Каждому бизнесу нужен веб-сайт, но ресторанному бизнесу особенно.
Многие уже ленятся готовить дома, или же не хотят готовить на огромную компанию и первое, что вы делаете в таких случаях - тянется до телефона. Google, Facebook или сторонние приложения укажут на присутствие ресторана в сети, и именно так потенциальные клиенты быстро решат, где поесть.

С чего же начать?
Основы:
- Начните с шаблона - уже есть фантастические шаблоны ресторанов на выбор
- Будьте мобильны - огромное количество ваших потенциальных клиентов будет просматривать ваш сайт по телефону
- Будьте проще - не переусердствуйте с вашим сайтом, когда достаточно нескольких основных страниц.
- Сосредоточьтесь на важной информации - предоставьте клиентам необходимую информацию и упростите ее
- Обновления - если ресторан развивается, ваш сайт тоже должен.
Тон:
- Свой бренд - сайт должен отражать уникальную индивидуальность ресторана
- Подумайте о цветовой психологии - знаете ли вы, что некоторые цвета стимулируют аппетит больше, чем другие?
- Темные или светлые цвета? - все дело в создании правильного тона для бренда ресторана
- Выберите свой шрифт - удобочитаемость является ключевым фактором, и правильный шрифт многое решает
Изображения:
- Создайте "вкусное" изображение - это все о создании первого впечатления
- Аккуратность меню - не надо много и всего
- Интеграция с социальными сетями
- Тщательно подумайте о видео - хорошее видео может помочь
Основы создания сайта ресторана
Простой подход лучше всего подходит для создания веб-сайта ресторана. Не создавайте запутанную серию страниц, которые заставляют потенциальных клиентов бесконечно кликать, чтобы получить форму бронирования или адрес вашего ресторана.
Начните с шаблона сайта ресторана
Ресторан уникален, и это необходимо отразить, создав веб-сайт, соответствующий его индивидуальности. Однако это не означает, что вы не можете полагаться на надежный шаблон, который поможет вам начать работу.
Самый простой способ создать сайт ресторана впервые - использовать конструктор сайтов.
Например, используя такой инструмент, как Wix или Squarespace, вы с самого начала выбираете, что тип создаваемого вами сайта - это ресторанный сайт. Затем вы можете добавлять свои собственные описания, образы и уникальный стиль.
Иле же создание уникального сайта и функционала никто не отменял, если вам он действительно нужен.

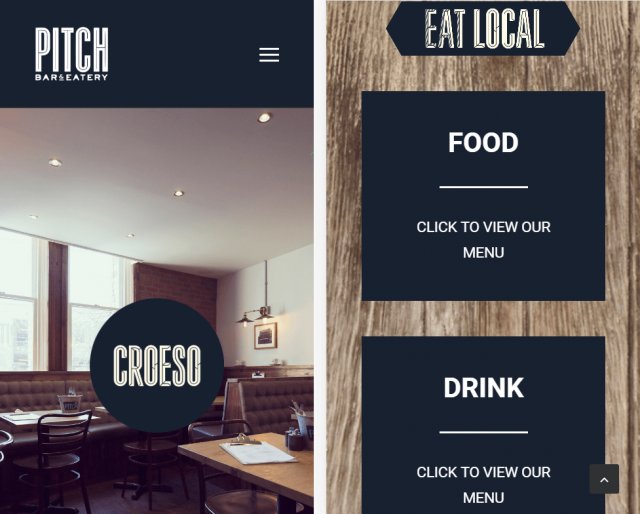
Сайт ресторана Pitch на мобильном телефоне
Мобильная адаптация
Выглядит так же хорошо на мобильном устройстве, как и на настольном компьютере: это основное требование для современного веб-сайта. И все же это препятствие, которое веб-сайтам ресторанов не удается пока устранить.
Вышеприведенный пример, Pitch, является примером простого мобильного дизайна. Он предлагает одинаковую информацию для мобильных и настольных компьютеров, при этом изменяя свой формат, оставаясь таким же читабельным.
«В наши дни большинство людей будут просматривать сайты ресторанов на мобильных устройствах. Кто сидит за рабочим столом и ищет рестораны? Никто! Все они делают это на лету на своих мобильных устройствах». ~ Ата Хан, маркетинговое агентство Xoobo

