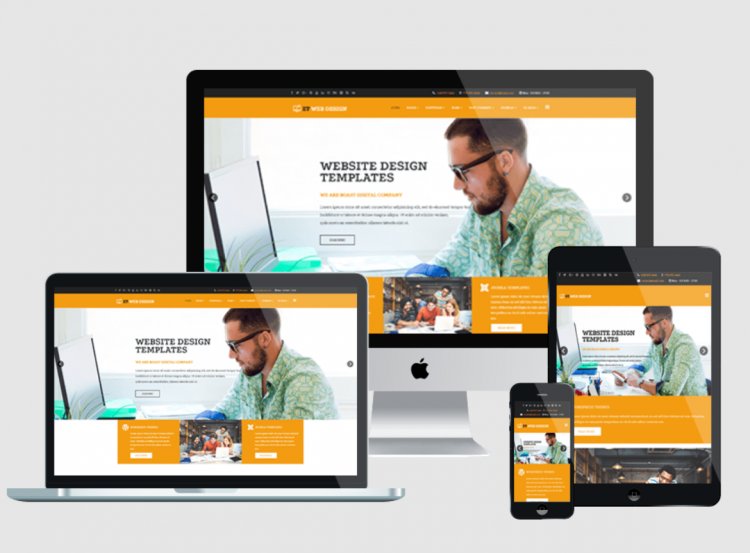
- Створіть адаптивну цільову сторінку – створіть цільову сторінку за допомогою HTML, CSS і JavaScript, яка чудово виглядає на різних пристроях.

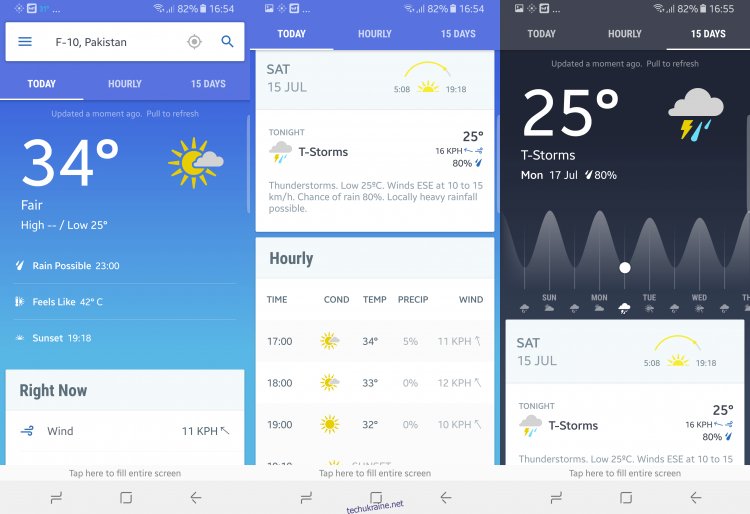
- Створіть програму прогнозу погоди – використовуйте API, такі як OpenWeatherMap, щоб отримати та відобразити дані погоди в реальному часі для вибраного вами місця.

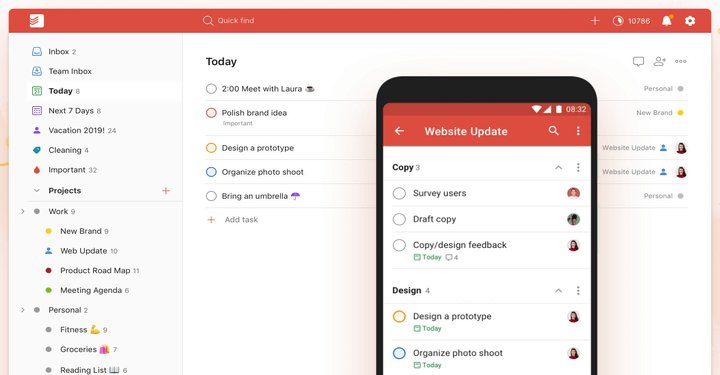
- Створіть програму - планувальник завдань – створіть просту програму з HTML, CSS і JavaScript, яка дозволяє користувачам додавати завдання та керувати ними.

- Розробіть особистий блог - створіть сайт блогу з нуля за допомогою CMS, як-от WordPress, або статичного генератора сайтів, як-от Jekyll.

