Наряду с принципом fail fast, принцип visualize fast стал рецептом успеха при создании нового программного приложения или улучшении существующего. Анастасия Режепп, руководитель отдела дизайна DataArt, поделилась несколькими полезными методиками для создания идей, визуализации и UI/UX-прототипирования.
Создание программного продукта — постоянный процесс формирования идей, их валидации, получения обратной связи, внесения поправок в продукт, а затем — пробы чего-то другого. Визуализация идей — ключевой этап этого цикла. 85 % людей воспринимают информацию лучше, когда она визуализирована. Увидеть — значит поверить. Прототипы пользовательского интерфейса (UI) и пользовательского опыта (UX) — самый простой способ донести идею до стейкхолдеров. Прототипы помогают быстро согласовать видение продукта внутри команды, представить его инвесторам и провести валидацию идеи с пользователями.
На самом деле, прототипы UI/UX часто имеют более важное значение: они могут о многом рассказать (может, даже удивить команду) и открывают возможности, которые оставались скрытыми до момента визуализации идеи.
Всякий раз, когда этап визуализации пропускается, и приложение проектируется, как стейкхолдеры посчитают нужным, реальным пользователям часто не хватает функциональности, которую они ожидали, и/или они считают дизайн контринтуитивным. Не попадайтесь в эту ловушку. Придайте своим идеям визуальную форму. Это не требует кодирования, но экономит время и деньги!
КАК ВИЗУАЛИЗИРОВАТЬ ИДЕИ — ШАГ ЗА ШАГОМ
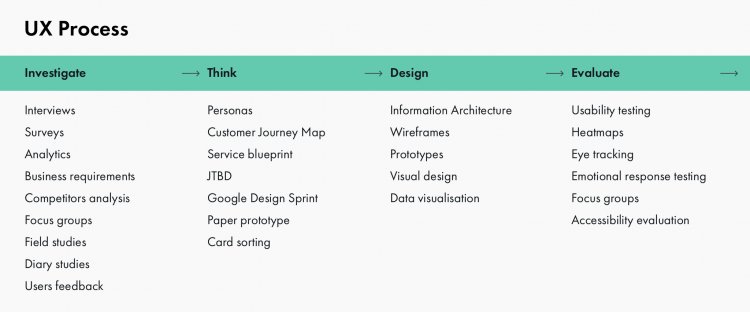
Хорошо осведомленные пользователи и дизайнеры продукта знакомы с многочисленными техниками, позволяющими превратить набор расплывчатых идей и размытую визуальную среду: эскизы, макеты, доски настроений, визуальные макеты, раскадровки и даже аппликации. По большому счету, эти техники следуют всемогущему подходу к дизайнерскому мышлению, который можно описать следующими фазами:
- Исследования и изыскания (в идеале — с участием и стейкхолдеров, и пользователей).
- Формирование идей, согласование идей с небольшим количеством прототипов.
- Проектирование визуального артефакта.
- Оценка, исследование пользовательской аудитории, сбор отзывов.
- Итерации.
 Дикое сочетание инструментов, техник, артефактов и методологий для UX-прототипирования.
Дикое сочетание инструментов, техник, артефактов и методологий для UX-прототипирования.ОНЛАЙН-СЕМИНАРЫ ПО ФОРМИРОВАНИЮ ИДЕЙ И ПРОТОТИПИРОВАНИЮ
Традиционно большинство методов UX-прототипирования работает хорошо, когда вся команда собирается в одной комнате — в офлайн-режиме. Однако это вряд ли возможно в новых реалиях во время пандемии. В DataArt мы начали пользоваться этими онлайн-методами онлайн еще до того, как это стало общепринятой практикой! В каждом из наших 20 офисов по всему миру специалисты DataArt уже много лет работают в распределенных командах и адаптируют оффлайновые методы работы к онлайн-реальности.