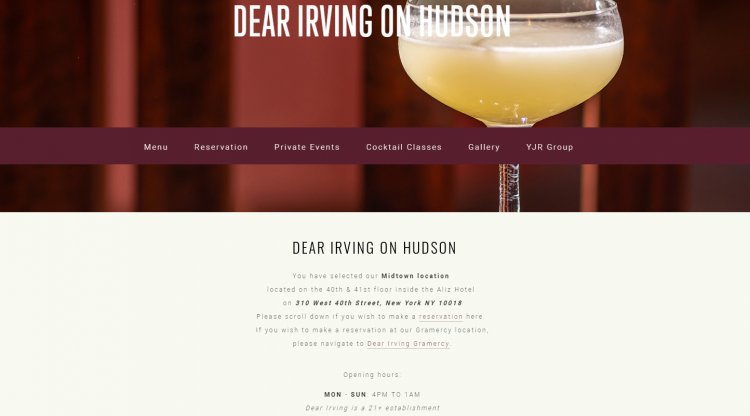
Дизайн сайта ресторана IRVING
Будьте проще
Больше не всегда лучше. У вашего сайта должна быть одна цель - привлечь больше клиентов. Для этого вам понадобится всего несколько простых страниц или даже одна страница, которую зрители могут прокрутить вниз, чтобы увидеть все. Просто посетите веб-сайт Dear Irving в Нью-Йорке.
Особенность сайта: одно из упущенных преимуществ веб-сайтов ресторанов - доступ для людей с ограниченными возможностями. Анализ CDC показывает, что каждый четвертый американец имеет инвалидность, однако, по словам Шери Бирн-Хабер (Sheri Byrne-Haber), бывшего главы отдела доступности McDonald's, в настоящее время рестораны являются «отраслью №1, которой предъявляют иск за недоступные веб-сайты» .
Alt-тэги, частые описания, простое копирование и простой дизайн веб-страницы могут помочь переводчику текста в аудио, а также облегчат просмотр вашего сайта для всех остальных.
Сосредоточьтесь на важной информации
Адрес. График работы. Меню. Вот что важно!
Энди Хейлер, ресторанный критик журнала Elite Traveler и автор The London Transport Restaurant Guide составил список того, что он хотел бы видеть на сайте ресторанов:
«Очевидно, что сайты ресторанов имеют очень разные бюджеты, и поэтому неизбежно некоторые из них намного лучше, чем другие. Но я хотел бы видеть на домашней странице сайта:
- Меню или, по крайней мере, примерное меню
- Адрес и номер телефона
- Как сделать заказ
- Винная карта (в полном объеме, не несколько лет устаревшего образца без цен)
- Часы работы
и только после этого меня интересует «история ресторана» и рассказ об их эгоцентричном шеф-поваре» ~ Ресторанный критик Энди Хейлер

Часто обновлять
Любой, кто знаком с интернетом, знает, что он постоянно развивается. Или, может быть, лучше использовать термин «переход», поскольку ссылки прерываются, доменные имена перемещаются, а сроки продления услуг хостинга пролетают незаметно. Любой, кто управляет веб-сайтом для бизнеса, такого как ресторан, должен постоянно проверять, все ли обновлено, от часов работы до пунктов меню.
Правильный тон для сайта ресторана
Помните, что сайт ресторана является продолжением фирменного стиля ресторана. Для многих клиентов это может быть их первое взаимодействие с брендом, и, как мы все знаем, первые впечатления важно.

