Дизайн, структура і функціональність мобільних форм відіграють велику роль в загальному сприйнятті вашого сайту користувачами. Дизайнери повинні бути впевнені, що будь-які елементи їх сайтів завжди оптимізовані для мобільного використання. Вкрай важливо, щоб форму можна було легко переглядати, заповнювати та надсилати через мобільний пристрій. Нижче наведені деякі рекомендації, яким ви можете сміливо слідувати, щоб поліпшити дизайн своїх мобільних форм.
Обмежте кількість полів форми
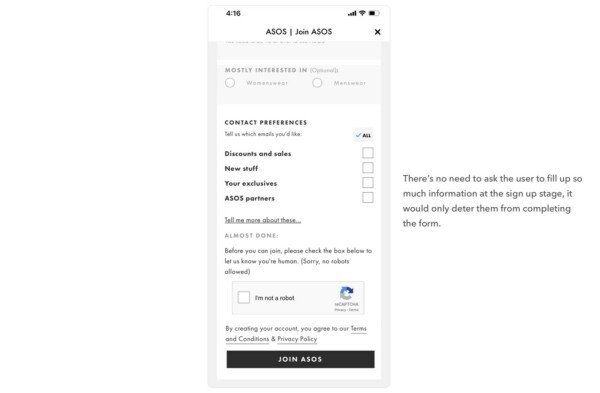
Дуже важливо оцінювати кожне поле введення, щоб визначити, чи потрібні вони і позбутися від усіх несуттєвих полів. Багато дизайнерів знайомі з концепцією «менше означає більше», але все ж задають додаткові питання, намагаючись зібрати більше даних. Чи варто інформація, яку ви отримуєте з поля, втрати користувачів або зниження коефіцієнту конверсії? Пам'ятайте, що до тих пір, поки користувач продовжує використовувати ваш продукт, інформацію завжди можна отримати будь-яким іншим способом пізніше.
Уникайте поділу полів даних
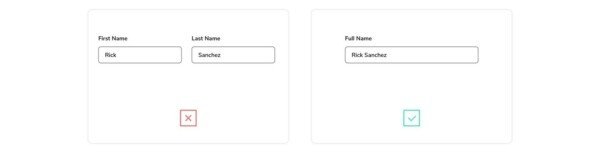
Хороший спосіб мінімізувати кількість полів - не розбивати їх. Наприклад, не рекомендується розділяти такі параметри як ім'я, прізвище, дата народження і тд. Зазвичай немає ніякої реальної причини для їх поділу, краще просто використовувати одне поле в поєднанні з чіткими правилами заповнення.
Надайте відповідну клавіатуру
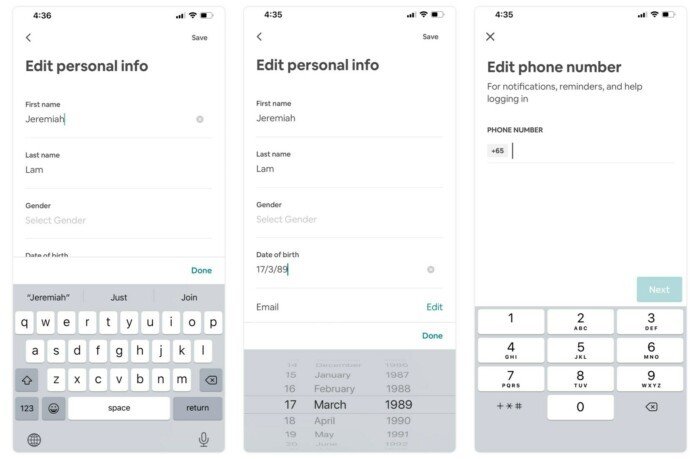
Перевага мобільних пристроїв полягає в можливості надати відповідну клавіатуру для різних типів полів. Обмежуючи тип введення, він спрощує процес і знижує ймовірність помилок для користувача. Наприклад, коли користувач вводить свій контактний номер, ви повинні відобразити цифрову клавіатуру від 0 до 9.
Нижче наведені 7 клавіатур, які мають відношення до дизайну форми:
- input type = «text» відображає звичайну клавіатуру мобільного пристрою.
- input type = «email» відображає звичайну клавіатуру, '@' і '.com'.
- input type = «tel» відображає цифрову клавіатуру від 0 до 9.
- input type = «number» відображає клавіатуру з цифрами та символами.
- input type = «date» відображає перемикач дати мобільного пристрою.
- input type = «datetime» відображає перемикач дати і часу на мобільному пристрої.
- input type = «month» відображає перемикач місяців і років на мобільному пристрої.
Заповнити форму, коли це можливо
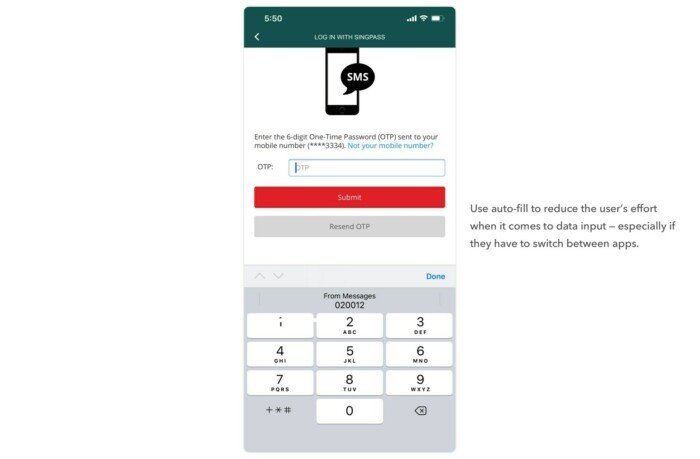
Недостатньо мінімізувати кількість полів введення. Ви також повинні спробувати зменшити призначені для користувача зусилля для введення даних. Набір тексту вимагає величезної уваги, схильності до помилок і забирає багато часу, особливо на мобільному пристрої. Як дизайнери, ми повинні використовувати автозаповнення коли це можливо.
