Мета типографіки - покращити чіткість, читабельність і привабливість тексту. Переклад статті, де розглянуті елементи типографіки, класифікація шрифтів і кращі практики їх застосування на прикладі великих брендів.

Типографіка включає в себе вибір шрифтів, їх розмір, довжину рядка, міжрядковий інтервал, міжбуквений інтервал і кернінг.
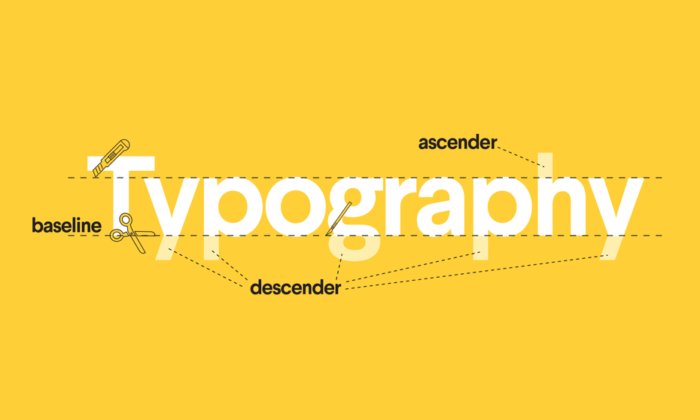
Елементи типографіки
Гарнітура і шрифт
Шрифт - це графічний малюнок накреслень букв і знаків, що складають єдину стилістичну та композиційну систему, набір символів визначеного розміру і малюнка. Шрифт є невід'ємною частиною типографіки.
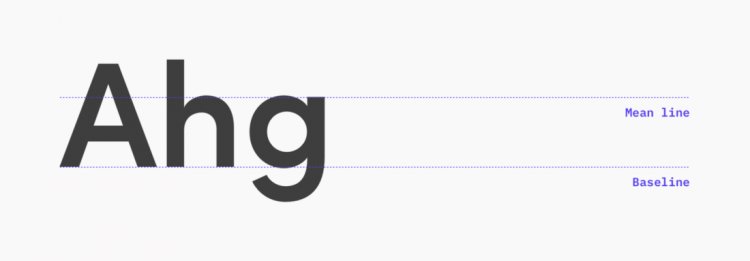
Лінія малих знаків
Середня лінія вказує на вершину малих літер (або вершину x-висоти).
Базова лінія
Базова лінія - це лінія, на якій розташована більшість букв.

х-висота
Це відстань між базовою лінією і верхом малих літер.

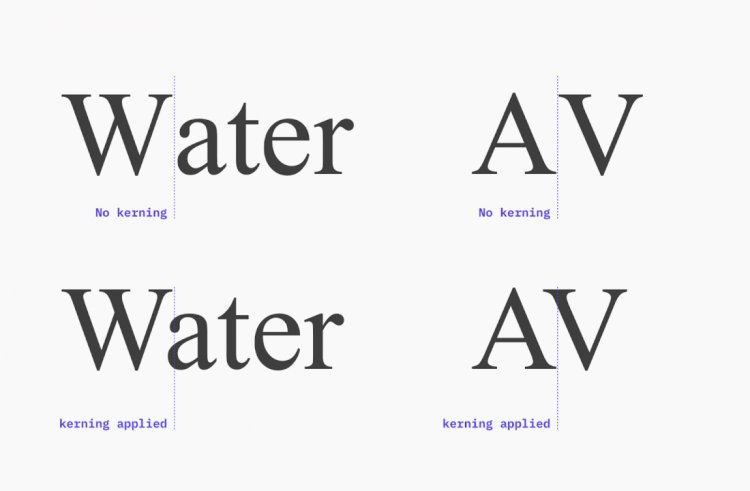
Кернінг
Кернінг регулює індивідуальний інтервал між буквами для досягнення візуально привабливого результату.