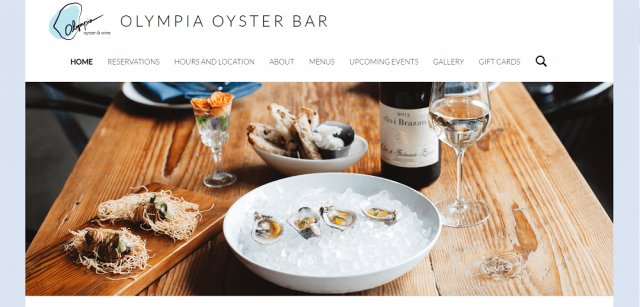
Дизайн сайта ресторана Olympia Oyster Bar
Свой бренд
Классический или домашний? Здоровый или мясо-картофельный? Все эти детали имеют значение в том, как должен выглядеть ресторан и его сайт. Большая часть брендинга связана с тем, что вы не делаете, а не с тем, что вы делаете.
Тип еды, которую вы подаете, также влияет на ваш бренд. Ирландский паб выглядит по-другому в том, что касается тако, и ваши клиенты захотят увидеть эту разницу и в Интернете.
Чтобы выяснить свой онлайн-бренд, попробуйте поискать аналогичные рестораны и посмотреть, как лучшие из них представляют свои сайты. Сайт Olympia Oyster Bar является хорошим примером: белый фон, ярко освещенные изображения устриц и белого вина и нарисованный от руки светло-голубой логотип - все это говорит о том, что это свежее, пляжное место.

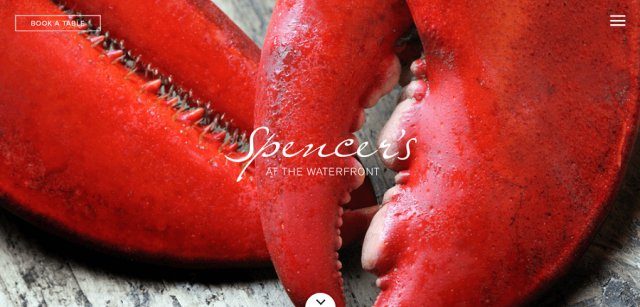
Дизайн сайта ресторана Spencer's
Рассмотрим цветовую психологию
Различные цвета связаны с разными эмоциональными реакциями: красный цвет вызывает чувство возбуждения, голода и внимания, а желтый вызывает счастье и дружелюбие.
Франшизы быстрого питания действительно любят соединять их оба. Сколько вы видели желто-красных логотипов? Я думаю, много...
Тем не менее, вы не должны полагаться только на эти цвета. Для более тонкого подхода, посмотрите на ярко-красного лобстера на странице закусочной из морепродуктов Spencer's.
По крайней мере, ваш сайт должен использовать согласованную цветовую схему.

Дизайн сайта ресторана Toca Madera
Темные или светлые цвета?
Один из простых способов создать стильный и целостный вид для вашего сайта ресторана - выбрать в первую очередь светлые или преимущественно темные изображения и фоны.
Каждое изображение на слайд-шоу домашней страницы для веб-сайта мексиканского ресторана Toca Madera имеет темный фон, помогая выделиться белому названию ресторана и позволяя веб-сайту поддерживать единый связный тон.
В качестве примера светлой цветовой схемы вы можете посмотреть на веб-сайт французско-перуанского ресторана Astrid&Gastón, в котором используется слайд-шоу блюд на белой посудой, на белой скатерти или светло-коричневой деревянной доске.
В обоих случаях веб-сайты выбрали простую цветовую схему, которой легко следовать, но при они этом задают тон, который представляет их ресторан.

