Каждая организация рано или поздно приходит к тому, что чтобы повысить эффективность, нужно изменить структуру. В рамках этих преобразований часто возникает необходимость вывести команду, которая отвечала за определенный бизнес-процесс, в самостоятельную ячейку – то есть в новый отдел.
Как компания, занимающаяся веб- и мобильной разработкой, мы сильно заморачивались на технологической составляющей. Но с 2015 по 2018 годы из нашего фокуса выскользнула визуальная часть – UX и UI.
Мы начали копать причины, и нашли их довольно быстро. Отсутствие фокуса объясняется тем, что в компании не было выделенного человека, который бы отвечал за качество визуального продукта, дизайн-отдела тоже не было – дизайнеры были распределены по командам разработки, и закреплены за менеджерами проектов. Нет головы, нет синергии, нет команды которая смотрит в одну сторону – нет и вау-качества.
Решение приняли быстро – нужно сформировать отдел, который будет создавать классный визуальный продукт.
Осенью 2018-го мы определились с руководителем, собрали команду, разработали видение и начали планомерную работу по построению и укреплению UX-UI отдела. В мае 2020-го у нас получилось создать дружный отдел, чьим портфолио мы гордимся.
За время работы над формированием нового отдела мы вынесли ряд инсайтов, которыми я поделюсь в статье. Пусть эта информация станет для вас защитой от изобретения велосипеда при построении нового отдела в своей компании, и вы быстрее придете к нужному результату.

Роман Катеринчик
Инсайт 1. Поставьте перед новым отделом амбициозную цель
Команда лучше всего объединяется перед большим вызовом. Дайте его им.
В разрезе кейса отдела UX/UI мы зафиксировали, что портфолио Artjoker должно стать лучшим среди портфолио украинских разработчиков. Согласны, что это не совсем конкретно и скорее интуитивно, но здесь было важно вдохновиться всем мощным смелым вызовом.
Мы неустанно повторяли это на каждых командных сборах, транслировали эту идею в бизнес-плане отдела, и даже в карьерных картах сотрудников (это некие дорожные карты, выполнение которых дает человеку как профессиональную прокачку, так и аргументы для повышения).
Цель мы формировали по принципу BHAG (Big Hairy Audacious Goal) — это долгосрочная, амбициозная и немного пугающая цель. Пугающая в том смысле, что не сразу понятно, как ее реализовать, и чтобы прийти к задуманному нужно будет приложить сверхусилия. Но именно это и драйвит команду!
Инсайт 2. Составьте краткосрочную «дорожную карту» по новому отделу
Основываясь на амбициозной цели, мы разработали пошаговый план того, что нам нужно сделать в краткосрочной перспективе – со сроками, ответственными и критериями приема.
Стартовали отдел мы в сентябре, и план составили на первый квартал. Тогда мы еще не знали, что такое OKR, но интуитивно пришли к тому, что годовые цели быстро уходят из фокуса, и квартал для нас стал идеальным сроком планирования.
Среди целей были такие:
- сформировать отдел и пересобрать команду
- прописать дорожную карту по перезапуску услуги и отдела
- проработать услуги, которые мы предлагаем клиентам (разработка прототипов, разработка дизайна, разработка технического задания с привлечением бизнес-аналитика)
- зафиксировать новый дизайн-подход и контролировать его соблюдение (переработали бизнес-процесс, подробнее рассказано в «Инсайте 6»)
В процессе внедрения дорожной карты, да и вообще построения нового отдела, мы столкнулись с рядом возражений, которые нам пришлось преодолеть:
- «Что вы тут придумали, нормально ж работали!» – так как изменения в процессах коснулись не только отдела дизайна, но и других отделов, то нам пришлось прорабатывать с руководителями каждого из отделов важность внедряемых изменений, и донести, почему мы решили делать именно так. Когда мы рассказывали про глобальную цель отдела, а также показывали для сравнения уровень дизайна, который у нас есть, и каким он может быть, то возражение отпадало.
- «Как же вы заберете дизайнера из команды PMа!» – изначально дизайнеры были не в отделе, а в команде у менеджера проектов, вместе с другими разработчиками. Мы приняли решение, что если мы хотим сильный дизайн – нужно делать отдел. Возражение удалось побороть тем, что номинально каждый из дизайнеров так или иначе рисовал проекты PMa из своей экс-команды. Поэтому, особо для менеджеров ничего и не поменялось.
- «Показывать миру можно только готовую большую работу» – мы жили с убеждением, что если и показывать что-то миру, то это должен быть завершенный проект. Но, по ходу работы, рождается множество крутых деталей – иллюстрация, motion-элементы. Нужно было приучить себя не ждать самого финала, и показывать мини-победы миру (в социальных сетях). Ведь иногда процесс важнее результата
- «Понарисовывали – понаверстывали» – если хотите крутой дизайн, то наладьте общение дизайнера и верстальщика. Мы уделили много внимания тому, чтобы дизайнеры и верстальщики работали как единый механизм, пусть и в разных отделах. Для этого мы внедрили обязательное одобрение верстки дизайнером, чтобы вовремя дать обратную связь по работе (до изменений дизайнер видел работу только на продакшене). Кроме того, на этапе дизайна мы тоже привлекаем верстальщиков, чтобы обсудить планируемые эффекты и вместе сгенерировать лучшее решение.
Инсайт 3. Свяжите профессиональные цели команды с целями отдела
Чаще всего цели не реализовываются потому, что компания потратила время только на их провозглашение, но не интеграцию в цели конкретных сотрудников.
У нас в Artjoker есть культура карьерных карт – каждый сотрудник вместе со своими ментором, лидом и руководителем, прорабатывает список профессиональных целей на ближайшие полгода, которые позволят ему вырасти.
При формировании нового отдела мы встретились с каждым членом команды дизайнеров и зафиксировали в их карьерных картах пункты, достижение которых автоматически сказывается на достижении целей отдела.
Например, в карьерные карты сотрудников были добавлены такие пункты, как:
- Работа над портфолио на сайте и в Behance – в процессах есть модерация лидом и руководителем, что созданный проект будет допущен к публикации
- Сдача дизайн-концепции с первого раза. Это сигнал о том, что команда грамотно отработала, вникла в потребности клиента
- Пройти с первого раза team-review – когда команда утверждает презентацию работы клиенту (у нас есть чек-лист, на который мы опираемся)
- Участие во внутренних дизайн-клубах, подготовка докладов – все это прокачивет скилы специалиста, и скилы команды, что сказывается на уровне работы.
- Участие во внутренних дизайн-хакатонах (это дает команде сплотиться над общей задачей, и в то же время продемонстрировать личные качества и умения)

