Поисковые системы остро рассматривают производительность сайта (экран загрузки, время перехода в интерактив и другие метрики) при разных условиях: скорости соединения, устройства просмотра и так далее.
Один из критериев нагрузки на трафик — это загружаемые изображения, используемые на сайте. Приемов по их оптимизации множество:
- Брейкпоинты и медиазапросы в CSS (загрузка заранее подготовленного контента в зависимости от разрешения устройства).
- JavaScript по оптимизации изображений (дополнительная нагрузка на сайт в виде исполнения скрипта).
- «Ленивая» загрузка (с Chrome 76) при использовании в HTML атрибута loading="lazy".
- «Дедовское» сжатие и размещение на хостинге других изображений.
Также стоит отметить, что сейчас развита тенденция использовать SVG (векторные изображения) вместо тех же PNG, JPG.
Например, иконки соцсетей и другие графические элементы, так как с векторной графикой удобнее работать в верстке, она значительно уменьшает нагрузку на трафик и устройство просмотра за счет своих физических свойств и размеров.
Перенос всего, что можно, в вектор — довольно востребовано на рынке «фриланса». Другое дело, когда векторная графика не берется из открытых источников, а рисуется на заказ. Существуют способы защиты таких изображений от копирования. Самый надежный — это использование шрифтов, то есть конвертирование ваших SVG в файл шрифтов и стилей.
Рассмотрим на примере:
Есть исходная картинка в формате PNG и SVG.
Домик no name
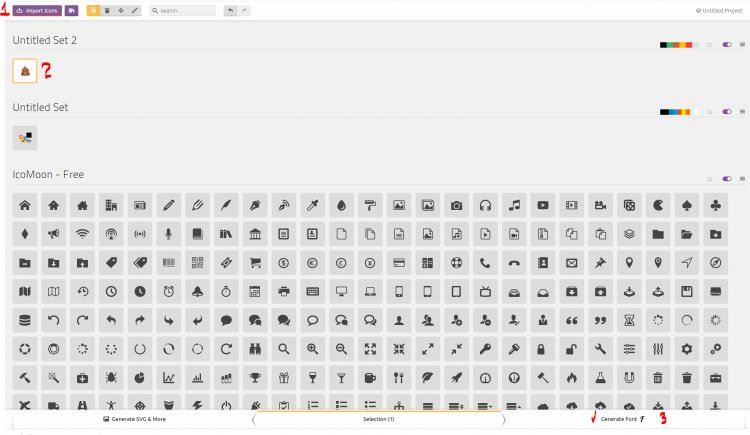
Создадим из нее файл шрифтов. Сервисов для этого существует множество, они бесплатные. Опишу на примере одного из них. Загружаем наше SVG на сервис:
1. Импортируем. 2. Выбираем. 3. Генерируем
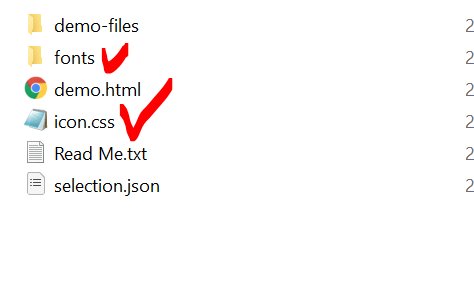
Далее дополнительная кастомизация (информация об авторстве, метод подключения и так далее). Скачиваем готовый архив. В нем для работы нужны только папка Fonts и файл стилей:
По умолчанию генерируется файл style.css. В данном случая я его переименовал.
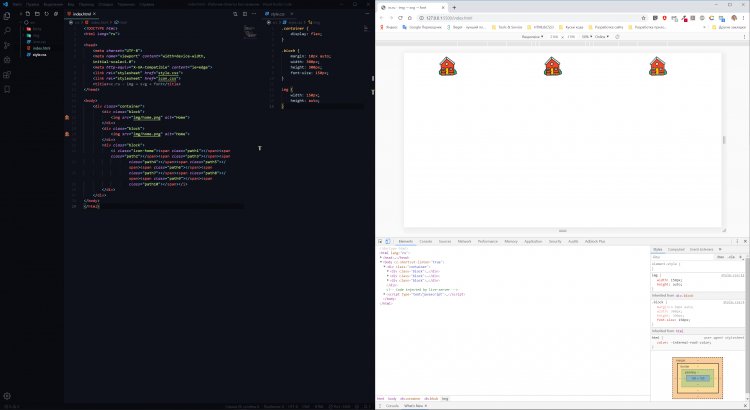
Верстаем три блока. Подключаем файлы скаченных шрифтов.