Дизайн сайта ресторана Fable
Выберите свой шрифт
Даже размер шрифта имеют значение на веб-сайте. Еще раз, это все о бренде.
Что лучше всего передает настроение, которое воплощает ваш ресторан? Трехзвездочный ресторан с винной картой может выглядеть лучше всего с плавной, изящной каллиграфией или, возможно, элегантным шрифтом с минимальным засечками. Однако продавец уличной еды, который работает быстро и непринужденно, может использовать смелый, объемный шрифт, чтобы лучше представить неприхотливые и уличные блюда, которые он подает.
При выборе лучшего шрифта вам нужно помнить о читаемости: некоторые шрифты выглядят великолепно при использовании одного или двух слов, но не работают, когда вы используете их для целых абзацев.
Fable, Ванкувер, расположенный в Британской Колумбии ресторан "от фермы до стола", имеет простой одностраничный веб-сайт, который выделяется не дизайном, а благодаря своему выбору блочных, прочных шрифтов и текстурированных фоновых рисунков.
Изображения и медиа
Время нагулять аппетит. При выборе изображений, которые вы используете на сайте, сосредоточьтесь на нескольких основных принципах. Вы захотите выбрать фотографии, которые показывают ваш ресторан и его еду в лучшем свете.

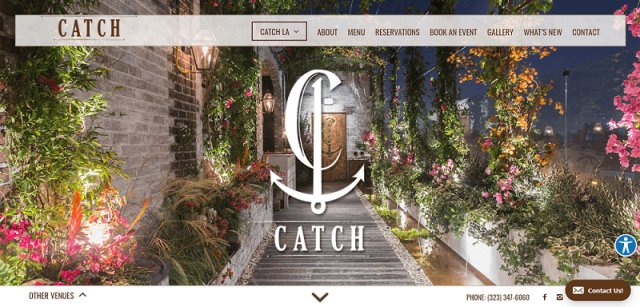
Дизайн сайта ресторана Catch
Создать главное изображение
Домашняя страница вашего сайта будет первым, что увидят посетители. Вы захотите добавить броский, привлекательный образ, и есть только одно правило: это должно представлять ваш бренд.
Для многих ресторанов это впечатляющий кадр их самого вызывающего слюни блюда. Для других наиболее представительным изображением может быть их шикарный дизайн интерьера или величественный вид на их внутренний дворик.
Если погода вокруг вашего ресторана имеет тенденцию быть теплой и привлекательной - как в месте расположения Catch в Лос-Анджелесе - вы не должны позволить своим посетителям забыть об этом!

Дизайн сайта ресторана Cassia Santa Monica
Аккуратность меню
Меню на вашем сайте должно быть максимально понятным и легко читаемым. Клиент хочет знать, что вы предлагаете.
Другими словами, не просто загрузите PDF своего меню. Статическое изображение всего меню также не будет работать: вы упустите шанс получить преимущества SEO, позволяя поисковым системам видеть каждое ваше блюдо.
Вместо этого, представьте все меню на своей веб-странице. Некоторые веб-сайты содержат несколько изображений, чтобы разжечь интерес к своим бестселлерам, но часто лучше всего использовать тщательно разработанное текстовое меню.
Вот отличный пример из Cassia Santa Monica: Информационное меню легко читается, с четко очерченными разделами.

