Стабильный поток обновлений инструментов дизайна даёт хорошую подборку для изучения.
В новой версии появились компоненты. Переработан интерфейс и освежился бренд.
Появился привычный по Figma и Adobe XD инструмент для работы с сеткой повторяющихся элементов — можно менять расстояние между столбцами и строками.
В бете размер символов вроде кнопок наконец-то меняется автоматом при изменении текста и другого контента.
Плагины
- Zecoda: генератор кода на Vue.js из макетов Sketch.
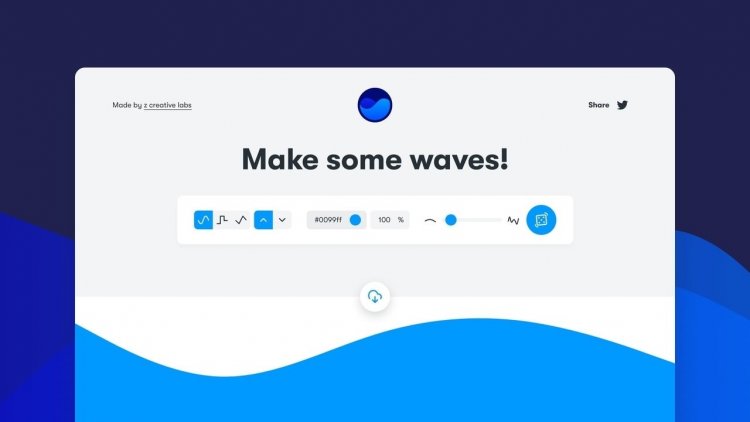
Waves
Генератор волн в SVG для промосайтов. У них есть плагин для Figma.
В ноябре появятся новый интерфейс и улучшенные возможности прототипирования (взаимодействие по условию, состояния элементов), дублирование элементов а-ля Adobe XD.
Adobe XD
Августовское обновление. Переработанная панель плагинов, редактирование в Photoshop, расширенный экспорт кода и другие доработки интерфейса.

Инструмент позволяет превратить скетч интерфейса мобильного приложения в примерный макет, а потом и интерактивный прототип.
Сервис обещает предсказывать тепловую карту eye tracking на основе данных тысяч проведённых ранее пользовательских исследований. Правда, схему движения взгляда он, конечно, не даст.
Два новых сервиса для удалённого юзабилити-тестирования. Второй ещё с инструментами проверки информационной архитектуры.
Инструмент для иллюстраторов и аниматоров в виртуальной реальности от Facebook.
Сервис делает красивый скриншот кода для любой соцсети.
Простой редактор баннеров и промокартинок для интернет-магазинов.
Инструмент для визуализации данных и создания 3D-графики с помощью визуального программирования нодами.

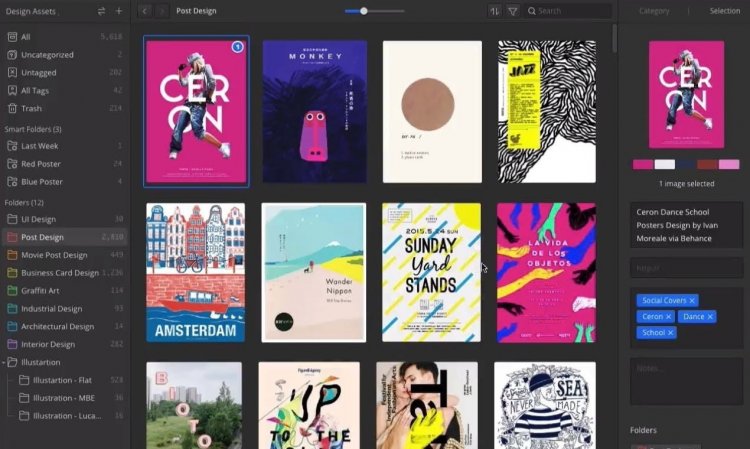
Инструмент помогает собирать мудборды на компьютере.
Сервис помогает проверить интерфейс на безопасность для людей с эпилепсией. У них появился и плагин для Figma.
Векторный редактор для иллюстраторов на iPad.
Сервис для создания простейших промовидео.
Ответвление редактора GIMP с новым брендом и интерфейсом.
Другое
Новые генераторы цветовых палитр появляются примерно каждые 10 минут. Muzli собрала наиболее полезные из них (а это уже более полусотни)
Брендан Махони собрал десяток толковых расширений для Chrome для дизайнеров.


0 комментариев
Добавить комментарий