Специалисты UI/UX в DataArt предлагают консультации по UX и проектированию продукта. Мы поможем вам провести эффективный семинар по UX-прототипированию, основываясь на типе и сложности вашего потенциального применения, сроках и количестве стейкхолдеров.
Вот несколько методик для онлайн-семинаров по формированию идей, их визуализации и UI/UX-прототипированию. Эти семинары помогут стейкхолдерам и дизайнерам синхронизировать их видение будущего продукта. Как правило, семинары помогают:
- Быстро войти в команду и поделиться конкретными знаниями.
- Создать общее видение продукта или процесса.
- Определить целевую аудиторию и их потребности.
- Генерировать множество идей.
- Пересмотреть ограничения и возможности, в том числе, технические и маркетинговые, временные.
Семинар по дизайнерскому мышлению
Что: Семинар проводится для генерации идей будущего приложения в рамках однодневной рабочей сессии.
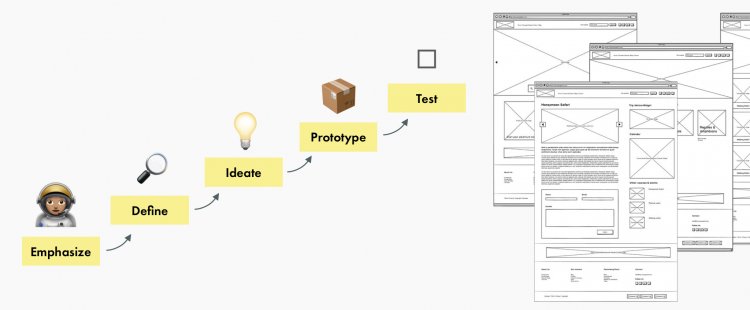
Как: Во время семинара команда собирается в виртуальном конференц-зале, чтобы провести мозговой штурм по вопросам миссии и функциональности потенциального продукта, следуя этапам:
- Выделение — команда исследует потребности, которые должен удовлетворять будущий продукт.
- Определение — команда решает, что пользователи должны делать с будущим продуктом.
- Генерация идей — команда проводит мозговой штурм, как будет использоваться продукт.
- Прототипирование — дизайнеры быстро превращают идеи в некую осязаемую форму, используя все, что у них под рукой (чаще всего, бумагу и карандаш).
- Тестирование — если к сессии присоединяются реальные пользователи, прототип быстро тестируется на них.
 Процесс и результаты семинара по дизайнерскому мышлению
Процесс и результаты семинара по дизайнерскому мышлениюСеминар по дизайнерскому мышлению можно разбить на несколько сессий с короткими перерывами. К концу дня у команды обычно появляется прототип UX.
Когда: Этот метод эффективен для создания прототипа простого программного продукта: служба доставки продуктов питания, платформа социальной сети — который необязательно требует глубокого погружения в специфику области и терминологию. Семинары по дизайнерскому мышлению хороши во время хакатонов, на которых команды обычно создают простые приложения в ограниченные сроки.
Результат: Личность пользователя, с документированными пользовательскими потоками, путешествиями клиента и картами эмпатии на доске со стикерами. Эскизы на бумаге (используйте бумагу в точку, чтобы сэкономить время!) или прототипы в приложении для быстрого прототипирования, например Balsamiq.
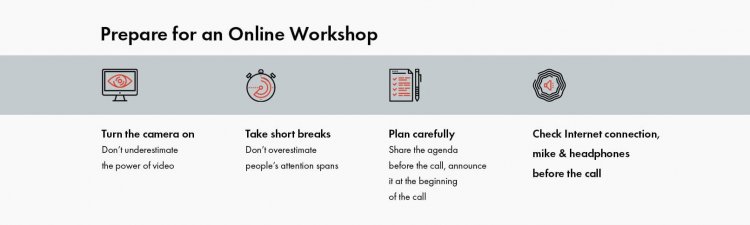
 Советы для онлайн-семинара
Советы для онлайн-семинараСеминар по задачам, подлежащим выполнению (Jobs to Be Done, JTBD)
Что: Во время семинара команда сосредотачивается на потребностях и ожиданиях пользователей на разных уровнях взаимодействия с программным продуктом — какую работу пытается выполнить пользователь? — затем создает прототипы функциональности, необходимой для удовлетворения этих целей.