Якщо для перевірки вашого додаткуабо веб-сайту потрібно SMS OTP, такий підхід полегшить задачу користувачам. Дуже дратує необхідність переключатися між додатками, щоб перевірити повідомлення і повернутися, щоб заповнити поле. Дозволивши автозаповнення, користувач може легко ввести код підтвердження без особливих проблем.
Геолокації
Мобільні пристрої мають функції GPS, які дозволяють заздалегідь вибрати країну користувача на основі даних геолокації. Також можливо надати точні пропозиції, засновані на поточному місцезнаходженні користувача. Наприклад, для служб «поїздка за кордон» можна попередньо заповнити поле «звідки» поточним місцезнаходженням користувача.
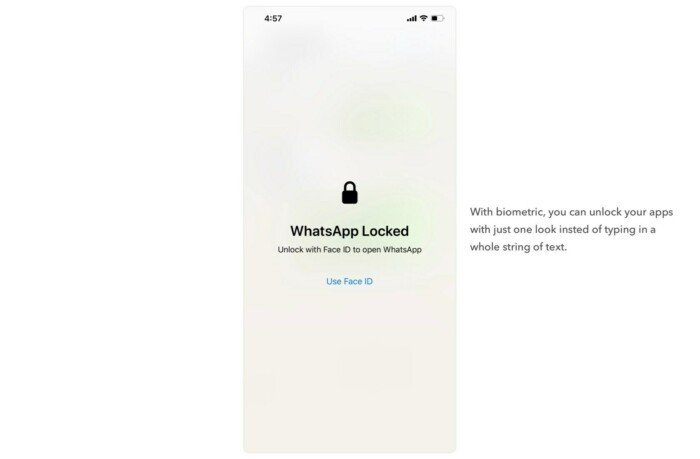
Біометрія
Коли в останній раз ви використовували пароль для розблокування телефону? Дизайнери повинні використовувати біометричні технології в мобільних пристроях, щоб користувач міг увійти в систему, використовуючи відбитки пальців або сканування особи.
Це зменшує потребу у відновленні пароля і знижує ймовірність того, що споживачі відмовляться від усього процесу.
Сканування карти
Якщо для вашої форми потрібні дані кредитної картки або ідентифікаційної карти користувача, можна спростити процес, використовуючи камеру мобільного пристрою в якості сканера. Хоча важливо дозволити користувачеві редагувати ці поля, оскільки технологія не завжди досконала.
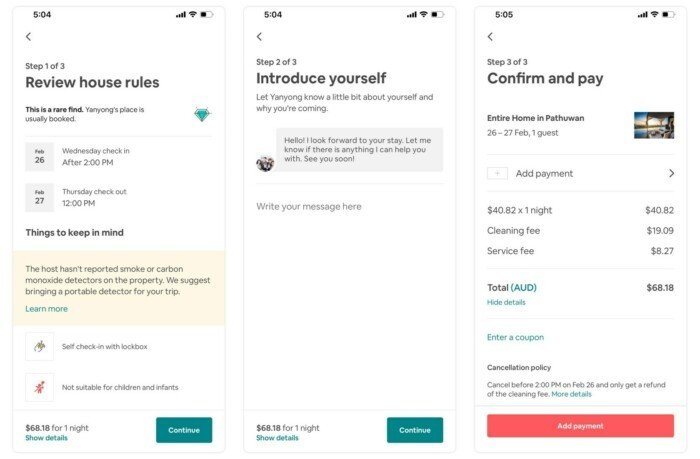
Використовуйте чанкінг для довгих форм
Можуть бути випадки, коли неможливо зменшити кількість полів введення. У таких випадках важливо мінімізувати кількість полів і розбити форму на частини. Це дозволяє створити сприйняття більш короткої форми, замість того, щоб показувати все на одному екрані.
Хороший спосіб спростити форму - розбити її на частини. Чанкінг описує процес угруповання пов'язаної інформації в більш дрібні одиниці, полегшуючи її обробку та розуміння. Наприклад, процес оформлення замовлення може бути розбитий на кошик, деталі оплати і деталі доставки.
Клікабельний дизайн
Коли справа доходить до мобільних форм, розмір ваших компонентів буде сильно впливати на кількість необхідних зусиль. Крихітні компоненти створюють жахливий UX, оскільки вони складні для взаємодії з користувачем. Вкрай важливо створювати клікабельні компоненти, роблячи їх більше.
Розмір не єдине, що має значення. Важливо підтримувати достатній простір між компонентами, щоб користувачі могли використовувати їх коректно.
Надання зворотного зв'язку
На відміну від використання робочого стола, мобільні користувачі не відчувають фізичного відчуття «клацання» при натисканні на інтерактивний компонент. Ось чому важливо забезпечити чіткий зворотній зв'язок, коли людина взаємодіє з елементом, щоб почуття розгубленості і питання «Це працює?», «Я правильно його торкнувся?» просто не виникало.
У цьому випадку допоможуть:
- Проектування стану фокуса для полів
- Реалізація візуального зворотнього зв'язку
- Показ стану підтвердження або повідомлення про помилки
Форма може здатися легкою для розробки через те, що в основному вона складається з полів введення і кнопки підтвердження. Проте, роблячи тонкі налаштування і дотримуючись наведених вище рекомендацій, ви можете значно підвищити зручність використання вашого UX і швидкість заповнення форми.









0 комментариев
Добавить комментарий