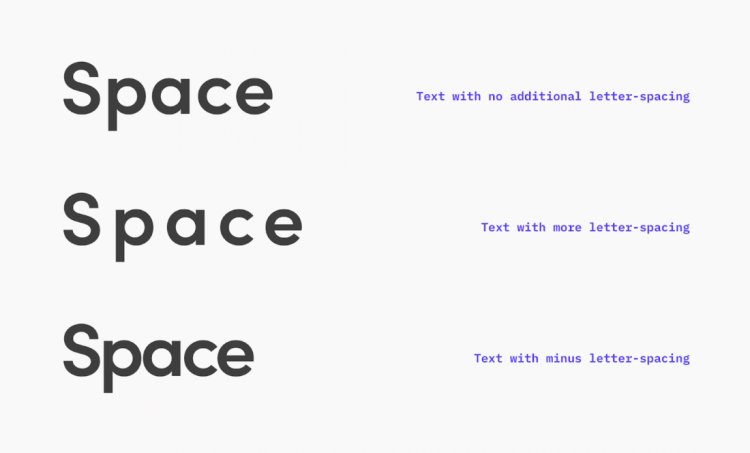
Інтервал
Міжбуквений інтервал є послідовним налаштуванням оптичної відстані між буквами.

Інтерліньяж
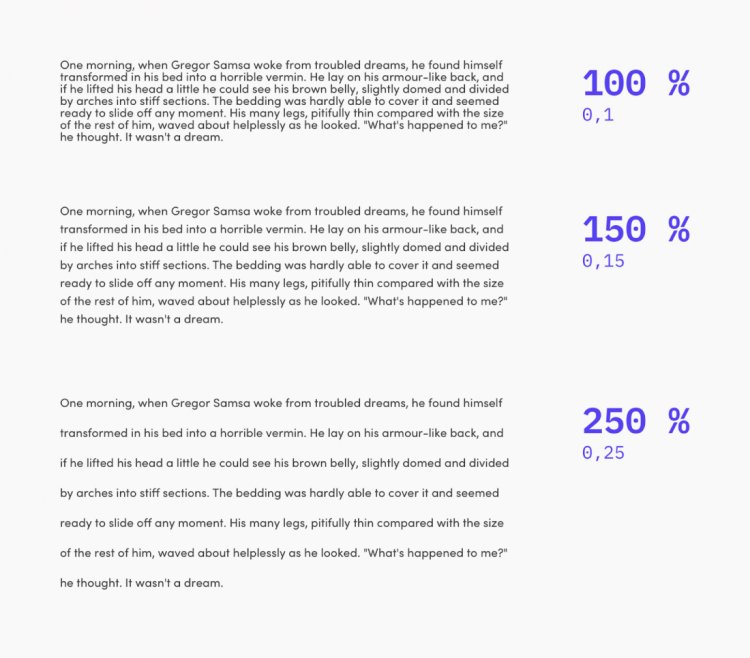
Інтерліньяж (Leading або line-height) - це відстань між двома рядками тексту. Добре продумана відстань робить текст більш розбірливим, бо дає змогу оку легше переходити від одного рядка тексту до наступного. Стандартний інтерліньяж становить 120% розміру шрифту, але він може варіюватися.

Негативний простір
У типографіці негативний простір описує область між окремими текстовими елементами, наприклад, параграфи або різні розділи тексту. При правильному використанні негативний простір може значно поліпшити читабельність.