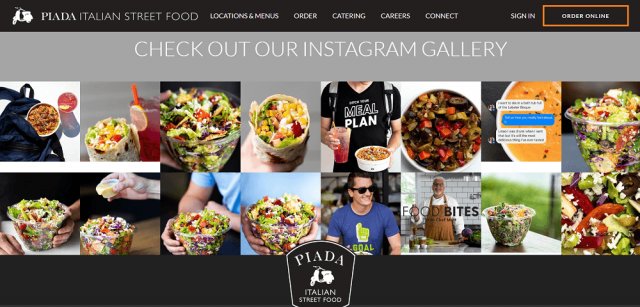
Дизайн сайта ресторана Piada
Подумайте об интеграции социальных сетей
Instagram, Facebook и Twitter - отличные способы продвижения ваших лучших блюд или специальных акций, и вы определенно захотите добавить гиперссылки на свои учетные записи в социальных сетях на своем сайте.
Однако некоторые рестораны идут еще дальше и встраивают посты в социальных сетях прямо на свой веб-сайт, избавляя зрителя от необходимости переходить по ссылке.
Когда речь заходит о социальных сетях на сайтах ресторанов, Instagram гораздо популярнее, чем Twitter или Facebook, благодаря субкультуре гурманов, которые любят фотографировать свою еду. Ежедневно обновляемая лента Instagram также добавляет небольшое социальное подтверждение, так как ваши клиенты могут видеть, сколько лайков могут принести ваши блюда.
Квадратные изображения из Instagram-канала отлично смотрятся, что подтверждают выложенные плиткой кликабельные изображения в нижней части домашней страницы Piada Italian Street Food.
Тщательно продумайте видео
Включение видео на веб-сайт вашего ресторана - непростая задача. С одной стороны, это может быть увлекательный способ пригласить зрителей в виртуальный тур по вашей кухне, демонстрируя ваши лучшие блюда. Но с другой стороны: если вы не можете справиться с этим, лучше не начинайте.
Хорошее видео требует большого бюджета: вам понадобится хорошая камера, кто-то, кто понимает, как делать снимки и как освещать сцену, и рабочее пространство.
Тем не менее, видео может продемонстрировать энергию ресторана таким образом, что статические изображения не могут.
Сосредоточьтесь на деталях
Маленькие вещи имеют большое значение, когда речь заходит о разработке сайта ресторана. Убедитесь, что даже самые мелкие детали идеально отражают ваш бренд, и не забывайте обновлять сайт.

Дизайн сайта ресторана ACME
Отслеживание сезонных изменений в меню
Обновление сезонного меню онлайн может быть скучной рутиной, но именно поэтому оно может помочь вам выделиться. Свежее, современное сезонное меню гарантирует клиентам, что вы заботитесь о деталях.
Это также тот случай, когда соблазн использовать меню PDF может быть самым сильным, но это делает чтение этого меню чуть более сложным для зрителей вашего сайта.
ACME в Манхэттене делает смелый выбор, чтобы превратить свое сезонное меню во всплывающее окно, которое блокирует все на странице, гарантируя, что никто не сможет его пропустить.

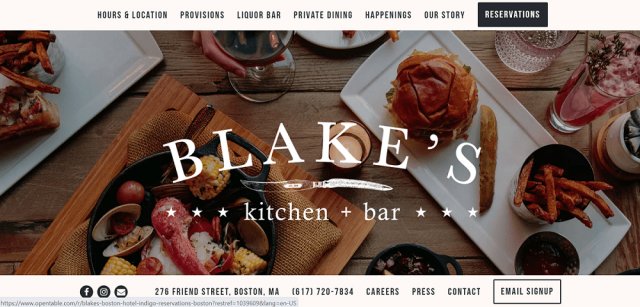
Дизайн сайта ресторана BLAKE
Определите вашу политику онлайн-заказа
Могут ли клиенты заказать через сайт доставку? Могут ли они сделать бронирование онлайн? Разные рестораны имеют разную политику, и это имеет огромное значение в функциональности и дизайне сайта.
Например, если вы предлагаете услугу доставки, вам необходимо убедиться, что все ваши цены четко обозначены и обновлены.
И если вы разрешаете онлайн-бронирование, убедитесь, что жирная кнопка «Бронирование» - это одна из первых вещей, которую клиенты видят, например, та, которую BLAKE в Массачусетсе, использует в верхней части своего сайта.