Немного жизни UX/UI отдела
Инсайт 4. Найдите ментора для нового руководителя
Ментор – это тот, кто не даст вам наломать лишних дров. То есть, вы все равно что-то сделаете не так, но когда вы регулярно работаете с ментором, ошибок будет меньше, а правильных действий – больше.
Если говорить о работе ментора и руководителя отдела UX/UI (Наталии Бринзы), то мы вышли на руководителя аналогичного направления в сильной IT-компании. С ним Наташа работала по основным проблемным зонам, которые она предварительно зафиксировала. Ментор помог сформировать видение, и в результате были закрыты такие вопросы, как:
- Внутренние процессы
- Дизайн-подход
- Услуги – описали кто клиенты, какую даем ценность, какая команда, сроки и тд.
- Самое ценное было разобраться с неизвестными, и закрыть дырки в подходах и процессах.
Вот несколько правил, которые сделают ваши менторские сессии эффективнее:
- Подготовить несколько насущных вопросов к ментору
- Не перегружайте количеством вопросов, определите 2-3 самых приоритетных
- Записывайте по ходу общения ключевые тезисы
- В конце встречи – подведите итоги и подрезюмируйте к чему пришли, что берете в работу
- Напишите follow-up как минимум для себя (желательно вести документ с итогами общений с менторами, и регулярно смотреть что сделано, а что нет, и если нет, то почему)
Инсайт 5. При поиске решения, поговорите с клиентами
В компании есть определенные бизнес-процессы, которые клиент проходит вместе с нами, от старта работ до получения финального результата. Также есть этапы, на которых клиент уже получает что-то готовое, и может забрать промежуточный продукт, и поменять компанию. Для каждой компании эти самые «отвалы» и являются сигналами, что здесь узкое место и нужно принять меры по его укреплению.
В нашей практике таким «узким местом» стал переход от получения технического задания к дизайну. Некоторые клиенты уходили, получив ТЗ. У нас была гипотеза на счет решения, и мы отправились на исследование – пообщаться с клиентами и понять, почему так происходит и подойдет ли им новый вариант.
Наша гипотеза заключалась в следующем – если сперва писать ТЗ, а потом делать визуализацию – то теряется изюминка продукта, а также клиенту не всегда понятно, за что он платит. Мы провели небольшой опрос среди заказчиков, который подтвердил, что уже на старте они хотят увидеть то, как будет выглядеть дизайн их будущего проекта.
Многие из них просят «хоть что-то поскорее показать», а вот большие документы с текстами читать никто не хотел, и честно признавались этом. Поэтому, мы поменяли процесс, и теперь пишем ТЗ когда у нас весь проект отрисован. Так и клиенту проще, и бизнес-аналитик детальнее прорабатывает все фичи будущего продукта.
Инсайт 6. Взгляните под новым углом на структуру отдела
Мы назвали новое подразделение не просто «дизайн-отдел», а именно UX/UI отдел. Ведь в современном виде он включает в себя не только веб-дизайнеров, но и бизнес-аналитиков, а также UX-специалистов. Такая структура выбрана потому, что при разработке IT-продуктов критически важным является проработка бизнес-логики проекта, его структуры, а не только наведение красоты.
Так, UX/UI отдел получил такую структуру:
- Два бизнес-аналитика
- Два UX-специалиста
- 4 дизайнера + 1 лидер команды дизайнеров
- Руководитель отдела
- В середине 2019-го к нам в команду присоединились еще два специалиста по Tilda, так как мы не могли пройти мимо возможности создавать для клиентов быстрые и качественные решения

