Все ніяк не награєтесь з плагінами в Figma? Не будемо забувати, що в Google Chrome так само є корисна дюжина розширень, які допоможуть поліпшити і прискорити ваш робочий процес.

Ви точно дизайнер? Якщо ви читаєте це, дивлячись на 27-дюймовий iMac, найімовірніше, так. Проте, більшість користувачів, для яких ви робите продукт не мають таких величезних моніторів.
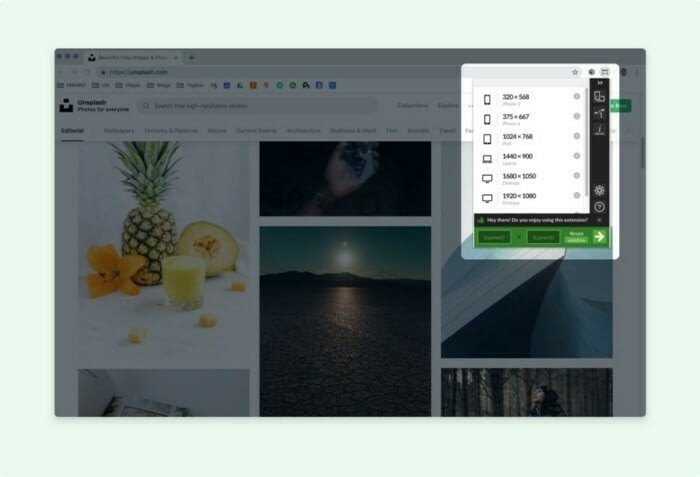
Є вихід - зустрічайте Window Resizer. Він допомагає, коли справа доходить до перегляду вашого інтерфейсу/сайту на різних діагоналях. Працює просто - відкрийте розширення і натисніть встановлені розміри, або введіть свої.

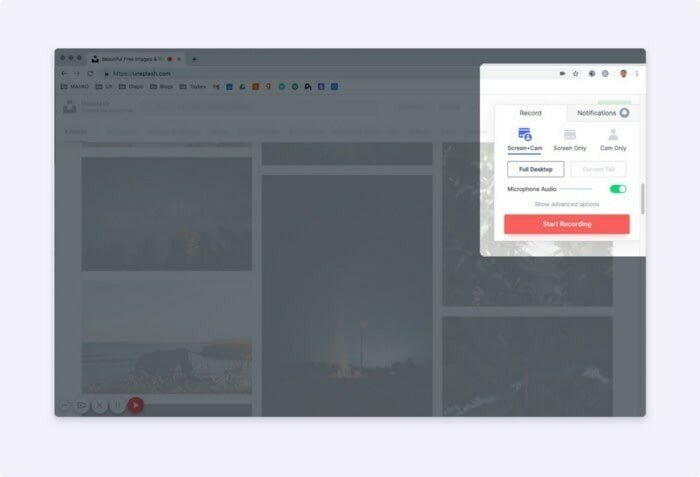
Чи завжди звичайний скріншот готовий передати всю суть того, що відбувається? Loom - це дійсно вражаюче безкоштовне програмне забезпечення, яке допоможе вам записати скрінкасти того, що відбувається на вашому моніторі. Просто встановіть розширення і натисніть запис. Коли ви закінчите, можна поділитися відео та отримати статистику про те, хто переглядав запис.

