Незважаючи на те що більшість представлених в статті прогнозів вже відбулися в поточному році, в 2020 році вони також продовжать нас радувати. Поговоримо про них і нові тренди графічного та веб-дизайну, які нас незабаром будуть переслідувати нас всюди.
UI / UX
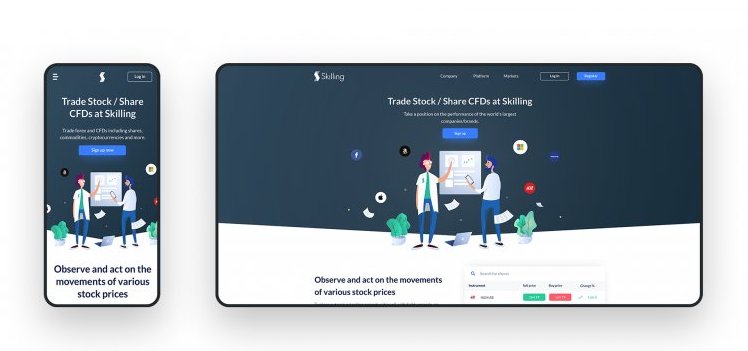
Перше і найголовніше - Mobile First

Історично склалося, що сайт повинен бути зручним для робочого столу, а для мобільних пристроїв він адаптувався вже за методом «і так зійде». З новими тенденціями все змінилося, і часом десктопна версія для сайту виявляється зовсім непотрібною. За дослідженнями, 57% трафіку в пошукових мережах припадає на мобільний - це привід ще раз замислитися.
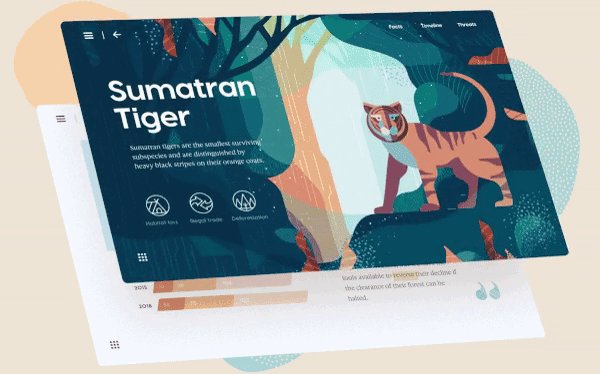
Темна тема
Темну тему ми стали бачити буквально всюди: від оболонки операційної системи до популярних додатків, якими ми користуємося щодня. Багато дизайнерів будуть слідувати цьому і використовувати темний режим для своїх додатків і сайтів, тож чекайте побачити все більше і більше темних режимів в наступному році.
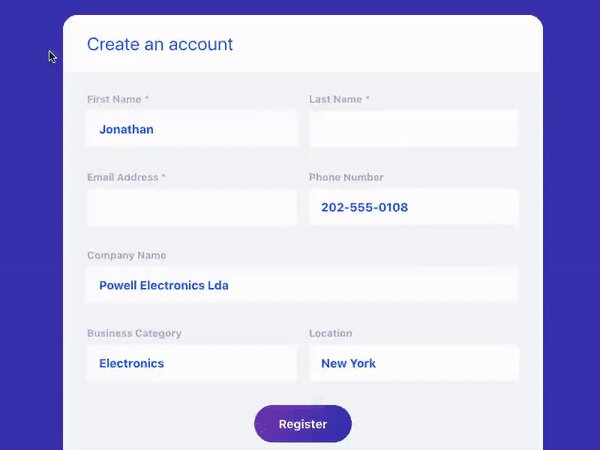
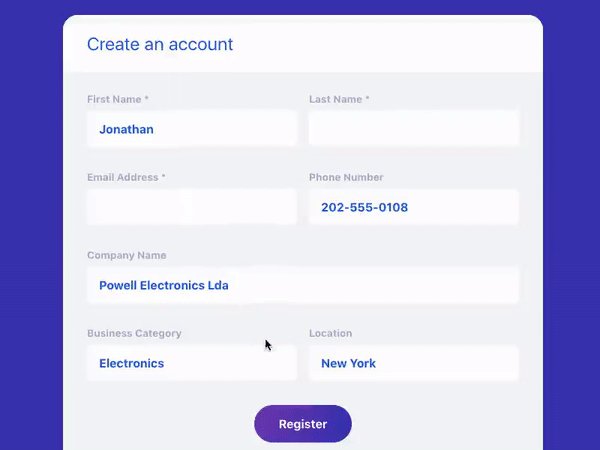
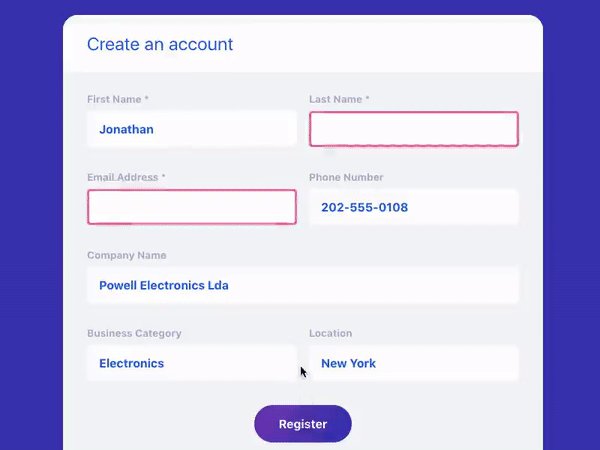
Передбачуваність і спрощення

