Колір - потужний інструмент для вирішення більшості завдань дизайну. Вірно обраний колір здатний привернути увагу до потрібної частини сайту. Один і той же макет в різних кольорах може сприйматися користувачем абсолютно по-різному!

У розпорядженні дизайнерів приблизно 16,8 мільйона кольорів і відтінків. Це і безмежні можливості, і неймовірно складний вибір.
16.8 мільйонів кольорів?
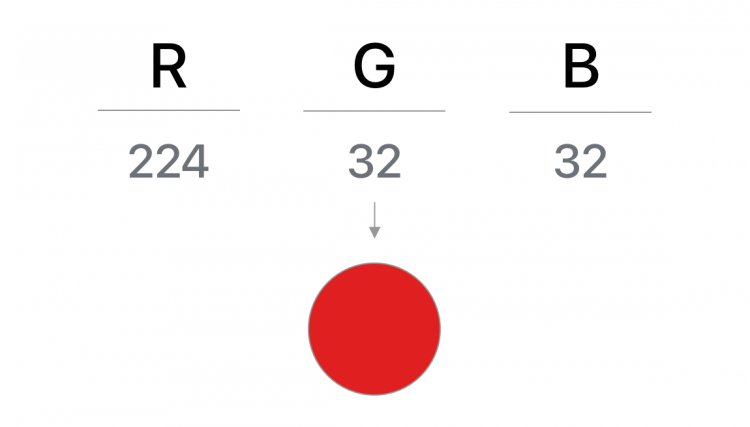
Одна з найпоширеніших колірних схем в світі - RGB. У ній колір представлений у вигляді сукупності трьох компонентів: червоного (R), синього (B) і зеленого (G).

Кожен компонент (колірний канал) може мати значення від 0 до 255. Тобто кожна з трьох частин має 256 варіантів. Щоб отримати загальне число варіантів, потрібно їх перемножити. Виходить, що колірна схема RGB може уявити 256 x 256 x 256 = 16 777 216 різних кольорів і відтінків.
Розуміння того, як слід правильно підбирати кольори, не тільки якісно покращить дизайн веба, а й підніме призначений для користувача досвід на нову висоту. Це розуміння дає теорія кольору. Вона пояснює:
- Як кольори поєднуються один з одним і чому одні поєднання краще і ефективніше, ніж інші.
- Як створити оптимальну колірну палітру дизайну.
- Як колір може впливати на емоції людини і спонукати його здійснювати цільові дії.
- Як контраст впливає на сприйняття елементів дизайну.
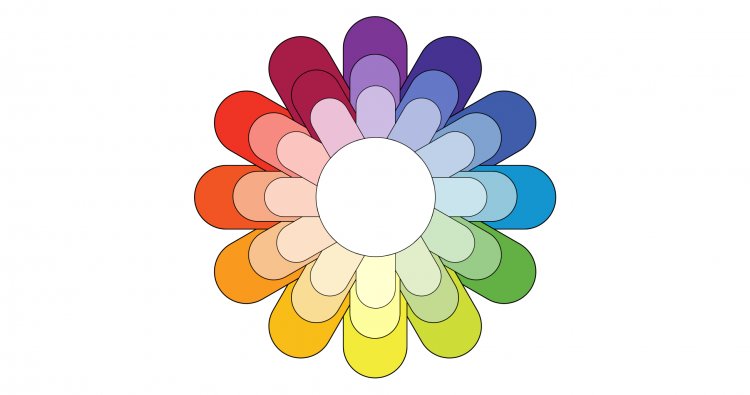
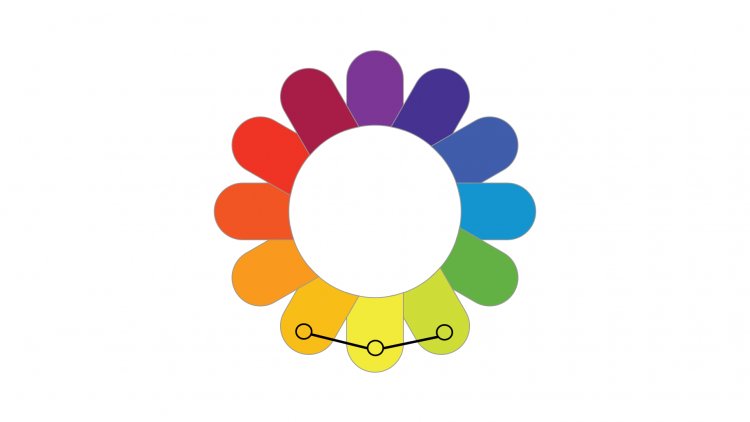
Колірний круг
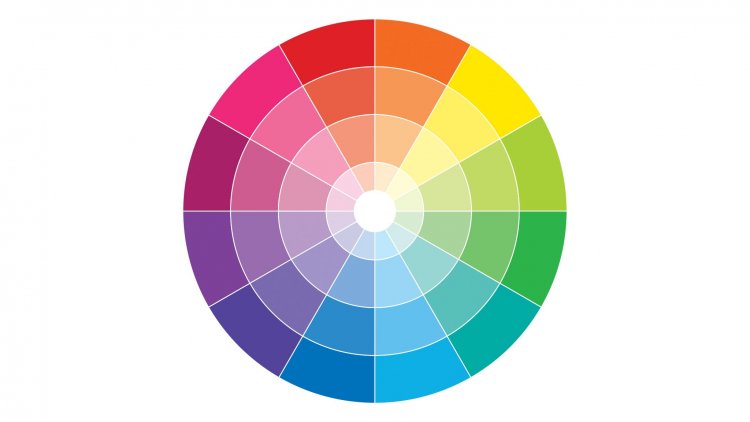
Колірний круг (коло кольорів) - інструмент, що дозволяє візуалізувати взаємозв'язку між різними кольорами. Всі кольори, що входять в колірний круг, можна розділити на три групи: первинні, вторинні і третинні.