Как: Во время JTBD-семинара команда работает дистанционно и проводит мозговой штурм по всем возможным случаям использования взаимодействия, следуя схеме:
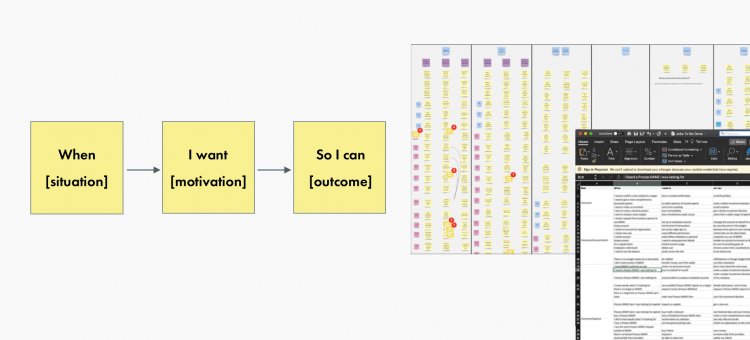
Когда (ситуация) → Пользователь хочет (мотивация) → Чтобы пользователь мог (результат).
В идеале, такие сценарии использования должны быть основаны на исследованиях пользователей, а не только на интуиции команды. Все идеи компонуются в этих трех колонках с помощью онлайн-инструмента для совместной работы (Google Docs или Microsoft Teams). Затем UX-приложения проектируется так, чтобы охватить все сценарии использования наиболее удобным способом.
Например, при мозговом штурме в отношении приложения для доставки продуктов питания команда может представить себе потребности пользователей таким образом:
Когда пользователь голоден, он хочет быстро заказать еду, чтобы можно было продолжать работу, не отвлекаясь.
Когда пользователь заказывает еду, он хочет знать ее пищевой состав, чтобы сбалансировать свой рацион.
Когда: методика JTBD эффективна при проектировании прототипа корпоративной системы, в которой пользователи с различными ролями взаимодействуют на одной платформе, например, в корпоративной системе бюджетирования или решении для мониторинга хедж-фондов. Во время этого семинара команда может легко раскрыть наиболее важные случаи использования, сгруппировать их в кластеры и определить приоритеты.

Результат: Электронная таблица с задокументированными целями, их приоритетностью и потоками пользователей. Мы определяем, какие функции в каком порядке включены в макеты.
Семинар по созданию карт путешествия пользователя
Что: Во время семинара команда создает визуальное представление взаимодействия пользователей с системой — карту путешествия. Фреймворк сочетает сторителлинг и визуализацию на разных этапах взаимодействия пользователей с продуктом.
Как: Эта методика наиболее часто используется для улучшения live applications, основанных на ранее собранной аналитике. Если у команды уже есть определенный опыт и знания, как пользователь взаимодействует с системой, ее можно проанализировать, создать виртуальный путь, по которому следует пользователь, и создать прототип желаемого UX. Команда собирается в конференц-зале онлайн, представляет хронологию действий пользователя и выдвигает гипотезы о том, какие эмоции (положительные и отрицательные) пользователь испытывал во время использования продукта. Цель состоит в том, чтобы выяснить, когда и почему появились негативные эмоции, почему пользователь мог уйти, и как приложение может быть улучшено для реальных пользователей. Наконец, эти выводы визуализируются для улучшения UI и UX.
Здесь представлена гипотетическая палитра эмоций, испытываемых пользователем службы доставки продуктов питания: пользователь ничего не почувствовал, когда увидел рекламу сервиса на Facebook; потом проголодался и разозлился, когда пытался найти сервис в Google; потом взволновался, когда нашел его и просмотрел «сегодняшние горячие предложения»; и, наконец, почувствовал облегчение, когда заказал еду буквально в два клика мышью.