Дизайнери почнуть шукати нові форми взаємодії з користувачем. Наприклад, при наближенні до кнопки «Далі» відразу вказуватикористувачеві про те, що він щось не заповнив, тим самим запобігати зайвим діям.
Гейміфікація
Гейміфікація - процес додавання елементів гри в неігрові продукти або послуги.
Яскраві кольори
Яскраві кольори були важливою тенденцією в останні два роки - і 2020 рік не виняток. Насичені, яскраві і навіть надзвичайно яскраві кольори продовжать існувати повсюди.

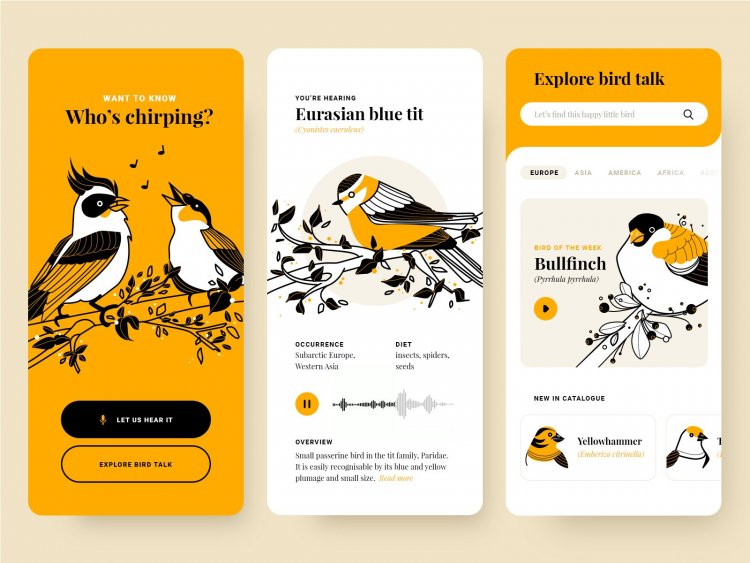
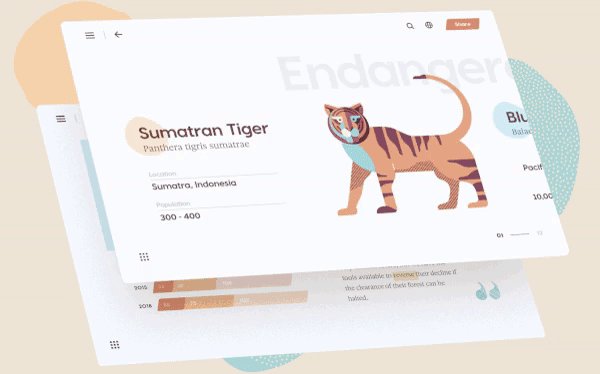
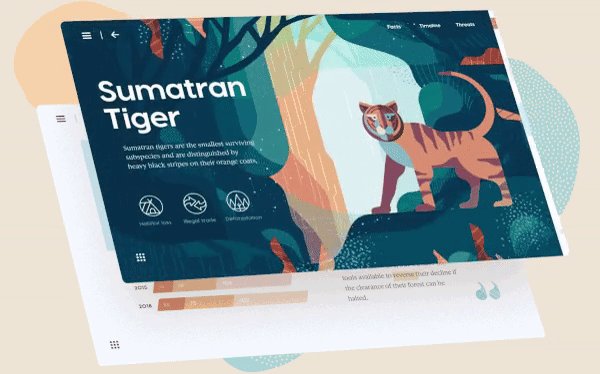
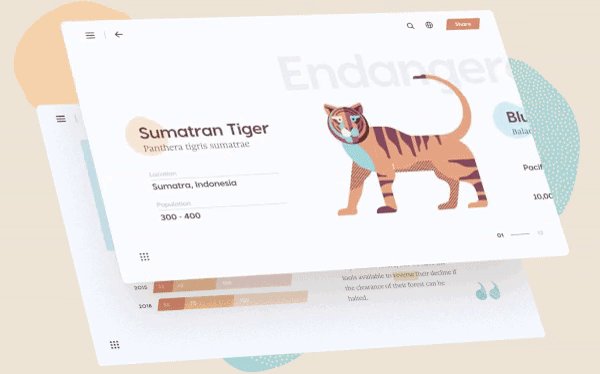
Ілюстрації в інтерфейсах
Протягом декількох років ілюстрації були однією з найбільш популярних тенденцій в дизайні. Ілюстрації - це візуальна інтерпретація концепції, яка дозволяє користувачеві краще зрозуміти ідею, що лежить в основі продукту. Крім того, що деякі хороші ілюстрації надають оригінальність концепції, вони швидше передають посил користувачеві.