Червоний, синій і жовтий - це первинні (основні) кольори. Вони рівновіддалені один від одного на колі і утворюють рівносторонній трикутник. Ці кольори є базисними для всіх інших кольорів і відтінків.
Вторинні кольори - це зелений, оранжевий і фіолетовий. Їх можна отримати попарним змішуванням первинних кольорів.
Третинні кольори утворюються шляхом комбінацій первинних і вторинних. Дуже часто вони мають відповідні подвійні назви: синьо-зелений (бірюзовий), червоно-фіолетовий (пурпурний) і т.д.
Колірна модель HSL
Ще одна поширена колірна схема - HSL (a) - Hue (Відтінок / Тон) + Saturation (Насиченість) + Lightness (Светлота) + Альфа-канал.
#some-element {
background-color: hsla(120, 30%, 50%, 1);
}
Всі сучасні графічні інструменти (Photoshop, Figma, Sketch і т.д.) підтримують HSL-формат, так що ви можете скопіювати значення прямо з редактора. У мережі безліч генераторів кольору в будь-якій схемі, наприклад, HSLaExplorer.
Дизайнери і розробники люблять HSL за його зрозумілий формат (в порівнянні з RGB). Він семантичний і інтуїтивно зрозумілий. Поглянувши на запис, ви відразу розумієте якому приблизно кольору він відповідає.
Це гнучкий формат, що дозволяє легко регулювати колірну схему в цілому і кожен колір окремо. Ви можете працювати з ним прямо з CSS або JavaScript, змінюючи окремі параметри:
- Hue (H) - чистий колір, представлений у вигляді кута (в градусах) на колірному колі. Червоний колір там знаходиться вгорі і відповідає 0 ° і 360 ° (повний оборот). Рух відбувається за годинниковою стрілкою. Наприклад, 120 ° - зелений, а 240 ° - синій.
- Saturation (S) - насиченість або чистота відтінку. Цей параметр приймає значення від 0 до 100%. Ненасичений колір - сірий.
- Lightness (L) - яскравість відтінку (суб'єктивна яскравість). Вона теж варіюється від 0 до 100%, де 0% - чорний колір, а 100% - максимально світлий білий.
- Alpha (a) - канал прозорості. Значення 0% відповідає повністю прозорому кольору.
Щоб візуально уявити, як це працює, погляньте на великий список HSLa-кодів для іменованих кольорів.
Теплі кольори
У кожного кольору є своя температура - його можна віднести до «теплого» або «холодного».
Теплі кольори зазвичай розташовуються на колірному колі між червоним і жовтим, включаючи також коричневі кольори.
У дизайні вони допомагають створити відчуття «тепла» (уявіть, наприклад, вогонь або гарячу вулканічну лаву). Ці кольори вважаються «сміливими» і можуть навіть викликати почуття агресії.
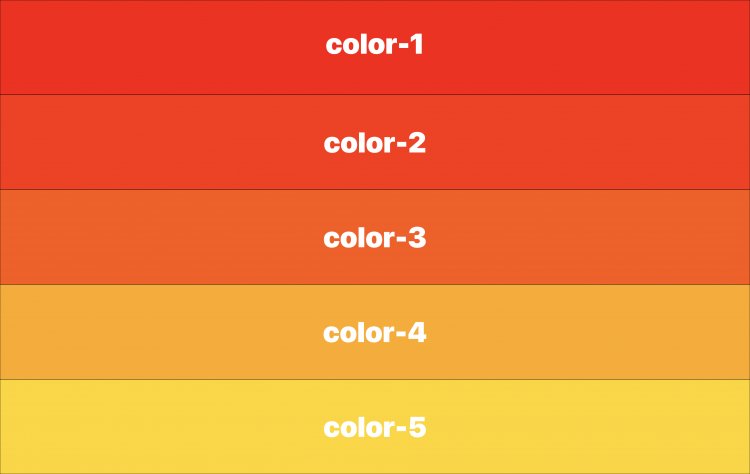
Створимо теплу палітру на CSS:
Відтінок між 0 і 8 градусами
.color-1 {
background-color: hsla(0, 100%, 50%, 1);
}
Відтінок між 8 і 15 градусами
.color-2 {
background-color: hsla(10, 100%, 50%, 1);
}
Відтінок між 15 і 30 градусами
.color-3 {
background-color: hsla(20, 100%, 50%, 1);
}
/* Відтінок між 30 і 45 градусами */
.color-4 {
background-color: hsla(40, 100%, 50%, 1);
}
/* Відтінок між 45 і 60 градусами */
.color-5 {
background-color: hsla(50, 100%, 50%, 1);
}