Різні класифікації шрифтів
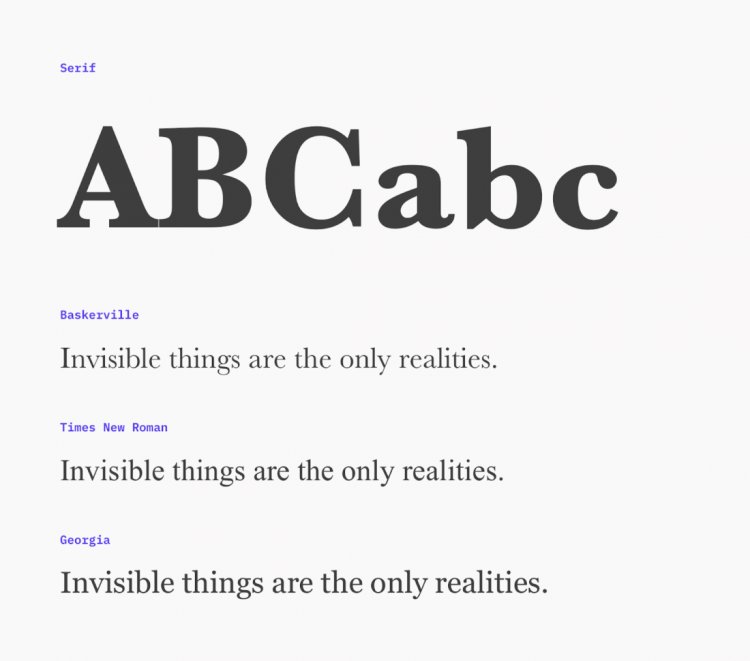
З зарубками (Serif)
Шрифти із зарубками часто зустрічаються на друкованих матеріалах, а також можуть бути використані для цифрових продуктів. Цей шрифт добре підходить для основного тексту і заголовків.

Шрифт із зарубками
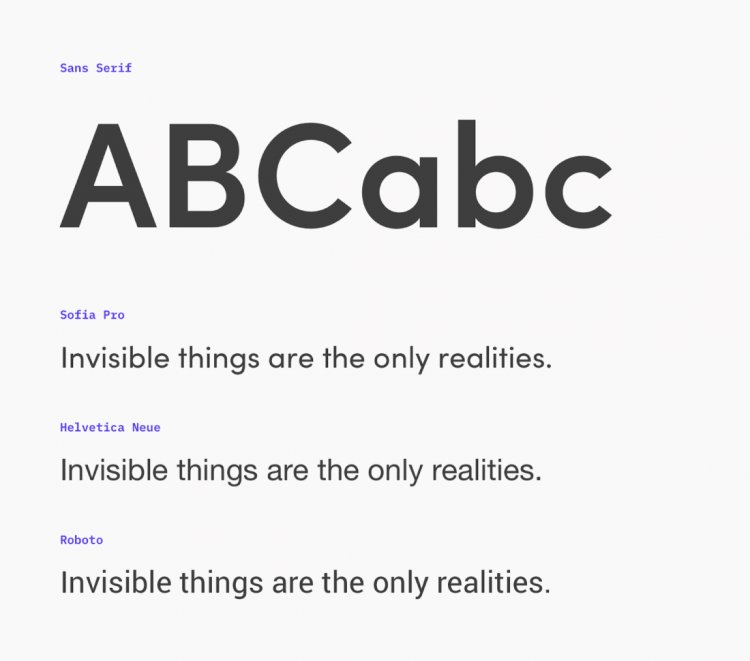
Без зарубок (Sans Serif)
Шрифти без зарубок добре читаються на екранах, особливо з низьким розширенням. Sans Serif може використовуватися для основного тексту і заголовків.