Верстка первой странички
В первом блоке загружен обычный PNG, во втором — SVG, в третьем символ через тег <i>. Размеры изображения для первых двух блоков идет через img, для третьего — через font-size (размер шрифта).
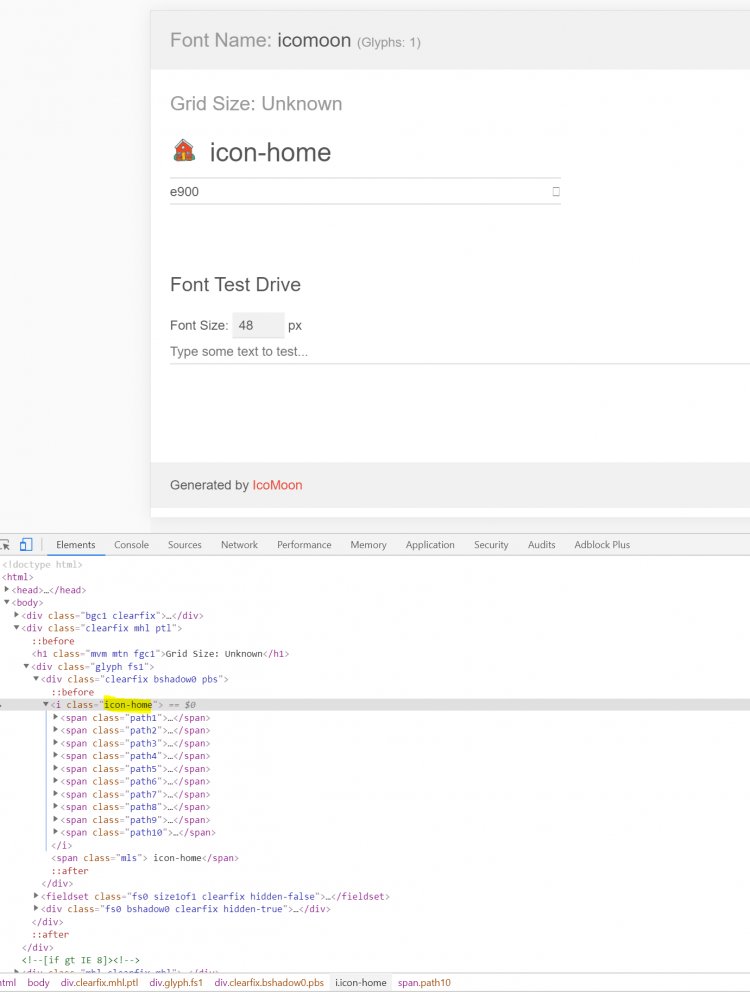
Кстати, классы генерируются на моменте создания шрифта. Сгенерированный вами класс можно посмотреть в файле demo.html через инструмент разработчика:
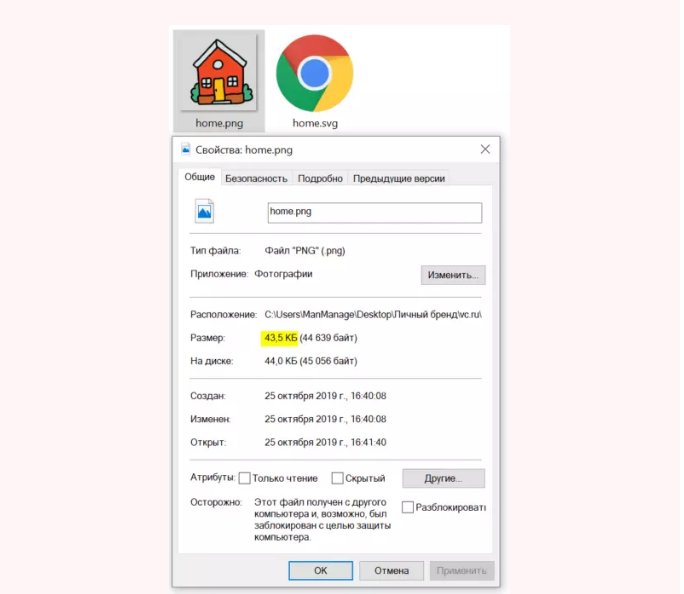
Размеры нашего домика в этих форматах:
Размер PNG
Размер SVG
Размер в шрифте
Разница в размере между ними существенная. При этом в виде файла шрифтов он выше, чем у SVG, так как увеличивается само количество файлов. Попытаемся сохранить наш домик со страницы.