Холодні кольори
З іншого боку колірного колеса розташовуються холодні кольори. Вони мають заспокійливий ефект. Ці відтінки варіюються між синім, фіолетовим і зеленим, а також включають нейтральний білий і сірий. Вони асоціюються з водою або зимовою погодою.
Холодні кольори нездатні так сильно акцентувати на собі увагу, як теплі. У дизайні їх рекомендується використовувати для елементів другого і третього планів. Це дозволить користувачеві зосередитися на основному контенті, який може бути представлений в теплих тонах.
Варіації кольору
Отже, ми розібралися з параметром Hue, який дозволяє встановити теплий або холодний тон кольору. Але HSL не обмежує нас тільки вибором кута на колірному колі. Ми також можемо налаштувати яскравість кольору для створення різних відтінків.
Параметр Lightness визначає, яку кількість білого або чорного кольору буде додано до базового. Якщо значення більше 50%, додається білий (колір стає світліше), інакше - чорний (колір стає темнішим).
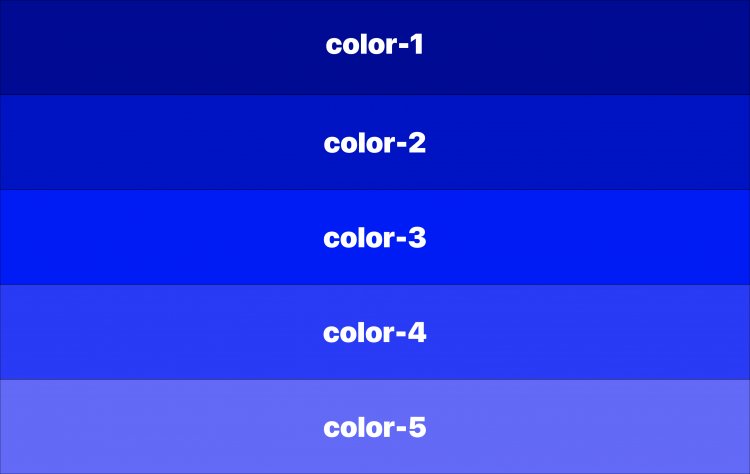
Поекспериментуємо зі світлиною, зберігаючи тон і насиченість:
.color-1 {
background-color: hsla(240, 100%, 30%, 1);
}
.color-2 {
background-color: hsla(240, 100%, 40%, 1);
}
.color-3 {
background-color: hsla(240, 100%, 50%, 1);
}
.color-4 {
background-color: hsla(240, 100%, 60%, 1);
}
.color-5 {
background-color: hsla(240, 100%, 70%, 1);
}

Схеми кольорів
Не можна створити елегантний і зручний проект без гармонійного поєднання кольорів. Тут нам допоможе колірне коло - воно дозволяє швидко визначати, які кольори підходять один одному, а які - не дуже.
У дизайні існує чотири поширені колірні схеми - готові перевірені варіанти, які ви можете брати і використовувати:
- Монохромна (одноколірна).
- Контрастна (комплементарна).
- Тріада.
- Аналогова (гармонійна).
Вибір схеми багато в чому залежить від проекту, так як вони працюють по-різному.
Монохромна колірна схема
Найпростіша схема, в якій використовується один базовий колір і його різні відтінки. Кожен колір в монохроматичної палітри може бути отриманий з базового.