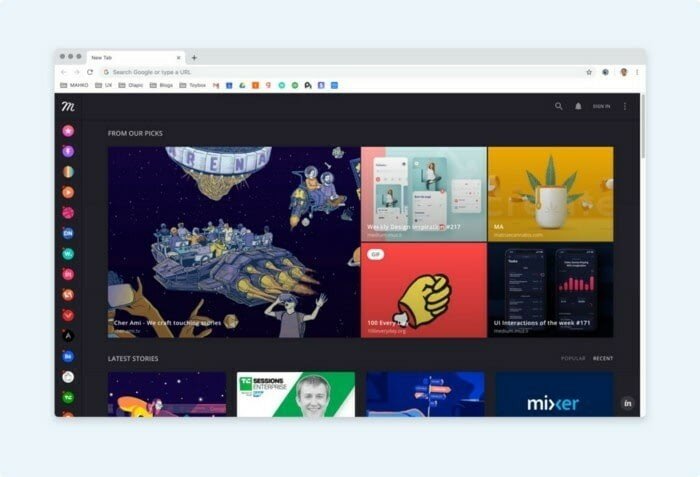
Не знаєте, де шукати натхнення вранці за чашкою кави? Розширення Muzli Chrome вам допоможе. Кожен раз, коли ви відкриваєте нове вікно браузера, ви побачите актуальну підбірку найцікавіших дизайнів. Це свого роду підбірка з тонни дизайнерського контенту, щоб дати вам щось унікальне, стильне і ультрасучасне.

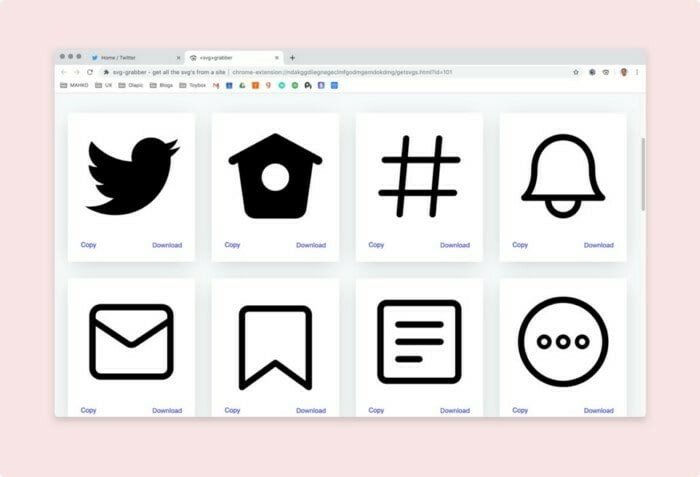
Іноді вам просто потрібно скачати логотип або іконку на сторінці. А ще буває так, що іконка не зберігається, або їх ціла купа і доводиться зберігати по одній ... Привітайте SVG Grabber. Натисніть одну кнопку, і Grabber автоматично витягне всі SVG, які знаходяться на сторінці. Отримайте повний список іконок, які вдалося витягнути, і швидко завантажте ті, які вам потрібні.

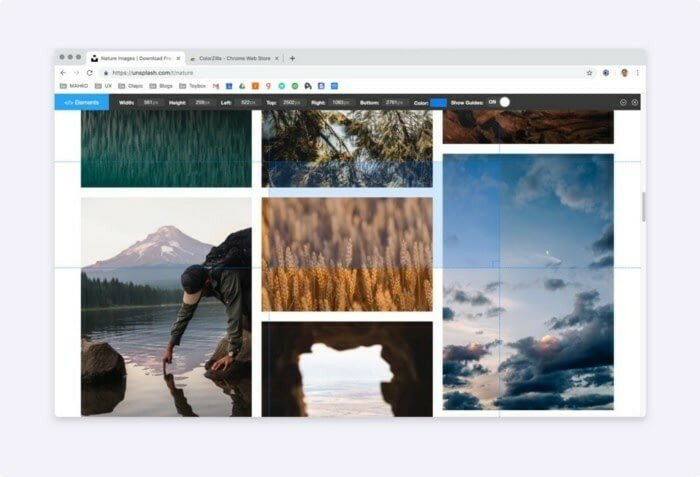
Вимірювання розміру об'єктів на вашій сторінці може стати серйозною проблемою. Якщо ви часто відкриваєте інструмент для створення скріншотів, щоб виміряти елемент, то вам варто придбати розширення Page Ruler. Відкрийте розширення, и перетягніть прямокутник для визначення розміру області.