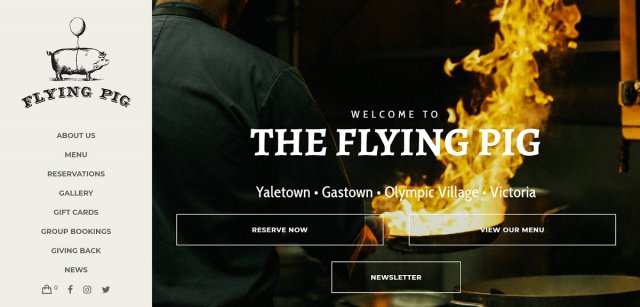
Дизайн сайта ресторана Flying Pig
Одна или несколько существующих локаций?
Если у вас более одного местоположения, вы должны указать это на своей домашней странице.
Некоторые ресторанные франшизы предлагают новое доменное имя и веб-сайт для каждого местоположения, но большинство просто перечисляют все их местоположения и адреса в заголовке в верхней части их домашней страницы.
Если у вас есть три местоположения, заголовок веб-сайта может содержать адреса каждого. Если у вас четыре или пять, в нем может быть только место для названия каждого города. Flying Pig является примером обоих.

Заголовок Flying Pig, 2017
В 2017 году на веб-странице было три места с телефонными номерами и адресами.

Заголовок Flying Pig, 2019
К 2019 году франшиза добавила еще одну локацию, и ее заголовок должен был быть немного проще.

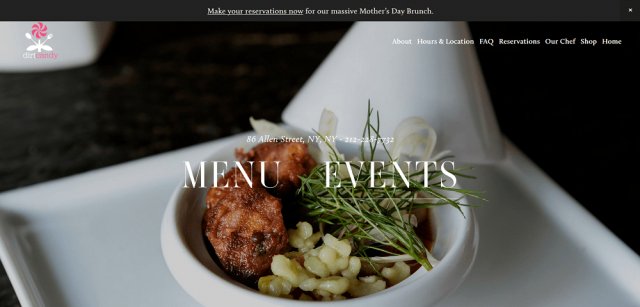
Дизайн сайта ресторана Dirt Candy
Ограничьте всплывающие окна
Всплывающие окна не должны полностью заполнять страницу, являясь самым первым, что видит потенциальный клиент. Им нужен контекст. Раздражающие всплывающие окна - удивительно распространенная ошибка, даже из звездных ресторанов.
Отличная альтернатива? Со вкусом (без каламбура) черная полоса всплывающих окон, которую нью-йоркский вегетарианский ресторан Dirt Candy использует, чтобы напомнить посетителям забронировать столик накануне Дня матери. Он работает только в самой верхней части сайта, поэтому ничего не отвлекает и не затеняет, и не будет появляться после закрытия.

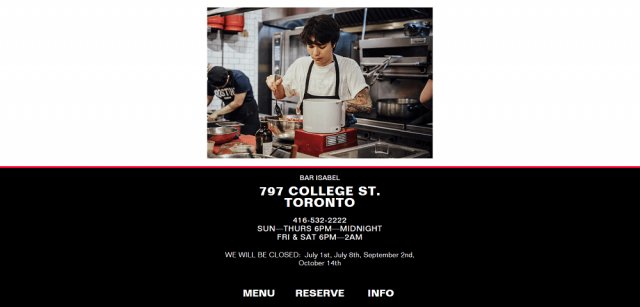
Дизайн сайта Bar Isabel
Удалите все лишнее
После того, как вы выполнили все шаги здесь для создания лучшего веб-сайта ресторана, остался еще один совет: вернитесь назад и удалите все, что не служит цели.
Некоторые рестораны включают длинные блоги или профили своих работников. Другие добавляют музыкальные плееры или анимированную графику. Но вместо того, чтобы привлекать клиентов, эти дополнительные навороты с большей вероятностью сбивают их с толку. Запомните все необходимое - адрес, часы, меню и бронирование - и избавьтесь от всего, что можете.
Отличным примером является веб-сайт Bar Isabel в Торонто: основная информация сосредоточена на странице рядом с черно-белым фоном, идеально подходящим для ясности как на мобильных устройствах, так и на настольных компьютерах.

0 комментариев
Добавить комментарий