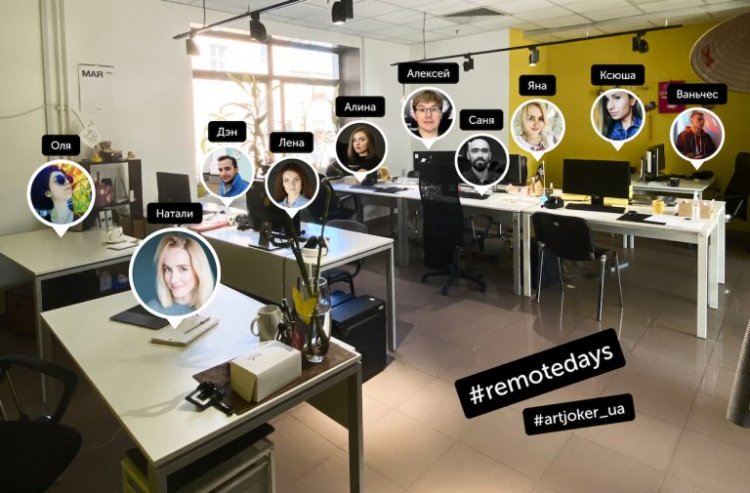
Отдел на удаленке
Инсайт 7. Добавьте объединяющие мероприятия для развития отдела
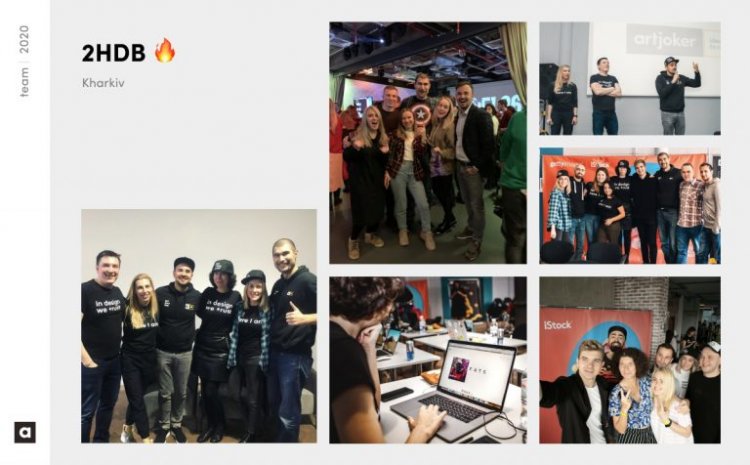
В марте 2019 мы привезли в Харьков 2 Hours Design Battle. Это стало знаковым событием, так как в нашем городе подобных тусовок для дизайнеров еще не делалось. Вместе с партнером – Vintage (основатели мероприятия, и вообще прекрасные ребята!), мы собрали в Харькове порядка 200 дизайнеров.
Летом 2019 мы повторили мероприятие, и планировали делать третий харьковский баттл весной. Но офлайн теперь мы соберемся еще не скоро, зато баттлы проходят онлайн. На сайте можно изучить график и при желании податься на участие.
Организация и проведение дизайн-баттла дало команде чувство причастности к чему-то большому, интересному и необычному. А на первом баттле мы еще и дружно болели за нашу Олю (лидера команды дизайнеров), которая, кстати, победила. Видео доступно в Facebook.

Команда на дизайн-баттлах
А еще мы проводим внутренние хакатоны, в рамках которых «взламываем» UX и UI выбранного командой сайта, и генерируем идеи и улучшения для этого проекта. Такие профессиональные мероприятия объединяют команду покруче любых тимбилдингов!
Вместо вывода
При запуске любого отдела, или реструктуризации существующего важны по сути три составляющие:
- Заряженный на победу руководитель
- Интегрированная команда с горящими глазами
- Прозрачные и драйвовые цели, которые интересно достигать
Если это есть – то вместе вы преодолеете все препятствия.

Стикер-пак от команды Artjoker
Бонус-трек. 10 полезных сайтов от нашей команды, где мы регулярно вдохновляемся
- Тренируем насмотренность на сайтах Awwwards – Website Awards – Best Web Design Trends и Web Design Inspiration… | Best Website Gallery
- Изучаем интерфейс на примерах Land-book – the finest hand-picked website inspirations и Handpicked design inspiration for your real life projects
- Каждый день +5 новых видео в копилку; ребята горят тем, что делают, а делают они только качественный контент
- Чат о сложных вопросах в Фигме
- ТГ-канал школы Прожектор
- Здесь часто бывают бесплатные курсы и мастер-классы по дизайну
- Сборная солянка из полезных ресурсов; шрифты, текстуры, сайты для вдохновения, вкусный интерфейс; все разбито по полочкам и очень удобно в использовании: Design notes
- Интернет-журнал про инновацию и культуру; тут интересные статьи, кайфовая айдентика и брутальный интерфейс: База знань Archives
- Про дизайн интерфейсов, инструменты и практику
- Канал про дизайн, продуктивность и жизнь от руководителя дизайнеров в Intercom
Источник: MC.today

0 комментариев
Добавить комментарий