Шрифт без зарубок
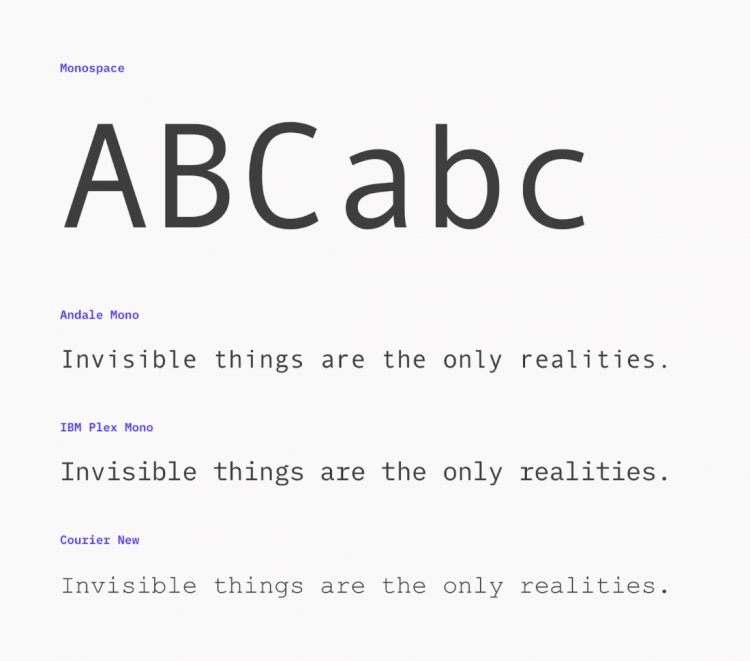
Моноширинний
Кожна буква має однакову ширину. Часто використовується в програмуванні. Для основного тексту він не ідеальний, але його можна використовувати для заголовків.

Моноширинний шрифт
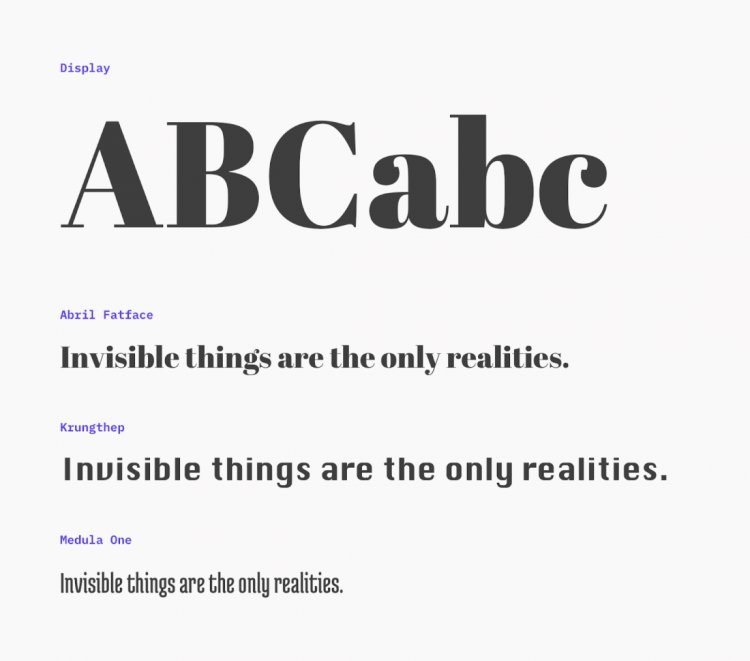
Дисплейний
Дисплейний шрифт не рекомендується до використання в якості основного тексту, але може використовуватися для заголовків (дуже важливо звернути увагу на розбірливість).