Здається, такий дизайн повинен бути досить нудним і монотонним. Щоб уникнути цього, слід вибирати відтінки з високою контрастністю. Монохромні схеми майже завжди гармонійні і формують у користувача відчуття організованості і впорядкованості. Почати можна з класичної чорно-білої палітри з різними відтінками сірого, а потім замінити базовий колір.
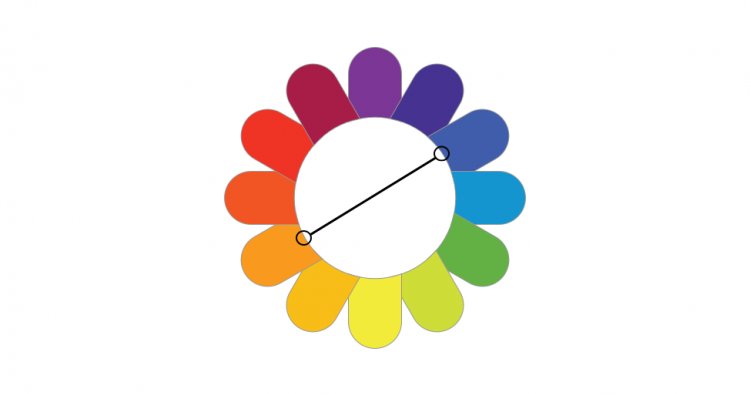
Контрастна схема
Контрастні (комплементарні) кольори - це кольори, протилежні один одному на колірному колі. Наприклад, синій і помаранчевий.

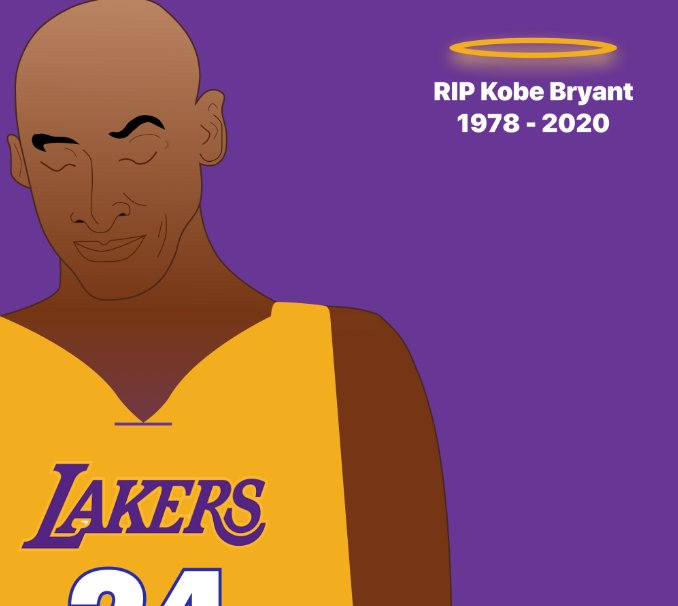
Комплементарна схема відмінно підходить для логотипів і уніформи. Наприклад, форма LosAngeles Lakers виконана в контрастних кольорах: жовтому і фіолетовому.

Подібне поєднання ефектно, різко привертає увагу і дозволяє виділити головні елементи на тлі.
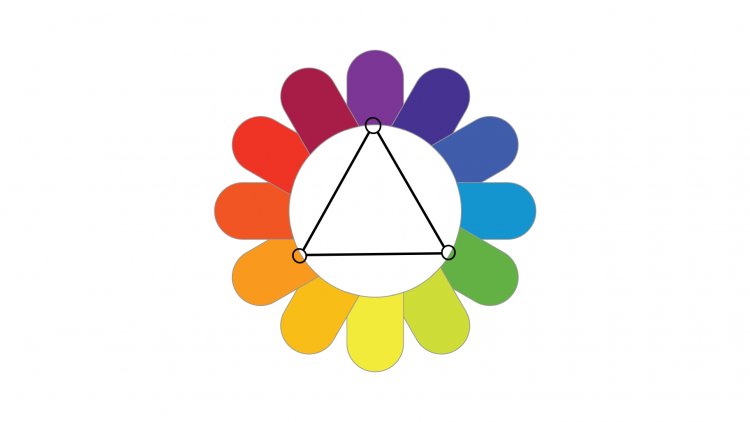
Тріада
Тріадні колірні схеми, як випливає з назви, складаються з трьох кольорів, рівновіддалених один від одного на колірному колі.