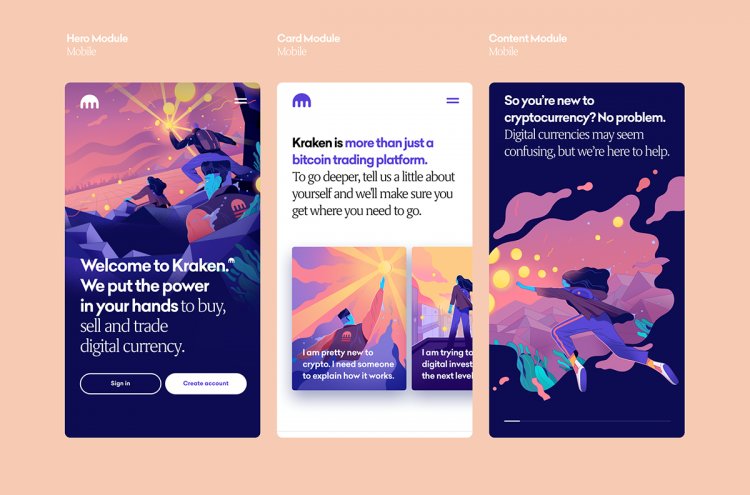
Сторітеллінг
Розповідання історій в дизайні - це допомога користувачеві в його подорожі на вашій платформі, щоб його досвід був максимально легким (в UX-дизайні).
Хороша історія допомагає користувачеві легше зрозуміти продукт. Щоб розповісти історію, ми можемо використовувати персонажа, якому ми приписуємо особистість, ми створюємо історію і конфлікт, який в кінцевому підсумку вирішується нашим продуктом (дизайном інтерфейсу). Це основа оповідання в дизайні продукту.
Анімована графіка і мікровзаємодія
Анімація - основна тенденція поточного і майбутнього року. У 2020 році вона особливо сильно проявиться в дизайні для користувача інтерфейсу. Вона додає силу ілюстрацій, полегшує засвоєння ідеї і залишається в пам'яті користувача.

Мікровзаємодія також грає важливу роль, щоб змусити користувача зрозуміти, як працює система, направити його до вирішення його завдань і залишити позитивне враження про зручність інтерфейсу.
Відео в UI
Ні, ми не про фонові відео і не про Flash. У 2020 році інформація повинна дійти до користувача дуже швидко, і це найкраще зробити за допомогою відеоконтенту.
Відеоконтент є обов'язковим для будь-якого сайту або програми. Наприклад, шоуріл для веб-студій дає швидке розуміння для потенційного клієнта про те, з ким ви працюєте, що ви робите і яке у вас якість.
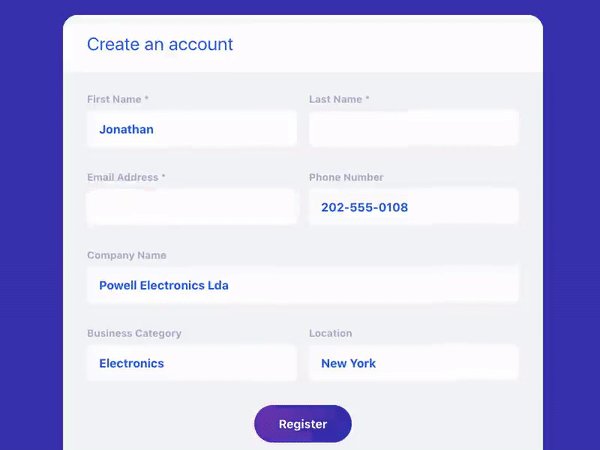
Функціональність
Важливою частиною в дизайні для користувача є функціональність, тобто кожен елемент вибирається залежно від його призначення і функції. Багато людей думають, що потрібно вибирати між дизайном і функціональністю, але з новими технологіями ці два поняття дуже добре поєднуються і доповнюють один одного.
Дизайн відповідає за залучення уваги до сайту або додатку, а функціональність полегшує сприйняття. Це змушує користувача швидше знаходити потрібну інформацію.