Домик в .png и .svg сохраняется в своем формате
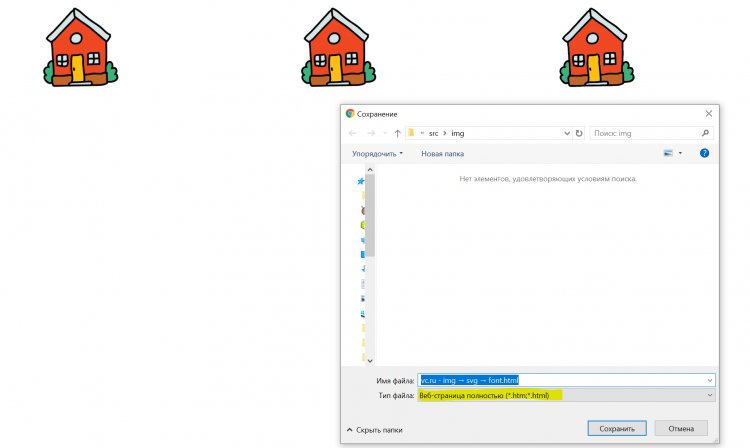
При клике на домик в виде символа →
Сохранение возможно только в формате всего HTML
Через инспектор видим, что это класс
Если даже попытаться полностью скопировать весь файл шрифтов, то обратной генерации в графический элемент будет невозможно. Таким образом, ваше изображение легким «копипастом» забрать нельзя.
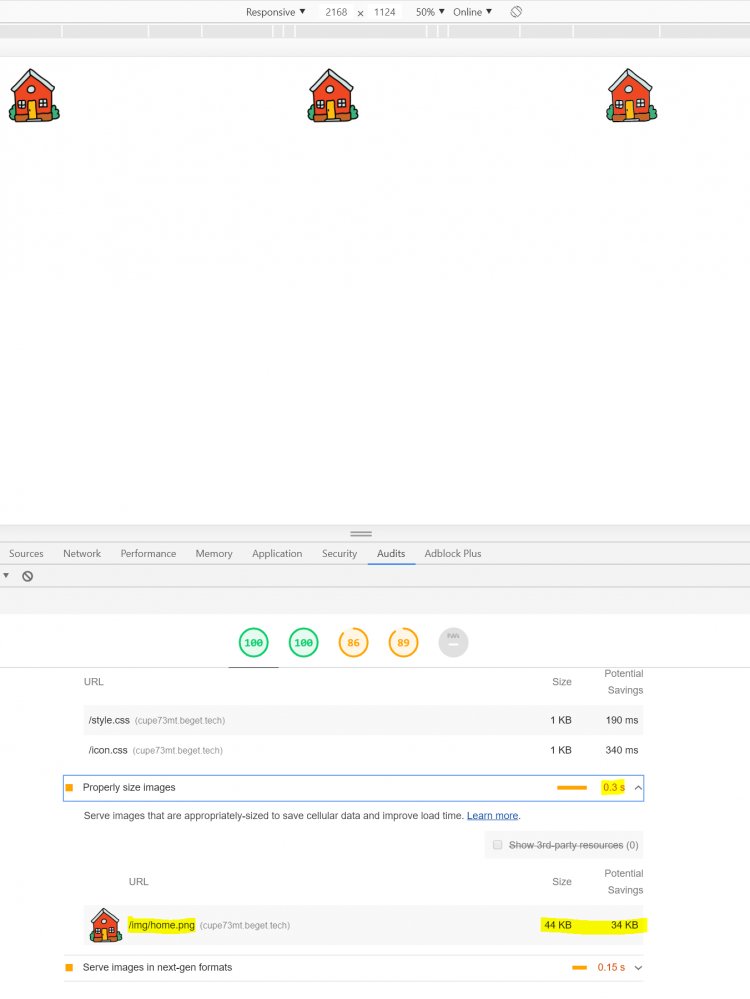
Напоследок — аудит на реальном хостинге. Указывается лишь только формат PNG, оказывающий какую-никакую нагрузку:














0 комментариев
Добавить комментарий