Дисплейний шрифт
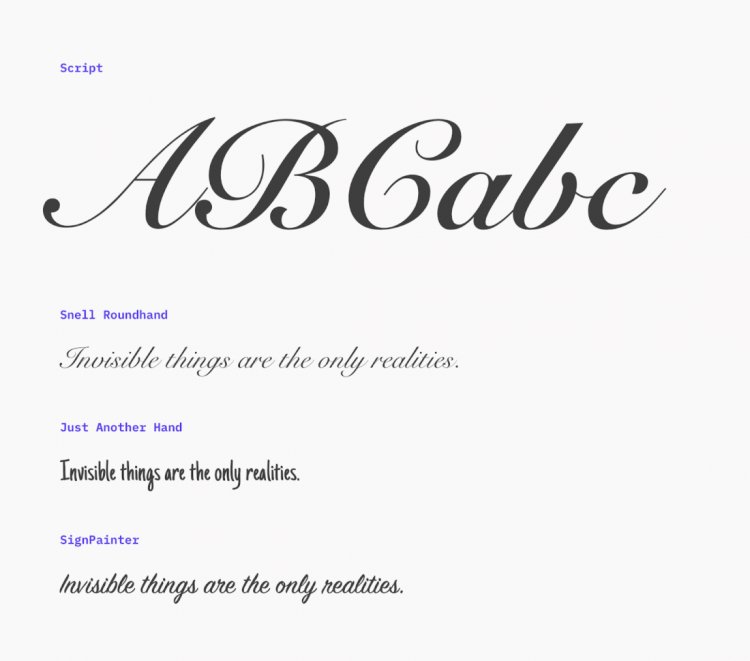
Рукописний
Рукописні шрифти імітують каліграфію або почерк. Не слід використовувати для основного тексту, але можна використовувати для заголовків (як і для шрифтів Display, дуже важливо звернути увагу на розбірливість).

Рукописний шрифт
Кращі практики
Давайте поглянемо на великі бренди. Яку типографіку вони використовують?
Airbnb

font-family: Circular
Uber

font-family: UberMove
Dropbox

font-family: SharpGroteskWide
Evernote

font-family: Soleil
Intercom

font-family Graphik
Spotify

font-family: Circular
Basecamp

font-family: Graphik
Slack

font-family: Slack-Larsseit
Всі вони використовують шрифт без зарубок в геометричному або гуманістичному стилі. Деякі бренди, такі як Basecamp, Intercom, Airbnb і Spotify, використовують один і той же шрифт, але в різних варіантах. Кожен шрифт має дуже хорошу читабельність. Вони використовують більш сміливий варіант шрифту для своїх заголовків, щоб забезпечити хороший контраст з підзаголовками і основним текстом.
Рекомендації щодо поліпшення типографіки в призначених для користувача інтерфейсах
Мінімальна кількість використовуваних шрифтів
Використання більше трьох різних шрифтів робить сайт неструктурованим і непрофесійним.

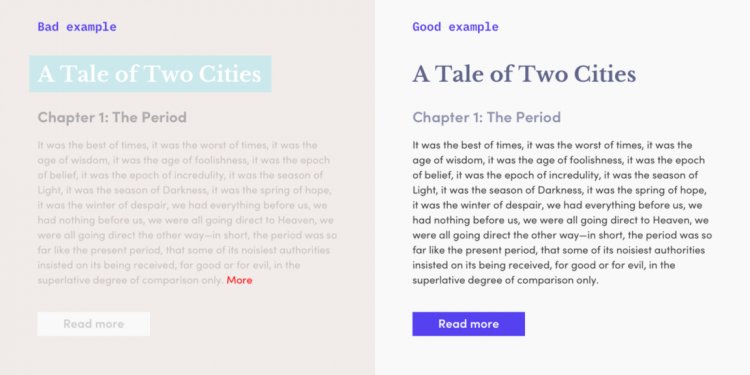
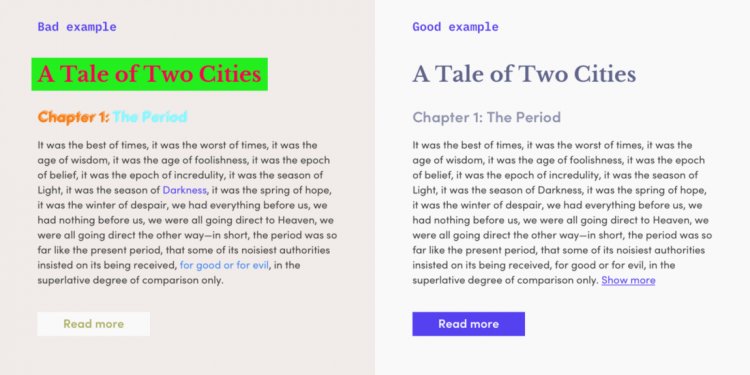
Хороша контрастність і вибір правильного кольору дуже важливі для розбірливості і сприйняття
Занадто низький контраст погіршує розбірливість тексту, занадто високий контраст - теж не добре. В такому випадку необхідно знайти правильний баланс.
Переконайтеся, що ваш текст і виділені елементи впізнавані для дальтоніків. Приклад: якщо ви використовуєте в сірому тексті виділення червоним кольором, вони можуть не побачити жодної різниці.