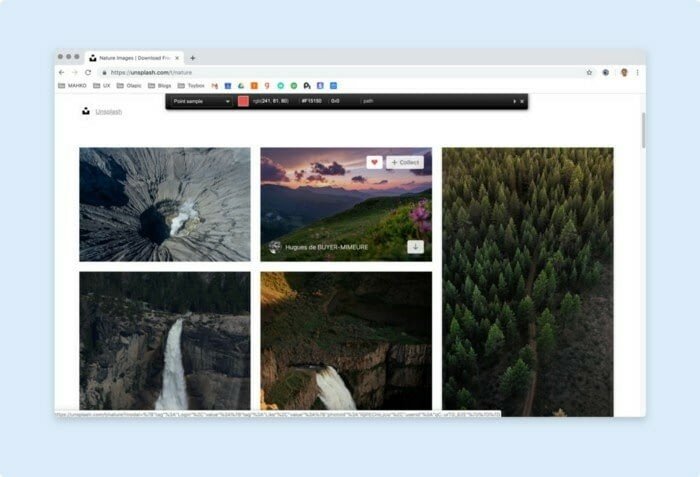
Іноді вам просто потрібен швидкий спосіб дізнатися, який колір використовується. ColorZilla стане відмінним рішенням для цього. Просто наведіть курсор миші на елементи на своїй сторінці, щоб побачити використовувані коди HEX і RGB. Так само є можливість швидко скопіювати код кольору в буфер обміну.

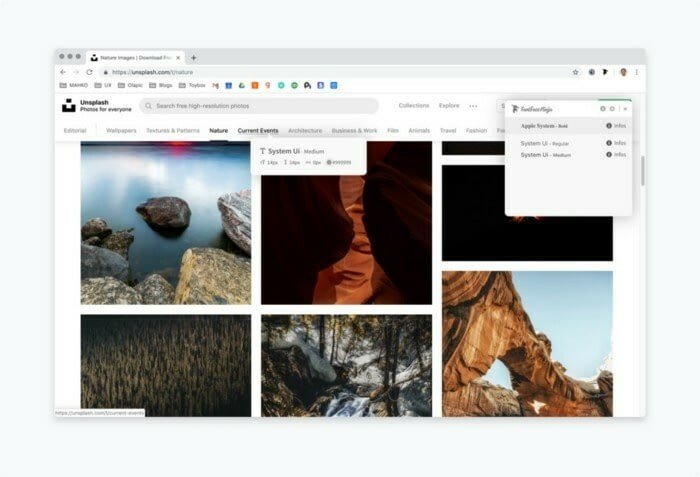
Ще одне просте і потрібне розширення - Fontface Ninja. Воно дозволяє вам наводити курсор на елементи, щоб побачити, які шрифти використовуються. Відразу можна перейти до завантаження або купівлі цього шрифту, якщо він платний.

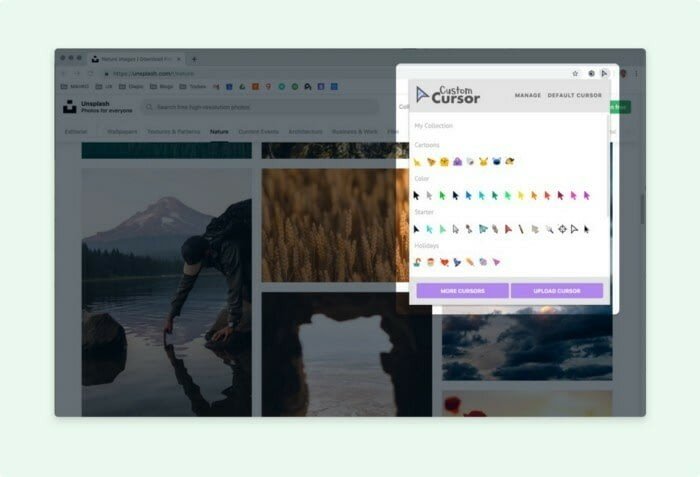
Ну і невеликий бонус, для тих, хто любить пожартувати над колегами. Одним кліком можна змінити звичайний курсор на будь-який з представлених, а також завантажити свій)). Хотіли б щоб ваш колега крутив морквиною замість стрілки, Custom Cursor допоможе вам в цьому.

0 комментариев
Добавить комментарий