Когда: Этот метод хорошо работает и для приложений, ориентированных на клиента (веб-сайты для бронирования, приложения для планирования визитов к врачу),и для систем, используемых внутри компании (инструменты CRM или ERP, которые должны иметь непревзойденный UI и UX, чтобы обеспечить максимальные эффективность и удобство).
 Процесс и результаты семинара по созданию карт путешествий пользователя
Процесс и результаты семинара по созданию карт путешествий пользователяРезультат: Карта путешествия пользователя сведена в документ, который далее используется как roadmap для улучшения дизайна UI/UX и функциональности приложения.
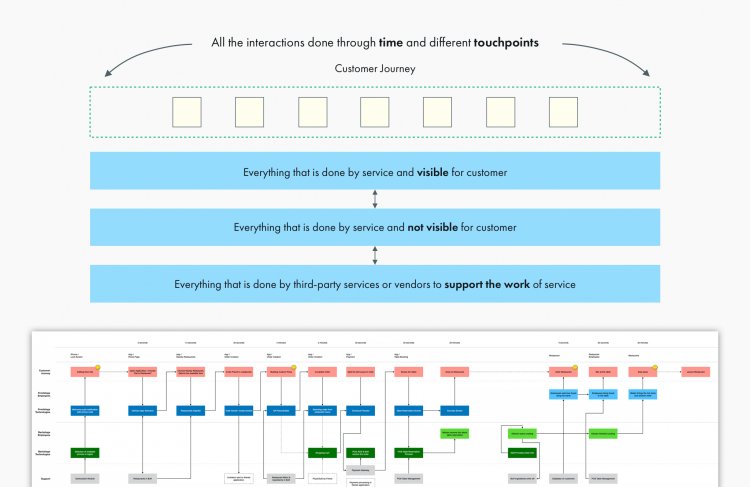
Семинар по сервисной карте (Service Blueprint)
Что: Во время семинара команда визуализирует путешествие пользователя, создавая прототип, который учитывает все внутренние и внешние взаимодействия для улучшения UX как напрямую, так и косвенно.
Как: В идеале, до того как команда применит метод Service Blueprint, у них уже есть карты путешествий пользователя. Теперь задача команды — добавить все возможные многоканальные точки соприкосновения пользователя и приложения, разделить их на дорожки и прототипировать «полную картину» системы. Сюда относятся не только взаимодействия внутри приложения, но и те, которые происходят до, после, между и вокруг них.
Продолжая пример службы доставки продуктов питания, метод Service Blueprint позволяет улучшить и прямой UX внутри приложения (насколько легко заказать доставку желаемых блюд), и косвенную функциональность, остающуюся для клиента за кулисами: доставка, управление цепочками поставок, денежные переводы и т. д.
Когда: Мы рекомендуем этот семинар для продуктов или услуг, ориентированных на потребителя, и для приложений с разными стейкхолдерами, которые содержат множество сервисных подразделов и имеющих разных стейкхолдеров. Единое визуальное представление карты сервиса дает «полную картину» продукта нескольким владельцам субпродуктов. Кроме того, семинар по Service Blueprint помогает выявить новые группы пользователей, которые могли остаться неучтенными или заблокированными функциональностью.
 Процесс и результаты семинара по Service Blueprint
Процесс и результаты семинара по Service BlueprintРезультат: Service Blueprint представляется в виде графика с несколькими дорожками и выделенными точками, требующими внимания, который служит в качестве roadmap для улучшения как дизайна UI/UX, так и функциональности приложения.
ОСВОЕНИЕ ФИЛОСОФИИ БЫСТРОЙ ВИЗУАЛИЗАЦИИ
Многочисленные онлайн-инструменты оказались полезными для проведения онлайн-семинаров. Вот некоторые:


0 комментариев
Добавить комментарий