Використовуйте якомога менше кольорів для вашого контенту (менше 3)
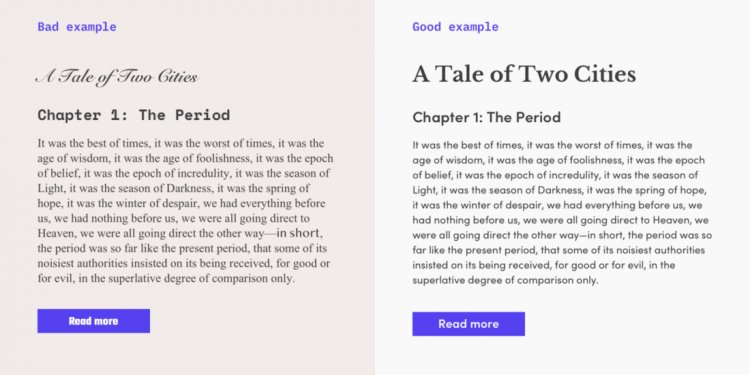
Сильно стилізований текст, може бути неправильно зрозумілий або розглядатися як інший елемент (як реклама або щось подібне). Також будьте обережні з синім кольором, тому що він часто використовується для посилань.

Шрифти без зарубок краще для тексту на екранах
Шрифти без зарубок часто є кращим вибором для цифрових пристроїв, але це більше правило, ніж закон. Є відмінні шрифти із зарубками, які також підходять для основного тексту.
Зверніть увагу на ваш міжрядковий інтервал
Для оптимальної розбірливості міжрядковий інтервал повинен бути близько 140-180% розміру вашого тексту.