Тріадні схеми допускають велику гнучкість у виборі кольорів і відтінків. Одночасно вони досить складні в плані збереження гармонійності дизайну в цілому.
Аналогові схеми
В аналогових схемах використовуються три і більше кольорів, які знаходяться поруч один з одним на колірному колі (є спорідненими).
Зазвичай вибирається один домінуючий відтінок, а інші є додатковими. Наприклад, базовим може бути синій, а бірюзовий і зелений - додатковими.

Аналогові схеми, як і монохромні, найчастіше гармонійно виглядають і створюють приємне, заспокійливе враження. Однак вони з низькою контрастністю. Це шкодить доступності дизайну, тому їх краще не використовувати для важливого контенту, що вимагає уваги користувача.
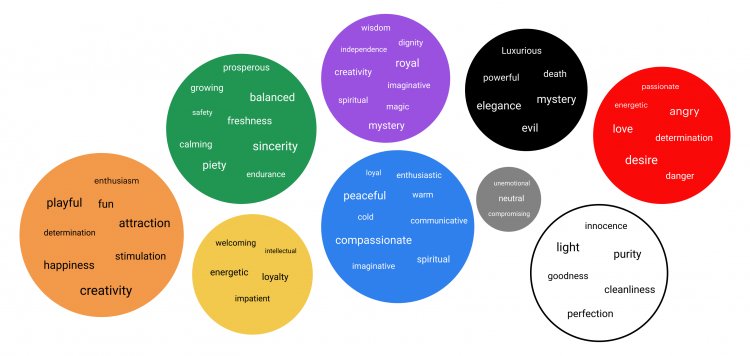
Психологія кольору
При створенні дизайну важливо визначити головне відчуття, яке він повинен створювати у користувача. Кожен колір асоціюється з певними емоціями (як позитивними, так і негативними). Тому правильний вибір кольору може здорово допомогти в досягненні кінцевої мети дизайну - впливу на користувача.
Класичне використання кольорів в дизайні:
- Білий: невинність, легкість, чистота, доброта, досконалість;
- Сірий: нейтральність, компроміс, відсутність емоцій;
- Чорний: міць, загадка, елегантність, розкіш, зло;
- Жовтий: енергія, інтелект, гостинність, занепокоєння;
- Помаранчевий: грайливість, креатив, ентузіазм, привабливість, щастя;
- Червоний: любов, пристрасть, енергія, небезпека, злість;
- Зелений: баланс, спокій, зростання, безпека, щирість;
- Синій: світ, уява, співчуття, натхненність;
- Фіолетовий: загадка, розкіш, магія, мудрість.
Зрозуміло, жорсткого зіставлення між кольором і перерахованими емоціями не існує. Це лише загальні асоціації, які зустрічаються досить часто, щоб на них можна було зробити ставку.

На додаток розберемо кілька хороших практик роботи з кольором.
Правило 1. Уникайте комбінацій з низьким контрастом
Низький рівень контрастності робить сайт недоступним для людей з порушеннями зору або для тих, хто користуються додатком/сайтом в несприятливих для цього умовах (наприклад, під яскравим сонцем). Ви завжди повинні пам'ятати про це.
Слід уникати наступних комбінацій:
- Два і більше яскравих кольорів;
- Два і більше світлих кольору;
- Два і більше темних кольорів.
Правило 2. Уникайте неонових кольорів
Неонові кольори - це надзвичайно яскраві варіанти первинних і вторинних кольорів, які майже завжди візуально дратують. Такі кольори дуже рідко використовуються для основного контенту, і від їх використання краще утримуватися.

Втім, при правильному використанні, вони дуже непогано підкреслюють емоційний посил дизайну:
Правило 3. Уникайте "вібруючих" кольорів
Ефект "вібрації" і світіння виникає при поєднанні двох кольорів з високою насиченістю. У більшості випадків це неприємно і дратує зір, особливо при прокручуванні сторінки:

Пам'ятайте, що у вас є тільки один шанс створити перше враження на користувача. І найважливіший інструмент в цій справі - колір.

0 комментариев
Добавить комментарий