Увага до деталей
Велика увага до деталей дуже важлива в дизайні для користувача. Від кнопок і елементів завантаження до навігації - дрібні деталі роблять наш дизайн незвичайним і незабутнім.
У наступному році ми побачимо все менше і менше кнопок, а також більш «жорстку» навігацію. Наприклад, кнопка «Назад», основний елемент навігації Android, офіційно зникає з Android 10.
Градієнти
Так-так, з року в рік ми говоримо про градієнти в дизайні, ця тенденція збережеться і в 2020 році, тому їх теж варто згадати. Свіжі кольори є ідеальним вибором для успішного градієнта. Їх можна використовувати в кнопках, значках, ілюстраціях і навіть в типографіці.

Ілюстрації
Дизайн персонажів
Дизайн персонажа - вже багаторічна тенденція. Найголовніше, що завдяки малюванню, дизайнер прищеплює персонажу сильну індивідуальність. Віртуальні помічники, яких ви зустрічаєте в додатках або на сайтах, є хорошим прикладом дизайну персонажів.

Текстури
Ілюстрації і текстури прекрасно поєднуються один з одним і можуть створювати незабутні композиції. Ви можете знайти безліч ідей для додавання текстур до своїх ілюстрацій, від зернистих текстур до готових мазків пензля, або ви можете просто створити їх вручну.
Плоскі ілюстрації зі штрихом
В останні роки ми бачили плоскі ілюстрації всюди. Вони все ще в тренді, але тепер є новий компонент: тонка лінія штриха, що застосовується до кожного елементу. Більшість художників воліють використовувати тонкий чорний штрих, але він також може бути пофарбований в більш темний відтінок, ніж у розглянутого об'єкта.
Ізометрія
Так, ізометрія все ще в тренді. Її можна знайти в основному в дизайні для користувача інтерфейсу. Ця тенденція з'явилася в силу підвищеного інтересу до криптовалюти, але протягом 2019 року її розвивалася, і тепер ми знаходимо її в інших сферах бізнесу.

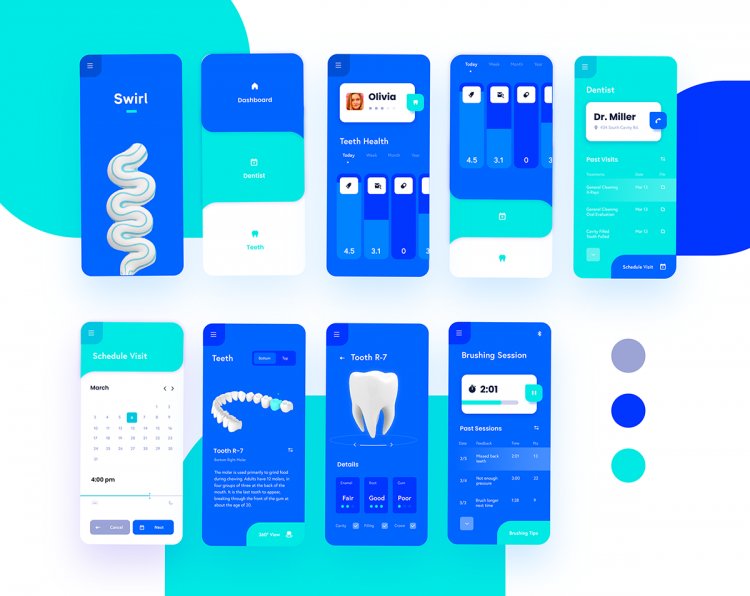
3D
3D-рендеринг поступово змінився з появою все більш ефективних програм та інструментів. 3D-ілюстрації стали дуже популярними, тому що, на відміну від 2D, вони дають більш реалістичне зображення.
Яскраві кольори
Яскраві кольори ідеально підходять для ілюстрацій. Вони створюють веселу атмосферу, змушують персонажів виділятися.