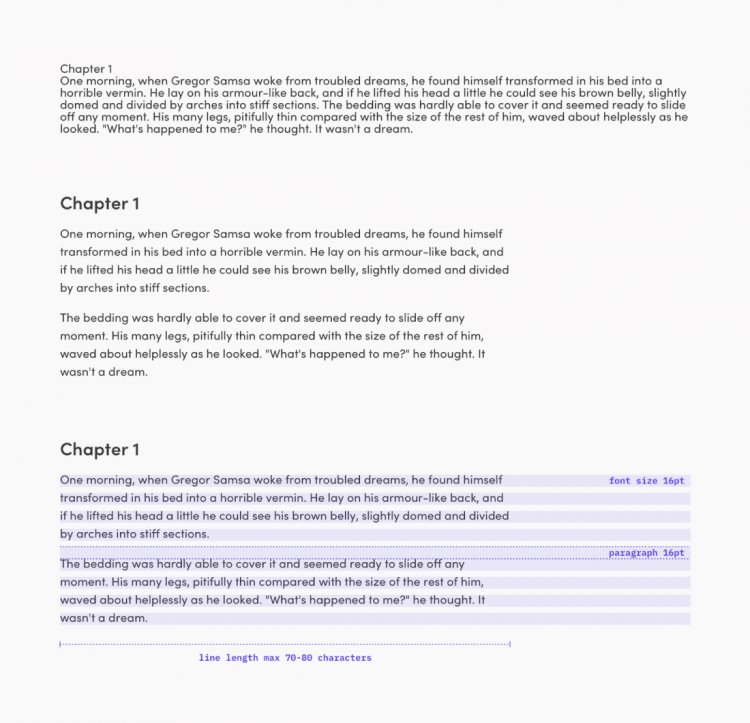
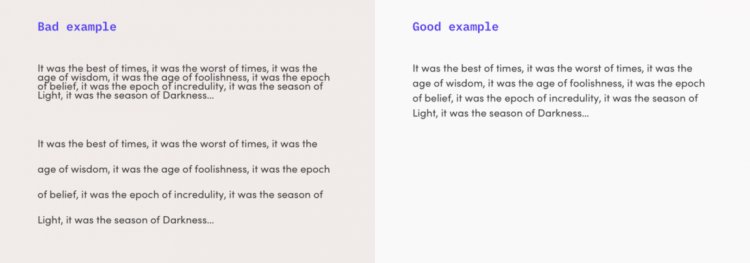
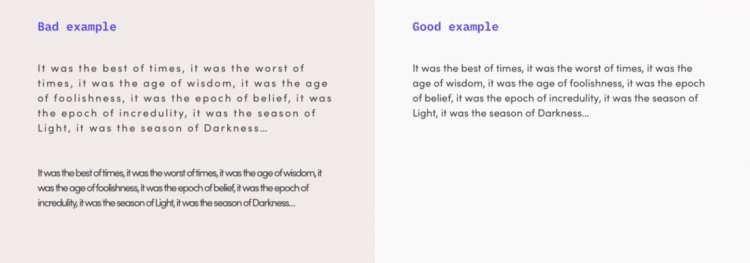
Зменшіть довжину вашого тексту
Довга рядок тексту негативно впливає на читабельність і може збити з пантелику, тому обмежте довжину рядка до 70-80 символів.
Маленький текст потребує більшого інтервалу
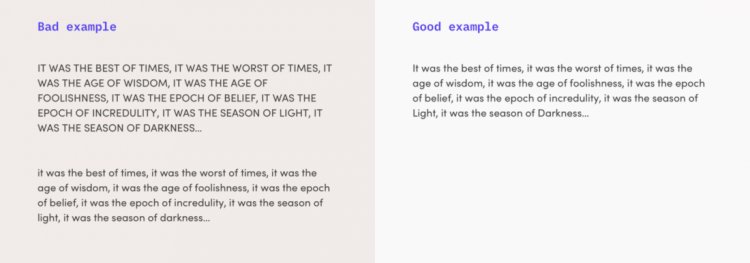
Менші шрифти важче читати, тому букви повинні мати більший міжрядковий інтервал. Також у користувача будуть труднощі з читанням контенту, якщо весь текст буде в верхньому або нижньому регістрі.

Зверніть увагу на відстань між буквами
Занадто вузький, власне як і занадто широкий, міжрядковий інтервал погіршує типографіку.

Створіть гарну ієрархію для ваших текстових елементів
Починаючи з базового розміру вашого основного тексту, ви визначаєте друкарський масштаб для всіх інших елементів (заголовків, підзаголовків і так далі). Хорошим інструментом для цього може бути type-scale.
Як і більшість елементів в цифрових продуктах, функціональність повинна бути впізнаваною, а взаємодія простою і приємною для користувача.
При виборі шрифту для вашого продукту слід враховувати три критерії:
- Чіткість: окремі букви і розділові знаки повинні бути впізнавані. Тут вступають в гру елементи кернінга і міжрядкового інтервалу.
- Читабельність: загальна картина тексту дуже важлива для хорошої взаємодії з клієнтом.
- Багатогранність: візуальна ієрархія на вашому сайті має важливе значення. Переконайтеся, що обраний вами шрифт буде мати різну вагу і стилі.
Висновок
Все перераховане вище є рекомендаціями, а не правилами. Якщо користувач взагалі мало думає про типографіку і просто отримує приємні враження від читання, значить, ви все зробили правильно.

0 комментариев
Добавить комментарий