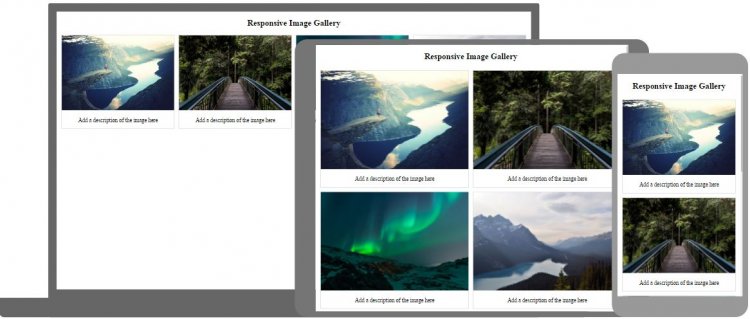
- Створіть адаптивну галерею зображень - створіть фотогалерею за допомогою сітки CSS або flexbox, яка чудово виглядає на екранах різних розмірів.

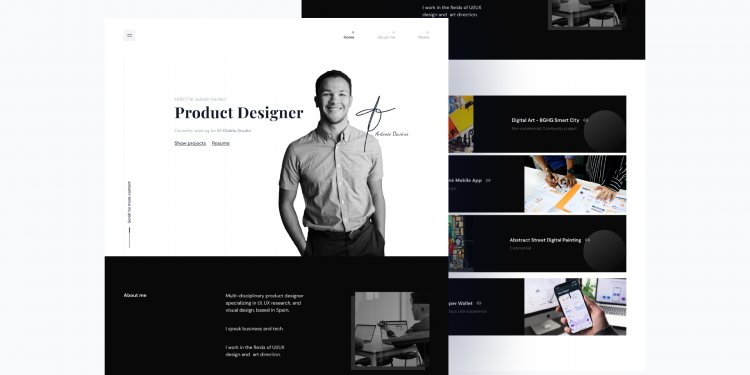
- Створіть онлайн-портфоліо – створіть веб-сайт портфоліо, який демонструватиме ваші навички та попередню роботу за допомогою HTML, CSS і JavaScript.

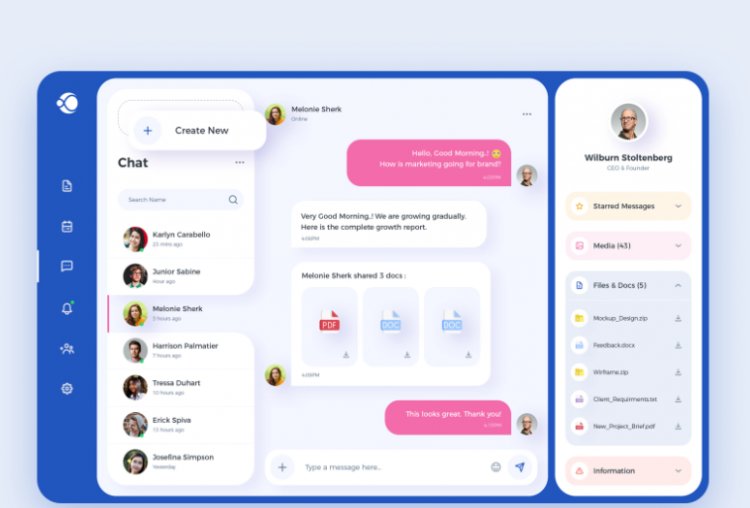
- Створіть додаток для чату в реальному часі – створіть додаток для чату за допомогою веб-сокетів і фреймворків, таких як React або Vue.js.

- Розробіть простий сайт електронної комерції – створіть макет веб-сайту електронної комерції з такими функціями, як сторінки продуктів, функція кошика та платіжні шлюзи.

- Створіть гру – створіть гру за допомогою HTML, CSS і JavaScript або фреймворка, наприклад Phaser або Three.js.

Ці проекти допоможуть вам розвинути навички роботи з HTML, CSS, JavaScript, а також різними фреймворками та інструментами, що використовуються для розробки інтерфейсу. Удачі!

0 комментариев
Добавить комментарий