Моушен-дизайн
3D-відео
У 2020 році неможливо уявити рух без 3D-дизайну. Ця галузь дизайну відкрила двері в світ, в якому тільки уява є межею. Ми можемо знайти 3D в рекламних роликах, фільмах, іграх, рекламних кампаніях та багато іншого.
Поєднання відео та анімованої графіки
Поєднання знятого відео і анімованих ілюстрацій, а іноді і фотознімків, може дати класний результат. 2D або 3D ілюстрації створюють відеоролики, де може бути від кількох рухомих ліній, до реальних персонажів в 3D або навіть складних візуальних ефектів, яких немає в реальному житті.
2D-анімація - пояснювальні відеоролики
2D-анімація фокусується на створенні історій і персонажів і використовує вектори в творчому процесі. 2D може бути ідеальним вибором, коли вам потрібно пояснювальне відео для компанії або продукту. У світі, який завжди поспішає і не має часу на читання, пояснювальні відео є обов'язковими для будь-якого веб-сайту.

Анімовані логотипи
Ви вже зрозуміли, що анімації «повинні бути» в 2020 році, і щоб залишатися конкурентоспроможними, ми повинні також інтегрувати їх в дизайн логотипу. Багато компаній почали анімувати свої логотипи, щоб привернути до них увагу.
Гібридна анімація - 2D і 3D
Ця тенденція не нова, але про неї варто згадати. Гібридна анімація - це об'єднання 2D і 3D з використанням певних софтів, створених для цього.
Графічний дизайн
3D в графічному дизайні
Хоча і 2D монополізує цю гілку дизайну, 3D може додати родзинку до остаточної концепції. 3D-рендеринг може бути у вигляді ілюстрацій, анімації або шрифтів.
Двоколірність
«Менше - значить більше» - концепція, яка ідеально описує цю тенденцію, в якій дизайнер використовує яскраві елементи з елегантним відтінком і сильним контрастом. Ця тенденція є ідеальним вибором для створення більш доступного друку через його вартість.
Оп-арт
Художній напрям другої половини 20 століття, що використовує різні оптичні ілюзії, засновані на особливостях сприйняття плоских і просторових фігур.

Твори оп-арту є абстрактними, більш відомі твори виконані в чорно-білих тонах. Як правило, вони дають глядачеві ілюзію руху, прихованих зображень, вібруючих візерунків, або деформації.
Ця тенденція створює враження руху, але статично. Якщо ви хочете реалізувати ідею переміщення графіки на друкованому плакаті, це найбільш підходящий спосіб.
Ілюстрації в графічному дизайні
Ілюстрації дуже важливі у всіх областях дизайну, тому ми знаходимо їх і в графічному дизайні. 2D-ілюстрації користуються величезною популярністю вже кілька років і будуть популярні в 2020 році.

Анімовані постери
Анімації є скрізь, ми знаходимо їх у всіх областях дизайну і, звичайно, вони присутні і в цифрових постерах. Анімації можуть змішувати 2D з 3D.
Ретровейв
Це тенденція, яка з'явилася в 80-х роках, але почала з'являтися знову, коли Голлівуд почав випускати фільми того десятиліття. З успіхом серіалу Stranger Things цей рух знову почав завойовувати популярність.

Швейцарський дизайн, дадаїзм, баухаус
Найуспішніші напрями 20 століття в графічному дизайні завжди надихають кращих дизайнерів.
В цілому ці рухи підкреслюють типографіку, шрифти без засічок (Helvetica була створена в 1957 році на основі ідей Баухаус), геометричні форми, прості лінії, розміри і кольори.

Ультрамінімалізм
Ультрамінімалістскій дизайн використовує тільки найнеобхідніше, дуже обмежену колірну палітру і прості форми для створення індивідуальності. Відмова від додаткових елементів робить всі елементи дизайну потрібними.

Щоб створити ультрамінімалістічний дизайн, вам потрібно використовувати якомога більше негативного простору, просту колірну схему і всього кілька основних геометричних фігур.
Тренди в упаковці, технологіях дизайну та типографіці розглянемо в 2 частині статті.

0 комментариев
Добавить комментарий